טיפים לכתיבת שרת נוד ב TS
-
סביבת פיתוח:
להתקיןnpm i -D @types/node npm i -D @types/expressנגדיר בקובץ package.json סקריפט בשם dev, שיריץ את הפקודה tsc --wach
"scripts": { "dev": "tsc --watch", "test": "echo \"Error: no test specified\" && exit 1" },בתיקית השורש של הפרוייקט, נוסיף את התיקיה
.vscodeובתוכה שני קבצים, launch.json{ "configurations": [ { "name": "Launch Program", "program": "${workspaceFolder}/app.ts", "request": "launch", "skipFiles": [ "<node_internals>/**" ], "type": "node", "preLaunchTask": "npm: dev", } ] }tasks.json
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "npm", "script": "dev", "problemMatcher": "$tsc-watch", "isBackground": true } ] }לא לשכוח להוסיף קובץ בתיקית השורש בשם tsconfig.json,
{ "compilerOptions": { "module": "commonjs", "esModuleInterop": true, "target": "es2021", "moduleResolution": "node", "sourceMap": true, }, "lib": ["es2015"] }כעת בהרצה יווצרו ליד כל קובץ ts שני קבצים, js & js.map , זה מבלבל בעין, אז נוסיף לתיקיה .vscode קןבץ בשם settings.json עם התוכן הבא
{ "files.exclude": { "node_modules/": true, "*.js": true, "*.js.map": true, }, }וכך הקבצים המיותרים יוסתרו
-
סביבת פיתוח:
להתקיןnpm i -D @types/node npm i -D @types/expressנגדיר בקובץ package.json סקריפט בשם dev, שיריץ את הפקודה tsc --wach
"scripts": { "dev": "tsc --watch", "test": "echo \"Error: no test specified\" && exit 1" },בתיקית השורש של הפרוייקט, נוסיף את התיקיה
.vscodeובתוכה שני קבצים, launch.json{ "configurations": [ { "name": "Launch Program", "program": "${workspaceFolder}/app.ts", "request": "launch", "skipFiles": [ "<node_internals>/**" ], "type": "node", "preLaunchTask": "npm: dev", } ] }tasks.json
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "npm", "script": "dev", "problemMatcher": "$tsc-watch", "isBackground": true } ] }לא לשכוח להוסיף קובץ בתיקית השורש בשם tsconfig.json,
{ "compilerOptions": { "module": "commonjs", "esModuleInterop": true, "target": "es2021", "moduleResolution": "node", "sourceMap": true, }, "lib": ["es2015"] }כעת בהרצה יווצרו ליד כל קובץ ts שני קבצים, js & js.map , זה מבלבל בעין, אז נוסיף לתיקיה .vscode קןבץ בשם settings.json עם התוכן הבא
{ "files.exclude": { "node_modules/": true, "*.js": true, "*.js.map": true, }, }וכך הקבצים המיותרים יוסתרו
-
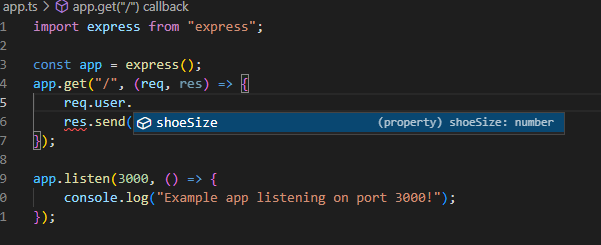
במידה ונרצה להוסיף מתודות ומאפיינים ייחודיים לאובייקטים של אקספרס, לדוגמא יוזר עם מספר נעליים, ניצור קובץ דומיין בשם
types.d.tsעם התוכן הבאdeclare namespace Express { export interface Request { user?: { shoeSize: number } } }וכך עורך הקוד ומנוע הקימפול יכירו בו

-
@צדיק-תמים אמר בטיפים לכתיבת שרת נוד ב TS:
@יוסף-בן-שמעון למה לא לכתוב בtsconfig
"outDir": "dist"וכך הקבצים ייווצרו מלכתחילה בתקיה ייעודית?

תלוי בסביבה ובדרישות, לא מתאים בכל מצב, ובכל מקרה, גם את התיקיה הייעודית כדאי להסתיר
