translate.google - איך ניתן להסיר שפה מהברירת מחדל בתצוגה
-
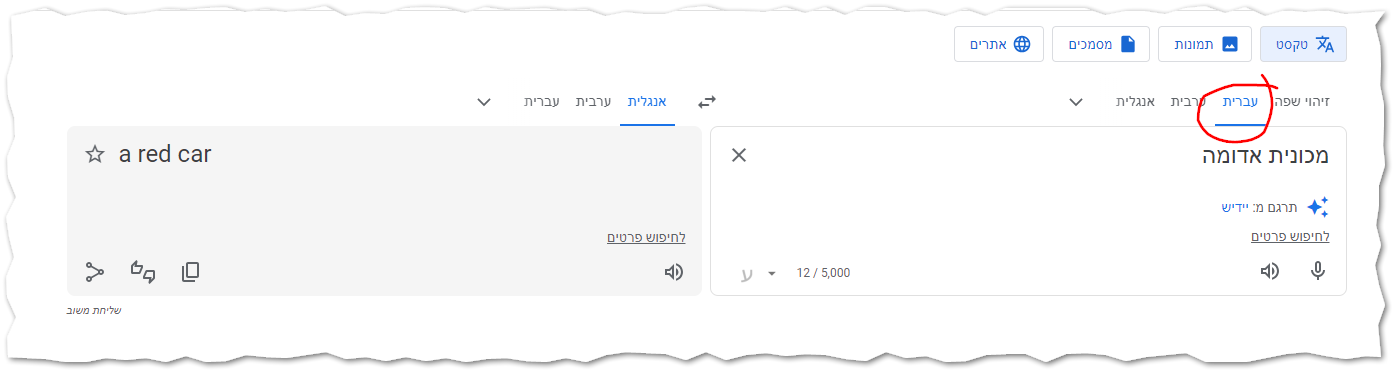
בברירת מחדל בtranslate.google מופיע 3 שפות (עברית, ערבית, אנגלית)
שאלה:
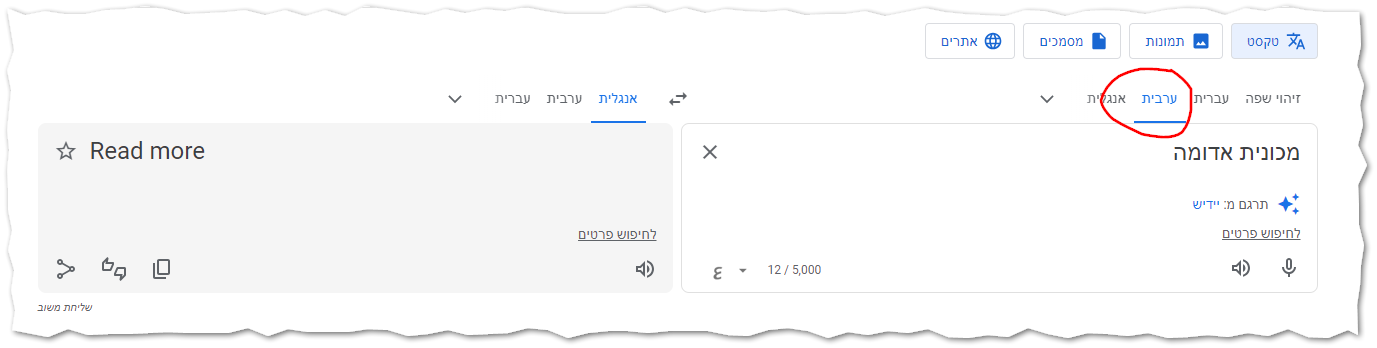
איך ניתן להסיר את השפה 'ערבית' שלא תופיע בברירת מחדל[בדפדפן: הגדרות>שפות - לא מופיע לי כלל 'ערבית', אלא רק אנגלית/עברית ]
הדבר אינו נובע ממניע גזעני
אלא שזה גורם לי לשיבושים בתרגום
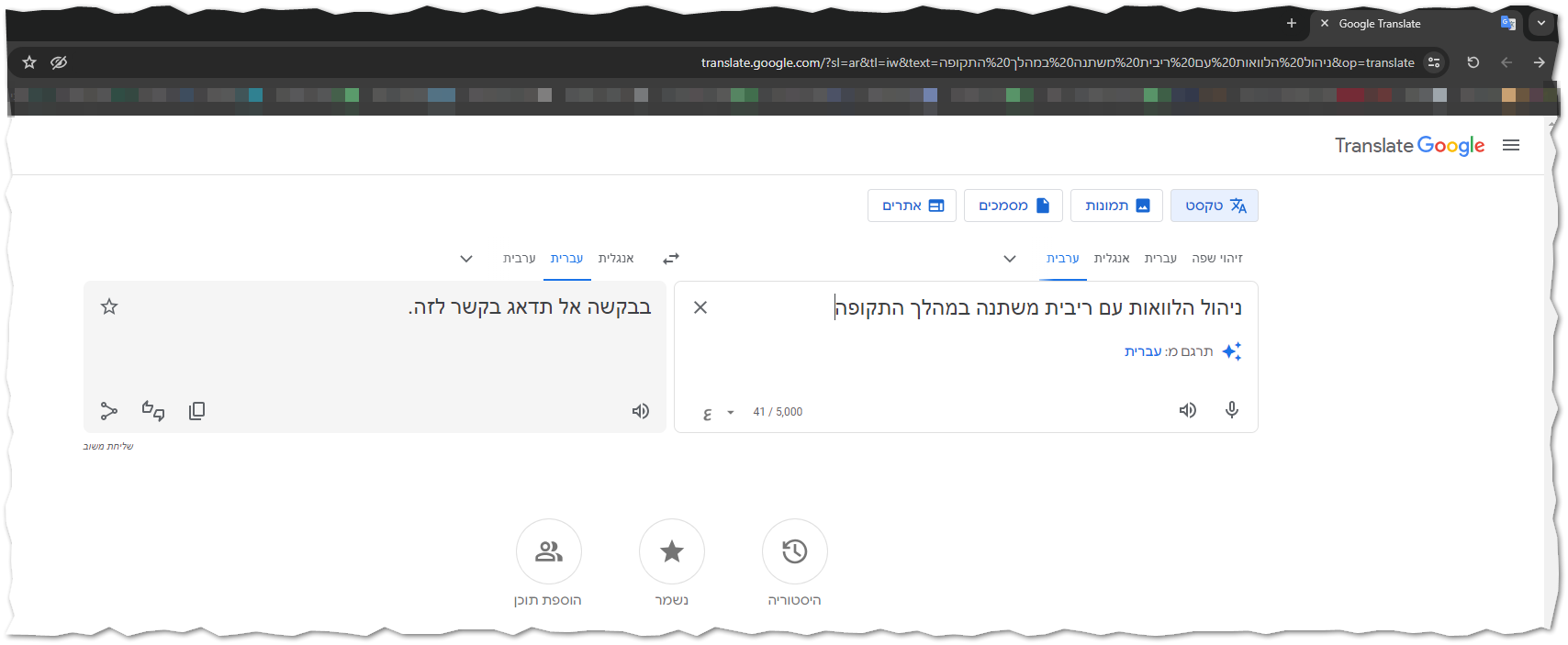
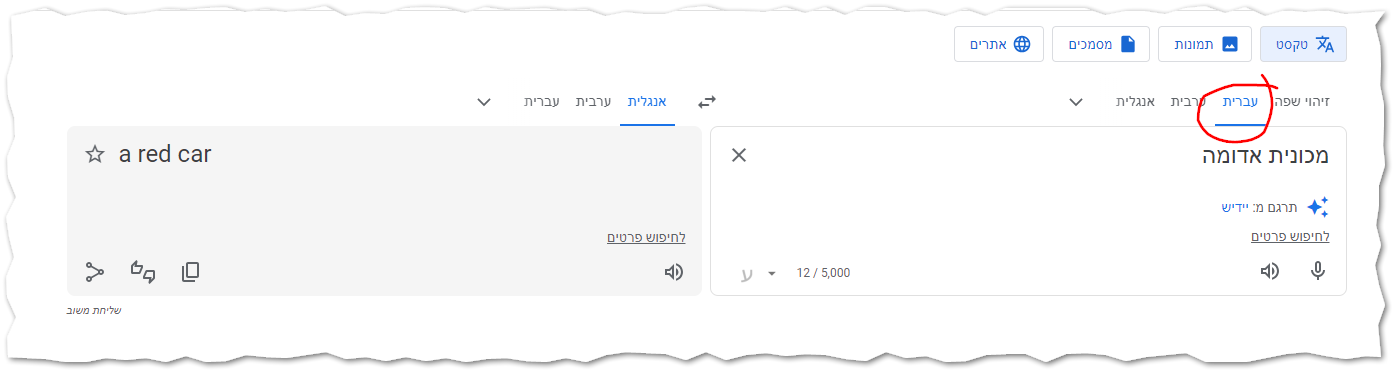
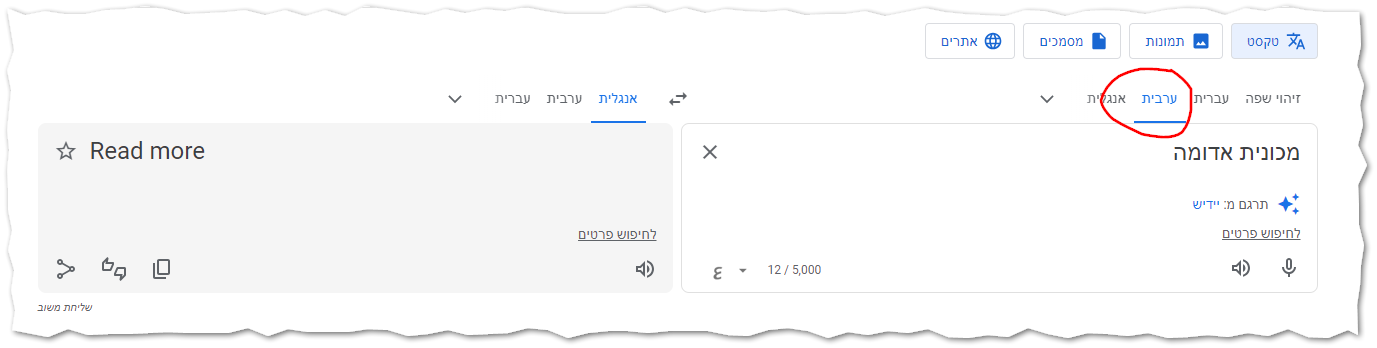
במידה ובשגגה נבחר השפה 'ערבית' במקום ה'עברית'לדוגמא: (אל תאמין לי תנסה בעצמך - כמעט כל משפט מקבל תרגום משובש)

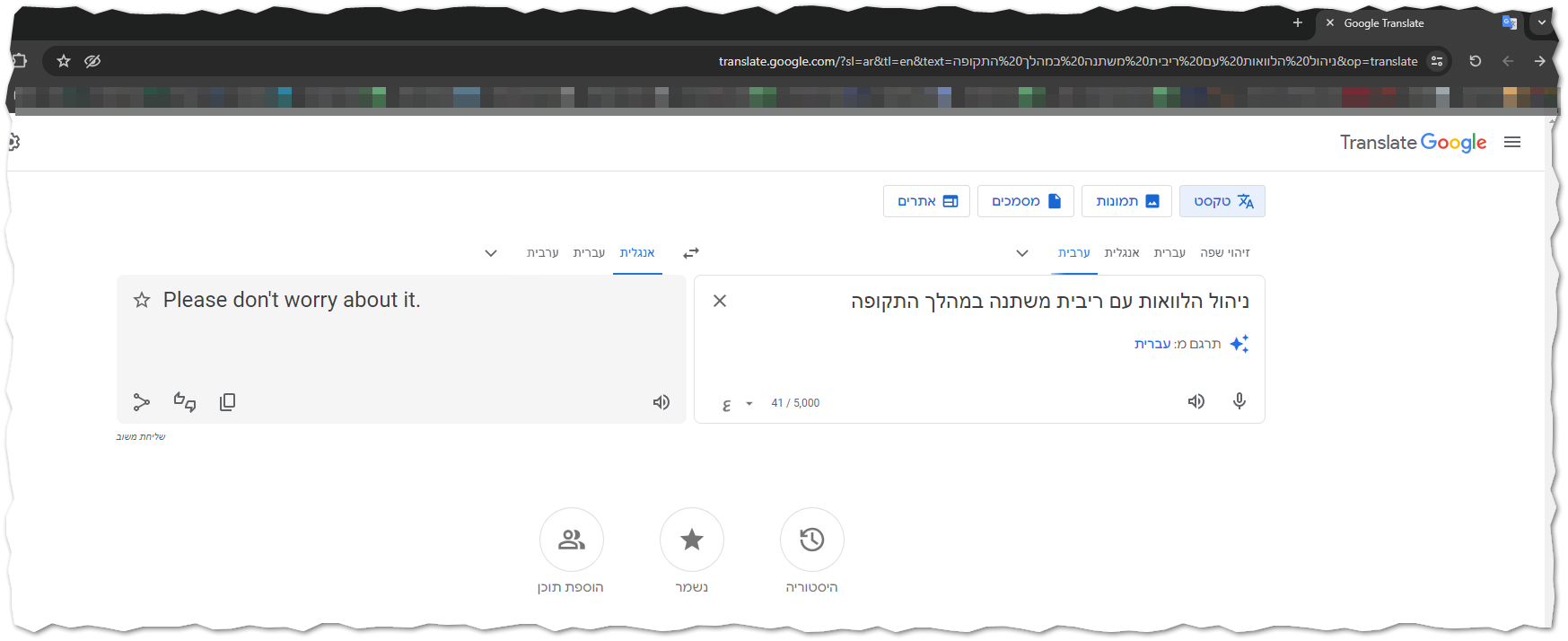
במקום:

-
בברירת מחדל בtranslate.google מופיע 3 שפות (עברית, ערבית, אנגלית)
שאלה:
איך ניתן להסיר את השפה 'ערבית' שלא תופיע בברירת מחדל[בדפדפן: הגדרות>שפות - לא מופיע לי כלל 'ערבית', אלא רק אנגלית/עברית ]
הדבר אינו נובע ממניע גזעני
אלא שזה גורם לי לשיבושים בתרגום
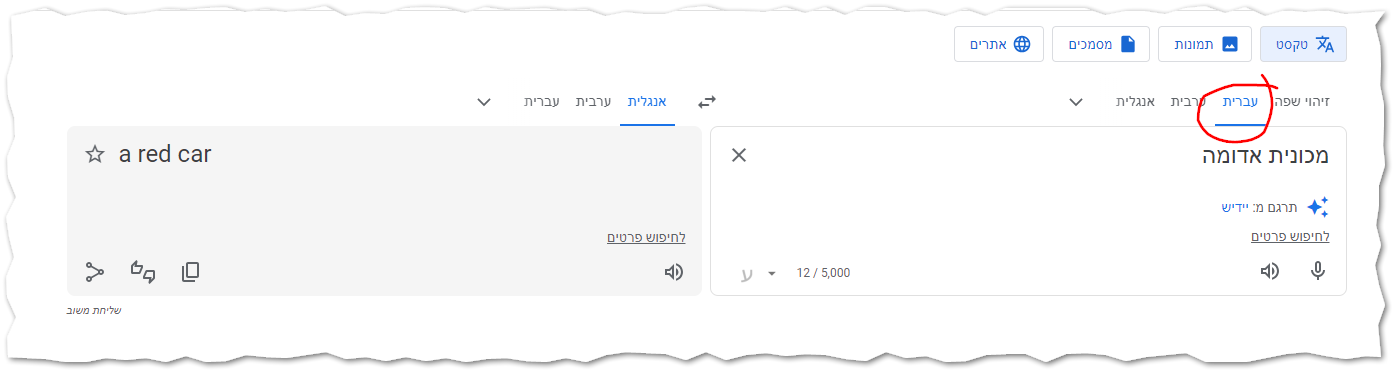
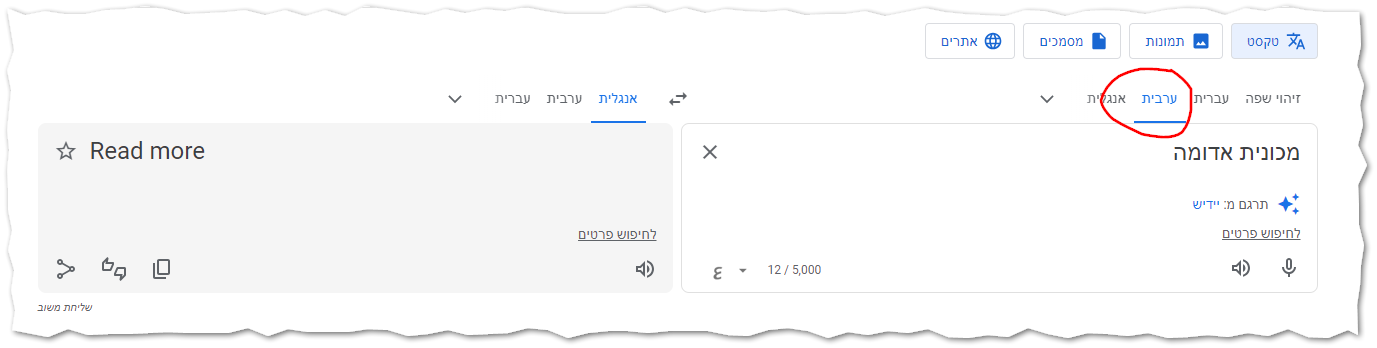
במידה ובשגגה נבחר השפה 'ערבית' במקום ה'עברית'לדוגמא: (אל תאמין לי תנסה בעצמך - כמעט כל משפט מקבל תרגום משובש)

במקום:

@mekev הנה סימניה שכתבתי שעושה את זה
