bootstrap-vue CSS יצירת משבצות
-
אני לא מתמצא מספיק בCSS ולכן אצטרך עזרה והכוונה.
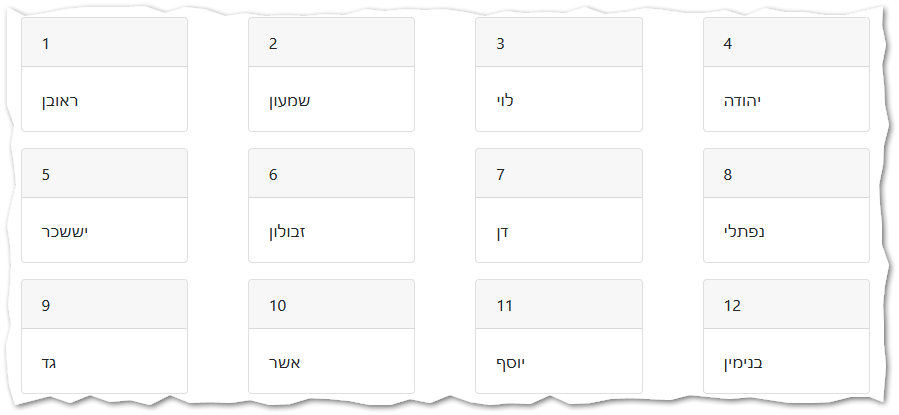
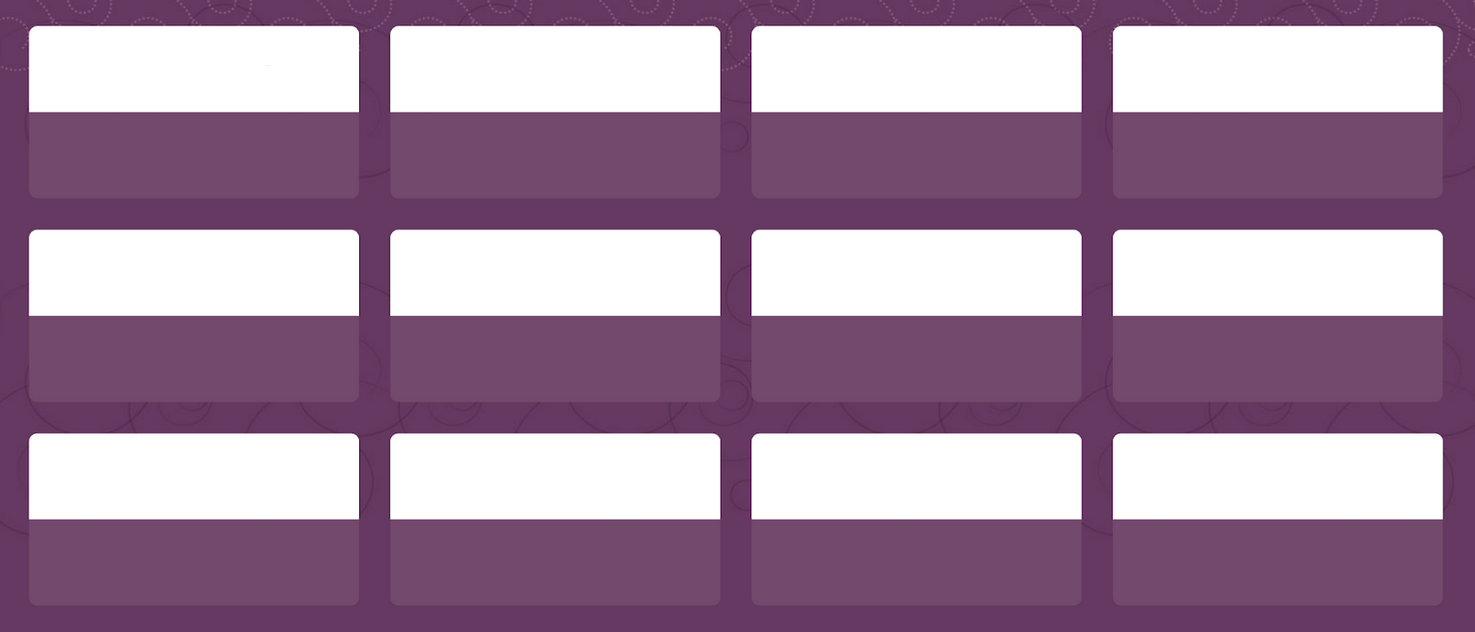
