תוספים שימושיים לVSC
-
כהמשך לכאן, חשבתי שיהיה נחמד אם כל אחד יעלה כאן תוספים שימושיים במיוחד ל-VSC לתועלת כולם.
ואני יתחיל עם כמה שימושיים, אני משער שיש עוד המון...- LiveServer
- markdown-all-in-one - מקל על עריכת קבצי markdown (REDME.md לדוגמה). אתר אונליין באותו רעיון.
- thunder-client - מעין Postman מתוך העורך קוד עצמו.
- jquerysnippets - תוסף השלמה אוטומטית לjQuery - שימושי למי שכותב הרבה עם הספריה הזו.
- blockman מסמן את ה"בלוקים" בקוד. (סרטון הרחבה)
- spell-checker - מתקן טעויות כתיב ואיות - שימושי למי שבתחילת הדרך באנגלית... המילון בעברית שלו ממש דל (גם עם הוספת ההרחבת עברית), אז עדיף כבר להשבית אותו לשפה העברית - אם יש בקוד/הערות עברית.
- env עריכה נוחה של קבצי
.env
-
כהמשך לכאן, חשבתי שיהיה נחמד אם כל אחד יעלה כאן תוספים שימושיים במיוחד ל-VSC לתועלת כולם.
ואני יתחיל עם כמה שימושיים, אני משער שיש עוד המון...- LiveServer
- markdown-all-in-one - מקל על עריכת קבצי markdown (REDME.md לדוגמה). אתר אונליין באותו רעיון.
- thunder-client - מעין Postman מתוך העורך קוד עצמו.
- jquerysnippets - תוסף השלמה אוטומטית לjQuery - שימושי למי שכותב הרבה עם הספריה הזו.
- blockman מסמן את ה"בלוקים" בקוד. (סרטון הרחבה)
- spell-checker - מתקן טעויות כתיב ואיות - שימושי למי שבתחילת הדרך באנגלית... המילון בעברית שלו ממש דל (גם עם הוספת ההרחבת עברית), אז עדיף כבר להשבית אותו לשפה העברית - אם יש בקוד/הערות עברית.
- env עריכה נוחה של קבצי
.env
@צדיק-תמים יוזמה מצויינת.
הסיבה שהיוזמה הזו לא קיימת כמעט (גם לא באנגלית)
כי זה כמעט בלתי אפשרי למצוא רשימת תוספים שימושית ברמה גבוהה לאחוז גדול של משתמשים...
מה ששימושי ליותר מארבעים אחוז נניח, בד"כ נמצא מובנה.
קח למשל את הjquerysnippets, אתה מבין שככמות הספריות בשימוש ככה כמות התוספים השימושית.
מכל הרשימה שלך יש לי רק את live-server אני ממש אוהב אותו (אגב יש להם גירסת בטה שמרעננת גם בלי שמירה) כמו"כ יש לי את Remote - SSH.תודה על Thunder Client, לא הכרתי.
-
@צדיק-תמים יוזמה מצויינת.
הסיבה שהיוזמה הזו לא קיימת כמעט (גם לא באנגלית)
כי זה כמעט בלתי אפשרי למצוא רשימת תוספים שימושית ברמה גבוהה לאחוז גדול של משתמשים...
מה ששימושי ליותר מארבעים אחוז נניח, בד"כ נמצא מובנה.
קח למשל את הjquerysnippets, אתה מבין שככמות הספריות בשימוש ככה כמות התוספים השימושית.
מכל הרשימה שלך יש לי רק את live-server אני ממש אוהב אותו (אגב יש להם גירסת בטה שמרעננת גם בלי שמירה) כמו"כ יש לי את Remote - SSH.תודה על Thunder Client, לא הכרתי.
@dovid לגבי jQuery אתה כנראה צודק, אבל יש דברים אחרים ששימושיים לחלק מהמשתמשים... לדוגמה מי שמשתמש בפוסטמן, יכול להיות שיהיה לו נוח לעבור למשהו שהוא בתוך החלון של הקוד ולא צריך כל הזמן לעבור ביניהם.
והבלוקמן - אני משער שיש שזה יהיה להם ממש לא נוח, אני אישית מאוד אוהב את זה..
אם כולם כבר היו מכירים את התוספים, לא היה צריך לכתוב עליהם פה...
