קבלת ערכים מפרומיז שמתקבל בשימוש בawait
תכנות
10
פוסטים
3
כותבים
225
צפיות
1
עוקבים
-
@dovid זה הפונקציה המלאה.
כדי שהjobs יגיע לשלב של הfor כשהוא עם ערך אני חייב להכניס אותו לפונקציה, או שיש אפשרות אחרת?
תודה.async function insert_jobs() { var Jobs = await f(); var JobsARR =[]; function aaaa(Jobs) { for (i = 0; i < Jobs.length; i++) { obj = {'value' : Jobs[i]['id']}; JobsARR.push(obj); } }; return JobsARR; } -
@dovid זה הפונקציה המלאה.
כדי שהjobs יגיע לשלב של הfor כשהוא עם ערך אני חייב להכניס אותו לפונקציה, או שיש אפשרות אחרת?
תודה.async function insert_jobs() { var Jobs = await f(); var JobsARR =[]; function aaaa(Jobs) { for (i = 0; i < Jobs.length; i++) { obj = {'value' : Jobs[i]['id']}; JobsARR.push(obj); } }; return JobsARR; } -
@dovid זה הפונקציה המלאה.
כדי שהjobs יגיע לשלב של הfor כשהוא עם ערך אני חייב להכניס אותו לפונקציה, או שיש אפשרות אחרת?
תודה.async function insert_jobs() { var Jobs = await f(); var JobsARR =[]; function aaaa(Jobs) { for (i = 0; i < Jobs.length; i++) { obj = {'value' : Jobs[i]['id']}; JobsARR.push(obj); } }; return JobsARR; } -
צודקים. אני רואה שהיתה לי טעות צדדית שגרמה לי לחשוב שזה עבד.
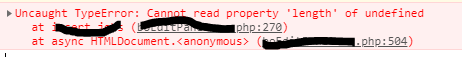
למעשה, בלי הפונקציה, איך אני מונע את השגיאה של הlength בforכשהפונקציה היא ככה:
async function insert_jobs() { var Jobs = await f(); var JobsARR =[]; for (i = 0; i < Jobs.length; i++) { obj = {'value' : Jobs[i]['id']}; JobsARR.push(obj); }; return JobsARR; } -
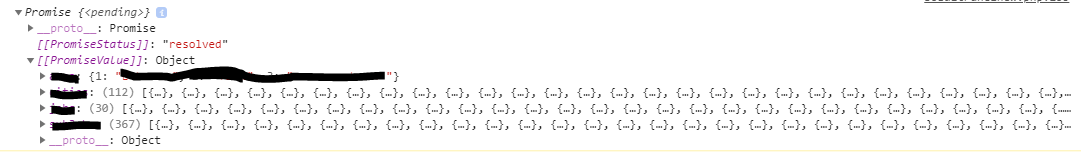
כנראה הf לא מכיל מערך.
תדפיס אותו לקונסול ותראה מה יוצא.נ.ב. בשביל מה שאתה עושה אפשר לעשות בלי לולאה באופן הבא:
var JobsARR = Jobs.Map(function(x) { return {'value' : x['id']}; });הפונקציה Map עושה מה שנקרא project, היא מחזירה מערך חדש תואם למקור כשהפונקציה קובעת מה יהיה בכל איבר במערך.