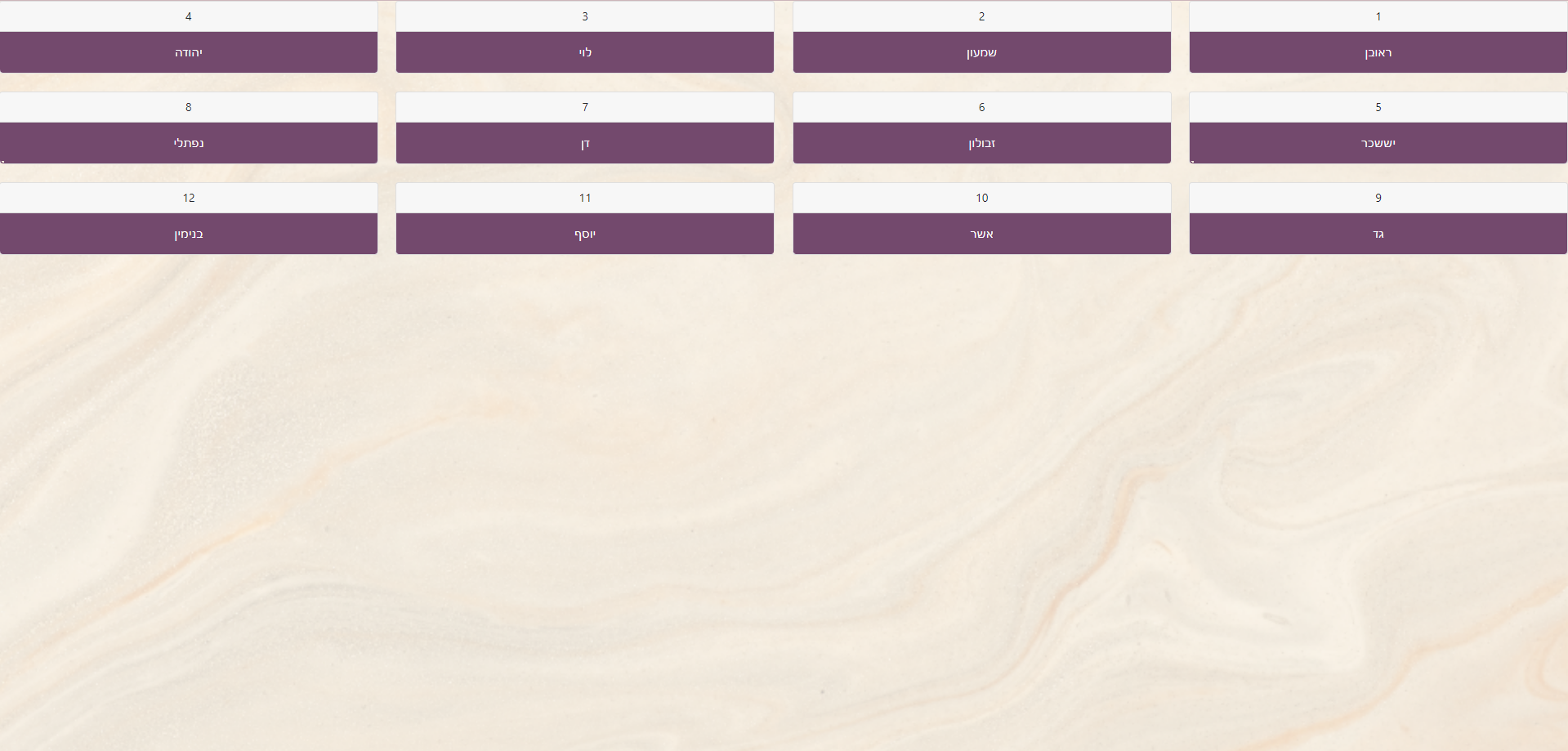
אני צריך ליצור דף בסגנון הזה
בו אני יוכל להציג נתונים בכל משבצת בכותרת ובתוכן למטה.

