
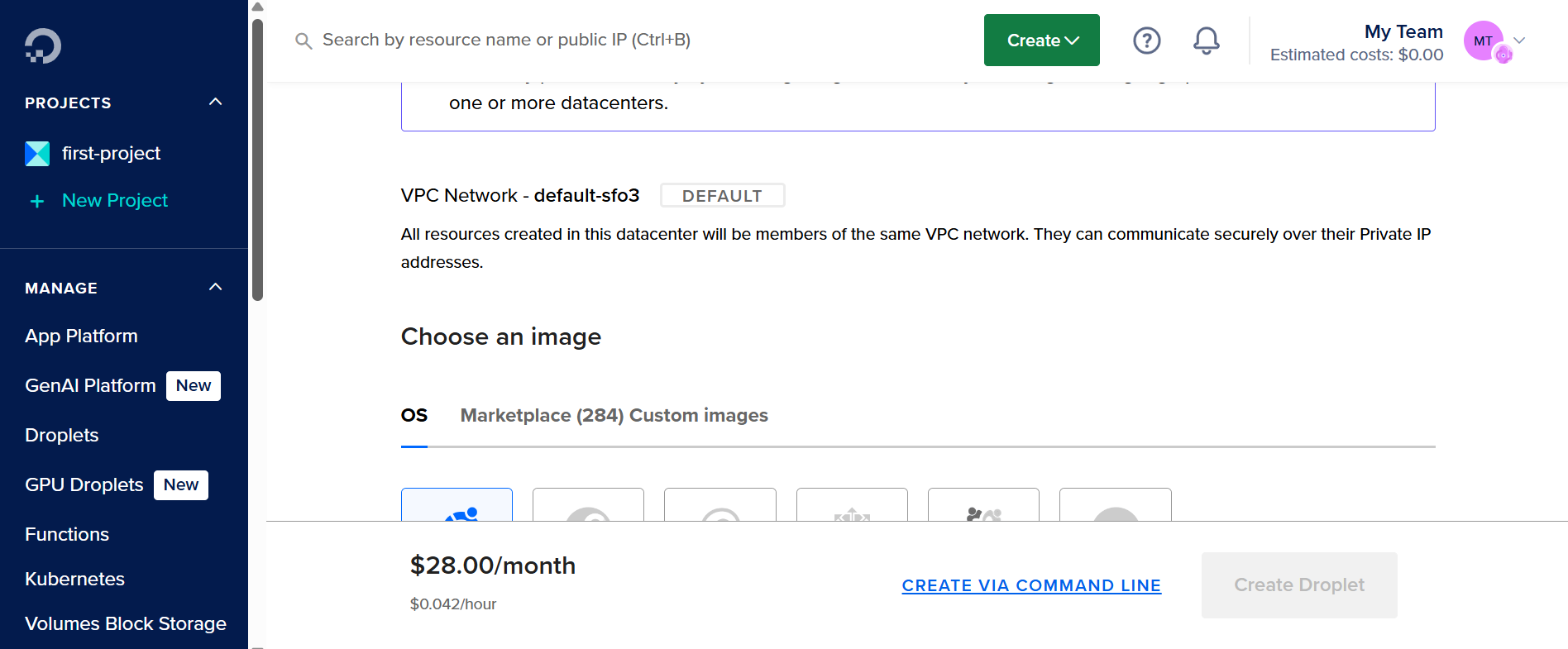
למה בדיגטל אושן בברירת מחדל הוא נותן לי 28 דולר לחודש
מה אני צריך לשנות
ושוב פעם תודה על כל התגובות המפורטות מעריך את זה מאד
אביחיל
-
שרת להרצת בוט קטן -
שרת להרצת בוט קטן@צדיק-תמים כתב בשרת להרצת בוט קטן:
שאתה בגדול פשוט דוחף לגיטאהב וזהו
זה נשמע לי הכי פשוט
יש סיבה לא להשתמש בזה? -
שרת להרצת בוט קטן@צדיק-תמים אם אני רוצה להעלות קבצים להוריד
אני לא צריך את אתר הניהול
תודה רבה על כל התגובות המפורטות -
שרת להרצת בוט קטן@צדיק-תמים כתב בשרת להרצת בוט קטן:
מה שכן נזכרתי עכשיו שנטפרי משום מה חסמו (בצורה חפיפניקית, נחסם רק אחרי רענון) את הניהול VPS דווקא של
זה מפריע לשימוש בצורה דרסטית או שניתן להסתדר?
