עיצוב אלמנט pre לתצוגת הדפסה
-
באתר שבפלטפורמת mediawiki. יש שם קטעים בדף שמוגדרים באלמנט pre. כדי שיהיה גלישת שורות תקינה, הטקסט הוגדר ב
white-space: pre-wrap;.זה טוב לתצוגת הדף, אבל בתצוגת הדפסה השורות לא גולשות והטקסט נעלם.
אני מחפש הגדרת css מתאימה, (לפני שאצטרך לשנות את גוף הקוד).תודה רבה
-
באתר שבפלטפורמת mediawiki. יש שם קטעים בדף שמוגדרים באלמנט pre. כדי שיהיה גלישת שורות תקינה, הטקסט הוגדר ב
white-space: pre-wrap;.זה טוב לתצוגת הדף, אבל בתצוגת הדפסה השורות לא גולשות והטקסט נעלם.
אני מחפש הגדרת css מתאימה, (לפני שאצטרך לשנות את גוף הקוד).תודה רבה
@chagold לא הבנתי, זה אלמנט pre או הגדרת CSS?
ולמה בהדפסה זה לא גולש? בדוגמא להלן זה יוצא גם בהדפסה תקין.
https://jsfiddle.net/oy6ax5cr/ -
@chagold לא הבנתי, זה אלמנט pre או הגדרת CSS?
ולמה בהדפסה זה לא גולש? בדוגמא להלן זה יוצא גם בהדפסה תקין.
https://jsfiddle.net/oy6ax5cr/@יוסף-בן-שמעון אלמנט pre אבל כדי לסדר לו את הגלישה יש הגדרת css. ככה:

אני לא יודע למה זה לא תקין במצב הדפסה. (אולי יש שם הגדרות נפרדות להדפסה? איך אני יכול לדעת את זה?)
-
@יוסף-בן-שמעון אלמנט pre אבל כדי לסדר לו את הגלישה יש הגדרת css. ככה:

אני לא יודע למה זה לא תקין במצב הדפסה. (אולי יש שם הגדרות נפרדות להדפסה? איך אני יכול לדעת את זה?)
-
@יוסף-בן-שמעון תודה.
מצאתי שיש הגדרות לפרינט.
ניסיתי לעקוף אותם ע"י הגדרות שבקובץ
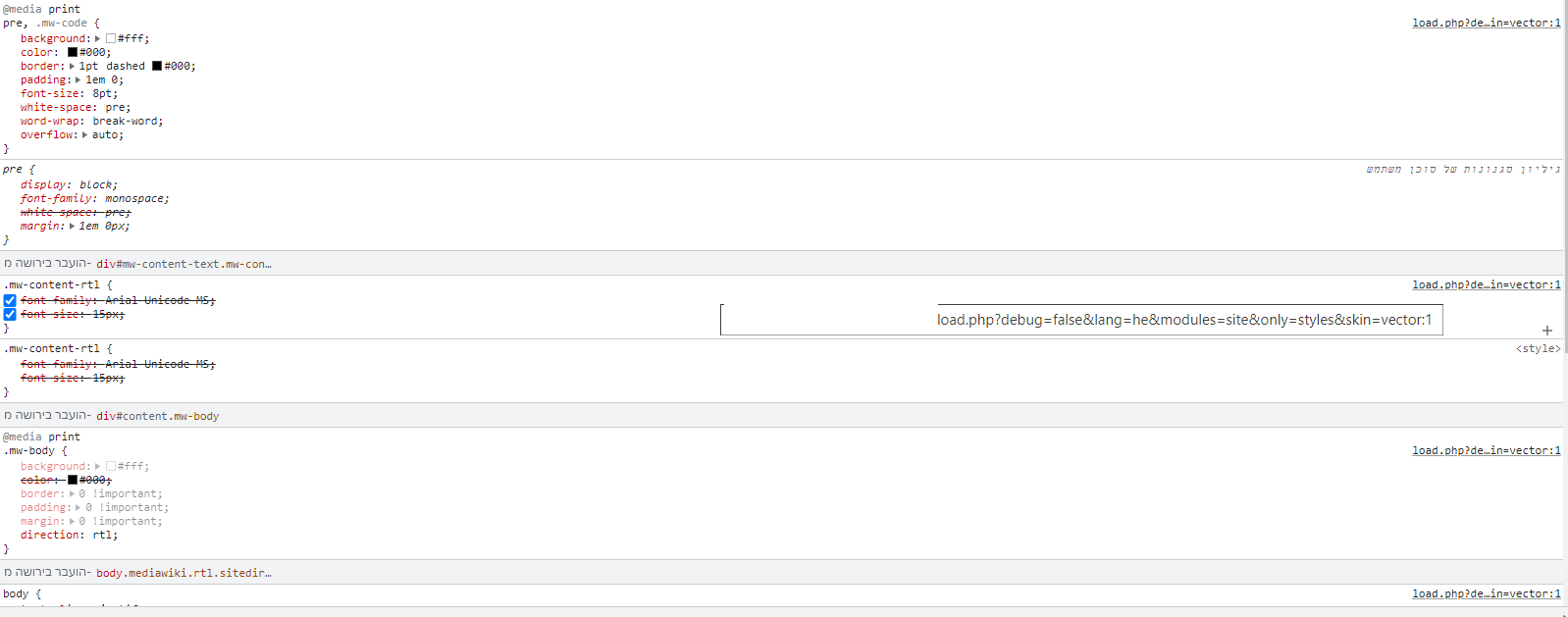
index.php/מדיה_ויקי:Common.cssעם !important. אבל משום מה זה מוגדר ברמה נמוכה יותר והיא לא מושפעת. מצ"ב צילום.