התחלתי לנסות באמצעות row/col
א. לא הסתדר לי להתאים את הגובה של המשבצות.
ב. רווחים בין המשבצות
ג. לפצל כל משבצת ל2 חלקים כותרת ותוכן.
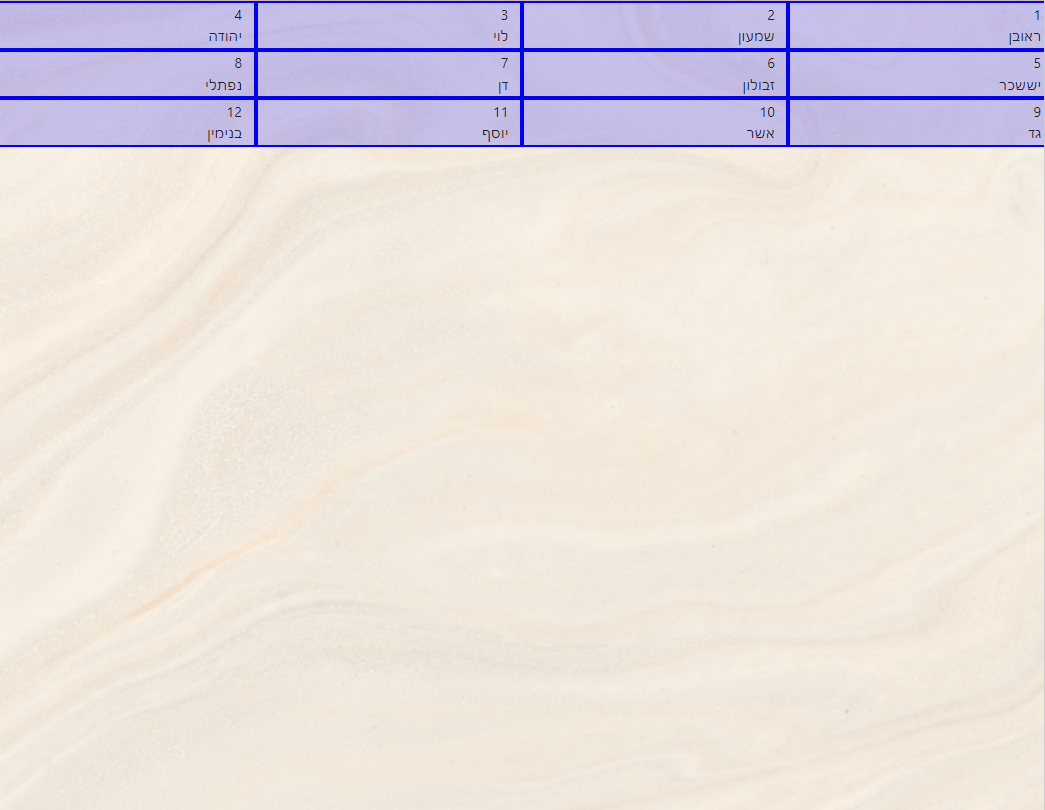
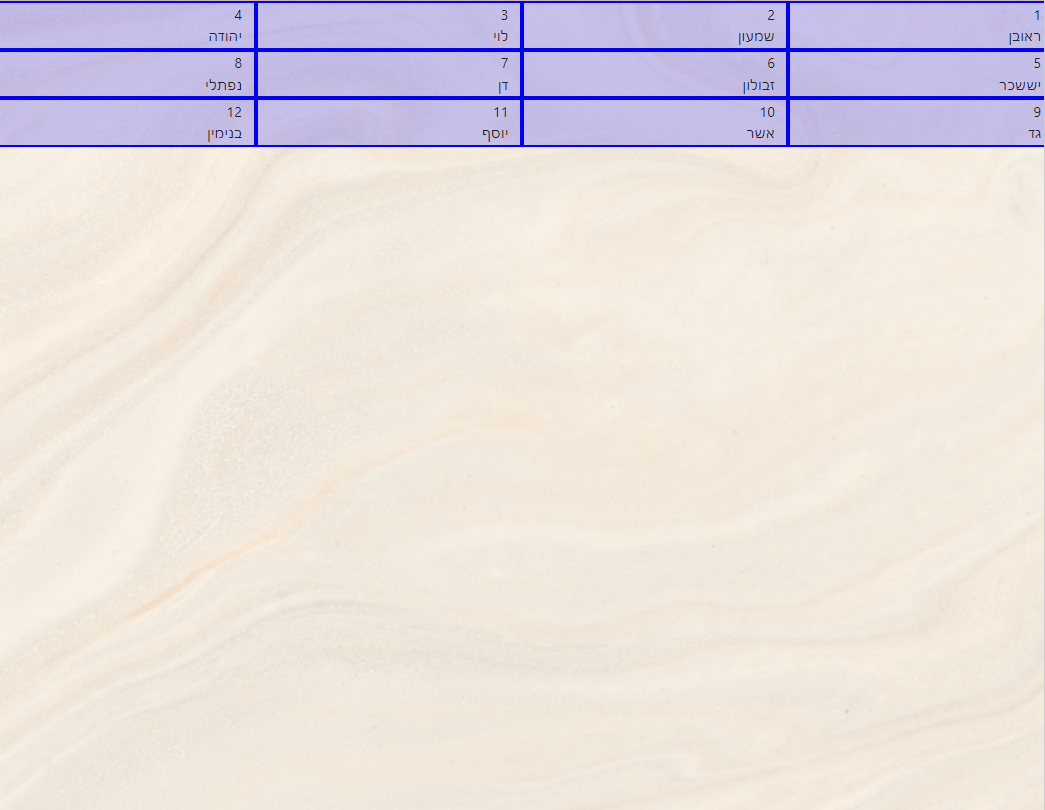
להלן הקוד שלי<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>תצוגה</title> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.css" /> <!-- Load polyfills to support older browsers --> <script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script> <!-- Required scripts --> <script src="//unpkg.com/vue@2.1.10/dist/vue.min.js"></script> <script src="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.js"></script> <style> body { background-image: url(image/background.png); background-repeat: no-repeat; background-size: cover; background-attachment: fixed; } .slot { background-color: rgba(0,0,255,.2); border: 3px solid #00f; min-width: 22%; height: 30%; } </style> </head> <body dir="rtl"> <div id="app"> <b-row style="height: 90%"> <b-col v-for="(val, key) in slotsA" cols="3" class="slot">{{ key }}<br>{{ val }}</b-col> </b-row> </div> <script> window.app = new Vue({ el: '#app', data: { slotsA: { 1: 'ראובן', 2: 'שמעון', 3: 'לוי', 4: 'יהודה', 5: 'יששכר', 6: 'זבולון', 7: 'דן', 8: 'נפתלי', 9: 'גד', 10: 'אשר', 11: 'יוסף', 12: 'בנימין', }, }, created() { }, beforeDestroy() { }, computed: { }, mounted() { }, methods: { } }); </script> </body> </html>וזה התוצאה

-
אני לא מתמצא מספיק בCSS ולכן אצטרך עזרה והכוונה.
אני צריך ליצור דף בסגנון הזה
בו אני יוכל להציג נתונים בכל משבצת בכותרת ובתוכן למטה.

