בלוג עם תחביר מארקדאון
-
-
@Whenever כתב בבלוג עם תחביר מארקדאון:
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyllלאחר שהצלחתי לפרוס הבלוג עם jekyll על גיטאהב, איך ניתן לסדר את ה-jekyll שיהיה מימין לשמאל?
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever כתב בבלוג עם תחביר מארקדאון:
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyllלאחר שהצלחתי לפרוס הבלוג עם jekyll על גיטאהב, איך ניתן לסדר את ה-jekyll שיהיה מימין לשמאל?
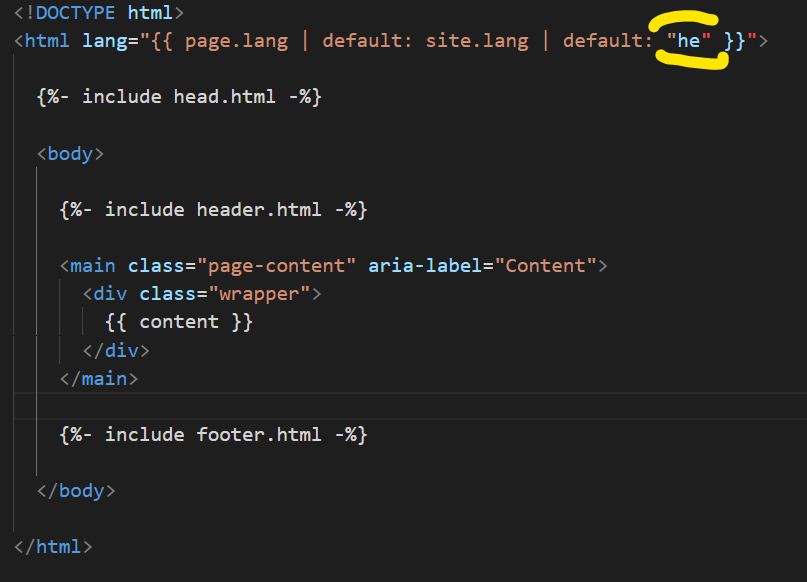
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.


-
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
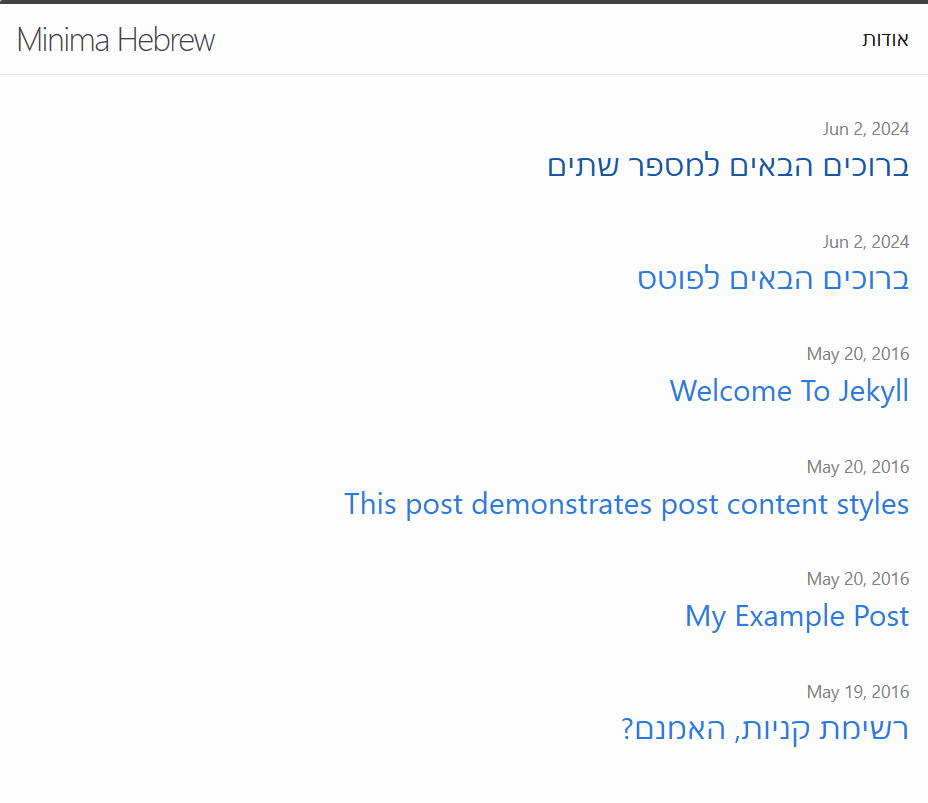
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
-
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
לא אמרתי ליצור קבצי CSS אלא לקבוע כיוון טקסט בתוך layout שהוא התבנית והוא קובץ HTML.
אני שמח שמצאת פתרון אחר, הפתרון שלך אולי גם עדיף כי זה גם אם תיצור layout חדש זה ישפיע עליו. -
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
לא אמרתי ליצור קבצי CSS אלא לקבוע כיוון טקסט בתוך layout שהוא התבנית והוא קובץ HTML.
אני שמח שמצאת פתרון אחר, הפתרון שלך אולי גם עדיף כי זה גם אם תיצור layout חדש זה ישפיע עליו.@Whenever כתב בבלוג עם תחביר מארקדאון:
לא אמרתי ליצור קבצי CSS
לא כתבתי שאמרת כך... ציטטתי את מה שכתבת על HTML, והוספתי הוספה והשלמה בעניין ה- CSS.
אני שמח שמצאת פתרון אחר,
תודה, השתמשתי גם בפיתרון שלך. אני הוספתי סלקטור לקטעי קוד משמאל לימין.