אם מישהו מכיר mediawiki ויכול להפנות אותי לקבצי הcss של הפרינט.
תודה רבה.
-
@יוסף-בן-שמעון תודה.
מצאתי שיש הגדרות לפרינט.
ניסיתי לעקוף אותם ע"י הגדרות שבקובץ
index.php/מדיה_ויקי:Common.cssעם !important. אבל משום מה זה מוגדר ברמה נמוכה יותר והיא לא מושפעת. מצ"ב צילום.

אם מישהו מכיר mediawiki ויכול להפנות אותי לקבצי הcss של הפרינט.
תודה רבה.
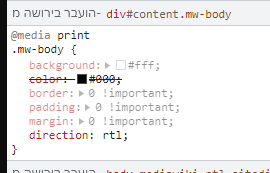
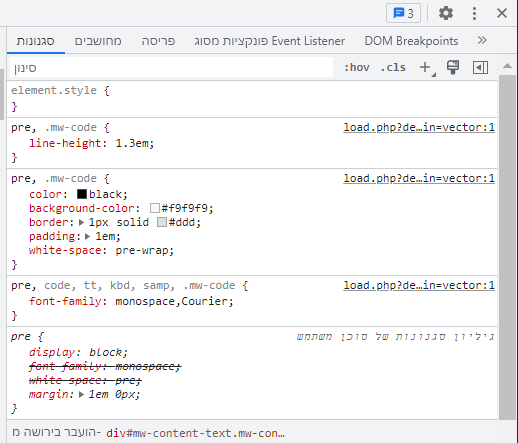
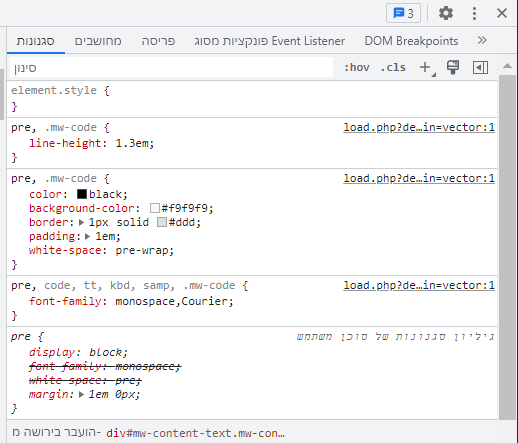
@chagold דוקא זה נראה שהסטייל שלך הוא הפעיל, איפה אתה רואה שמישהו דורס אותו?
(ההגדרות בשחור מודגש הם פעילות, ומה שאפור חלש לא חל באלמנט הנבחר, מה שעם קו חוצה נדרס בגלל הגדרה ספציפית או מאוחרת).
הcommon.css עשוי לדרוס הכל כי הוא נטען אחרון, אז הכל אמור להיות טוב.(מחקתי לך את התמונה כי ראו שמה את כתובת האתר בtooltip).
-
@chagold דוקא זה נראה שהסטייל שלך הוא הפעיל, איפה אתה רואה שמישהו דורס אותו?