התחלתי לנסות באמצעות row/col
א. לא הסתדר לי להתאים את הגובה של המשבצות.
ב. רווחים בין המשבצות
ג. לפצל כל משבצת ל2 חלקים כותרת ותוכן.
להלן הקוד שלי<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>תצוגה</title> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.css" /> <!-- Load polyfills to support older browsers --> <script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script> <!-- Required scripts --> <script src="//unpkg.com/vue@2.1.10/dist/vue.min.js"></script> <script src="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.js"></script> <style> body { background-image: url(image/background.png); background-repeat: no-repeat; background-size: cover; background-attachment: fixed; } .slot { background-color: rgba(0,0,255,.2); border: 3px solid #00f; min-width: 22%; height: 30%; } </style> </head> <body dir="rtl"> <div id="app"> <b-row style="height: 90%"> <b-col v-for="(val, key) in slotsA" cols="3" class="slot">{{ key }}<br>{{ val }}</b-col> </b-row> </div> <script> window.app = new Vue({ el: '#app', data: { slotsA: { 1: 'ראובן', 2: 'שמעון', 3: 'לוי', 4: 'יהודה', 5: 'יששכר', 6: 'זבולון', 7: 'דן', 8: 'נפתלי', 9: 'גד', 10: 'אשר', 11: 'יוסף', 12: 'בנימין', }, }, created() { }, beforeDestroy() { }, computed: { }, mounted() { }, methods: { } }); </script> </body> </html>וזה התוצאה

-
-
@OdedDvir חטף לי (אני הייתי כנראה לפניו אבל שברתי את הראש למה no-gutters לא עובד לי והתייאשתי)
-
@dovid אמר בbootstrap-vue CSS יצירת משבצות:
@OdedDvir חטף לי...
