https://jsfiddle.net/3Lfatxmy/
תסתכל מה הוא מדפיס בקונסול. זה טוב לך?
https://jsfiddle.net/3Lfatxmy/
תסתכל מה הוא מדפיס בקונסול. זה טוב לך?
@שמואל4 כתב באני צריך לקבל SMS למספר ארופאי או אמריקאי:
יש לך מקור לזה?
אצלי זה היה. קיבלתי SMS ותוכן ההודעה היה מחוק בציון הודעת שגיאה 30038.
אני פתחתי חשבון בhttps://www.twilio.com/ וקניתי מספר בכמה שקלים לחודש. פתוח לסמסים, ואתה יכול לראות את הסמסים שנשלחו למספר, בlog שלהם.
זה הועיל לי לאימות בכמה חברות, אבל שים לב שtwilio מסננים חלק מהחברות (כמדומני שאצלי זה היה איזה בנק בארה"ב), הם מפחדים מזה שאנשים ישתמשו במספרים וירטואליים לאימותים.
@Whenever
הקישור תקין.
אבל הוא לא שולח וובהוק גם למקומות אחרים (גם בmake וגם במקומות אחרים שבדקתי).
@Whenever כתב בטריגר הוצאת שיחה בtwilio:
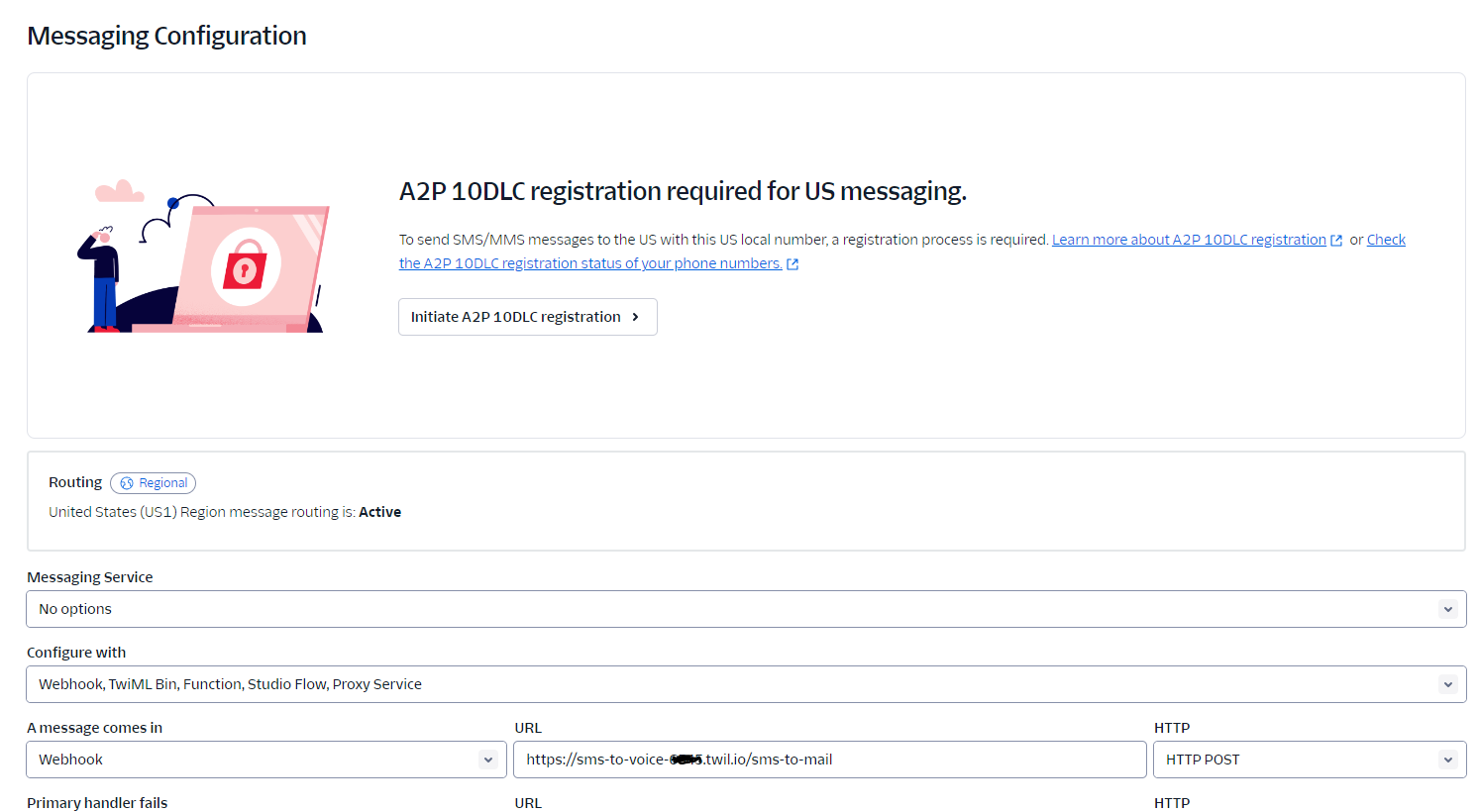
אחרי כל המגילה אני חושב שבכלל הגדרת לשלוח נתונים מהwebhook ל twilo ולא לקבל מ twilo ל webhook
כתוב למטה "A message come in" כלומר שההודעה נכנסת למערכת דרך הURL.