-
@dovid לגבי jQuery אתה כנראה צודק, אבל יש דברים אחרים ששימושיים לחלק מהמשתמשים... לדוגמה מי שמשתמש בפוסטמן, יכול להיות שיהיה לו נוח לעבור למשהו שהוא בתוך החלון של הקוד ולא צריך כל הזמן לעבור ביניהם.
והבלוקמן - אני משער שיש שזה יהיה להם ממש לא נוח, אני אישית מאוד אוהב את זה..
אם כולם כבר היו מכירים את התוספים, לא היה צריך לכתוב עליהם פה...
-
@צדיק-תמים יוזמה מצויינת.
הסיבה שהיוזמה הזו לא קיימת כמעט (גם לא באנגלית)
כי זה כמעט בלתי אפשרי למצוא רשימת תוספים שימושית ברמה גבוהה לאחוז גדול של משתמשים...
מה ששימושי ליותר מארבעים אחוז נניח, בד"כ נמצא מובנה.
קח למשל את הjquerysnippets, אתה מבין שככמות הספריות בשימוש ככה כמות התוספים השימושית.
מכל הרשימה שלך יש לי רק את live-server אני ממש אוהב אותו (אגב יש להם גירסת בטה שמרעננת גם בלי שמירה) כמו"כ יש לי את Remote - SSH.תודה על Thunder Client, לא הכרתי.
@dovid אמר בתוספים שימושיים לVSC:
@צדיק-תמים יוזמה מצויינת.
הסיבה שהיוזמה הזו לא קיימת כמעט (גם לא באנגלית)
כי זה כמעט בלתי אפשרי למצוא רשימת תוספים שימושית ברמה גבוהה לאחוז גדול של משתמשים...
מה ששימושי ליותר מארבעים אחוז נניח, בד"כ נמצא מובנה.
קח למשל את הjquerysnippets, אתה מבין שככמות הספריות בשימוש ככה כמות התוספים השימושית.
מכל הרשימה שלך יש לי רק את live-server אני ממש אוהב אותו (אגב יש להם גירסת בטה שמרעננת גם בלי שמירה) כמו"כ יש לי את Remote - SSH.תודה על Thunder Client, לא הכרתי.
אתה לגמרי צודק, אבל במידה מסוימת כל הפורום הזה מיותר, כי יש פורומים אחרים וגדולים יותר. אז נכון, צריך אותו בגלל העברית, ובגלל החרדיות.
אבל לא רק, יש משהו בזה שאנו קבוצה קטנה של אנשים, ומכירים עם הזמן זה את זה ואת הגישות ותחומי הענין של האחר, ויש לנו הזדמנות להתרשם מהגישות הסובייקטיביות של האחרים ומהעדפות שלהם. זה גם דרך חשובה להחכים.אז גם לגבי התוספים, באמת אין אפשרות ליצור רשימה שיטתית של "שימושיים", אבל החלט יתכן שאם בקבוצה הקטנה הזו כל אחד יתן את הזוית שלו ומה הוא מחבב, זה יוכל לתת תועלת פרקטית והזדמנות להיחשף ולטעום מדברים מעניינים שבחיים לא היית מגיע אליהם בחיפוש ברשימת "המומלצים" העולמית.
-
יש לי מעל לשישים תוספים פעילים, ועוד כמה עשרות מושבתים
 .
.
צריך לעשות נקיון לפסחמתוך הרשימה מצאתי רק יחידים שאולי שימושיים לציבור (רוב השאר הם תמיכה בשפות, פורמטים, וכדומה):
- gitlens - שימושי מאוד למי שעובד בטים, מראה ליד כל שורה את ה-git blame שלו. (יש לו המון פיצ'רים, אבל זה הדבר הכי שימושי בשבילי)
- Project Manager - גישה מהירה לפרוייקטים שלך
- Todo Tree - כשמו כן הוא. מראה תצוגה נוחה של הערות TODO
- eslint או standardjs - התממשקות עם ה-linter של JS
- npm dependency - עדכון תלויות בקליק ימני בתוך קובץ ה-package.json
-
כהמשך לכאן, חשבתי שיהיה נחמד אם כל אחד יעלה כאן תוספים שימושיים במיוחד ל-VSC לתועלת כולם.