אופס...

שברתי את הראש למה no-gutters לא עובד לי
כי בטעות הוספת שוליים...
<b-card ... mb-4"> -
אני לא מתמצא מספיק בCSS ולכן אצטרך עזרה והכוונה.
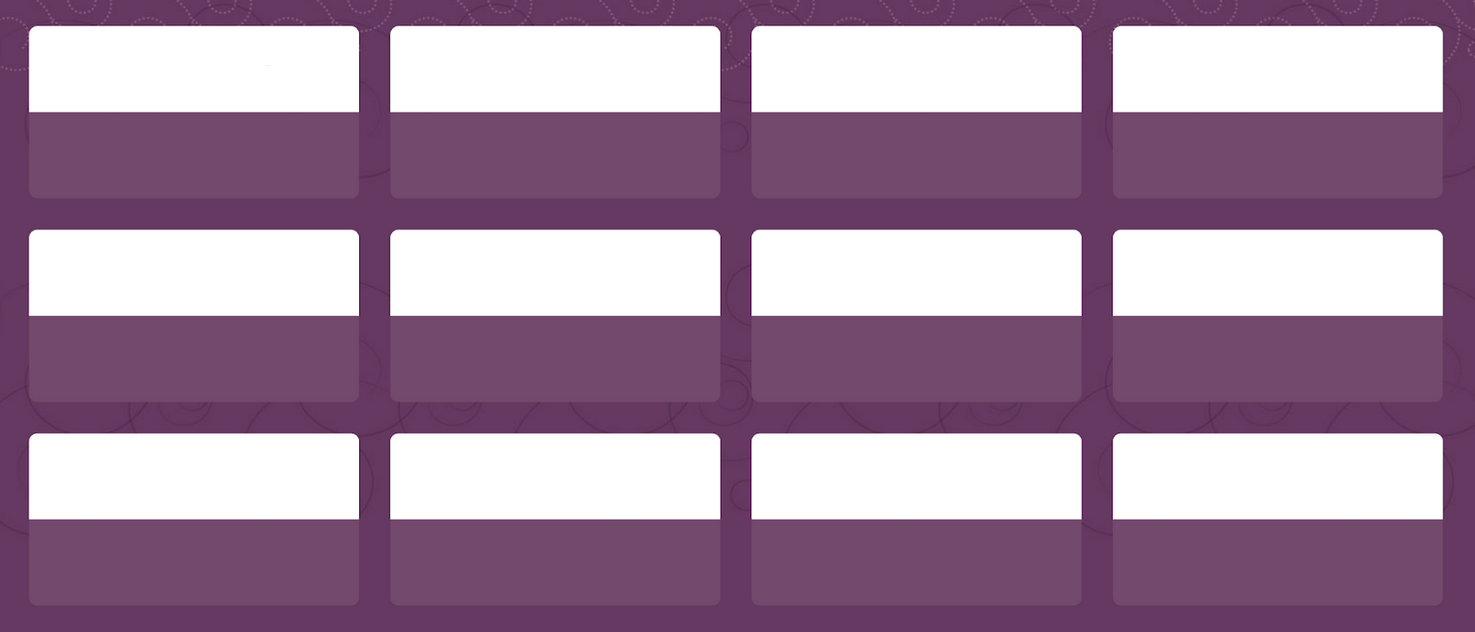
אני צריך ליצור דף בסגנון הזה
בו אני יוכל להציג נתונים בכל משבצת בכותרת ובתוכן למטה.

התחלתי לנסות באמצעות row/col
א. לא הסתדר לי להתאים את הגובה של המשבצות.