(ההגדרות בשחור מודגש הם פעילות, ומה שאפור חלש לא חל באלמנט הנבחר, מה שעם קו חוצה נדרס בגלל הגדרה ספציפית או מאוחרת).
הcommon.css עשוי לדרוס הכל כי הוא נטען אחרון, אז הכל אמור להיות טוב.(מחקתי לך את התמונה כי ראו שמה את כתובת האתר בtooltip).
-
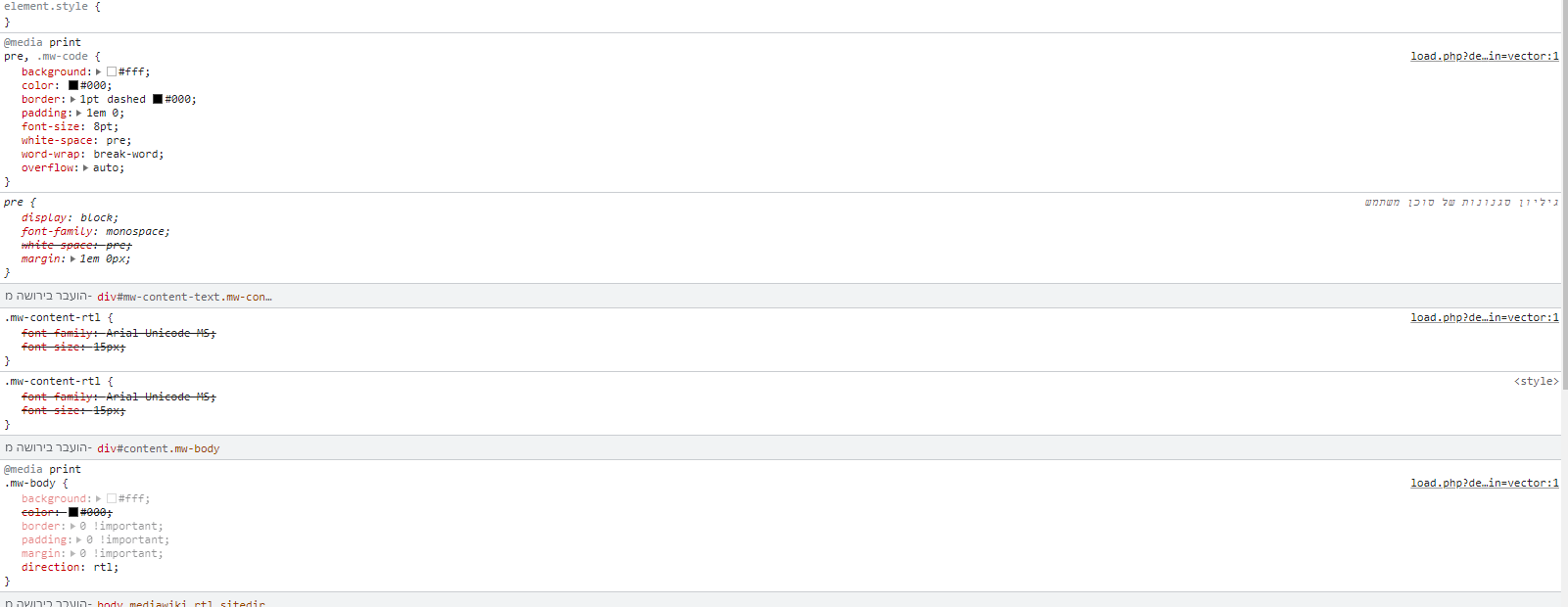
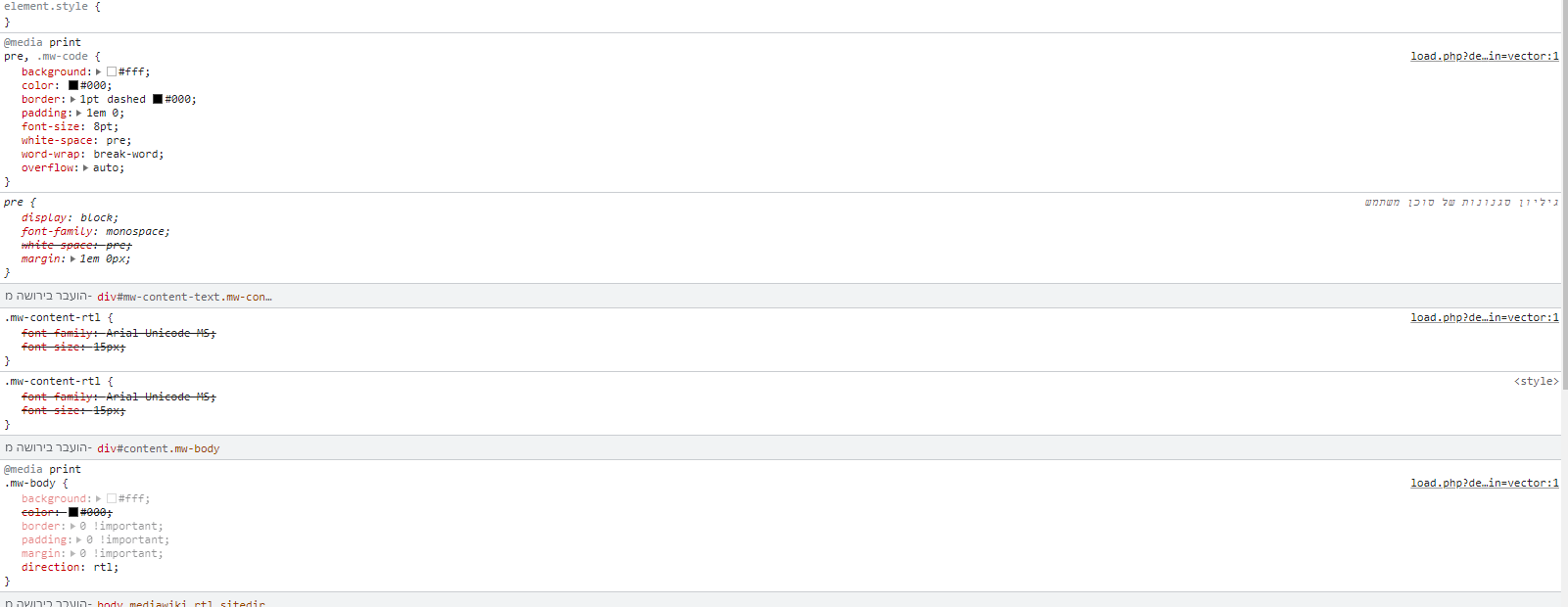
@dovid תודה. הכנסתי שוב תקין.
ההגדרות שלי הם מה שבאפור חלש.
מה אני אמור לעשות כדי שהוא כן יתן לאלמנט הנבחר את ההגדרות שבחרתי לו.@chagold אכן טעיתי, גם מה שאפור חלש זה דריסה של ספציפיות, מה שקו חוצה זה רק דריסה של איחור.
בשביל זה אתה צריך להיות לא פחות ספציפי מהדורס, במקרה הזה הדורס התייחס בפירוש לאלמנט pre ואתה כתבת בכלליות .mw-body.
שנה את הסלקטור שלך לככה:@media print pre { } -
@chagold אכן טעיתי, גם מה שאפור חלש זה דריסה של ספציפיות, מה שקו חוצה זה רק דריסה של איחור.
בשביל זה אתה צריך להיות לא פחות ספציפי מהדורס, במקרה הזה הדורס התייחס בפירוש לאלמנט pre ואתה כתבת בכלליות .mw-body.
