שאלה ב-CSS
-
סורי שלא הצלחתי למקד את הכותרת
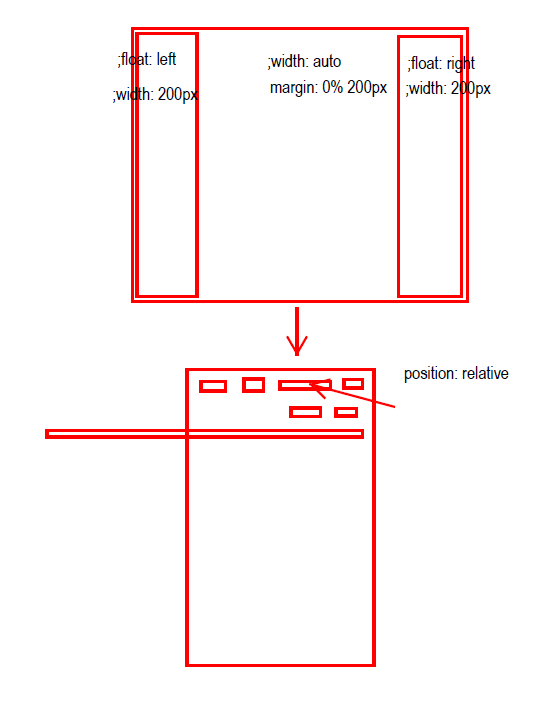
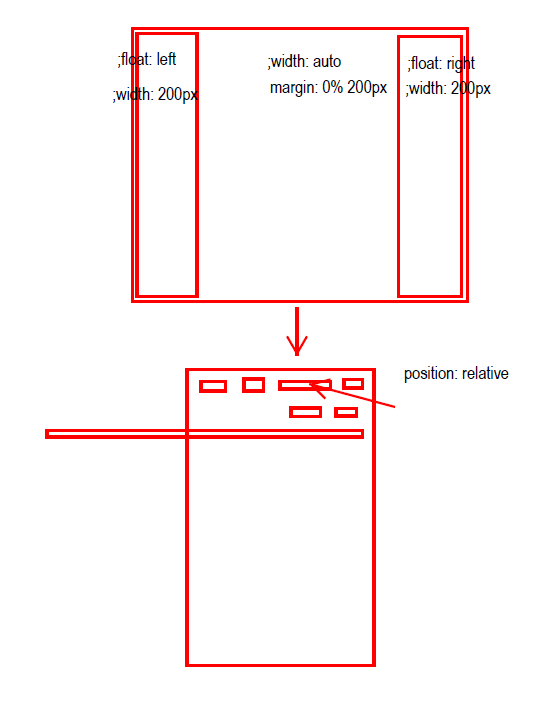
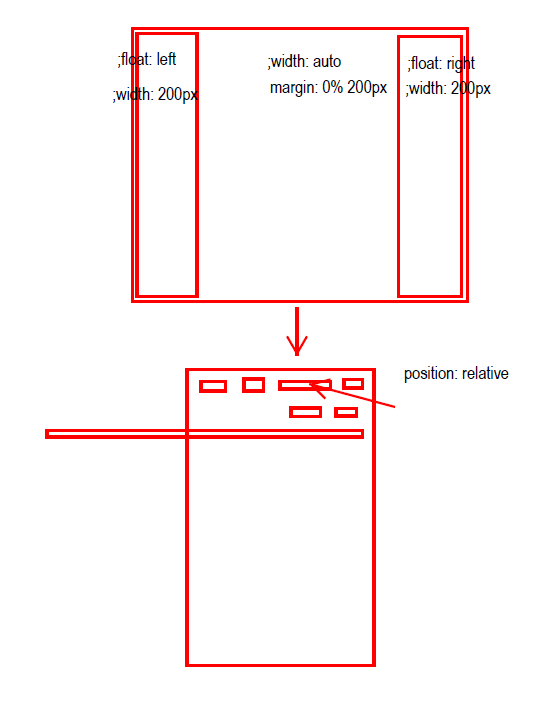
יש לי מסך עם 3 אלמנטים, עם הגדרות CSS כפי שבתמונה
באלמנט האמצעי יש טקסט, וכל מילה נמצאת באלמנט

הבעיה היא כשיש מילה ארוכה מאוד הוא חורג שמאלה מעל ה-margin ואפי' מחוץ לחלון כולו,
והוא גם מרחיב את אלמנט האב, כך שגם האלמנטים הקטנים יותר חורגים שמאלה כמוהו.נסיתי לפתור א"ז עם ההגדרה
max-width: calc(100% - 460px);
word-break: break-word;אבל במידה ומקטינים את החלון, האלמנט של המילה נהיה מאוד צר והוא 'שובר' את המילה עד כדי אות בשורה.
מה הפתרון?
-
סורי שלא הצלחתי למקד את הכותרת
יש לי מסך עם 3 אלמנטים, עם הגדרות CSS כפי שבתמונה
באלמנט האמצעי יש טקסט, וכל מילה נמצאת באלמנט