ואני יתחיל עם כמה שימושיים, אני משער שיש עוד המון...- LiveServer
- markdown-all-in-one - מקל על עריכת קבצי markdown (REDME.md לדוגמה). אתר אונליין באותו רעיון.
- thunder-client - מעין Postman מתוך העורך קוד עצמו.
- jquerysnippets - תוסף השלמה אוטומטית לjQuery - שימושי למי שכותב הרבה עם הספריה הזו.
- blockman מסמן את ה"בלוקים" בקוד. (סרטון הרחבה)
- spell-checker - מתקן טעויות כתיב ואיות - שימושי למי שבתחילת הדרך באנגלית... המילון בעברית שלו ממש דל (גם עם הוספת ההרחבת עברית), אז עדיף כבר להשבית אותו לשפה העברית - אם יש בקוד/הערות עברית.
- env עריכה נוחה של קבצי
.env
יש לי כמה תוספים מוצלחים להוסיף לכל הנ"ל:
-
Color Highlight - צובע ערכים של צבעים (כמו
#efefefוכו') עם הצבע המתאים בתוך העורך קוד. -
Material Icon Theme - נותן את האייקון המתאים לכל קובץ לפי הסיומת.
-
GitHub Copilot - תוסף שנוי במחלוקת... בהתחלה הייתי סקפטי לגביו, אבל למעשה בשבילי זה ממש עוזר ברוב המקרים (יש לציין שזה עדיין בבטא ויש להירשם כאן כדי לקבל גישה). עובד מצויין עם נטפרי.
במאמר המצויין הזה יש שלל טיפים איך לייעל את VS Code באופן כללי (תוספים, תצוגה, קיצורי דרך ועוד), שווה לבדוק (יש לו גם קורס שלם על הנושא...).
-
יש לי כמה תוספים מוצלחים להוסיף לכל הנ"ל:
-
Color Highlight - צובע ערכים של צבעים (כמו
#efefefוכו') עם הצבע המתאים בתוך העורך קוד. -
Material Icon Theme - נותן את האייקון המתאים לכל קובץ לפי הסיומת.
-
GitHub Copilot - תוסף שנוי במחלוקת... בהתחלה הייתי סקפטי לגביו, אבל למעשה בשבילי זה ממש עוזר ברוב המקרים (יש לציין שזה עדיין בבטא ויש להירשם כאן כדי לקבל גישה). עובד מצויין עם נטפרי.
במאמר המצויין הזה יש שלל טיפים איך לייעל את VS Code באופן כללי (תוספים, תצוגה, קיצורי דרך ועוד), שווה לבדוק (יש לו גם קורס שלם על הנושא...).
@Shaya אמר בתוספים שימושיים לVSC:
יש לציין שזה עדיין בבטא ויש להירשם כאן כדי לקבל גישה
אני ממתין כבר זמן רב, ואני רואה באינטרנט שיש כאלה שממתינים כבר יותר מחצי שנה, ויש שקיבלו תוך יומיים שלוש...
התוסף של הסמלים נחמד, באמת מקל על ההבחנה בקובץ הרצוי בהעפת מבט קצר...
אני רואה גם שלשמות תקיה הנפוצים באנגלית, כמוmiddlewares, הוא מוסיף סמלון תואם...
לגבי התוסף של הצבעים, למעשה זה קיים כבר במובנה, אם כי בצורה פחות בולטת:

-
-
כהמשך לכאן, חשבתי שיהיה נחמד אם כל אחד יעלה כאן תוספים שימושיים במיוחד ל-VSC לתועלת כולם.
ואני יתחיל עם כמה שימושיים, אני משער שיש עוד המון...- LiveServer
- markdown-all-in-one - מקל על עריכת קבצי markdown (REDME.md לדוגמה). אתר אונליין באותו רעיון.
- thunder-client - מעין Postman מתוך העורך קוד עצמו.
- jquerysnippets - תוסף השלמה אוטומטית לjQuery - שימושי למי שכותב הרבה עם הספריה הזו.
- blockman מסמן את ה"בלוקים" בקוד. (סרטון הרחבה)
- spell-checker - מתקן טעויות כתיב ואיות - שימושי למי שבתחילת הדרך באנגלית... המילון בעברית שלו ממש דל (גם עם הוספת ההרחבת עברית), אז עדיף כבר להשבית אותו לשפה העברית - אם יש בקוד/הערות עברית.
