גישה לresponse headers מתוך interceptor של axios
-
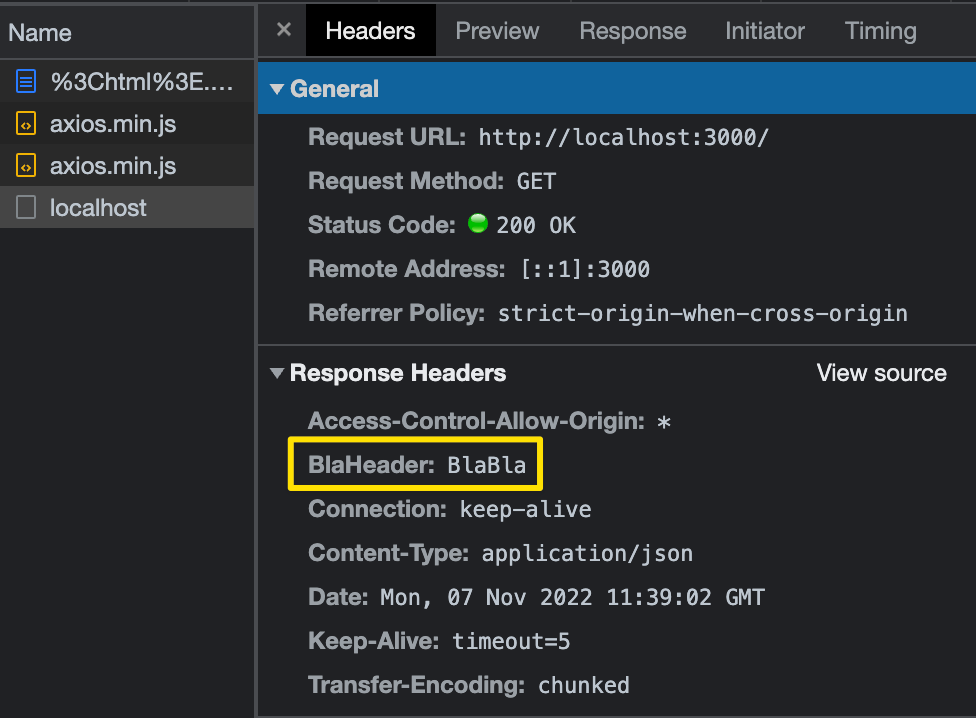
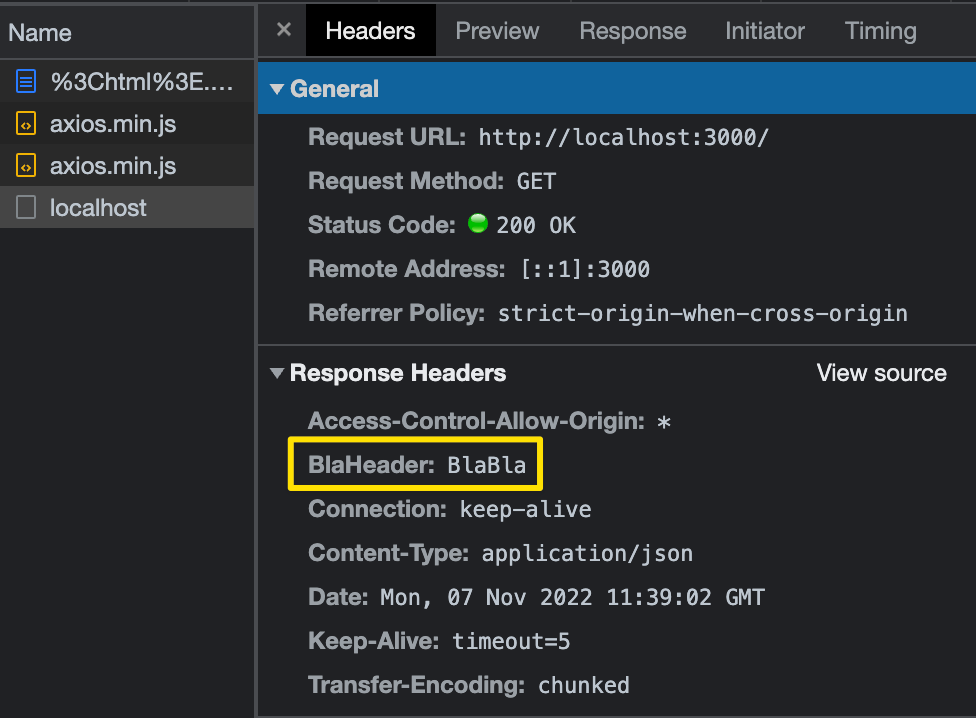
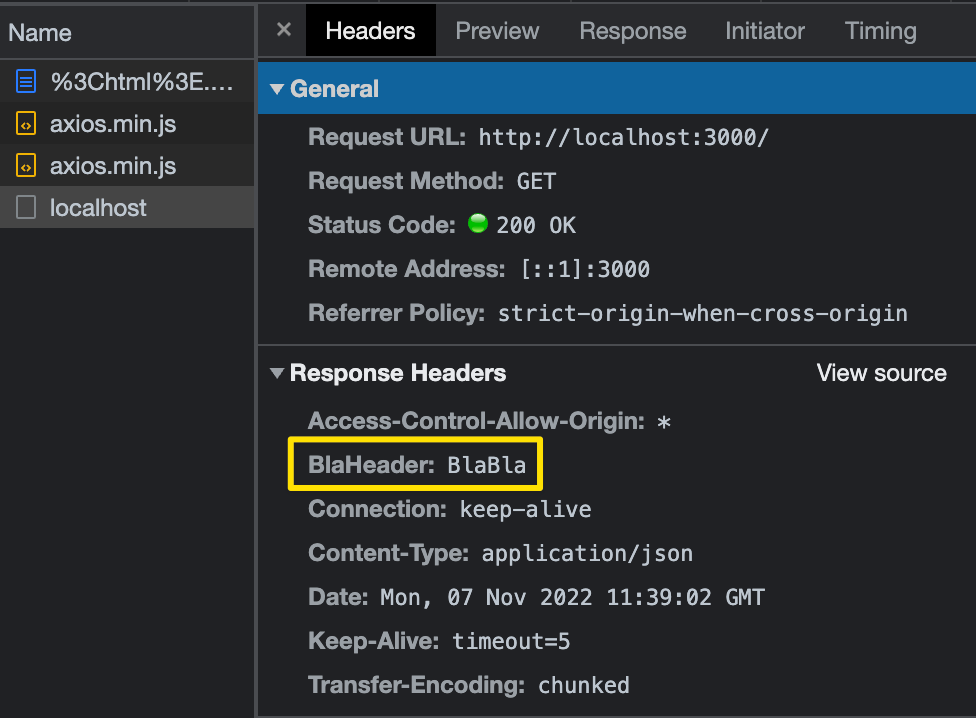
אני מנסה להשתמש בinterceptors של axios כדי לגשת לheaders שחוזרות מהשרת, אבל בעוד הן בהחלט חוזרות מהשרת כמו שניתן לראות בdevtools:

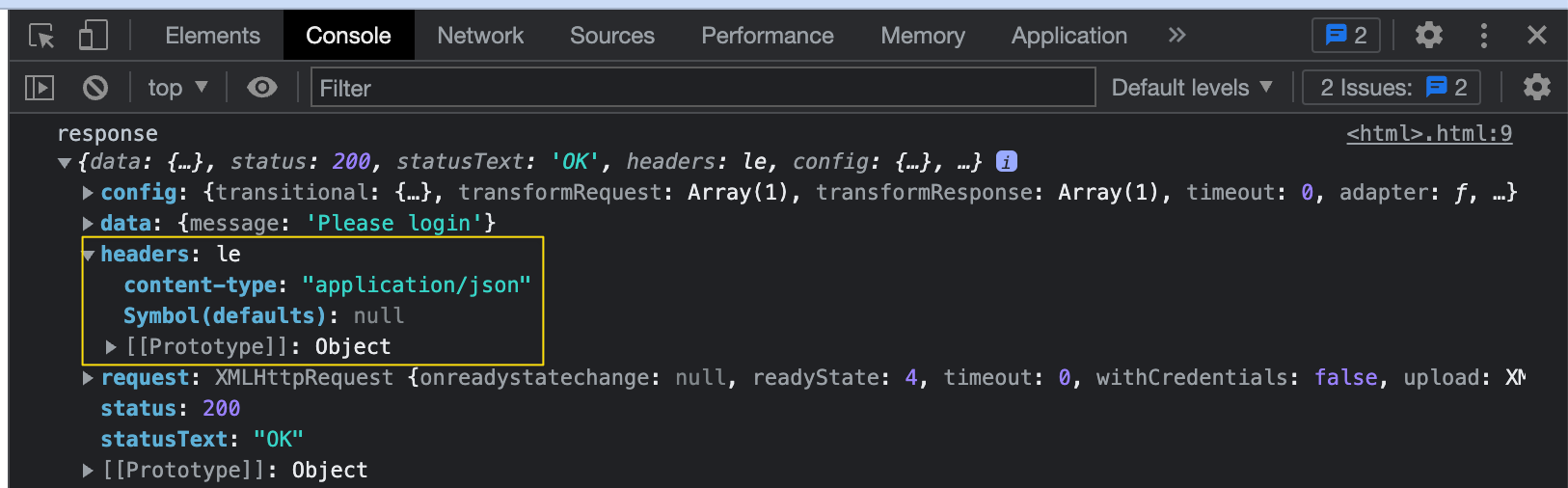
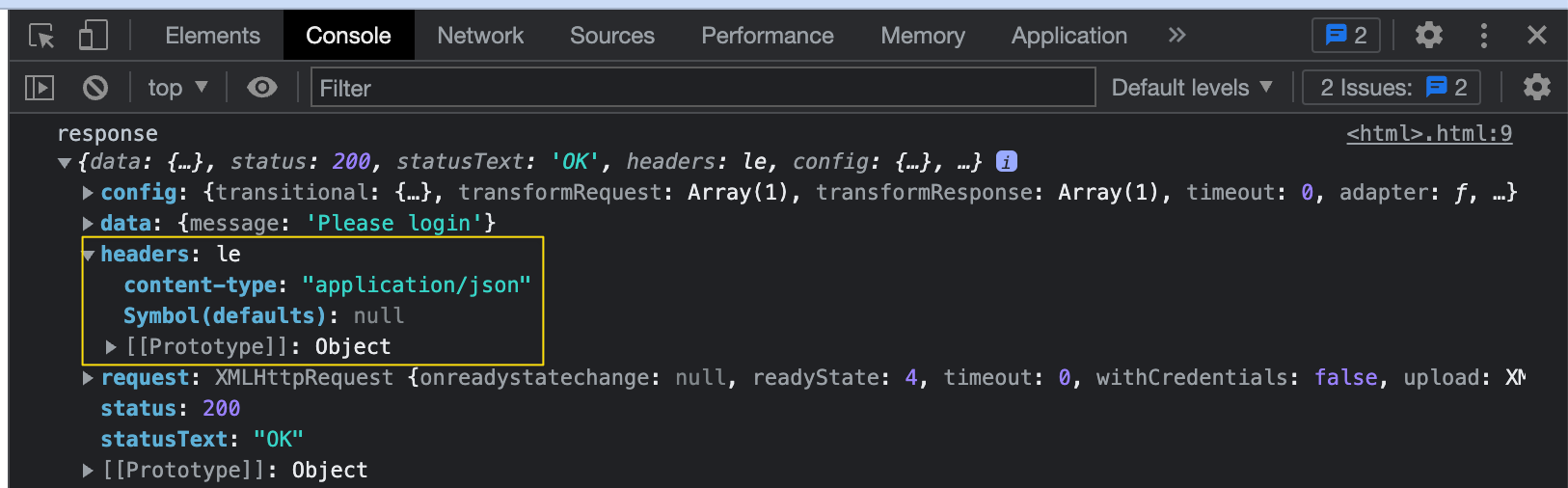
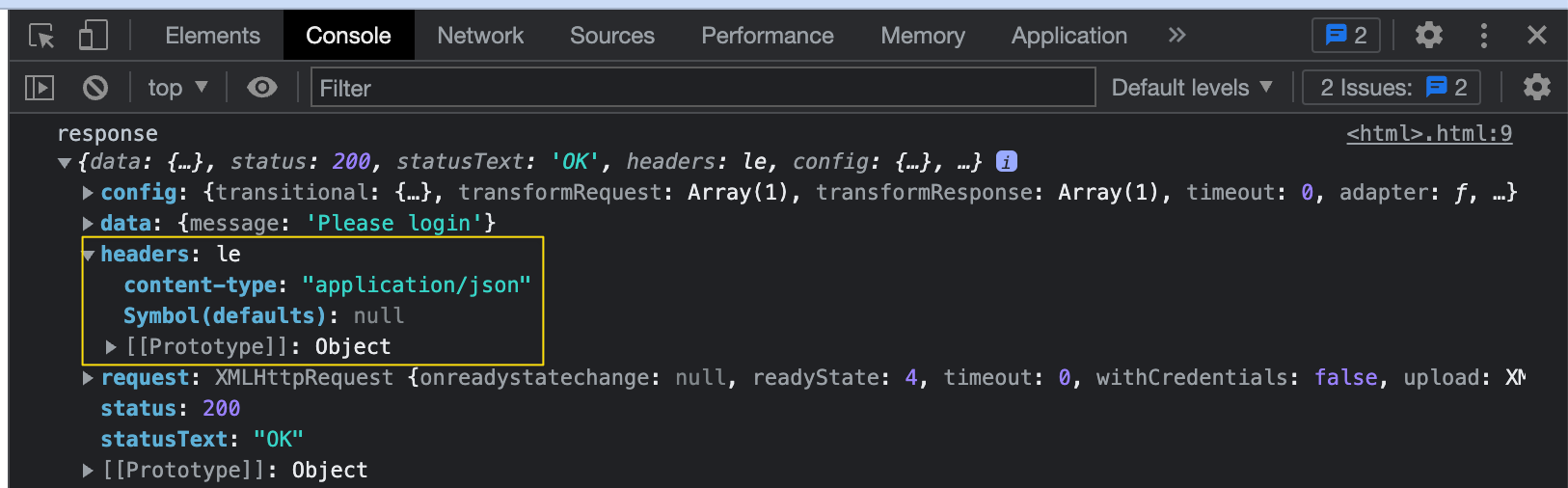
