איזה מוזר..
עכשיו זה קרה לי פתאום.
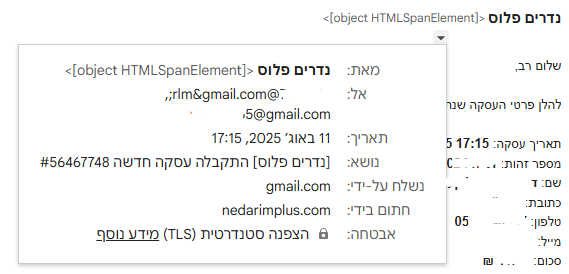
בכל המיילים אני לא רואה שם שולח.
מצרף צילומסך לדוגמא:

איזה מוזר..
עכשיו זה קרה לי פתאום.
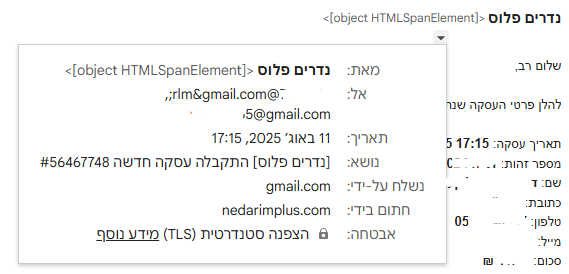
בכל המיילים אני לא רואה שם שולח.
מצרף צילומסך לדוגמא:

אני עשיתי בכמה פרויקטים סקריפט פשוט בגוגל סקריפט,
שמקבל כתובת שולח, HTML של תוכן, ושולח מייל.
זה משהו שחסך לי את ההתעסקות הזו.
@אביי כתב במרכזייה טלפונית - המלצות:
(אבל לא ברור למה הם מתעקשים על הפרסומות..)
הם רוצים להרוויח 
אם אתה רוצה בלי פרסומות אתה יכול להשתמש במודול הותיק.
@יוני-הלפרין כתב בנושא: מחפש פתרון לקבלת ושליחת וואטסאפ בטלפון כשר:
יצרתי לו צ'אט שלשם מגיע הודעות וגם שולח משם חזרה
בצאט, איך אתה בוחר לאיזה מספר לשלוח את ההודעה?
@Sara-Rivka כתב ברעיון לפיתוח שימושי ונצרך:
אני רוצה לפתח מוצר שימושי ונצרך.
מוצר שיהיה שימושי ונצרך לכלל הציבור ברמה של אלפי משתמשים - אני לא חושב שיש משהו שמפתח מתחיל בודד יכול לעשות.
מה שכן - זה למצוא אנשים בסביבה (חברים/משפחה) שאפשר לעזור להם עם פיתוח (כמובן בתשלום) - שיכול לייעל להם את העבודה ביום יום.
הייתי בקשר עם קבוצות שסיימו לימודי תוכנה של מה"ט,
ומשום מה (  ) מי שבאמת היה טוב בתחום אז כבר במהלך הלימודים או מיד בסיום - היה עסוק בפרויקטים שקיבל מהסביבה שלו.
) מי שבאמת היה טוב בתחום אז כבר במהלך הלימודים או מיד בסיום - היה עסוק בפרויקטים שקיבל מהסביבה שלו.
יש המון עסקים שמתנהלים עם אקסלים וגוגל שיטס - ורוצים לעבור לתוכנה מסודרת,
אבל אין להם את הסבלנות לברר על מפתחים או בתי תוכנה, והם גם לא יודעים איך לברר וכו'
אז הם לא מתקדמים עם זה.
וברגע שמישהו בסביבה שהם סומכים עליו יכול לתת להם פיתרון - הם עפים על זה..
בכל אופן בהצלחה
@Shmuel754 כתב בGMAIL לא מציג לי כתובת שולח:
תעשה חיפוש לפי השם ותראה אם כל המיילים של השולח הזה מופיע אובייקט, אותם תעביר.
הוא כתב כמה פעמים שזה לא רק השולח הזה,
אלא בתיבת גימייל שלו "כל" ההודעות מגיעות ככה
@אביי כתב בAPI מומלץ לתכנון מסלול:
למיין את הרשימה לפי חישוב נתוני המיקום על המפה (זה מתמטיקה פשוטה)
אתה מתכוון לפי קורדינציות?
למיטוב של קבוצות מסלולים קטנות יותר בכל פעם באופן שרירותי, לדוגמה כל פעם 20 כתובות, מהניסיון שלי זה ממש בסדר
ואיך אני מוודא שהקשר בין הקבוצות שחילקתי אכן יעיל? (אני חייב לוודא שאין שינוי במיקום הראשון והאחרון?)
לא הכרתי את הכלי or-tools של גוגל,
נראה מעניין..
תודה.
גוגל אכן לא רלוונטי, כי המסלול ארוך יותר.