javascript:(() => { var buttonToRemove = document.getElementById("i14"); if (buttonToRemove) { buttonToRemove.parentNode.removeChild(buttonToRemove); } })();או, משהו שיסיר את כל הערבית בדף (למעט בבחירת השפות לתרגום)
javascript:(() => { var buttonI14 = document.getElementById("i14"); var buttonC77 = document.getElementById("C77"); var buttonI17 = document.getElementById("i17"); var buttonI29 = document.getElementById("i29"); var buttonI32 = document.getElementById("i32"); var buttonI41 = document.getElementById("i41"); var buttonI44 = document.getElementById("i44"); var buttonI58 = document.getElementById("i58"); var buttonI61 = document.getElementById("i61"); if (buttonC77) { buttonC77.parentNode.removeChild(buttonC77); } if (buttonI14) { buttonI14.parentNode.removeChild(buttonI14); } if (buttonI17) { buttonI17.parentNode.removeChild(buttonI17); } if (buttonI29) { buttonI29.parentNode.removeChild(buttonI29); } if (buttonI32) { buttonI32.parentNode.removeChild(buttonI32); } if (buttonI41) { buttonI41.parentNode.removeChild(buttonI41); } if (buttonI44) { buttonI44.parentNode.removeChild(buttonI44); } if (buttonI58) { buttonI58.parentNode.removeChild(buttonI58); } if (buttonI61) { buttonI61.parentNode.removeChild(buttonI61); } })();אפשר כמובן לשים את זה בתוסף כמו tampermonkey
-
@mekev הנה סימניה שכתבתי שעושה את זה
