בעיות יחסי תורשה html & css
-
יש לי אלמנט שמוגדר כמיקום מוחלט בתחתית המסך, הגובה שלו ממוקסם והוא מוגדר לגלילה עם התוכן עולה על ההגובה (overflow).
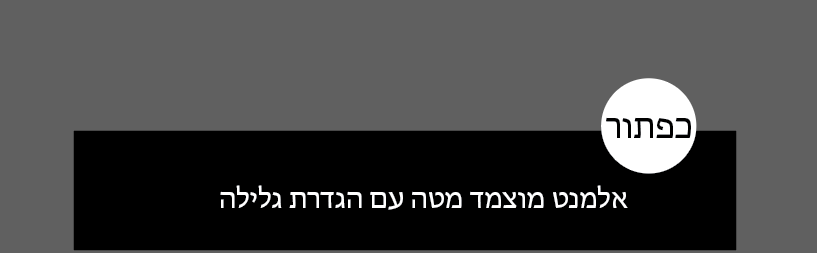
בתוכו למעלה יש אלמנט כפתור שאני מעוניין שבעיצוב הוא יופיע כמחציתו על האזור לעיל ומחציתו על הדף כמו זה:

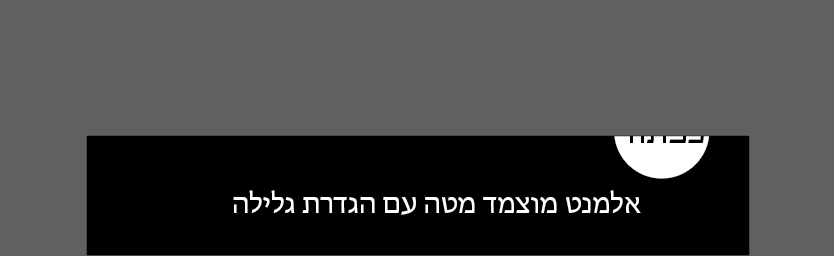
בעצם הכפתור אמור להיות במיקום יחסי ולעלות מעלה אל מעל האזור שלו בחצי מגובהו, לא מסובך... אלא ש...הבעיה שמכיוון ואלמנט האב מוגדר כגלילה - הכפתור נסתר מעינינו הגשמיות.. כך:

אפשרות הz-index לא הועילה במאום...
מי יעזור? -
אולי תנסה להעלות את האלמנט גבוה יותר בעץ, הוא יכול להיות הילד הראשון של הבודי
-
@dovid אמר בבעיות יחסי תורשה html & css:
אני ממליץ שתעשה דמו קטן בcodepen ודומיו.
https://jsfiddle.net/sbc640964/2gkjf5wx/
@יוסף-בן-שמעון אמר בבעיות יחסי תורשה html & css:
אולי תנסה להעלות את האלמנט גבוה יותר בעץ, הוא יכול להיות הילד הראשון של הבודי
אם אני יעלה אותו מעלה בעץ אני לא יוכל להצמד לשמאל האזור שתחתיו...
-
@dovid
במקרה שלי זה קצת שונה...