כשאני מנסה לגשת אליהן מתוך הinterceptor, הן פשוט לא נמצאות:

מצורף קוד מופשט להדגמת הבעיה - סרבר פשוט בנוד + קוד HTML קטנטנן עם axios, שמדגים את הבעיה.
אציין שההדגמה היא על נסיון גישה במקרה של שגיאה (=סטטוס HTTP שמסמל שגיאה), אבל גם בטיפול בתשובה מוצלחת (סטטוס 200) אין גישה לכותרות.
ניסיתי לחפש לא מעט בגוגל, אבל מצאתי רק הסברים איך להגדיר header ולא איך לגשת לheader שחוזר מהשרת. כאן מישהו שאל לכאורה אותה שאלה אבל לא הבנתי מה שהוא הבין בסוף...
אשמח מאוד אם מישהו מבין ממה הבעיה נגרמת. תודה!
server:const http = require('http'); const server = http.createServer((req, res) => { res.writeHead(401, { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*', 'BlaHeader': 'BlaBla' }); res.end(JSON.stringify({ message: 'Please login' })); }); server.listen(3000);client:
<html> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> const axiosInstance = axios.create({ baseURL: 'http://localhost:3000' }); axiosInstance.interceptors.response.use( response => response, error => { console.log(error.response); return Promise.reject(error); } ); axiosInstance.get('/') </script> </html> -
אני מנסה להשתמש בinterceptors של axios כדי לגשת לheaders שחוזרות מהשרת, אבל בעוד הן בהחלט חוזרות מהשרת כמו שניתן לראות בdevtools:

כשאני מנסה לגשת אליהן מתוך הinterceptor, הן פשוט לא נמצאות:

מצורף קוד מופשט להדגמת הבעיה - סרבר פשוט בנוד + קוד HTML קטנטנן עם axios, שמדגים את הבעיה.