- env עריכה נוחה של קבצי
.env
@צדיק-תמים שוב תודה על thunder-client
הוא נראה ממש מושלם.
אני מתפלא על כך שלא שמעתי עליו וגם תוהה במה כולם משתמשים. -
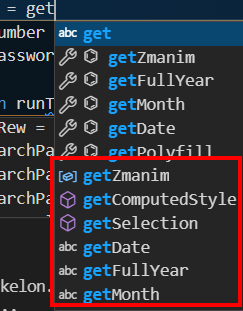
עכשיו גיליתי משהו חדש - tabnine (תוסף VSC). בגדול הרעיון הוא כמו ה-GitHub Copilot (שבדיוק קיבלתי גישה), אבל בעוד הGitHub Copilot מיועד בעיקר להציע קטעי קוד שלמים, מה שאני (ואני מאמין שעוד הרבה) פחות אוהבים - וגם הדיוק לא כל כך טוב, התוסף הזה בעיקר מציע השלמות להמשך ה"משפט" (השורת קוד), ובינתיים הוא נראה טוב פי כמה וכמה!
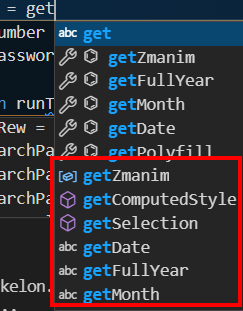
הוא פשוט לוקח את ההשלמה המובנית של VSC (מסומן באדום):

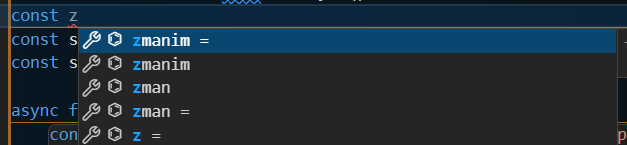
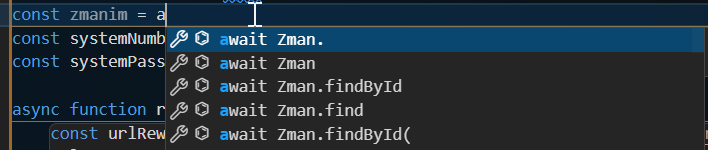
ולוקח אותה כמה צעדים קדימה...
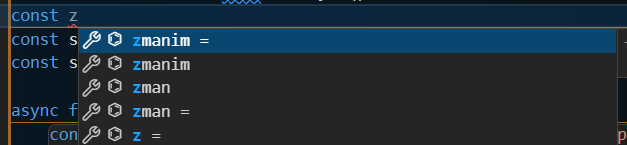
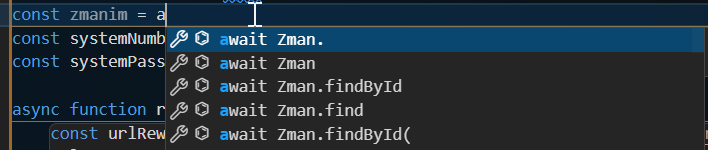
כמה דוגמאות קטנות:


בדוגמאות האלה הניחוש היה ממש מדויק, פשוט מקלידים תו, בוחרים את ההצעה, ואנטר, שוב תו, ואנטר, וכן הלאה...
ובינתיים כמעט שלא נתקלתי שהוא טעה... וגם אם כן - אפשר פשוט להתעלם מההצעה, בשונה מGitHub Copilot ש"דוחף יותר חזק" את ההצעה, אם כי לפחות בצבע אפרפר...
כנראה שיש כאלה שלא יאהבו גם אותו. אבל לי זה היה ממש בשורה, דבר שתמיד רציתי - ואולי מישהו פה יהנה מזה גם...

-
עכשיו גיליתי משהו חדש - tabnine (תוסף VSC). בגדול הרעיון הוא כמו ה-GitHub Copilot (שבדיוק קיבלתי גישה), אבל בעוד הGitHub Copilot מיועד בעיקר להציע קטעי קוד שלמים, מה שאני (ואני מאמין שעוד הרבה) פחות אוהבים - וגם הדיוק לא כל כך טוב, התוסף הזה בעיקר מציע השלמות להמשך ה"משפט" (השורת קוד), ובינתיים הוא נראה טוב פי כמה וכמה!