ב. רווחים בין המשבצות
ג. לפצל כל משבצת ל2 חלקים כותרת ותוכן.
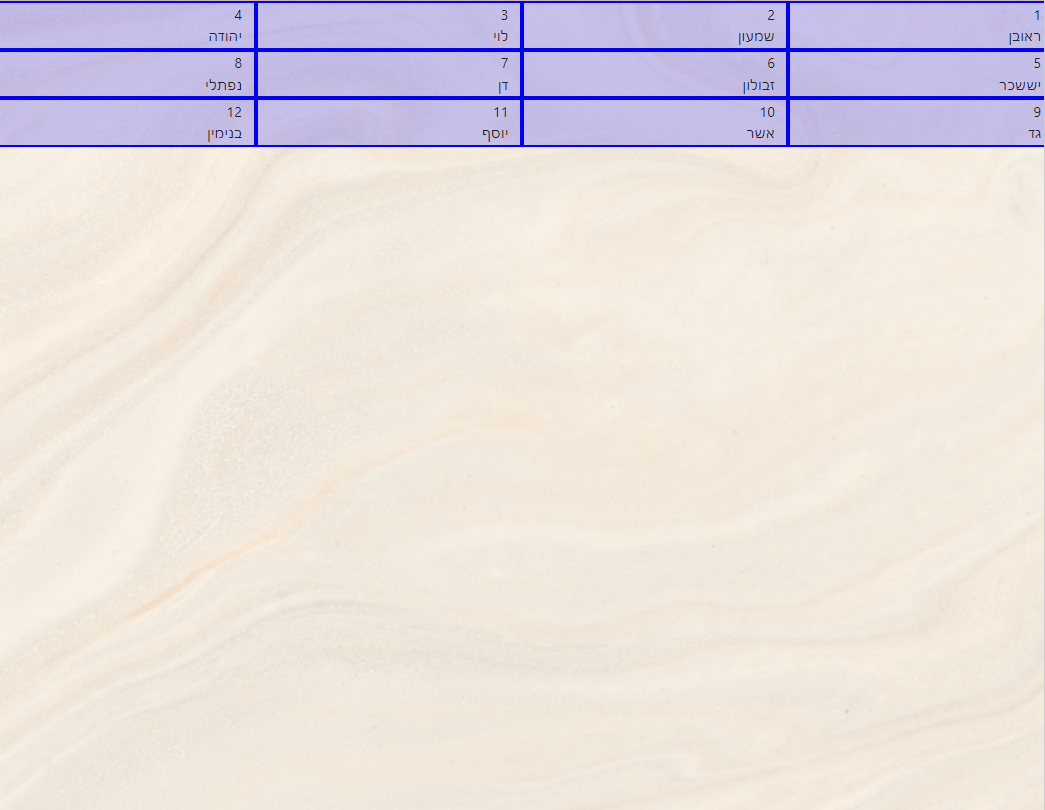
להלן הקוד שלי<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>תצוגה</title> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.css" /> <!-- Load polyfills to support older browsers --> <script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script> <!-- Required scripts --> <script src="//unpkg.com/vue@2.1.10/dist/vue.min.js"></script> <script src="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.js"></script> <style> body { background-image: url(image/background.png); background-repeat: no-repeat; background-size: cover; background-attachment: fixed; } .slot { background-color: rgba(0,0,255,.2); border: 3px solid #00f; min-width: 22%; height: 30%; } </style> </head> <body dir="rtl"> <div id="app"> <b-row style="height: 90%"> <b-col v-for="(val, key) in slotsA" cols="3" class="slot">{{ key }}<br>{{ val }}</b-col> </b-row> </div> <script> window.app = new Vue({ el: '#app', data: { slotsA: { 1: 'ראובן', 2: 'שמעון', 3: 'לוי', 4: 'יהודה', 5: 'יששכר', 6: 'זבולון', 7: 'דן', 8: 'נפתלי', 9: 'גד', 10: 'אשר', 11: 'יוסף', 12: 'בנימין', }, }, created() { }, beforeDestroy() { }, computed: { }, mounted() { }, methods: { } }); </script> </body> </html>וזה התוצאה

-
@OdedDvir חטף לי (אני הייתי כנראה לפניו אבל שברתי את הראש למה no-gutters לא עובד לי והתייאשתי)
@dovid
תודה רבה, אתה הגדלת והוספת גם את עיצוב המשבצות עצמם. (כמובן מלבד תודתי ל @OdedDvir על תשובתו באותו הדרך )
רק משהו אחר חסר לי להגדיל את המשבצות לגובה כל הדף (רק להשאיר למטה כ 10% שאוכל להשים שם הודעות שונות).