javascript:(() => { var buttonToRemove = document.getElementById("i14"); if (buttonToRemove) { buttonToRemove.parentNode.removeChild(buttonToRemove); } })();או, משהו שיסיר את כל הערבית בדף (למעט בבחירת השפות לתרגום)
javascript:(() => { var buttonI14 = document.getElementById("i14"); var buttonC77 = document.getElementById("C77"); var buttonI17 = document.getElementById("i17"); var buttonI29 = document.getElementById("i29"); var buttonI32 = document.getElementById("i32"); var buttonI41 = document.getElementById("i41"); var buttonI44 = document.getElementById("i44"); var buttonI58 = document.getElementById("i58"); var buttonI61 = document.getElementById("i61"); if (buttonC77) { buttonC77.parentNode.removeChild(buttonC77); } if (buttonI14) { buttonI14.parentNode.removeChild(buttonI14); } if (buttonI17) { buttonI17.parentNode.removeChild(buttonI17); } if (buttonI29) { buttonI29.parentNode.removeChild(buttonI29); } if (buttonI32) { buttonI32.parentNode.removeChild(buttonI32); } if (buttonI41) { buttonI41.parentNode.removeChild(buttonI41); } if (buttonI44) { buttonI44.parentNode.removeChild(buttonI44); } if (buttonI58) { buttonI58.parentNode.removeChild(buttonI58); } if (buttonI61) { buttonI61.parentNode.removeChild(buttonI61); } })();אפשר כמובן לשים את זה בתוסף כמו tampermonkey