שנה את הסלקטור שלך לככה:@media print pre { }@dovid אין שינוי (וכמובן לאחר ריענון עמוק)

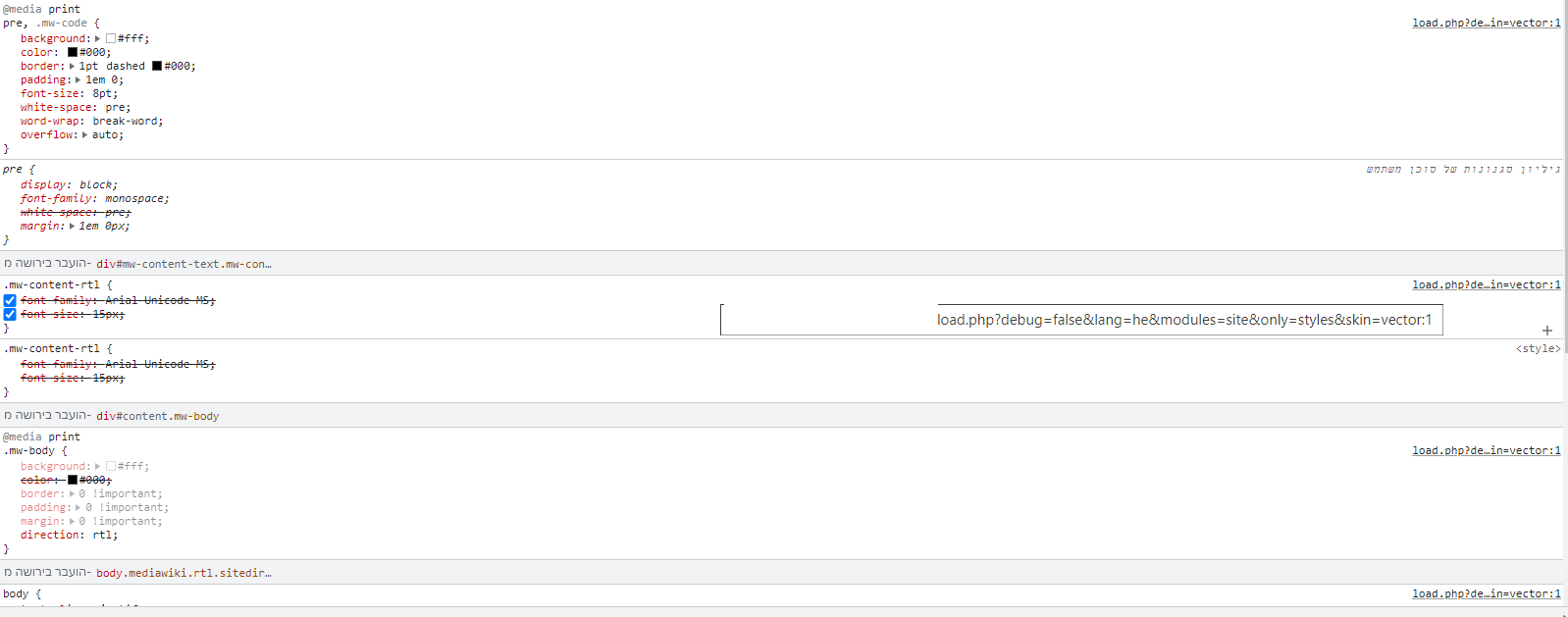
עריכה: עכשיו אני שם לב שכל מה שיש !important הוא בכלל לא מההגדרות שלי. אני הגדרתי את זה
@media print pre { color: black; border: 1px solid #ddd !important; padding: 1em; white-space: pre-wrap !important; background: #f9f9f9 !important; border: 1pt dashed #000; padding: 1em; font-size: 8pt; word-wrap: break-word; overflow: auto; } -
@dovid אין שינוי (וכמובן לאחר ריענון עמוק)

עריכה: עכשיו אני שם לב שכל מה שיש !important הוא בכלל לא מההגדרות שלי. אני הגדרתי את זה
@media print pre { color: black; border: 1px solid #ddd !important; padding: 1em; white-space: pre-wrap !important; background: #f9f9f9 !important; border: 1pt dashed #000; padding: 1em; font-size: 8pt; word-wrap: break-word; overflow: auto; } -
@chagold
אאל"ט צריך להוסיף עוד סוגריים, כך:@media print { pre { } }https://developer.mozilla.org/en-US/docs/Web/CSS/@media#testing_for_print_and_screen_media_types
-
@chagold
אאל"ט צריך להוסיף עוד סוגריים, כך:@media print { pre { } }https://developer.mozilla.org/en-US/docs/Web/CSS/@media#testing_for_print_and_screen_media_types
@לעזור-לכולם
תודה.
לא הועיל משום מה.לגופה של שאלה הזנחתי אותה החלטתי שיותר קל לי (לצרכיי) לייצא את הדף לPDF.
תודה רבה.
-
@לעזור-לכולם
תודה.
לא הועיל משום מה.לגופה של שאלה הזנחתי אותה החלטתי שיותר קל לי (לצרכיי) לייצא את הדף לPDF.
תודה רבה.
-
@ivrtikshoret כתב בעיצוב אלמנט pre לתצוגת הדפסה:
זה בתשלום יש הרבה חינמיים
זה משפט שיותר מציק מעוזר.
אתה בטוח שהבנת מה הוא מתכוון?
קראת את הנושא?
אתה מכיר חינמי אחד שנותן את האפשרות? אז תכתוב איזה גוגל לעשות או אתר מסויים שהוא חינמי.