אגב גם במקום gmail אפשר לכתוב googlemail
השתמשתי עם זה הרבה לאתרים (לא זוכר איזה) שהצריכו דומיין עסקי ו-gmail חסום אצלם.
אגב גם במקום gmail אפשר לכתוב googlemail
השתמשתי עם זה הרבה לאתרים (לא זוכר איזה) שהצריכו דומיין עסקי ו-gmail חסום אצלם.
רציתי לשתף אתכם באפשרות שקיימת באתר של מייקרוסופט.
תרגום שיחה
וכל אחד יכול לכתוב בשפה שלו (ישנם שפות שאפשר גם להקליט), וכל משתמש רואה את ההתכתבות בשפה שהגדיר בכניסה לשירות.
המון הצלחה
יש אפשרות וזה יחסית ממש פשוט ונוח.
להלן השלבים:
וזהו מעכשיו כל הודעה שתענה על הפרמטר שכתבת, תופיע שם.
לא כזה מסובך כמו שזה נראה.
אגב יש עוד כמה אופציות נחמדות בלשונית הנ"ל באנגלית (לדוג' שבסמל בראש הכרטיסיה מופיע כמה הודעות לא נקראו, שאפשר לחלק את תיבת הדואר נכנס כמו באאוטלוק, תגובות מהירות מוכנות מראש, תגובה אוטומטית לכל הודעה וכו' וכו')
ערכתי את ההודעה תודות ל @בערל
בעדכון האחרון גוגל הוסיפו את אפשרות השתקה מהירה, בדגל הזה:
chrome://flags/#enable-tab-audio-muting
שמאפשר ללחוץ על הסימן בכרטיסיה ולהשתיק.


בהצלחה
אם גם לכם חפר בשבועות האחרונים שבמענה הקולי, מיד לאחר ההזדהות מושמעת הודעה "צ'קים שהופקדו וכו'"
עליתי על כך שבהקשה על כל מקש ניתן לדלג על ההודעה הזו.
@THMV
שאלתי אותו בשבילך..
תיצור סימניה חדשה בכרום,
ובערך של הURL תדביק את הטקסט הבא:
ותיכנס לאתר, ותלחץ על הסימניה ואח"כ תלחץ על העמודה שאתה רוצה להעתיק.
כשאתה מסיים תוכל ללחוץ שוב על הסימניה
בדקתי את זה על הטבלאות כאן וזה עבד מעולה, אם זה לא עובד באתר שאתה צריך יכול להיות שזה עובד בצורה שונה.
javascript:(function() { let active = false; let selectedColumnIndex = null; const highlightClass = 'highlight-column'; const style = document.createElement('style'); style.textContent = ` .${highlightClass} { background-color: rgba(255, 255, 0, 0.3); } `; document.head.appendChild(style); function clearHighlights(table) { table.querySelectorAll(`.${highlightClass}`).forEach(cell => { cell.classList.remove(highlightClass); }); } function mouseOverHandler(event) { const cell = event.target.closest('td, th'); if (cell && (cell.parentElement.parentElement.tagName === 'TBODY' || cell.parentElement.parentElement.tagName === 'THEAD')) { const table = cell.closest('table'); if (!table) return; clearHighlights(table); const columnIndex = [...cell.parentElement.children].indexOf(cell); selectedColumnIndex = columnIndex; table.querySelectorAll('tr').forEach(row => { const columnCell = row.children[columnIndex]; if (columnCell) { columnCell.classList.add(highlightClass); } }); } } function clickHandler(event) { const cell = event.target.closest('td, th'); if (cell && selectedColumnIndex !== null) { const table = cell.closest('table'); if (!table) return; const columnData = []; table.querySelectorAll('tr').forEach(row => { const columnCell = row.children[selectedColumnIndex]; if (columnCell) { columnData.push(columnCell.textContent.trim()); } }); navigator.clipboard.writeText(columnData.join('\n')).then(() => { alert('ההעתקה בוצעה בהצלחה!'); }).catch(err => { console.error('Failed to copy text: ', err); alert('שגיאה בהעתקה ללוח ההעתקה.'); }); } } if (!window.toggleTableColumnCopy) { window.toggleTableColumnCopy = function() { if (!active) { document.addEventListener('mouseover', mouseOverHandler); document.addEventListener('click', clickHandler); alert('הפונקציונליות הופעלה!'); } else { document.removeEventListener('mouseover', mouseOverHandler); document.removeEventListener('click', clickHandler); clearHighlights(document); alert('הפונקציונליות הופסקה!'); } active = !active; }; } toggleTableColumnCopy(); })();
@Sara-Rivka כתב ברעיון לפיתוח שימושי ונצרך:
אני רוצה לפתח מוצר שימושי ונצרך.
