פילטר עבור אובייקט מקונן - js
-
שלום וברכה
יש לי אוביקט מקונן שמחזיק קטגוריות ותתי קטגוריות (בקינון)
אני מעוניין לפלטר את הרשימה כך שהפילטור יהיה קיים בשני המישוריםקטגוריה שמחזירה true תופיע כולה כולל הילדים (תתי הקטגוריות)
תתי קטגוריות (ילדים) שמחזירות true יחזרו הקטגוריה (האב) עם תתי הקטגוריות שהחזירו אמת (כמובן באותו מבנה כמו אובייקט המקור)את הצעד הראשון ברור לי שעושים בשימוש עם הfilter
אך את הצעד השני אשמח להצעתכם, מהי הדרך הקלה ביותר. -
@dovid אמר בפילטר עבור אובייקט מקונן - js:
יהי קל להבין עם מבנה דמו, יש מצב?
בבקשה https://codesandbox.io/s/dtl9p?file=/src/dropdown.js
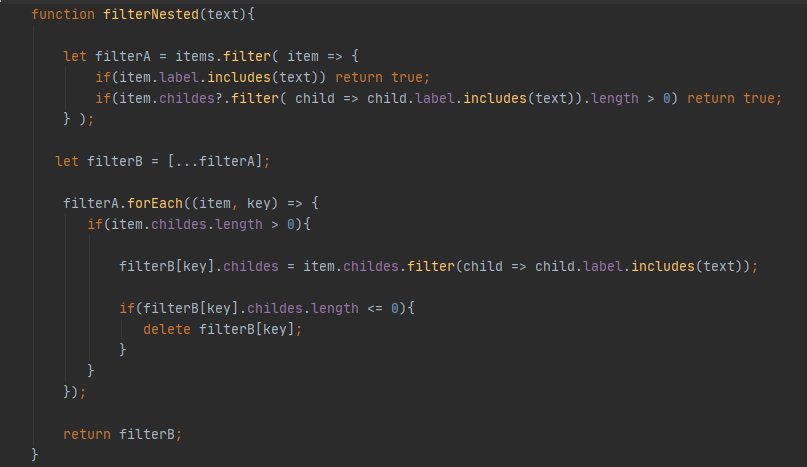
הוא לא כזה קטן.. אבל בס"ה הפונקציה לפילטור כאן (תמונה מתוך הקוד החי):

-
@ש-ב-ח לא הבנתי עד הסוף את כל הקוד שלך, אבל האם אתה מודע לזה שההעתקה שעשית
let filterB = [...filterA];הינה העתקה "שטחית" לא עמוקה, ככה שיוצא ש-
filterB[key]מצביע בדיוק על אותו אובייקט ש-item מצביע.
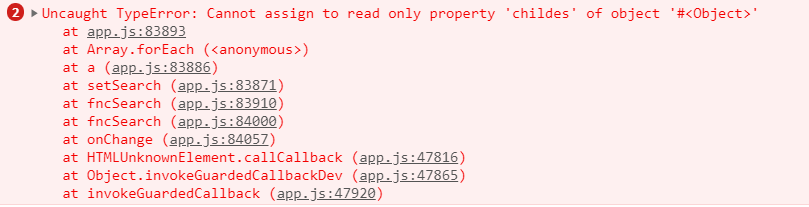
או במילים אחרות:filterB[key] === itemלמה זה readonly עוד לא הבנתי
-
@ש-ב-ח לא הבנתי עד הסוף את כל הקוד שלך, אבל האם אתה מודע לזה שההעתקה שעשית
let filterB = [...filterA];הינה העתקה "שטחית" לא עמוקה, ככה שיוצא ש-
filterB[key]מצביע בדיוק על אותו אובייקט ש-item מצביע.
או במילים אחרות:filterB[key] === itemלמה זה readonly עוד לא הבנתי
-
בעצם אתה רוצה לחפש רקורסיבית בתוך האובייקט ובמקרה של הצלחה להחזיר את כל העץ עד לאיבר הנכון ללא "אחים".
לי זה נראה אתגר מורכב.@dovid
זה הפונקציה שמספיקה לי
כמובן אחרי ההערה/הארה של @yossiz השתמשתי בספריית lodashfunction filterNested(text){ let filterA = items.filter( item => { if(item.label.includes(text)) return true; if(item.childes?.filter( child => child.label.includes(text)).length > 0) return true; } ); let filterB = _.cloneDeep(filterA); filterA.forEach((item, key) => { if(item.childes.length > 0){ filterB[key].childes = item.childes.filter(child => child.label.includes(text)); if(filterB[key].childes.length <= 0){ delete filterB[key]; } } }); return filterB; }עריכה:
עדיין אם הצאצאים לא מחזירים true אבל האב מחזיר - הוא נמחקאז זה העדכון
function filterNested(text){ let filterA = items.filter( item => { if(item.label.includes(text)) return true; if(item.childes?.filter( child => child.label.includes(text)).length > 0) return true; } ); let filterB = _.cloneDeep(filterA); filterA.forEach((item, key) => { if(!item.label.includes(text) && item.childes.length > 0){ filterB[key].childes = item.childes.filter(child => child.label.includes(text)); if(filterB[key].childes.length <= 0){ delete filterB[key]; } } }); return filterB; } -
השתמשת בlodash רק להעתקת האובייקט..
אם כבר יש לך lodash כל דבר תבדוק איך עושים שמה, זה עולם ענק.
https://stackoverflow.com/a/34335131/1271037
עריכה: זה לא מה שאתה רוצה בכלל, אבל הסינון שמה עובד יופי בלי לולאה, צריך לשפץ קצת...@dovid אמר בפילטר עבור אובייקט מקונן - js:
אם כבר יש לך lodash כל דבר תבדוק איך עושים שמה, זה עולם ענק
אני לא מכיר את הספרייה מלבד פקודה ספציפית זו

אני לא אחת שואל את עצמי: "כדי ללמוד משהו אחד צריך ללמוד את כל ה... וכל ה... וכל ה..."
(כשאני אומר ללמוד, בכוונתי ששמתי לי מטרה לבניית איזה פרוייקט בלימוד, אמנם בדרך אני נאלץ - לשמחתי - להכיר לא מעט דברים חדשים שאינם נקשרים ללימוד הנוכחי)לשם העניין
שמתי לעצמי מטרה (אני יודע שהיא מידי גדולה) ללימוד React בבניית דאשבורד מורכב.