בלוג עם תחביר מארקדאון
-
@nigun כתב בבלוג עם תחביר מארקדאון:
הנה אוסף של כלים בתחום
רק שאני עדיין לא יודע איך משתמשים עם הכלים האלו, אני מקווה שיום אחד אני ילמד ואוכל לבנות משהו יפה.
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@nigun כתב בבלוג עם תחביר מארקדאון:
הנה אוסף של כלים בתחום
רק שאני עדיין לא יודע איך משתמשים עם הכלים האלו, אני מקווה שיום אחד אני ילמד ואוכל לבנות משהו יפה.
יש תיעוד לכל כלי
וטמפלייטים מוכנים
אולי כדאי לחפש מראש טמפלייט שתומך RTL
ואז לא צריך לערוך קוד בכלל -
האתר שלי לדוגמא, בנוי על זה
https://aiv-dev.github.io/he-IL/
עושים פורק לריפו הזה
https://github.com/jameshamann/jekyll-material-theme
מתאימים אישית (קצת מסובך, צריך ללמוד וראש לדברים האלו)
ומגדירים את הריפו שלך כאתר Github Pages.
פוסטים מעלים לתיקיית _posts כמובן.
אגב, לעריכת קבצי MarkDown עם תוכנה נוחה -
https://github.com/brrd/Abricotine@A-I-V כתב בבלוג עם תחביר מארקדאון:
אגב, לעריכת קבצי MarkDown עם תוכנה נוחה -
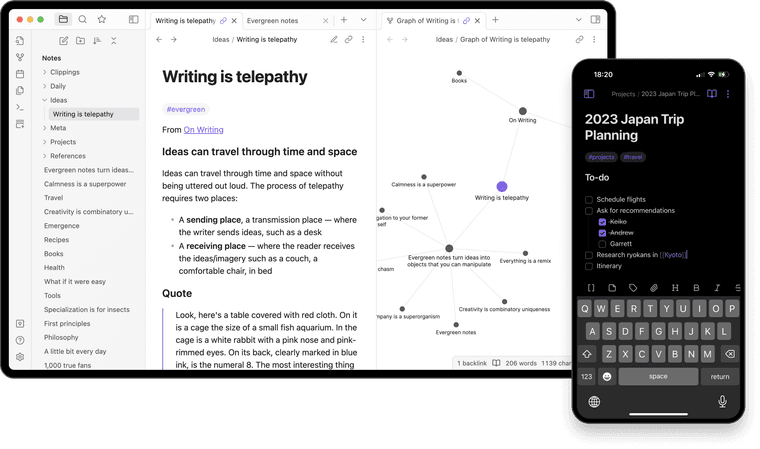
אני משתמש בתוכנת Obsidian (קישור לאתר) תוכנה חוצה פלטפורמות וסופר נוחה, הנה מספר יתרונות:
- כעין מחברת דיגיטלית, (אני הייתי משתמש בוואנוט של אופיס וכשעברתי ללינוקס מצאתי את התחליף הזה - שלדעתי הרבה יותר מוצלח)
- יצירת "וואלט" (כספת) אתה יכול ליצור אחד, או לפתוח תיקייה קיימת, ובה אתה יכול ליצור תיקיות ותת תיקיות, וקבצי מארקדאון.
- המון המון תוספים להרחבת הפונקציונליות,
- יש תוסף הנקרא rtl support שמסדר את העברית (לאחר ההתקנה יש להפעיל את התוסף)
- יצירת קישורים פנימיים בין הקבצים והנושאים, וניתן לראות גם את הקשרים בצורת מפה,

התמונה מהאתר שלהםועוד. ממליץ בחום.
-
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll@Whenever כתב בבלוג עם תחביר מארקדאון:
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyllלאחר שהצלחתי לפרוס הבלוג עם jekyll על גיטאהב, איך ניתן לסדר את ה-jekyll שיהיה מימין לשמאל?
-
-
@Whenever כתב בבלוג עם תחביר מארקדאון:
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyllלאחר שהצלחתי לפרוס הבלוג עם jekyll על גיטאהב, איך ניתן לסדר את ה-jekyll שיהיה מימין לשמאל?
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever כתב בבלוג עם תחביר מארקדאון:
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyllלאחר שהצלחתי לפרוס הבלוג עם jekyll על גיטאהב, איך ניתן לסדר את ה-jekyll שיהיה מימין לשמאל?
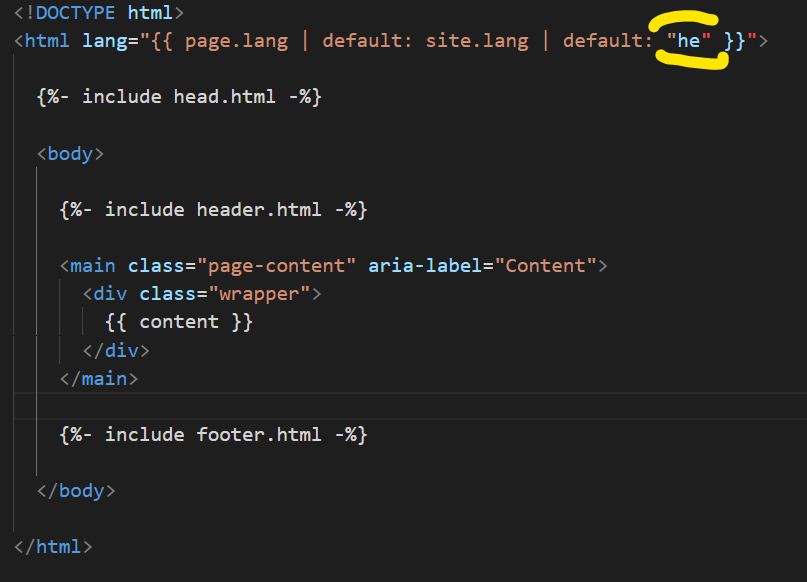
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.