-
@mekev הנה סימניה שכתבתי שעושה את זה
javascript:(() => { var buttonToRemove = document.getElementById("i14"); if (buttonToRemove) { buttonToRemove.parentNode.removeChild(buttonToRemove); } })();או, משהו שיסיר את כל הערבית בדף (למעט בבחירת השפות לתרגום)
javascript:(() => { var buttonI14 = document.getElementById("i14"); var buttonC77 = document.getElementById("C77"); var buttonI17 = document.getElementById("i17"); var buttonI29 = document.getElementById("i29"); var buttonI32 = document.getElementById("i32"); var buttonI41 = document.getElementById("i41"); var buttonI44 = document.getElementById("i44"); var buttonI58 = document.getElementById("i58"); var buttonI61 = document.getElementById("i61"); if (buttonC77) { buttonC77.parentNode.removeChild(buttonC77); } if (buttonI14) { buttonI14.parentNode.removeChild(buttonI14); } if (buttonI17) { buttonI17.parentNode.removeChild(buttonI17); } if (buttonI29) { buttonI29.parentNode.removeChild(buttonI29); } if (buttonI32) { buttonI32.parentNode.removeChild(buttonI32); } if (buttonI41) { buttonI41.parentNode.removeChild(buttonI41); } if (buttonI44) { buttonI44.parentNode.removeChild(buttonI44); } if (buttonI58) { buttonI58.parentNode.removeChild(buttonI58); } if (buttonI61) { buttonI61.parentNode.removeChild(buttonI61); } })();אפשר כמובן לשים את זה בתוסף כמו tampermonkey
