סינון מותאם אישית בdatatables
-
יש לי כמה בעיות במיון וסינון הטבלה בעמודת התאריכים,
- המיון הוא לפי טקסט, ז"א שסדר התאריכים המופיע הוא:
- 02/09/2019
- 01/12/2019
- 01/08/2019
- עשיתי שדה מותאם אישית לסינון העמודות בטבלה (עפ"י הדוגמא הזו) כשערכי עמודת התאריך בטבלה מסוננות ל'לא יאוחר מהמופיע בשדה X שבמסך'.
אבל הסינון לא יוצא טוב (רק חלק מהרשומות יוצאות). לא יודע להגדיר אלו רשומות יוצאות.
בנוסף, אם אני הפרמטר לסינון (השדה שבמסך שלי) לתאריך הכי מאוחר שיתכן, אז אני מקבל טבלה ריקה 12-31-2020
ובין אם אני מגדיר 31-12-2020הקוד
$.fn.dataTable.ext.search.push( function( settings, data, dataIndex ) { date = new Date() //var max = $('#max').val(date.getDate()+'-'+ date.getMonth()+'-'+ (date.getFullYear())); var max = $('#max').val(); var coldate = data[8] ; var coldate = coldate.replace("/", '-') var coldate = coldate.replace("/", '-') //console.log(age) //console.log(Date.parse(age) + '**' + Date.parse(max)) if(Date.parse(coldate) <= Date.parse(max)) { //console.log(true); return true; } //console.log(false); return false; } ); -
-
@chagold התאריכים בדוגמה שלך הם בפורמט לא סטנדרטי (yyyy/mm/dd).
מפריע לך שהם יהיו בפורמט הקלאסי של dd/mm/yyyy (בדיוק הפוך)?
נראה לי שזה יסדר את הבעיה בלי צורך בקוד נוסף.
כמו"כ תעבור על דף זה https://datatables.net/blog/2014-12-18 זה נראה שזה נותן שכלולים מעניינים. -
@chagold התאריכים בדוגמה שלך הם בפורמט לא סטנדרטי (yyyy/mm/dd).
מפריע לך שהם יהיו בפורמט הקלאסי של dd/mm/yyyy (בדיוק הפוך)?
נראה לי שזה יסדר את הבעיה בלי צורך בקוד נוסף.
כמו"כ תעבור על דף זה https://datatables.net/blog/2014-12-18 זה נראה שזה נותן שכלולים מעניינים. -
@dovid שיניתי את הפורמט
https://jsfiddle.net/o9hcxLq2/ -
במקרה הזה: https://jsfiddle.net/d7zx80as/1/
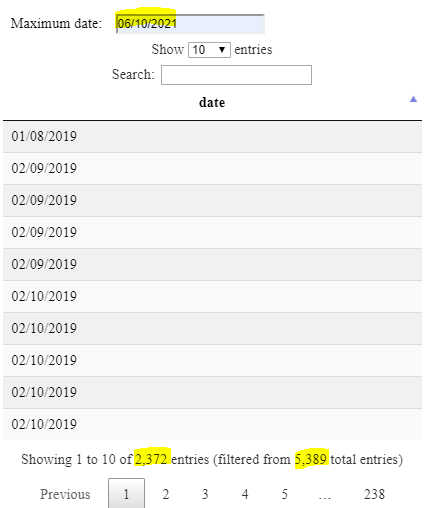
כשאני שם תאריך לסינון, משום מה מוצגים 2732 רשומות מתוך 5,389.
-
@chagold התאריכים בדוגמה שלך הם בפורמט לא סטנדרטי (yyyy/mm/dd).
מפריע לך שהם יהיו בפורמט הקלאסי של dd/mm/yyyy (בדיוק הפוך)?
נראה לי שזה יסדר את הבעיה בלי צורך בקוד נוסף.
כמו"כ תעבור על דף זה https://datatables.net/blog/2014-12-18 זה נראה שזה נותן שכלולים מעניינים.@dovid אמר בסינון מותאם אישית בdatatables:
@chagold התאריכים בדוגמה שלך הם בפורמט לא סטנדרטי (yyyy/mm/dd).
מפריע לך שהם יהיו בפורמט הקלאסי של dd/mm/yyyy (בדיוק הפוך)?
נראה לי שזה יסדר את הבעיה בלי צורך בקוד נוסף.@dovid חבל שלא היית בוועדת ההיגוי של השפה...
 כי גם אני סבור כמוך אבל למעשה נראה שזה בדיוק הפוך.
כי גם אני סבור כמוך אבל למעשה נראה שזה בדיוק הפוך. yyyy/mm/ddו-mm/dd/yyyyהם חוקיים, אבלdd/mm/yyyyלא חוקי...var options = { year: 'numeric', month: 'long', day: 'numeric' } new Date('01/12/2020').toLocaleDateString('en-uk', options) // "January 12, 2020" new Date('12/01/2020').toLocaleDateString('en-uk', options) // "December 1, 2020" new Date('13/01/2020').toLocaleDateString('en-uk', options) // "Invalid Date" new Date('2020/12/01').toLocaleDateString('en-uk', options) // "December 1, 2020"@chagold לעניינך, יוצא שיש לך מחרוזות תאריך ש-
Date.parseלא יודעת לפרסר (כאשר ה"יום" - שמפורסר כחודש - הוא מ-13 ומעלה), לכן הם מחזיריםNaN.
