פוסטים שלא נקראו בצבע אחר
-
בכל הפורומים מעין אלו - כותרת האשכול שונה מכותרת שלא נקראה. אשמח אם יעשו את זה גם כאן.
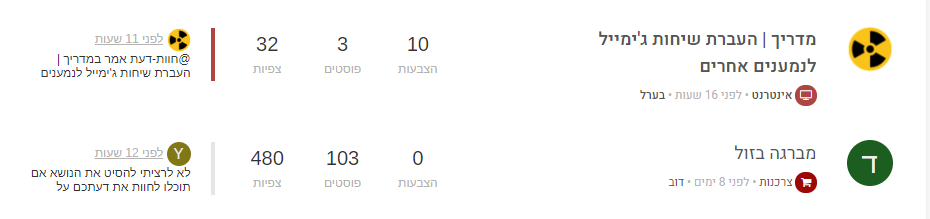
מצרף תמונה לדוגמה מהפורום של נטפרי. מה שנקרא הוא בצבע שחור ומה שלא בצבע כחול
-
@ב-ל
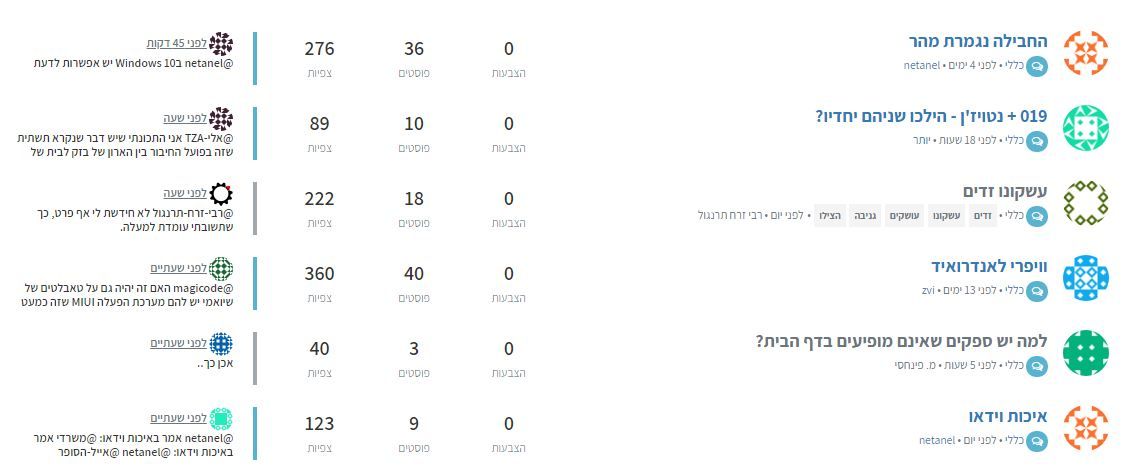
גם בפורום כאן זה ככה. ואפי' עם זכרון ארוך יותר משאר הפורומים עיין כאן.
אם לא עובד אצלך נסה להחליף ערכת נושא. -
@בערל שיניתי לאחר ההערה של @ב-ל.
זה היה והפסיק כנראה בגלל שינוי כל שהוא וכעת חזר בזכות ההערה. -
@dovid אמר בפוסטים שלא נקראו בצבע אחר:
@בערל שיניתי לאחר ההערה של @ב-ל.
א. תודה רבה, שמתי לב מיד.
ב. זה קצת יותר מידי צורחני ההדגשה
יכול להיות שזה עניין של הרגל. -
@WWW זה סה"כ צבע שחור (תוכל לראות שאין אפילו שינוי בהדגשה),
רק שביחס לצבע הבהיר זה נראה מודגש מאוד. אני לא אשף בצבעים, אז אני משאיר ככה בינתיים (לא סוף העולם).
אם יש הצעה אחרת שתיראה לי אני כמובן איישם אותה. -
@dovid אמר בפוסטים שלא נקראו בצבע אחר:
@WWW זה סה"כ צבע שחור (תוכל לראות שאין אפילו שינוי בהדגשה).
אם יש הצעה אחרת שתיראה לי אני כמובן איישם אותה.לא יודע אם זה בעייתי בכלל.
אבל אם אתה רוצה לשנות, אולי משקל מודגש חזק של אותו צבע (אפור). -
@dovid, האם אפשר להוסיף פה תיקון קטן בלי לפתוח נושא חדש?
html[data-dir=rtl] .category>ul>li .select .fa-check { right: 0; left: auto; }מתקן את ה-
 שיופיע במקום הנכון:
שיופיע במקום הנכון:

-
@dovid, האם אפשר להוסיף פה תיקון קטן בלי לפתוח נושא חדש?
html[data-dir=rtl] .category>ul>li .select .fa-check { right: 0; left: auto; }מתקן את ה-
 שיופיע במקום הנכון:
שיופיע במקום הנכון:

-
@בערל שיניתי לאחר ההערה של @ב-ל.
זה היה והפסיק כנראה בגלל שינוי כל שהוא וכעת חזר בזכות ההערה.