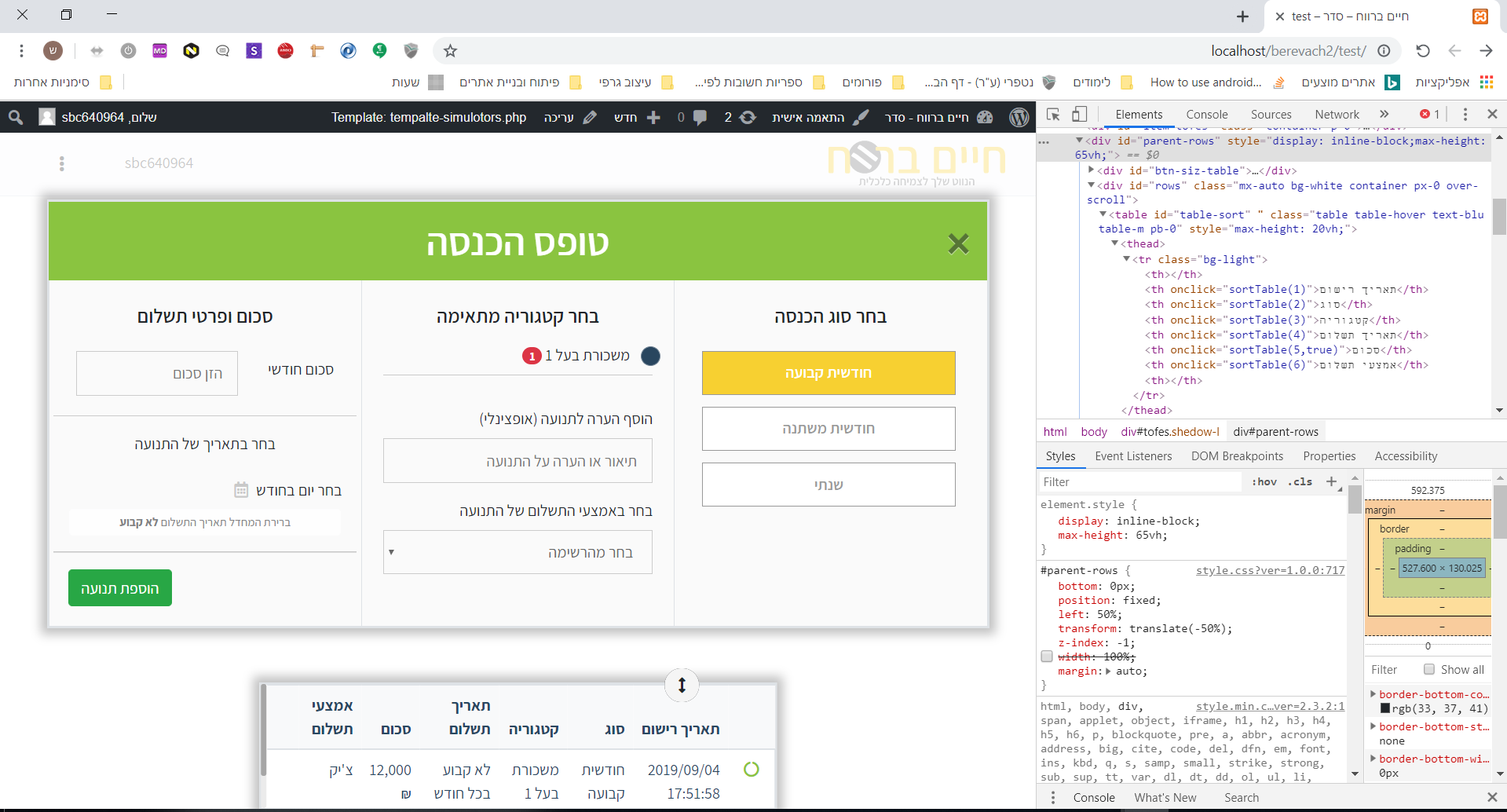
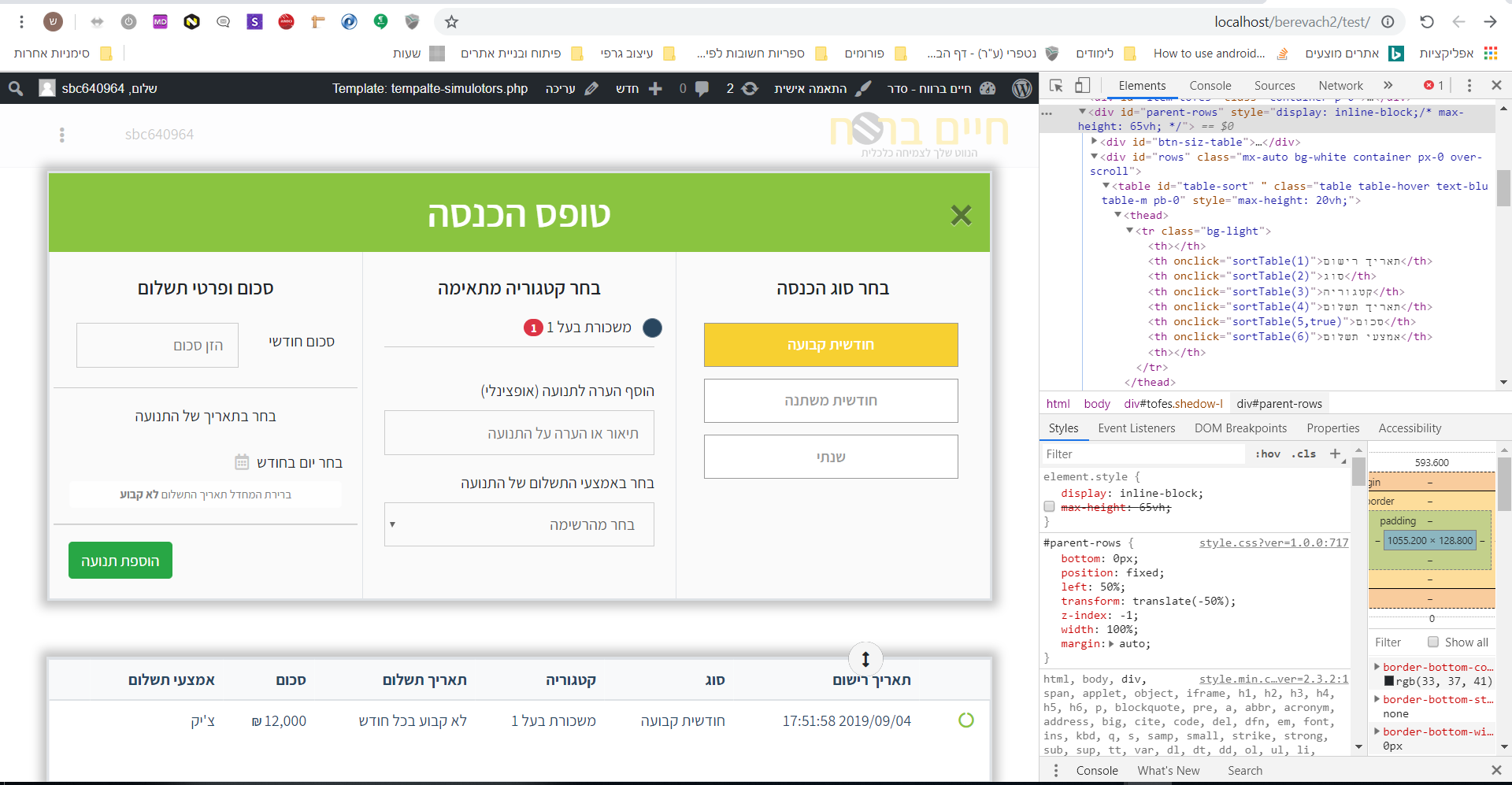
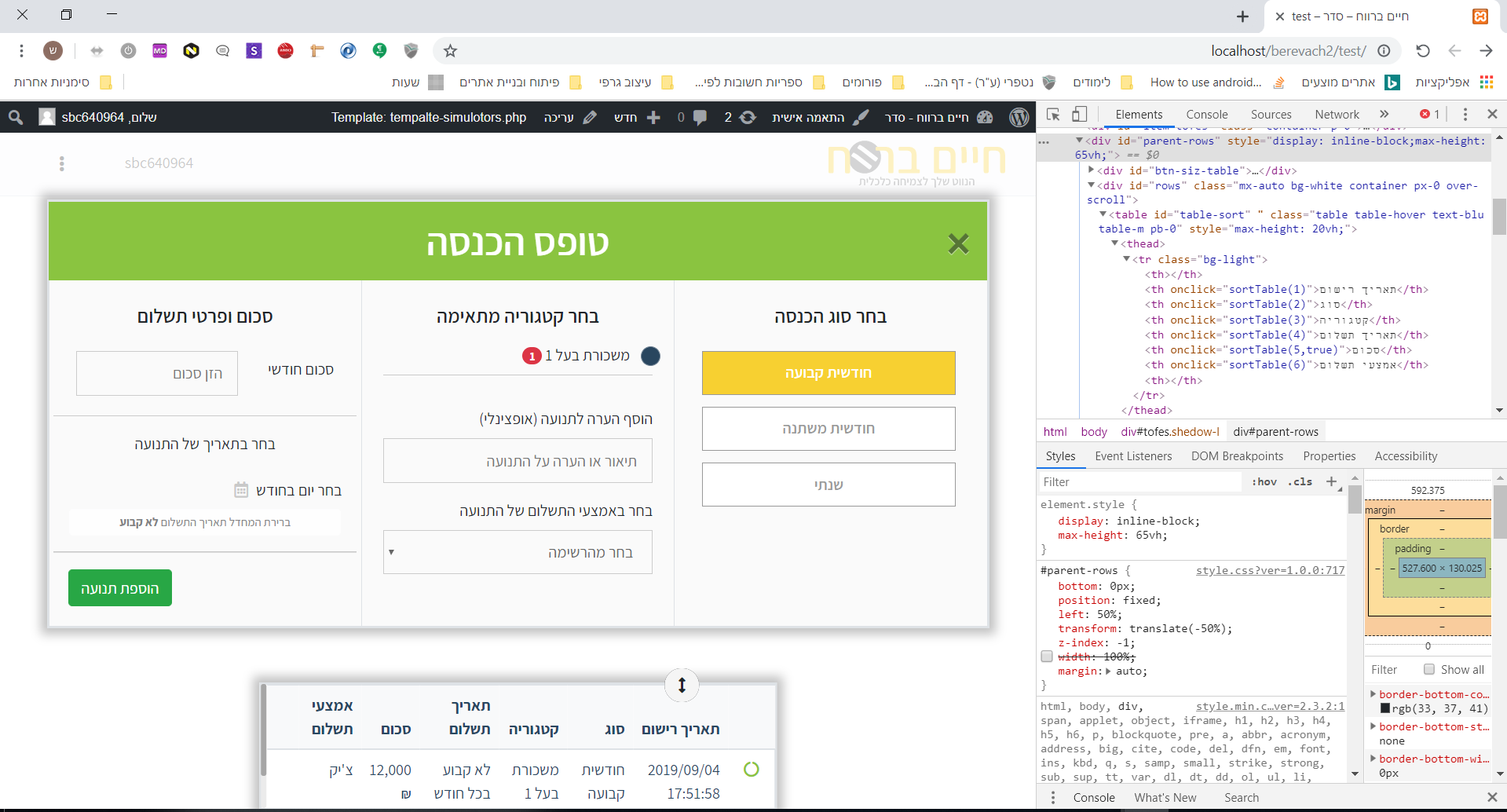
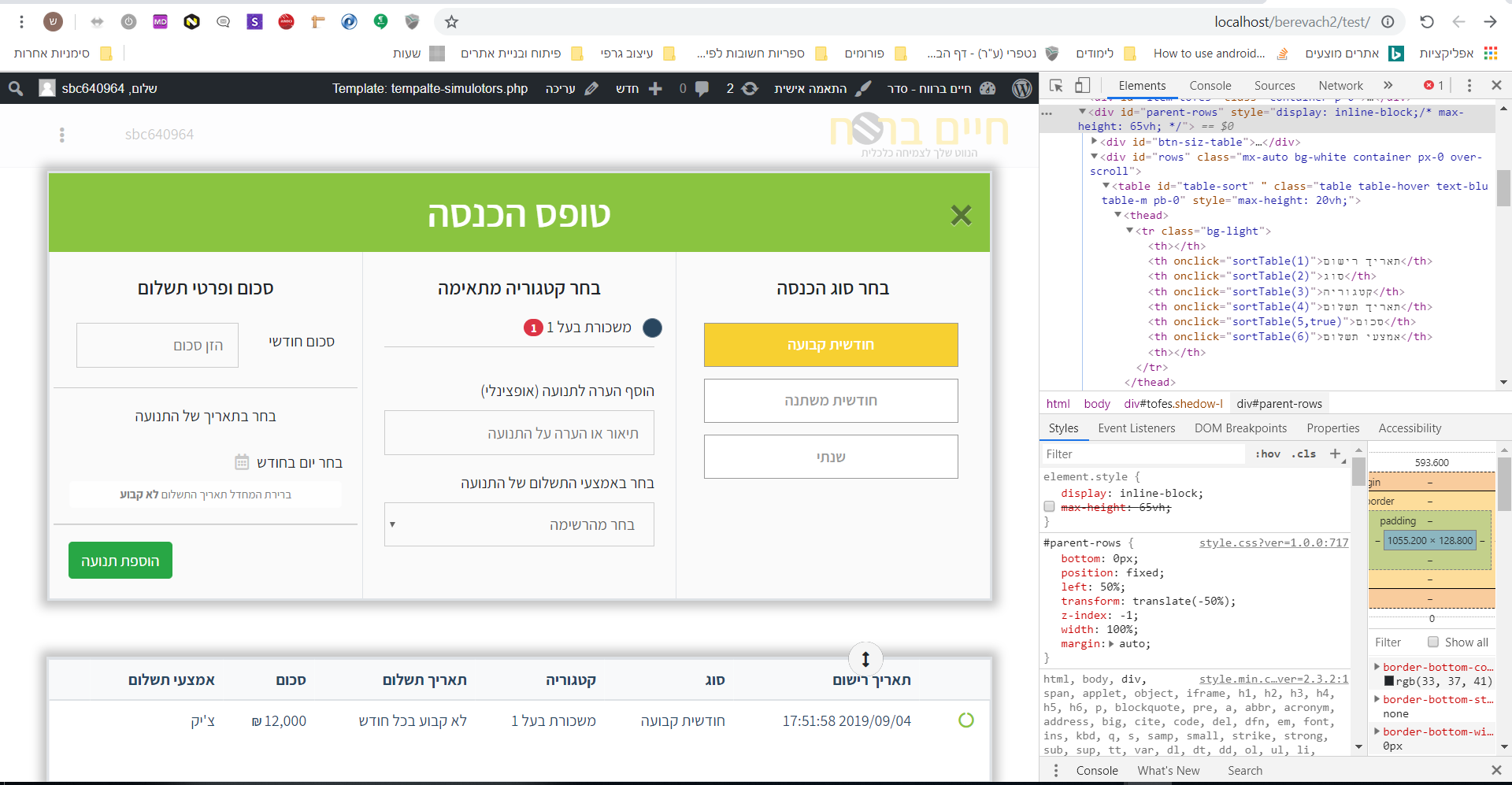
אם אני לא יתן לאזור האבא (פוטר בדוגמא) 100% רוחב, הוא יפנצ'ר לי את הטבלה שבו... או שתתן לי אפשרות אחרת להתאים