הבעיה היא כשיש מילה ארוכה מאוד הוא חורג שמאלה מעל ה-margin ואפי' מחוץ לחלון כולו,
והוא גם מרחיב את אלמנט האב, כך שגם האלמנטים הקטנים יותר חורגים שמאלה כמוהו.נסיתי לפתור א"ז עם ההגדרה
max-width: calc(100% - 460px);
word-break: break-word;אבל במידה ומקטינים את החלון, האלמנט של המילה נהיה מאוד צר והוא 'שובר' את המילה עד כדי אות בשורה.
מה הפתרון?
חסר בשאלה מה אתה רוצה שיהיה. לכאורה זה או שזה חורג או שזה נשבר, יש אפשרות שלישית?
נ.ב. טיפ לכותרת טובה: לכתוב אותה אחרי סיום כתיבת ההודעה. מסתכלים על ההודעה ואוספים מילות מפתח הכי חזקות: CSS מילה ארוכה מאוד חורגת מהאלמנט.
עוד טיפ: תמיד תיצור דוגמת קוד מבעיות כאלה גם בשבילך לחדד איפה הבעיה, וגם בשביל העונים. אתה לא חשוד על עצלות כי עבדת עוד יותר קשה עם התרשימים, כל הכבוד על שאלה כהלכה!צירפתי דוגמת קוד
-
סורי שלא הצלחתי למקד את הכותרת
יש לי מסך עם 3 אלמנטים, עם הגדרות CSS כפי שבתמונה
באלמנט האמצעי יש טקסט, וכל מילה נמצאת באלמנט

הבעיה היא כשיש מילה ארוכה מאוד הוא חורג שמאלה מעל ה-margin ואפי' מחוץ לחלון כולו,
והוא גם מרחיב את אלמנט האב, כך שגם האלמנטים הקטנים יותר חורגים שמאלה כמוהו.נסיתי לפתור א"ז עם ההגדרה
max-width: calc(100% - 460px);
word-break: break-word;אבל במידה ומקטינים את החלון, האלמנט של המילה נהיה מאוד צר והוא 'שובר' את המילה עד כדי אות בשורה.
מה הפתרון?
@אהרן אמר בשאלה ב-CSS:
הבעיה היא כשיש מילה ארוכה מאוד הוא חורג שמאלה מעל ה-margin ואפי' מחוץ לחלון כולו,
והוא גם מרחיב את אלמנט האב, כך שגם האלמנטים הקטנים יותר חורגים שמאלה כמוהו.
נסיתי לפתור א"ז עם ההגדרה
max-width: calc(100% - 460px);
word-break: break-word;דבר אחד אני לא מבין מה אתה צריך את הmax-width?
-
@אהרן אמר בשאלה ב-CSS:
הבעיה היא כשיש מילה ארוכה מאוד הוא חורג שמאלה מעל ה-margin ואפי' מחוץ לחלון כולו,
והוא גם מרחיב את אלמנט האב, כך שגם האלמנטים הקטנים יותר חורגים שמאלה כמוהו.
נסיתי לפתור א"ז עם ההגדרה
max-width: calc(100% - 460px);
word-break: break-word;דבר אחד אני לא מבין מה אתה צריך את הmax-width?
-
@משתמש-תמים כי במקרה שלו אין בשום אלמנט אב max-width או width וממילא המילה פשוט מרחיבה את האלמנט.
@dovid אבל לא יותר נכון לתת רוחב לאב במקום לחשב לכל הבנים רוחב בתקווה שזה יסתדר בסוף על הצד היותר טוב?
לright ו left הוא נתן רוחב בכל מקרה. -
@dovid אבל לא יותר נכון לתת רוחב לאב במקום לחשב לכל הבנים רוחב בתקווה שזה יסתדר בסוף על הצד היותר טוב?
לright ו left הוא נתן רוחב בכל מקרה.@משתמש-תמים אמר בשאלה ב-CSS:
אבל לא יותר נכון לתת רוחב לאב
אני לא יודע מה התמונה המלאה, ייתכן שאי אפשר לקבוע את גודל האב.
אני לא הצלחתי לשחזר את המצב שזה מגדיל למרות שזה מוכר לי הרבה פעמים בעיצוב HTML (ומעצבן אותי מאוד). -
@dovid אבל לא יותר נכון לתת רוחב לאב במקום לחשב לכל הבנים רוחב בתקווה שזה יסתדר בסוף על הצד היותר טוב?
לright ו left הוא נתן רוחב בכל מקרה.@משתמש-תמים אמר בשאלה ב-CSS:
לא יותר נכון לתת רוחב לאב
רוחב האלמנט צריך להיות השארית של רוחב החלון מינוס X פיקסלים (האלמנטים בצדדים מורכבים וקשה לתת להם רוחב גמיש)
ישנה הגדרה מדויקת יותר? -
@משתמש-תמים אמר בשאלה ב-CSS:
לא יותר נכון לתת רוחב לאב
רוחב האלמנט צריך להיות השארית של רוחב החלון מינוס X פיקסלים (האלמנטים בצדדים מורכבים וקשה לתת להם רוחב גמיש)
ישנה הגדרה מדויקת יותר?@אהרן ברגע שהאלמנט החיצוני שמכיל את האלמנטים מגדר לא לחרוג מרוחב החלון באופן אוטומטי זה מה שיהיה.
וכל שינוי על האלמנטים מהצדדים ישנה את האלמנט האמצעי בלי צורך בחישוב מחדש.