מכיון ש:NaN <= NaN //false NaN <= 1 //false 1 <= NaN //falseלכן כל רשומה שה"יום" הוא מ-13+ מחזיר
false. -
@dovid אמר בסינון מותאם אישית בdatatables:
@chagold התאריכים בדוגמה שלך הם בפורמט לא סטנדרטי (yyyy/mm/dd).
מפריע לך שהם יהיו בפורמט הקלאסי של dd/mm/yyyy (בדיוק הפוך)?
נראה לי שזה יסדר את הבעיה בלי צורך בקוד נוסף.@dovid חבל שלא היית בוועדת ההיגוי של השפה...
 כי גם אני סבור כמוך אבל למעשה נראה שזה בדיוק הפוך.
כי גם אני סבור כמוך אבל למעשה נראה שזה בדיוק הפוך. yyyy/mm/ddו-mm/dd/yyyyהם חוקיים, אבלdd/mm/yyyyלא חוקי...var options = { year: 'numeric', month: 'long', day: 'numeric' } new Date('01/12/2020').toLocaleDateString('en-uk', options) // "January 12, 2020" new Date('12/01/2020').toLocaleDateString('en-uk', options) // "December 1, 2020" new Date('13/01/2020').toLocaleDateString('en-uk', options) // "Invalid Date" new Date('2020/12/01').toLocaleDateString('en-uk', options) // "December 1, 2020"@chagold לעניינך, יוצא שיש לך מחרוזות תאריך ש-
Date.parseלא יודעת לפרסר (כאשר ה"יום" - שמפורסר כחודש - הוא מ-13 ומעלה), לכן הם מחזיריםNaN.
מכיון ש:NaN <= NaN //false NaN <= 1 //false 1 <= NaN //falseלכן כל רשומה שה"יום" הוא מ-13+ מחזיר
false.@yossiz אח"כ שמתי לב לזה, אבל כבר לא היה לי כח כי תוסכלתי מהמרחק בין התיעוד לבין התוצאות שעלו לי בנסיונות.
כנראה זה משוגה שלי אבל בפועל כל מה שהם כתבו לא עבהד לי, למשל הם כותבים שמרבית הפלאגינים הם אוטמטיים בגלל פלאגין של autodetect ובפועל כלום לא היה לי אוטומטי, כמו"כ הם שמים את קוד date-euro שלא מפסיק התבוננתי בו אבל הוא פשוט לא עבד לי, בקיצור לא היה לי "עצבים"... -
טוב, אני מרגיש בחברה של גדולים כשהבאגים שלי לא ניתנים לפיתרון...
מה שלא יעזור לי בנוגע ללקוח שלי...
יש מה לעשות בענין?או אולי - לא הבנתי (בכ"א במבט ראשון) איזה תנאי אני עושה לקלוט את הימים מעל 13 כדי להחזיר אותם לtrue?
@dovid ן @yossiz תודה עצומה על הנסיונות לפתור ולהתמודד לא רק עם קוד אלא גם עם שגיאות מעצבנות..
-
טוב, אני מרגיש בחברה של גדולים כשהבאגים שלי לא ניתנים לפיתרון...
מה שלא יעזור לי בנוגע ללקוח שלי...
יש מה לעשות בענין?או אולי - לא הבנתי (בכ"א במבט ראשון) איזה תנאי אני עושה לקלוט את הימים מעל 13 כדי להחזיר אותם לtrue?
@dovid ן @yossiz תודה עצומה על הנסיונות לפתור ולהתמודד לא רק עם קוד אלא גם עם שגיאות מעצבנות..
@chagold אמר בסינון מותאם אישית בdatatables:
הבאגים שלי לא ניתנים לפיתרון
למה לא ניתנים לפיתרון?
הפתרון פשוט להביא את התאריך ל-Date.parseבפורמט הנכון.
אפשר להוסיף שורה זו להחליף את היום והחודש:coldate = coldate.replace(/^(..\/)(..\/)/, '$2$1');עריכה: אני רואה שהשימוש ב-
Date.parseהוא קצת בעייתי לשימוש בצורה חוצה דפדפנים כי אין כללים ברורים איך אמורים לפרסר את התאריך. הפורמט היחיד שמוגדר ב-ES5 הואyyyy-mm-dd. יש ספרייה בשם moment.js עבור פרסור תאריכים.
עיין עוד:
https://stackoverflow.com/questions/51715259/what-are-valid-date-time-strings-in-javascript/
http://blog.dygraphs.com/2012/03/javascript-and-dates-what-mess.html -
כפיתרון אמצע מעצבן, הייתי מציע בינתיים להחזירר מהשרת עוד עמודת תאריך בפורמט שהוא מצפה לו, (ושיהיה מוסתר כמובן) ולעשות את הפילטר עליו.
נכון שזה עקום לבינתיים, אבל אם זה עושה לך בלגן עם הלקוח זה עדיף