-
אפשר עם https://jekyllrb.com לעשות בלוג פשוט עם קבצי markdown.
אפשר להריץ אותו בחינם על github.
https://jekyllrb.com/docs/github-pages/
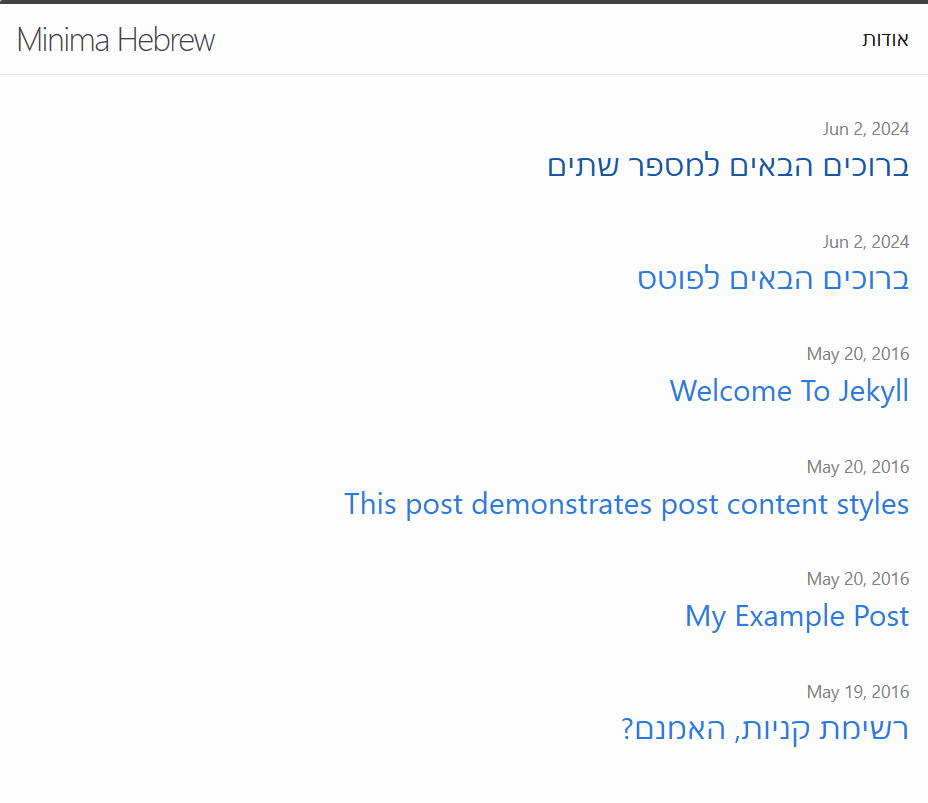
https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
-
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
לא אמרתי ליצור קבצי CSS אלא לקבוע כיוון טקסט בתוך layout שהוא התבנית והוא קובץ HTML.
אני שמח שמצאת פתרון אחר, הפתרון שלך אולי גם עדיף כי זה גם אם תיצור layout חדש זה ישפיע עליו. -
@קן-ציפור כתב בבלוג עם תחביר מארקדאון:
@Whenever ברוך ה' הצלחתי להקים בלוג כפי שחלמתי. הטקסט מימין לשמאל, וקטעי קוד משמאל לימין.
אני רק יציין נקודה חשובה:
כתבת:
תחפש תיקיית layouts. (אם אין, צריך ליצור)
תפתח את הקבצי HTML ותחליף לעברית.זה עדיין לא מספיק, מה שיש לעשות זה להוסיף שני קטעי CSS לקובץ manima.scss שיש להעתיק אותו מהמחשב המקומי מהמקום שהוא מותקן בו, דהיינו לחפש באמצעות
bundle info --path minimaולהעתיק אותו לתיקיית _sass/minima.scss
בשרת המרוחק, ןרק בו להוסיף את קטעי ה-CSS. אם תיצור קובץ CSS ריק ותכתוב בו את הסלקטורים - זה פשוט יאפס את כל העיצוב המקורי של הערכת נושא.קטעי ה-CSS שבשתמשי בהם:
body { direction: rtl; text-align: right; } pre, code { direction: ltr; text-align: left; }ליותר מידע על עריכת ערכות הנושא קרא כאן: https://jekyllrb.com/docs/themes/
לא אמרתי ליצור קבצי CSS אלא לקבוע כיוון טקסט בתוך layout שהוא התבנית והוא קובץ HTML.
אני שמח שמצאת פתרון אחר, הפתרון שלך אולי גם עדיף כי זה גם אם תיצור layout חדש זה ישפיע עליו.@Whenever כתב בבלוג עם תחביר מארקדאון:
לא אמרתי ליצור קבצי CSS
לא כתבתי שאמרת כך... ציטטתי את מה שכתבת על HTML, והוספתי הוספה והשלמה בעניין ה- CSS.
אני שמח שמצאת פתרון אחר,
תודה, השתמשתי גם בפיתרון שלך. אני הוספתי סלקטור לקטעי קוד משמאל לימין.