@צדיק-תמים כתב בשרת להרצת בוט קטן:
Droplets
זה בעצם מכונה וירטואלית של לינוקס או שזה יותר מזה?
-
שרת להרצת בוט קטן
קצת התבלבלתי מכל האפשריות
זה תמונה מדגיטל אושן מה אני צריך לבחור -
שרת להרצת בוט קטןכתבתי בוט קטן בפייתון
איפה אני יכול לשכור שרת בקלות
הכי חשוב לי האמינות שלא יפול לי פתאום בלי הודעה מוקדמת
וכמובן גם המחיר -
המלצה על מערכת CRM לעסק יצרני@shraga אני בוגר הנדסת תוכנה ללא עבודה כרגע
אם אתה מעוניין אני יכול לבנות לך מערכת כזאת במחיר מוזל -
לתכנת דף PHP שיתחבר לקורא כרטיסים@dovid כתב בלתכנת דף PHP שיתחבר לקורא כרטיסים:
אתה לא במצב רוח לקרוא היום
באמת? אתה מסיק מסקנות מהר מדי, אם אתה גם מתכנת כך


בכל מקרה השאלה האם לפותח הנושא יש צורך דוקא בכרטיס עם שבב או שמספיק כרטיס מגנטי לקבלת נתונים מהכרטיס
@barbar -
לתכנת דף PHP שיתחבר לקורא כרטיסים@dovid צודק על זה דברתי לא אחזתי שדיברו פה על כרטיס עם שבב
באמת מעניין החילוק בניהם למה זה עובד בצורה שונה? וגם למה זה נצרך? -
לתכנת דף PHP שיתחבר לקורא כרטיסים@dovid כתב בלתכנת דף PHP שיתחבר לקורא כרטיסים:
דף אינטרנט לא יכול לגשת לקורא כרטיסים.
תשובה כלל לא מדויקת
אני מניח שזה תלוי בסוגי הכרטיס ובסוגי הקורא
אבל ודאי שזה קיים
אני בעצמי בניתי דף אינטרנט שמקבל את מספר הכרטיס מהקורא כרטיסים
זה בעצם כמו מקלדת במקום שהמשתמש יזין את המספר כרטיס
הוא מעביר את הכרטיס בקורא והמספר אוטמטי נכתב לתיבת טקסט
(אני בניתי רק את הדף עצמו ואת הפונקציות של הקריאה מהקורא כרטיסים מישהו אחר כתב כך שאני לא יודע בדיוק איך הוא בנה את זה אבל אם זה חשוב אני יכול לברר) -
מייבש כביסה לא עובד! מה הסיבה?@avi-rz כתב במייבש כביסה לא עובד! מה הסיבה?:
המייבש מקבל חשמל מהקיר - בדקתי בצד השני של הכבל שנכנס למייבש,
מה בדקת?
אולי הבעיה בהזנה של החשמל? -
תוסף שמדגיש את המבזקים שלא נקראו בכל רגע@צדיק-תמים אגב בכל רגע יש מבזקים פלוס https://www.kore.co.il/mplus ושם זה לא פעיל
(אני בדרך כלל מסתכל שם ולא https://www.kore.co.il/flash News ) -
סוללה ניידת יכולה להטעין סוללה ניידת? (Power Bank)@קינג-קומפיוטר למה השאלה לא קיימת?
מה יקרה במקרה שנחבר שני מטענים דרך החיבור היוצא -
שרת להרצת מודול AI דיבור לטקסט@צדיק-תמים האמת היא שלא חשבתי על הכיוון הזה
ואחרי מה שכתבת ומה ש @nigun כתב
לכאורה זה הפתרון וייצא לי יותר זול
מלהשכיר שרת ולפרוס עליו מודול -
שרת להרצת מודול AI דיבור לטקסט@אף-אחד-3 בעיקרון אני צריך שיעבוד בצורה קבועה
אבל אשמח לשמוע פתרונות נוספים אולי זה יעזור לי -
שרת להרצת מודול AI דיבור לטקסט@ivrtikshoret כתב בשרת להרצת מודול AI דיבור לטקסט:
רק שצריך שיהיה לו הרבה זיכרון ראם,
כמה מינימום GB צריך שיהא לשרת?
