@dovid
זה הדרישה של הפרויקט
שרה רחל
-
ASYNC/AWAIT -
ASYNC/AWAIT@dovid
לפני הGETMEMBER
יש רק את הID שלו
ואני רוצה ליצור JSON שמכיל גם את הפרטים שלו -
ASYNC/AWAIT@dovid
נראה נכון
אני כבר בודקת
רק מענין אותי למה בקוד הראשוני ששמתי (תקנתיקצת)
הfinalMmArr מדפיס תוכן
בזמן שהRESULT מדפיס אחרי כן UNDEFINDED -
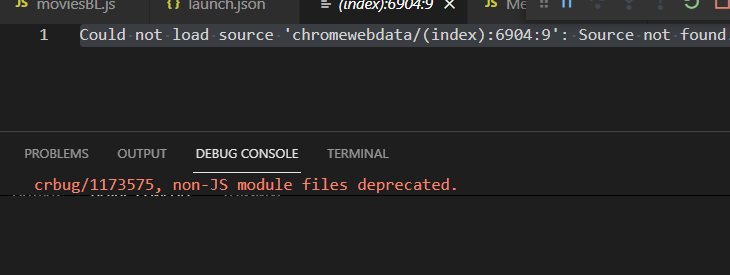
debugging in vs code with Debugger for Chrome{ "version": "0.2.0", "configurations": [ { "name": "Launch Chrome", "request": "launch", "type": "pwa-chrome", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }אני מנסה להריץ דבגינג
ומופיע ה לי השגיאה crbug/1173575, non-JS module files deprecated.
Could not load source 'chromewebdata/(index)꞉6904:9': Source not found.
-
ASYNC/AWAIT@dovid
MEMBER:Name: String, Email: String, City: StringSubscriptions
MemberId: String, Movies: [String]הפונקציה getAllMembers
מציגה את כל הלקוחות אבל אמורה לבדוק אם יש להם מנוי לסרטונים
לכן היא מטעינה את כל המנויים ועבור כל מנוי שולחים לפונקציה השניה getSsForMembers
שם בודקת אם יש למנוי _ID שמתאים לאאחד מה MemberId של המנויים
ומחזירה את המערך של כל המנויים .
קוראים לפונקציה getAllMembers פעם אחת -
ASYNC/AWAIT@dovid
אז איך במקרה זה מתאימה הפונקציה
יש כאן רק קריאה אחת של AWAIT -
ASYNC/AWAIT@yossiz
נכון זה עזר
האמת שהPROMISE.ALL
כבר היה חלק מהפתרון
מה הוא בעצם פותר ?
הוא לא אמור לבוא כשיש כמה קריאות אסיכרוניות?
בפונקציה זו יש קריאה אחת בתוך הסוגריים של PROMISE.ALL
אז איך זה פתר את הבעיה? -
ASYNC/AWAIT@שרה-רחל
הMEMBER מובא ע"י REST API -
ASYNC/AWAIT@מוטי-אורן
תקנתי את הקוד
הRESULT מודפס לפני MEM -
ASYNC/AWAITc const getAllMembers = async function() { let members = await membersRest.getAllMembers(); let membersData = members.data; let membersArr = []; let mArr = []; let mov = []; membersData.forEach(z => { let newMember = { _id: z._id, Name: z.Name, Email: z.Email, City: z.City, Movies: mov } membersArr.push(newMember); }) let ss = await subscriptionRest.getSubscriptions(); let ssData = ss.data; if (ssData) { // let result = await subscriptionBL.getAllSubscriptions(); let result = await getSsForMembers(ssData, membersArr); console.log("result", result); if (result != "not found") { return result; } else { return membersArr; } } else { return membersArr; } } const getSsForMembers = async function(ss, mm) { let finalMmArr = {}; Promise.all(ss.map(async x => { let found = mm.find(y => y._id == x.MemberID); if (found) { let memId = x.MemberID; let mem = await membersRest.getMember(memId); console.log("mem", memId); let memData = mem.data; memData.Movies = x.Movies let mArr = mm.filter(w => w._id != x.MemberID); mArr.push(memData); finalMmArr.data = mArr; console.log("finalMmArr", finalMmArr); return finalMmArr; else { return ("not found"); } })) } -
ASYNC/AWAITהאם פונקציה שמכילה שורה של AWAIT
לא תמשיך הלאה לפני שתקבל תשובה?
אם כן אז מדוע זה לא כך ?
אני קוראת לפונקציה שמחזירה פרומיס עם ASYNC/AWAIT
אך הפונקציה מדפיסה את השורה הבאה לפני שקבלה את התשובה מהפונקציה הפנימית -
כפתור עם חיצים למעלה ולמטה@katz אמר בכפתור עם חיצים למעלה ולמטה:
@שרה-רחל
נראה ליtype"number"יש אפשרות להחליף את הערכים בערכים טקסטואלים?
-
כפתור עם חיצים למעלה ולמטה@katz
באיזה תגית?
SELECT? -
כפתור עם חיצים למעלה ולמטהיש תגית שיוצרת את הכפתור עם השדה כמו בתמונה המצורפת?

-
check box error: Uncaught TypeError: Cannot set property 'checked' of nul@מוטי-אורן
אם יש לי כמה אלמנטים מסוג CHECKBOX, בשביל לאגד אותם משתמשים ב CLASS ואז יש לי אפשרות לתפוס אותם querySelectorAll ? והאם גם אז אצטרך להשתמש ב#?או שניתן בעצם לאגד אותם בNAME משותף ולתפוס אותם בgetElementByName?
-
check box error: Uncaught TypeError: Cannot set property 'checked' of nul@מוטי-אורן
מתי מסמנים #?
באופן כללי בJS -
check box error: Uncaught TypeError: Cannot set property 'checked' of nul@yossiz
מענין שלא שמתי לב
הפתרון עזר
בעצם רציתי להוציא את הקוד לפונקציה חיצונית בסקריפט
ושם זה נתקע לי עם השגיאה
איך אני יכולה ליצור פונקציה שתזהה לבד אם רכיב מסוים סומן
ז"א בלי שאצטרך ליצור קיצור מהרכיב לפונקציה
וזאת מאחר ואני אמורה בעצם ליצור מצב שאם אחד מהרכיבים סומן אז גם הרכיב הראשון מסומן -
check box error: Uncaught TypeError: Cannot set property 'checked' of nulאני מנסה לכתוב קוד
שכאשר אני אסמן CHECKBOX :CreateSubscription אז גם ViewSubscription :CHECKBOX נוסף מסומן באופן אוטומטי
אך מופיעה לי השגיאה הנ"ל
נראה שהערך של הCHECKBOX נשאר NULL למרות שהדף גמר להטען?
זה הקוד :<input type="checkbox" id="ViewSubscription" name="Subscription" value="View Subscription"> <label for="ViewSubscription"> View Subscription</label><br> <input type="checkbox" id="CreateSubscription" name="Subscription" value="Create Subscription" onclick="if (this.checked==true) document.getElementById(ViewSubscription).checked = true"> <label for="CreateSubscription"> Create Subscription</label><br> -
איך יוצרים שכבות בדף אינטרנט@dovid
יכול להיות גם עם JS
אבל פשוט לי יותר כך
תודה זה באמת מאד עזר