חשבתי להשתמש בהגדרת הגובה של האלמנט כגובה קבוע אבל אני כן הייתי צריך רספונסיבי לפי גודל המסך שזה יוצג. וכן רווח מלמעלה שלא יהיה צמוד כ"כ לתחילת הדף
אשמח א"כ להכוונה איך אפשר לעשות זאת.
תודה

-
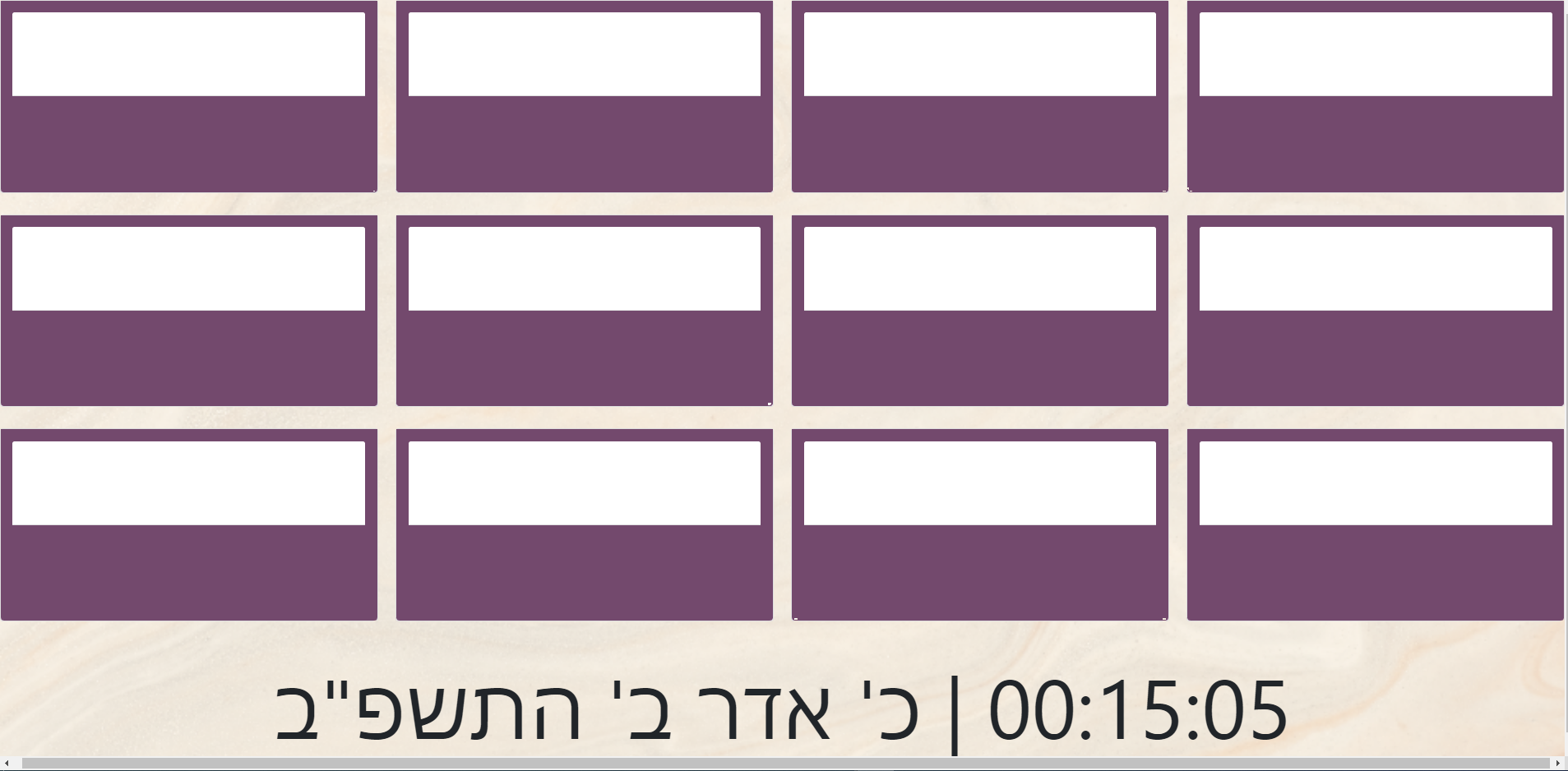
תודה רבה לכל מי שעזר ולכל מי שרצה לעזור
זה המוצר הסופי
עשיתי את הdivים גובה לפי אחוזים.<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>תצוגה</title> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" /> <link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.css" /> <!-- Load polyfills to support older browsers --> <script src="https://polyfill.io/v3/polyfill.min.js?features=es2015%2CIntersectionObserver"></script> <!-- Required scripts --> <script src="//unpkg.com/vue@2.1.10/dist/vue.min.js"></script> <script src="//unpkg.com/bootstrap-vue@2.21.2/dist/bootstrap-vue.js"></script> <style> html, body { height: 100%; margin: 0; } body { background-image: url(image/background.png); background-repeat: no-repeat; background-size: cover; background-attachment: fixed; height: 100%; } .slot { background-color: rgba(0,0,255,.2); border: 3px solid #00f; min-width: 22%; height: 30%; } .card-header { background-color:white; color: #73496d; } .card-body { background-color:#73496d; border-radius: 0 0 0.25rem 0.25rem; color: white; } .my-row { height: 85%; } </style> </head> <body dir="rtl"> <div id="app" style="height: 100%"> <b-row class="my-row" no-gutters style="" > <b-col v-for="(val, key) in slotsA" cols="3" style="height: 30%" class="hidden-md-down"> <b-card class="text-center mb-4" style="height: 100%"> <b-card-header style="font-size: 4em;height: 50%" dir="ltr">{{val !== '' ? val.name : ''}}</b-card-header> <b-card-text style="font-size: 4em;height: 50%"><div style="height: 100%">{{ val !== '' && val.data ? 