איך עושים בhtml שהתוכן יתאים את עצמו לרוחב העמודה
-
מישהו איך עושים בjs שהתוכן יתאים את עצמו לרוחב העמודה גם אם המתמש עושה zoom in?
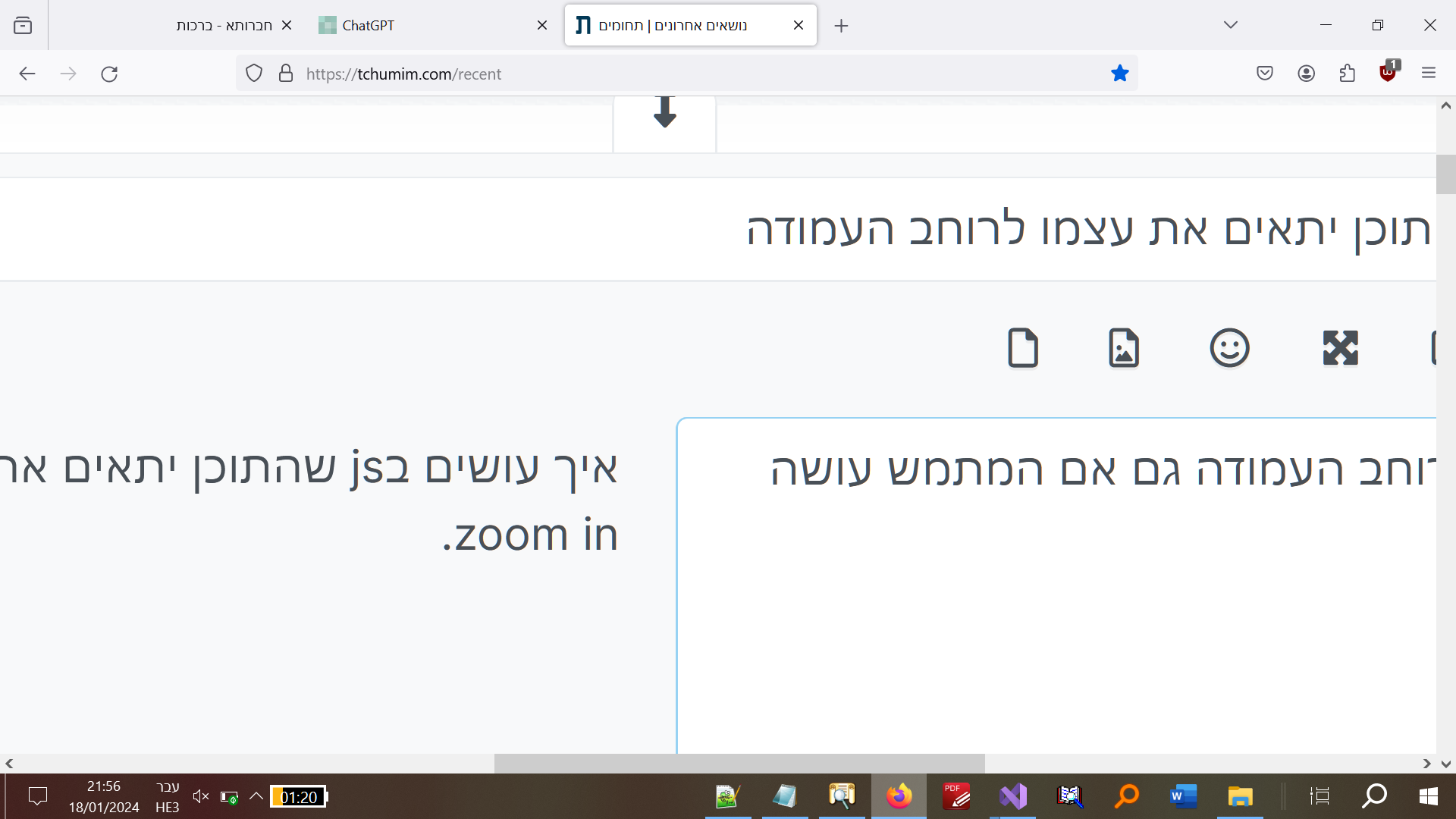
מצו"ב תמונה של האתר תחומים כאשר עשיתי zoom in

כמו שאתם רואים חצי מהתוכן לא זמין אלא על ידי גלילה.
אז איך עושים שהתוכן יתאים את עצמו באופן אוטומטי. -
הברירת מחדל היא שזה מתאים.
אם אתה רואה אחרת בתחומים זה בגלל הגדרה שמונעת, כמו min-width וכדומה.
אם יש לך בעיה, צור דוגמתה באתר codepen ותשתף בדוגמה של הבעיה שאתה רוצה לפתור.@dovid
אני רואה עכשיו שיש הבדל בין איך אני עושה zoom
אם אני לוחץ על cntrl +
אז זה אכן מתאים
אבל אם על ידי ה-touchpad אז לא.
יש מה לעשות? -
@dovid
אני רואה עכשיו שיש הבדל בין איך אני עושה zoom
אם אני לוחץ על cntrl +
אז זה אכן מתאים
אבל אם על ידי ה-touchpad אז לא.
יש מה לעשות?@pcinfogmach הזום על ידי ה-touchpad גורם לאירוע של
wheelעםctrlKey: true
אפשר ללכוד אירועים אלו ולטפל בהם בצורה מותאמת אישית, למשל להגדיל את הטקסט תוך כדי שמירה על רוחב העמודה
שים לב שבמובייל יש אירוע שונה ל-zoom על ידי pinch