את הטבלה לשטח העליון (הטופס בתמונה שבעצם השטח התחתון נמצא בתוך האזור שלו)... תמונה מהשטח בלי 100% רוחב ועם 100% רוחב:


-
@dovid
במקרה שלי זה קצת שונה...
אם אני לא יתן לאזור האבא (פוטר בדוגמא) 100% רוחב, הוא יפנצ'ר לי את הטבלה שבו... או שתתן לי אפשרות אחרת להתאים את הטבלה לשטח העליון (הטופס בתמונה שבעצם השטח התחתון נמצא בתוך האזור שלו)... תמונה מהשטח בלי 100% רוחב ועם 100% רוחב:


-
@ש-ב-ח לא הבנתי, מה מונע ממך לתת לו מאה אחוז?
אני סה"כ התבססתי על הדוגמה שלך. לא רואה בעיה להגדיר מאה אחוז. -
@dovid
האמת שאני מנסה להשיג את הבעיה כבר שעות...
כנראה כשאתה מתחיל לענות זה עוזר בפני עצמו, גם אם לו זו התשובה
אז מצאתי את החפרפרת שלי, לטבלה ולפוטר היה משום מה (משתמט, כאילו זה לא קשור אלי...
 ), אז היה להם כלאס של בוטסטראפ container וזה עשה חד גדיא שלמה.
), אז היה להם כלאס של בוטסטראפ container וזה עשה חד גדיא שלמה.