הדף הזה הוא דף של הגדרת הקו טלפון שלי. והיינו כשאני מקבל הודעת טקסט אז הוא טריגר להפעלת משהו (במקרה שלנו וובהוק).
רציתי לעשות לעצמי קבלת SMS באמצעות שיחה קולית וקניתי מספר אמריקאי בtwilio בדולר ומשהו לחודש, וקראתי לפונקציה שתרוץ כשההודעה מתקבלת.
כרגע ההודעה מתקבלת בtwilio, אבל הwebhook לא מריץ את השיחה שאמורה להיקרא. לא ראיתי לוגים שמראים שיש שגיאה בקריאה לפונקציה או בפונקציה עצמה (נ.ב. גם לא מצאתי אפשרות לעשות הרצת טסט לפונקציה בלי טריגר. למה?).
העובדות:

exports.handler = function(context, event, callback) {
console.log('Function executed. Received SMS with body:', event.Body);
let twiml = new Twilio.twiml.VoiceResponse();
console.log('TwiML response created');
twiml.say({ voice: 'alice', language: 'he-IL' }, 'התקבלה הודעת SMS חדשה. תוכן ההודעה: ' + event.Body);
console.log('Say command added to TwiML');
// התקשר למספר הטלפון שלך
twiml.dial('+972527600000');
console.log('Dial command added to TwiML');
console.log('Full TwiML response:', twiml.toString());
callback(null, twiml);
};
אשמח לתובנות. תודה רבה.
יש לי מדפסת רשת ואני רוצה לחבר אותו ל-FIFI שלי
מוצר זה אמור להתאים?
https://he.aliexpress.com/item/32912930040.html?spm=a2g0o.detail.similar_items.5.ba6ebc8Dbc8DDq&utparam-url=scene%3Aimage_search|query_from%3Adetail_bigimg&pdp_npi=4%40dis!ILS!111.75!81.57!!!28.73!20.97!%402101364217225836762727374ec2cd!12000034428841026!sea!IL!1775062758!ACX#nav-store
כן, רק להבהיר:
יש 3 טבלאות.
@צבי-ש כתב:
ויש טבלת לימודים , שבה נרשם שתלמיד עם ID מסויים, למד יחידת לימוד 8 מחומר לימוד 2 בסמסטר 1 ?
אם כמו שכתבתי לעיל שבאותה טבלה של יחידות הלימוד, תעשה גם עמודה של סמסטר (שנה / עונה / + קבוצה ), אתה לא צריך שבטבלת הלימודים יהיה המידע של הסמסטר (כי זה כבר מגיע מטבלת יחידות הלימוד), וכמו"כ אתה לא צריך את חומר הלימוד, כיון שזה ג"כ נמצא כבר בטבלת יחידות לימוד. אתה צריך רק 'שתלמיד עם ID מסויים, למד יחידת לימוד 8, בתאריך X').
@צבי-ש כתב בהתייעצות איך לשמור תיעוד מי למד מה בתוכן מאוד דינמי, אבל מאוד מקובע:
@chagold כתב בהתייעצות איך לשמור תיעוד מי למד מה בתוכן מאוד דינמי, אבל מאוד מקובע:
א. ברור שד"ב. כדי שהנתונים ישמרו. בטבלה יהיה שדות עבור מזהה התלמיד, תאריך לועזי, ואת יחידת הלימוד (שנת הלימוד כלול כבר בתאריך).
תודה, עברתי על דבריך בעיון, עדיין נשארו לי מספר שאלות.
1 בצד שרת איך אני שומר את ה״מערך״ עם חומרי הלימוד, ובתוכו יחידות הלימוד, האם לזה אוכל גם להשתמש בsql? או שאצטרך מסד נתונים אחר? (זה צריך להיות עם אופציה להוסיף ולמחוק חומר לימודי מידי פעם בפעם)
2 שוב בצד שרת, באיזה מבנה אני שומר את הנתונים של כל תלמיד? בשורה עם כל הנתונים של התלמיד, אני מוסיף שדה "data" ושם מניח את הגייסון המלא?או שכוונתך היא בכל לימוד ליצור רשומה חדשה בטבלת ״לימודים״ וכשאני מייצא את הנתונים לקליינט, לאסוף משם את כל השורות?
select * from learn WHERE id_pupil = 1234567;
רק שאת התוצאות אתה מחזיר לצד הקליינט בjson. כנ"ל.