אציין שההדגמה היא על נסיון גישה במקרה של שגיאה (=סטטוס HTTP שמסמל שגיאה), אבל גם בטיפול בתשובה מוצלחת (סטטוס 200) אין גישה לכותרות.
ניסיתי לחפש לא מעט בגוגל, אבל מצאתי רק הסברים איך להגדיר header ולא איך לגשת לheader שחוזר מהשרת. כאן מישהו שאל לכאורה אותה שאלה אבל לא הבנתי מה שהוא הבין בסוף...
אשמח מאוד אם מישהו מבין ממה הבעיה נגרמת. תודה!
server:const http = require('http'); const server = http.createServer((req, res) => { res.writeHead(401, { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*', 'BlaHeader': 'BlaBla' }); res.end(JSON.stringify({ message: 'Please login' })); }); server.listen(3000);client:
<html> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> const axiosInstance = axios.create({ baseURL: 'http://localhost:3000' }); axiosInstance.interceptors.response.use( response => response, error => { console.log(error.response); return Promise.reject(error); } ); axiosInstance.get('/') </script> </html> -
-
אני מנסה להשתמש בinterceptors של axios כדי לגשת לheaders שחוזרות מהשרת, אבל בעוד הן בהחלט חוזרות מהשרת כמו שניתן לראות בdevtools:

כשאני מנסה לגשת אליהן מתוך הinterceptor, הן פשוט לא נמצאות:

מצורף קוד מופשט להדגמת הבעיה - סרבר פשוט בנוד + קוד HTML קטנטנן עם axios, שמדגים את הבעיה.
אציין שההדגמה היא על נסיון גישה במקרה של שגיאה (=סטטוס HTTP שמסמל שגיאה), אבל גם בטיפול בתשובה מוצלחת (סטטוס 200) אין גישה לכותרות.
ניסיתי לחפש לא מעט בגוגל, אבל מצאתי רק הסברים איך להגדיר header ולא איך לגשת לheader שחוזר מהשרת. כאן מישהו שאל לכאורה אותה שאלה אבל לא הבנתי מה שהוא הבין בסוף...
אשמח מאוד אם מישהו מבין ממה הבעיה נגרמת. תודה!
server:const http = require('http'); const server = http.createServer((req, res) => { res.writeHead(401, { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*', 'BlaHeader': 'BlaBla' }); res.end(JSON.stringify({ message: 'Please login' })); }); server.listen(3000);client:
<html> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> const axiosInstance = axios.create({ baseURL: 'http://localhost:3000' }); axiosInstance.interceptors.response.use( response => response, error => { console.log(error.response); return Promise.reject(error); } ); axiosInstance.get('/') </script> </html>@צדיק-תמים הוא הבין בסוף שהסיבה שאין גישה לכותרות היא בגלל שזה בקשת CORS, כלומר בקשה לדומיין אחר מהדומיין הנוכחי של הדף.
במקרה כזה, גם אם עצם הבקשה מאופשרת ע"י Access-Control-Allow-Origin ולכן תשוןבה עצמה כן תתקבל, אבל הכותרות עדיין יהיו מוגבלות בגישה דרך הJS.
בשביל לאפשר גישה לכותרות התשובה של CORS יש לאפשר אותם בכותרת Access-Control-Expose-Headers, יש לציין שיש כמה כותרות שמאופשרות כבר בברירת מחדל.אם גם במקרה שלך מדובר בCORS, אז זו התשובה המתאימה גם לך.
-
@צדיק-תמים כתב בגישה לresponse headers מתוך interceptor של axios:
@yossiz תודה!
למה בעצם יש את המגבלה הזאת כברירת מחדל?שאלה מצויינת, אין לי מקרה קונקרטי שאני חושב איך אפשר לנצל לרעה כותרת של תשובה שאפשרו לה CORS, אבל ודאי שיכולה להיות כזאת, והרעיון בCORS הוא שצריך לאפשר מפורשות כל גישה שיש בה פוטנציאל לנזק.
אומר מקרה תיאורטי: כותרת תשובה שכוללת מזהה לקוח כל שהוא, העדפה שלו וכדומה. התשובה מאופשרת דרך אתרים אחרים כי תוכנה בלתי מזיק, אבל הכותרת יכולה להוות פגיעה בפרטיות הגולש.