מוצר שיהיה שימושי ונצרך לכלל הציבור ברמה של אלפי משתמשים - אני לא חושב שיש משהו שמפתח מתחיל בודד יכול לעשות.
מה שכן - זה למצוא אנשים בסביבה (חברים/משפחה) שאפשר לעזור להם עם פיתוח (כמובן בתשלום) - שיכול לייעל להם את העבודה ביום יום.
הייתי בקשר עם קבוצות שסיימו לימודי תוכנה של מה"ט,
ומשום מה (  ) מי שבאמת היה טוב בתחום אז כבר במהלך הלימודים או מיד בסיום - היה עסוק בפרויקטים שקיבל מהסביבה שלו.
) מי שבאמת היה טוב בתחום אז כבר במהלך הלימודים או מיד בסיום - היה עסוק בפרויקטים שקיבל מהסביבה שלו.
יש המון עסקים שמתנהלים עם אקסלים וגוגל שיטס - ורוצים לעבור לתוכנה מסודרת,
אבל אין להם את הסבלנות לברר על מפתחים או בתי תוכנה, והם גם לא יודעים איך לברר וכו'
אז הם לא מתקדמים עם זה.
וברגע שמישהו בסביבה שהם סומכים עליו יכול לתת להם פיתרון - הם עפים על זה..
בכל אופן בהצלחה
@ZACK אמר בתביעה בבימ"ש לתביעות קטנות - מישהו התנסה?:
א. איך זה עובד? מה הפרוצדורה, כמה זה עולה?
ב. איך בונים את כתב התביעה. מה צריך להוכיח?
באופן כללי (ובלי קשר למקרה הספציפי הזה)
אני התנסתי בתביעה בבימ"ש לתביעות קטנות.
העלות היא 1% מסך התביעה מינימום 50 ש"ח.
לשום צד אסור להביא עו"ד.
אתה אמור להגיש כתב תביעה (אפשר באופן מקוון באתר נט המשפט). ששם אתה מציין את העובדות, ומדוע לטענתך קיימת עילה לתשלום.
אתה כבר יכול לתבוע עוד כמה שקלים "הוצאות משפט"
הם אמורים להגיש כתב הגנה (אם זה דחוף לך-בתוך 30 יום)
לרוב החברות יש משרד עו"ד שכותב להם את הכתב הגנה (לעו"ד אסור לייצג, אך הוא יכול לכתוב להם את כתב ההגנה כמו שהוא יכול לכתוב לך את כתב התביעה-היה לי מקרה שהעו"ד בטעות הוסיף את שם המשרד..)
לאחמ"כ אתם אמורים להתייצב בפני שופט שיכריע... (מכיוון שזה עסקת מכר מרחוק אתה יכול להגיש את זה לביהמ"ש שקרוב אליך) בד"כ נקבע דיון לחצי שנה לאחר הגשת כתב התביעה
אם תתקדם בעניין, אוכל בשמחה לעזור לך בפרטים יותר ספציפיים...
תזכורת: אין צדק בבית משפט
בהצלחה
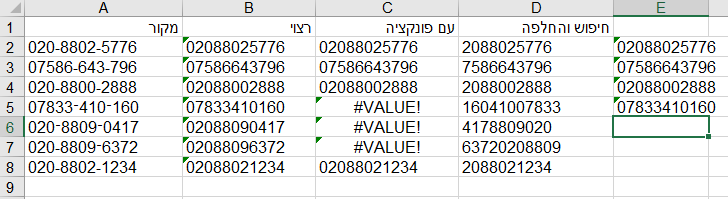
@בערל אמר בסידור מספרי טלפון באקסל:
ואין מה לעשות בנידון?
יש מה לעשות בנידון...
Ctrl+E עובד מעולה
תמלא בטור הרצוי גם שורות שהסדר לא תקין (כמובן לשנות את זה לטקסט-כדי שיציג אפסים) תרד שורה ותלחץ על Ctrl+E,
צילומסך:

אני עשיתי בכמה פרויקטים סקריפט פשוט בגוגל סקריפט,
שמקבל כתובת שולח, HTML של תוכן, ושולח מייל.
זה משהו שחסך לי את ההתעסקות הזו.