@צבי-ש
א. ברור שד"ב. כדי שהנתונים ישמרו. בטבלה יהיה שדות עבור מזהה התלמיד, תאריך לועזי, ואת יחידת הלימוד (שנת הלימוד כלול כבר בתאריך).
ב. אני הייתי עושה בשביל צד הקליינט מערך JSON כשבאובייקט יש את השדות הנ"ל.
ג. בנוגע לסדר את הטבלה בצד הקליינט, וכן לסנן את הנתונים בשרת לפי תאריך עברית, תשתמש עם hebcal.
ד. בשביל תצוגת המסכתות תעשה אובייקט שכולל את כל המסכתות / פרקים / משניות (או יותר פשוט - יחידות הלימוד), ושבפרימוורק צד הקליינט שאתה משתמש איתו תעשה לולאה על האובייקט כדי להציג את זה בצורה טבלאית. כל משבצת תקרא לפונקציה (והיא שולחת אליה כפרמטר את פרטי יחידת הלימוד) והפונקציה מחזירה את התאריך שנמצא לימוד כזה, וככל ויחידת לימוד זו נמצאת בJSON אז המשבצת הרלוונטית תהיה צבועה בצבע החודש שמופיע בתאריך (אתה לוכד את התאריך העברי ג"כ ע"י hebcal).
בנ"ל אתה יכול לוודא שלא בוחרים פעמיים את אותו לימוד. פשוט אתה מגדיר שאי אפשר לשנות סימון למשבצת מסומנת.
בנוגע לשאלות:
תשמור את כל השנים באותו מערך, כל עוד יש לך את הסינונים (בצד השרת). אתה יכול להוסיף עוד פרמטר בטבלה שתגדיר שנת לימודים.
@מבקש ללמוד html css js זה כמו ללמוד אותיות ומילים ולחבר אותם למשפט אחד, וזה הבסיס, אבל זה לא ספר.
יש המון מה ללמוד בבסיס, כל מיני אלמנטים בHTML, הגדרות בCSS ופונקציות בJS, אבל כיון שבכל מקרה תצטרך ליסוע בכביש של הגדולים, לכן לענ"ד ברגע שאתה מרגיש שאתה מבין מי נגד מי, תעבור לשלב הבא שזה לעבוד עם פריימוורק, שם תמשיך את הלמידה ותשתפשף בדברים הבסיסיים, רק ממבט מתקדם יותר.
אני מכיר (בצד הקליינט, שעם זה התחלת) רק את VUE (אם אתה רוצה תראה דוגמא), אבל לגוף הנושא אפשרי גם משהו אחר.
זה קומפוננט vue ואני בתוך method שקורא לאקשין בstore באמצעות (this.$store.dispatch("action_1",id)), ולא הצלחתי לקבל ממנו תגובה סינכרונית (גם עם awite) שתבוצע לפני השורה הבאה. לכן הלכתי לדרך אחרת שאני ממתין לאובייקט אחרי העדכון.
(יתכן שאני מפספס משהו בVUE. עריכה: בדקתי שוב ועשיתי לפי הספר. ולא מתעדכן).
המקרה שלי הוא כשמתודה מקבלת אובייקט מהשרת, ואני צריך אירוע שיתרחש (פתיחת פופאפ) רק לאחר קבלת האובייקט.
בפונקציה שלך הוא מחזיר (ונעצר) בכל תוצאה. אני רציתי המתנה עד שיהיה ערך מסויים.
@dovid תודה.
אדהכי מצאתי פיתרון.
https://jsfiddle.net/v7c35ntd/4/
ועכשיו מעיין בדבריך.
יש אופציה שקוד (פרומיס) ימתין עד שערך ישתנה?
דהיינו a=1, והוא ימתין עד שהערך של a יהיה 2 ורק אז ימשיך את הקוד.
בפתיחת נושא חדש
הקטגוריות לא מוצגות תקין
הסתדר שכשביטלתי את ה
inset: 0px auto auto 0px;
אם הכוונה להוציא לבי"ס על שירות שניתן לבית הספר, אפשרי.
אבל קח בחשבון שהעלות לביה"ס תהיה יקרה יותר כיון שאתה צריך להוסיף מע"מ.
@dovid כתב בחסימת URL שמשבש את השרת:
אני מאוד סקרן למה זה גורם לאיטיות.
ככה"נ כי קיבלתי הפצצות של הבקשות האלו (לוג של אתמול 1440 בקשות * 4 IP שמבקשים). כרגע חסמתי IP + הקוד הנ"ל.