אני יבדוק את האופציות האחרות,
תודה
אני מחפש שירות API (בתשלום כמובן).
לתכנון מסלולים.
יש לי מסלול של בערך 100 כתובות ביום שאני צריך לתכנן.
ראיתי כמה שירותים כאלו.
אשמח לשמוע המלצות על שירות ספציפי.
תודה
@pcinfogmach כתב בשיתוף להערות - maPraqti תוכנה ליצירת מפת מקומות בבית כנסת:
השאלה היא האם זה חייב להיות אתר - הסיכויים שאנשים יעדיפו תוכנה ללא חיבור לאינטרנט.
אני חושב שכבר אין הרבה אנשים כאלו.
הרבה יותר נוח דקה להיכנס לקישור מאשר להוריד תוכנה..
זה מסוג הדברים שצריך לעבוד קשה כדי ל"גלגל" את הגלגול הראשוני..
אתה צריך שיהיה לך הרבה עסקים כדי שאנשים יחפשו שם מידע.
ואתה צריך הרבה אנשים כדי שעסקים ירשמו (אפי' כשזה בחינם - בסוף עסק שמקבל הזמנה פעם בשבועיים שלוש לא הולך לעדכן אצלך את התפריט או שעות פתיחה).
וחוזר חלילה..
כמו שהייתה חברת מוניות חדשה שניסו לעשות הזמנות בטלפון.
וניסיתי להזמין דרכם מוניות - אחרי כמה פעמים שלא היה נסיעה - הפסקתי לנסות.
ומצד שני באחת הפעמים שכן קיבלתי נסיעה הנהג אמר לי שלא שווה לו לקבל מהם נסיעות כי אין להם עדיין הרבה משתמשים,
אז אני חושב שזה גם ככה,
ואחרי הגלגול הראשוני ברור שזה מאוד מאוד יצליח..
@pcinfogmach כתב בתוכנה\אתר לצביעה אוטומטית של איור שחר לבן שתומך גם בנטפרי בבקשה:
אגב בכל תוכנת אופיס יש לך אפשרות לשנות את הצבע
הוא רוצה הפוך משחור לבן לצבעוני..
השתשמשתי בעבר עם אתרים כאלו אני לא זוכר כרגע מה.
תוכל לראות כאן כמה אתרים שעושים את זה
@יום-חדש-מתחיל כתב בהאיקס של הסגירה בVSC עובר לצד שמאל כשמחליפים לשפה כמו עברית שתומכת מימין לשמאל:
נשמח מאוד אם תוכל לעשות לנו כזה תוסף.
והוא גם ישמח אם תוכל לשלם על זה...
זה משהו שלא באמת שימושי למתכנתים "אמיתיים" (שמבינים קוד ולא מדביקים קודי AI).
ואם לך לא שווה לשלם עבור הזמן שלו, אז ברור של@dovid לא יהיה שווה להשקיע את הזמן בזה..
(או שטעיתי ואתה מתכוון לפיתוח בתשלום..)
@shraga כתב בפרוקסי בוינדוס סרבר ליוזר בודד, והחרגת אתרים:
שם גם יש אפשרות להחריג אתרים
לא ראיתי מלמעלה איך אני יכול להחריג אתרים..
אני יקרא את זה בעיון בהמשך, תודה בכל אופן..
יש לי שרת וינדוס סרבר, שאני מתחבר אליו עם RDP.
אני רוצה להגדיר פרוקסי שיהיה סינון נטפרי,
אבל:
אני צריך שזה ישפיע רק על יוזר בודד.
ושיהיה ניתן להחריג אתרים שלא יעברו דרך הפרוקסי.
איך אני יכול לעשות את זה?
@yyybsh
הוא התכוון שתיצור את הסקריפט כ"אנדפוינט" (-כתובת שניתן לגשת אליה ועושה את הפעולה)
ולמשתמש תתן את הקישור שהוא ילחץ על זה (שים בתא את הקישור במקום הלחצן).
שים לב שיש פעולות שלא יהיו זמינות ככה (-לדוגמא אם אתה רוצה לקבל את המיקום שלו על הגליון או להציג לו מסך ושיבצע פעולה)..
@צדיק-תמים כתב בשרת שאפשר להריץ עליו ווטסאפ:
בNodeJS הספריה הכי ותיקה וידועה זה https://github.com/pedroslopez/whatsapp-web.js
יש גם את https://github.com/open-wa/wa-automate-nodejs ו-https://github.com/wppconnect-team/wppconnect
בכל ספריה שהיא יש סיכון מסוים לחסימת החשבון על ידי ווצאפ, במיוחד אם עושים הרבה פעולות בבת אחת, לדוגמה שליחת הודעה בבת אחת להרבה אנשים, ובפרט מחשבון חדש
כמובן שזה מצריך שהחשבון יהיה פתוח על מכשיר..