@pcinfogmach כתב בשיתוף להערות - maPraqti תוכנה ליצירת מפת מקומות בבית כנסת:
השאלה היא האם זה חייב להיות אתר - הסיכויים שאנשים יעדיפו תוכנה ללא חיבור לאינטרנט.
אני חושב שכבר אין הרבה אנשים כאלו.
הרבה יותר נוח דקה להיכנס לקישור מאשר להוריד תוכנה..
@יום-חדש-מתחיל כתב בהאיקס של הסגירה בVSC עובר לצד שמאל כשמחליפים לשפה כמו עברית שתומכת מימין לשמאל:
נשמח מאוד אם תוכל לעשות לנו כזה תוסף.
והוא גם ישמח אם תוכל לשלם על זה...
זה משהו שלא באמת שימושי למתכנתים "אמיתיים" (שמבינים קוד ולא מדביקים קודי AI).
ואם לך לא שווה לשלם עבור הזמן שלו, אז ברור של@dovid לא יהיה שווה להשקיע את הזמן בזה..
(או שטעיתי ואתה מתכוון לפיתוח בתשלום..)
אני חושב שזה תלוי אם זה פרויקט שהתחלת מאפס עבורו,
או שיש לך תשתיות וחלקים שהשקעת בהם זמן בעבר, שזה קוד שלך שגורם לך להיות יותר יעיל וכו',
וכמובן שבסוף הכי טוב זה לדבר איתו ישירות-להסביר את הסיטואציה וכו'..
next - זה ספרייה שמיועדת לצד לקוח וצד שרת, זה עובד כ-spa בצורה יותר חכמה מריאקט סטנדרטי - כשיש אפשרות לרנדר קומפוננטות בצד שרת
(אתה כותב בפועל קומפוננטות ריאקט)
אתה מקבל בצורה מובנת את הראוטים (גם בצד לקוח וגם בצד שרת) לפי המבנה של התיקיות.
nest - מאפשר לך לכתוב את השרת בצורה מאוד מסודרת וממודלת, עד כמה שאני זוכר אפשר להשתמש רק עם type script.
עבדתי עם פרויקטים ב2 הספריות, ויש משהו מאוד נוח בnest לצד שרת. וnext לצד לקוח.
ORM - עבדתי עם mikro-orm בעבר ויש לי זכרונות שליליים מזה - לא זוכר בדיוק מה (אם אני זוכר אין שם אפשרות למגרציות אוטומטיות לפי שינוי של המודל - אלא אתה צריך לכתוב בעצמך את הSQL של השינויים)
@מטעמים כתב בהמלצה לקורס:
(אני מתעניין על JS, אם יש לך ניסיון לגבי הסרטונים, אשמח שתשתף)
עובד מעולה עם נטפרי.
הוא הביא לי קופון שאני יכול לכתוב בפורום.
הקופון zipirot
מקנה 10% הנחה
הסתדרתי @nigun עזר לי בפרטי...
תודה רבה לכולכם...
(מקווה שבקרוב אוכל גם לעזור..)
איך שזכור לי זה הרבי ממונקטש.
ראיתי פעם את ההסרטה המלאה, זה מאיזה חתונה שהייתה במונקטש, ואמרו לו שמסריטים אותו ויראו אותו באמריקה אז זה מה שהוא אמר.
זה מסוג הדברים שצריך לעבוד קשה כדי ל"גלגל" את הגלגול הראשוני..
אתה צריך שיהיה לך הרבה עסקים כדי שאנשים יחפשו שם מידע.
ואתה צריך הרבה אנשים כדי שעסקים ירשמו (אפי' כשזה בחינם - בסוף עסק שמקבל הזמנה פעם בשבועיים שלוש לא הולך לעדכן אצלך את התפריט או שעות פתיחה).
וחוזר חלילה..
כמו שהייתה חברת מוניות חדשה שניסו לעשות הזמנות בטלפון.
וניסיתי להזמין דרכם מוניות - אחרי כמה פעמים שלא היה נסיעה - הפסקתי לנסות.
ומצד שני באחת הפעמים שכן קיבלתי נסיעה הנהג אמר לי שלא שווה לו לקבל מהם נסיעות כי אין להם עדיין הרבה משתמשים,
אז אני חושב שזה גם ככה,
ואחרי הגלגול הראשוני ברור שזה מאוד מאוד יצליח..
@OdedDvir אמר בסידור נתונים מאקסל למיזוג:
וואווו מדהים!!!!!!!!!!!
אין מילים!!!!
חסכת לי המון!!!
אליפות......