התחברות מJS ל API של PYTHON
-
@יוסף-בן-שמעון
מקסים
לא ידעתי ששם מסתכלים
תודה רבה@יוסף-בן-שמעון אבל איל אני מגיעה לדטא ?
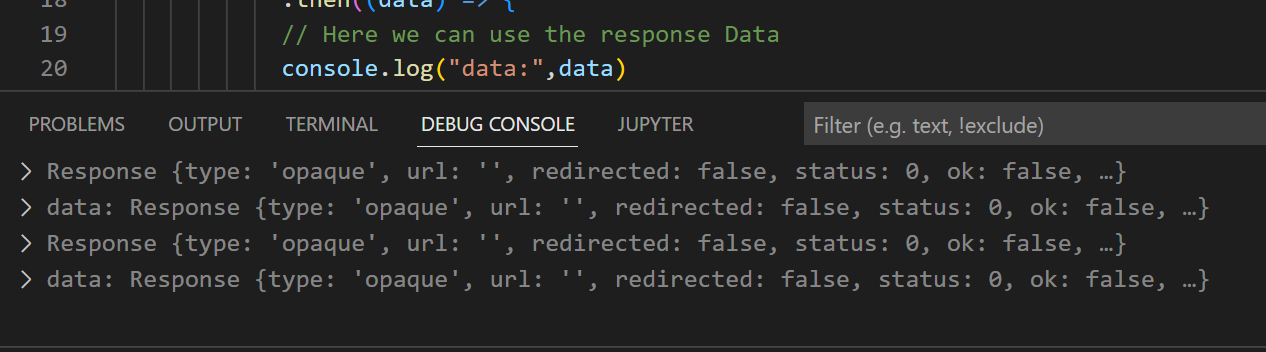
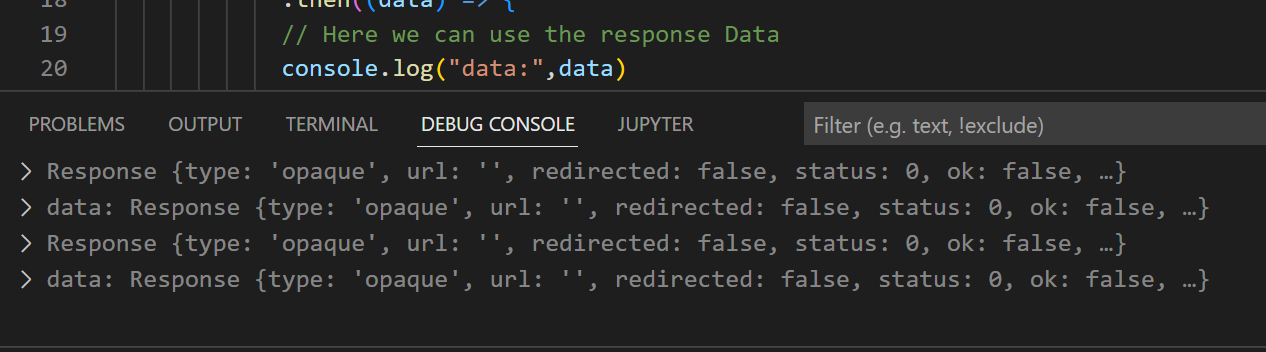
הרי הדפסתי לקונסול גם את RESPONE וגם את DATA
וכך זה מודפס :
-
@יוסף-בן-שמעון אבל איל אני מגיעה לדטא ?
הרי הדפסתי לקונסול גם את RESPONE וגם את DATA
וכך זה מודפס :
@יוסף-בן-שמעון
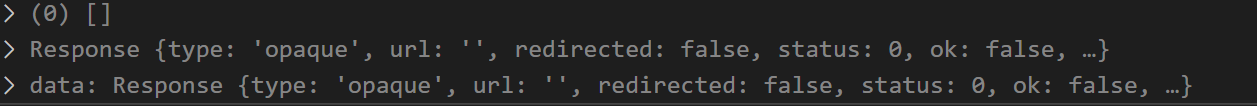
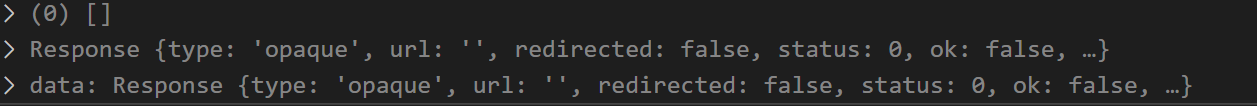
ואני לא מצליחה להגיע לתוכן בשביל להדפיס אותו על המסך<!DOCTYPE html> <html> <head> </head> <body> <center><h1>Clients:</h1></center> <ul id="clientList"></ul> <script> url = 'http://127.0.0.1:5000/persons'; persons =[] async function funcRequest(url){ await fetch(url, { mode: 'no-cors' }) .then((response) => { persons.push(response) console.log(response) return response; // data into json }) .then((data) => { // Here we can use the response Data console.log("data:",data) }) .catch(function(error) { console.log(error); }); } funcRequest(url); //fetch('http://127.0.0.1:5000/persons', { mode: 'no-cors' }) let list = document.getElementById("clientList"); console.log(persons) persons.forEach((item) => { let li = document.createElement("li"); li.innerText = item; list.appendChild(li); }); </script> </body> </html>וכך נראה הקונסול:

-
@יוסף-בן-שמעון
ואני לא מצליחה להגיע לתוכן בשביל להדפיס אותו על המסך<!DOCTYPE html> <html> <head> </head> <body> <center><h1>Clients:</h1></center> <ul id="clientList"></ul> <script> url = 'http://127.0.0.1:5000/persons'; persons =[] async function funcRequest(url){ await fetch(url, { mode: 'no-cors' }) .then((response) => { persons.push(response) console.log(response) return response; // data into json }) .then((data) => { // Here we can use the response Data console.log("data:",data) }) .catch(function(error) { console.log(error); }); } funcRequest(url); //fetch('http://127.0.0.1:5000/persons', { mode: 'no-cors' }) let list = document.getElementById("clientList"); console.log(persons) persons.forEach((item) => { let li = document.createElement("li"); li.innerText = item; list.appendChild(li); }); </script> </body> </html>וכך נראה הקונסול:

@שרה-רחל בשורה 14 צריך לכתוב
return response.json()לא לעשות פוש,
בשורה 20 צריך לעשות את הפוש, ורק אז לעשותconsole.log(persons)בתוך הפונקציה then ! לא מבחוץ
-
@שרה-רחל בשורה 14 צריך לכתוב
return response.json()לא לעשות פוש,
בשורה 20 צריך לעשות את הפוש, ורק אז לעשותconsole.log(persons)בתוך הפונקציה then ! לא מבחוץ
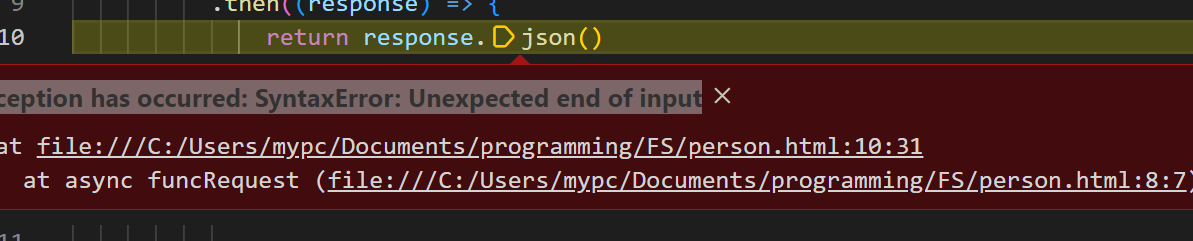
@יוסף-בן-שמעון
מביא לי שגיאה:
Exception has occurred: SyntaxError: Unexpected end of input

-
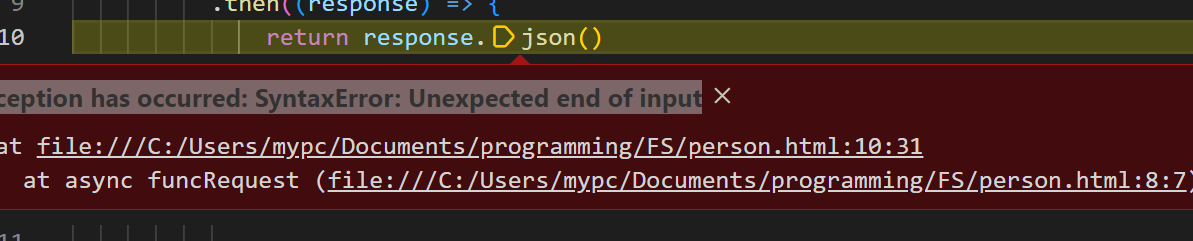
@יוסף-בן-שמעון
מביא לי שגיאה:
Exception has occurred: SyntaxError: Unexpected end of input

@שרה-רחל כנראה השרת לא שולח תגובה חוקית, אולי הגייסון לא תקני, או שחסרים הידרים Content-type: application/json.
לא יודע איך מוסיפים הידרים בפייתון -
@שרה-רחל כנראה השרת לא שולח תגובה חוקית, אולי הגייסון לא תקני, או שחסרים הידרים Content-type: application/json.
לא יודע איך מוסיפים הידרים בפייתון@יוסף-בן-שמעון
כונתכם שהגייסון המתקבל אינו חוקי?
אבל לפי הRESPONE כן מתקבל גייסון חוקי
ומהם הידרים? -
@יוסף-בן-שמעון
כונתכם שהגייסון המתקבל אינו חוקי?
אבל לפי הRESPONE כן מתקבל גייסון חוקי
ומהם הידרים?@שרה-רחל תעלו דוגמת קוד קטנה איך השרת שולח את הגייסון
-
@שרה-רחל תעלו דוגמת קוד קטנה איך השרת שולח את הגייסון
@יוסף-בן-שמעון ```
@app.route('/persons', methods=['GET'])
def get():
list_p = []
p = person.find()
list(map(list_p.append, p))
json_p = dumps(list_p)
return json_p -
@יוסף-בן-שמעון ```
@app.route('/persons', methods=['GET'])
def get():
list_p = []
p = person.find()
list(map(list_p.append, p))
json_p = dumps(list_p)
return json_p@שרה-רחל תבדקו אם זה פותר את הבעיה
@app.route('/persons', methods=['GET']) def get(): headers = {"Content-Type": "application/json"} list_p = [] p = person.find() list(map(list_p.append, p)) json_p = dumps(list_p) return json_p -
@שרה-רחל תבדקו אם זה פותר את הבעיה
@app.route('/persons', methods=['GET']) def get(): headers = {"Content-Type": "application/json"} list_p = [] p = person.find() list(map(list_p.append, p)) json_p = dumps(list_p) return json_p@יוסף-בן-שמעון
אותו הדבר -
@יוסף-בן-שמעון
אותו הדבר