-
@mekev ליצור סימניה ולהדביק בה את הקוד וכל פעם שנכנס לאתר ללחוץ עליה
אפשרות ב', להתקין תוסף כמו הנ"ל ולהדביק בו את הקוד (ולשנות שיפעל רק באתר הספציפי ההוא) -
@mekev הנה סימניה שכתבתי שעושה את זה
javascript:(() => { var buttonToRemove = document.getElementById("i14"); if (buttonToRemove) { buttonToRemove.parentNode.removeChild(buttonToRemove); } })();או, משהו שיסיר את כל הערבית בדף (למעט בבחירת השפות לתרגום)
javascript:(() => { var buttonI14 = document.getElementById("i14"); var buttonC77 = document.getElementById("C77"); var buttonI17 = document.getElementById("i17"); var buttonI29 = document.getElementById("i29"); var buttonI32 = document.getElementById("i32"); var buttonI41 = document.getElementById("i41"); var buttonI44 = document.getElementById("i44"); var buttonI58 = document.getElementById("i58"); var buttonI61 = document.getElementById("i61"); if (buttonC77) { buttonC77.parentNode.removeChild(buttonC77); } if (buttonI14) { buttonI14.parentNode.removeChild(buttonI14); } if (buttonI17) { buttonI17.parentNode.removeChild(buttonI17); } if (buttonI29) { buttonI29.parentNode.removeChild(buttonI29); } if (buttonI32) { buttonI32.parentNode.removeChild(buttonI32); } if (buttonI41) { buttonI41.parentNode.removeChild(buttonI41); } if (buttonI44) { buttonI44.parentNode.removeChild(buttonI44); } if (buttonI58) { buttonI58.parentNode.removeChild(buttonI58); } if (buttonI61) { buttonI61.parentNode.removeChild(buttonI61); } })();אפשר כמובן לשים את זה בתוסף כמו tampermonkey
@אף-אחד-3 הרעיון יפה אבל הקוד מבוסס על ID ואצלי לפחות לא עבד (גם בגרסה המלאה)
הנה הצעה חלופית - מותאם לTampermonkey כדי שירוץ אוטומטית:// ==UserScript== // @name הסרת ערבית מטרנסלייט // @version 1.0 // @author ShlomoCode // @match https://translate.google.co.il/* // ==/UserScript== document.querySelectorAll('button[data-language-code="ar"][role="tab"]').forEach(el => el.remove()); -
בברירת מחדל בtranslate.google מופיע 3 שפות (עברית, ערבית, אנגלית)
שאלה:
איך ניתן להסיר את השפה 'ערבית' שלא תופיע בברירת מחדל[בדפדפן: הגדרות>שפות - לא מופיע לי כלל 'ערבית', אלא רק אנגלית/עברית ]
הדבר אינו נובע ממניע גזעני
אלא שזה גורם לי לשיבושים בתרגום
במידה ובשגגה נבחר השפה 'ערבית' במקום ה'עברית'לדוגמא: (אל תאמין לי תנסה בעצמך - כמעט כל משפט מקבל תרגום משובש)

במקום:

-
@צדיק-תמים
אשמח אם תוכל להחכמני בשנית
כיצד להשתמש בהנ"ל -
@צדיק-תמים
אשמח אם תוכל להחכמני בשנית
כיצד להשתמש בהנ"ל