'חדר מספר ' + val.data : '' }}</div></b-card-text> </b-card> </b-col> </b-row> <div style="font-size: 7em;text-align: center">{{ time }} | {{ heDate }}</div> </div> <script> window.app = new Vue({ el: '#app', data: { slotsA: { 0: '', 1: '', 2: '', 3: '', 4: '', 5: '', 6: '', 7: '', 8: '', 9: '', 10: '', 11: '', }, time: '00:00', heDate: '', ProjectID: window.location.search.substring(1) || 1, List: [], }, created() { }, beforeDestroy() { }, computed: { }, mounted() { this.getData() this.nowClock() }, methods: { getData() { fetch('').then(response => response.json()).then(response => { console.log(response) if (response.heDate) { this.heDate = response.heDate } if (JSON.stringify(this.List) !== JSON.stringify(response.List)){ this.List = response.List; this.resetSlots() for (let i in response.List) { const element = response.List[i]; if (i === 12){ break; } this.slotsA[i] = {'name' : element.name, 'data': element.data} } } }).catch(error => { console.error(error); }); let this2 = this; setTimeout(() => { this2.getData()}, 5000) }, nowClock() { // this.timeClock = +' ' + new Date(Date.now()).toLocaleTimeString('en-US') const today = new Date() const h = today.getHours() const m = today.getMinutes() const s = today.getSeconds() // document.getElementById('Date').innerHTML = (('0' + today.getDate()).slice(-2)) + '/' + (('0' + (today.getMonth() + 1)).slice(-2)) + '/' + (today.getFullYear()) this.time = `${this.checkTime(h)}:${this.checkTime(m)}:${this.checkTime(s)}` if (!this.stopClock) setTimeout(this.nowClock, 1000) }, checkTime(i) { // eslint-disable-next-line no-param-reassign if (i < 10) { i = `0${i}` } // add zero in front of numbers < 10 return i }, resetSlots() { this.slotsA = { 0: '', 1: '', 2: '', 3: '', 4: '', 5: '', 6: '', 7: '', 8: '', 9: '', 10: '', 11: '', } }, } }); </script> </body> </html>