הוא פשוט לוקח את ההשלמה המובנית של VSC (מסומן באדום):

ולוקח אותה כמה צעדים קדימה...
כמה דוגמאות קטנות:


בדוגמאות האלה הניחוש היה ממש מדויק, פשוט מקלידים תו, בוחרים את ההצעה, ואנטר, שוב תו, ואנטר, וכן הלאה...
ובינתיים כמעט שלא נתקלתי שהוא טעה... וגם אם כן - אפשר פשוט להתעלם מההצעה, בשונה מGitHub Copilot ש"דוחף יותר חזק" את ההצעה, אם כי לפחות בצבע אפרפר...
כנראה שיש כאלה שלא יאהבו גם אותו. אבל לי זה היה ממש בשורה, דבר שתמיד רציתי - ואולי מישהו פה יהנה מזה גם...

-
@צדיק-תמים יפה,
בVisual Studio 2020 יש השקעה מיוחדת של בינה מלאכותית בהשלמת שורות וקטעי קוד והוא מדהים בחכמתו. -
@צדיק-תמים לא יודע, הוא לא בשביל זה לדעתי והוא הרבה יותר כבד בשביל המשימה הזו.
הוא טוב לפרוייקטים של C# שיש בהם המון ניווט פנימי והידור והרצה.
גם ההשלמה עליה דיברתי חוויתי רק בC#, לא יודע אם יש את זה בשפות אחרות (בJS יש הרבה פחות אינדיקציה מה אתה הולך לעשות מאשר בC# או TS). -
@צדיק-תמים יפה,
בVisual Studio 2020 יש השקעה מיוחדת של בינה מלאכותית בהשלמת שורות וקטעי קוד והוא מדהים בחכמתו. -
@צדיק-תמים לא יודע, הוא לא בשביל זה לדעתי והוא הרבה יותר כבד בשביל המשימה הזו.
הוא טוב לפרוייקטים של C# שיש בהם המון ניווט פנימי והידור והרצה.
גם ההשלמה עליה דיברתי חוויתי רק בC#, לא יודע אם יש את זה בשפות אחרות (בJS יש הרבה פחות אינדיקציה מה אתה הולך לעשות מאשר בC# או TS).ההשלמה האוטומטית מבוססת הבינה מלאכותית המובנית בVisual Studio 2022 שהזכיר @dovid תומכת גם בTypeScript/JavaScript (הרשימה המלאה למטה) בנוסף Visual Studio 2022 מציע מעלות ואפשרויות רבות נוספות עבור הפיתוח בTypeScript/JavaScript (כפי שניתן לראות כאן) מה שהופך אותו לIDE מצויין גם עבור שפות אלו.
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
השפות הנתמכות ע"י Visual Studio IntelliCode:
- Python
- TypeScript/JavaScript
- Java
השפות הנתמכות ע"י Visual Studio 2022 AI-based IntelliCode:
- C#
- C++
- TypeScript/JavaScript
- XAML
- Visual Basic
-
ההשלמה האוטומטית מבוססת הבינה מלאכותית המובנית בVisual Studio 2022 שהזכיר @dovid תומכת גם בTypeScript/JavaScript (הרשימה המלאה למטה) בנוסף Visual Studio 2022 מציע מעלות ואפשרויות רבות נוספות עבור הפיתוח בTypeScript/JavaScript (כפי שניתן לראות כאן) מה שהופך אותו לIDE מצויין גם עבור שפות אלו.
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
השפות הנתמכות ע"י Visual Studio IntelliCode:
- Python
- TypeScript/JavaScript
- Java
השפות הנתמכות ע"י Visual Studio 2022 AI-based IntelliCode:
- C#
- C++
- TypeScript/JavaScript
- XAML
- Visual Basic
-
@dovid אמר בתוספים שימושיים לVSC:
והוא מדהים בחכמתו.
אני עדיין לא מבין איך הוא יודע לפעמים מה אני רוצה, זה ממש מבהיל לפעמים, כאילו מישהו קורא כל הזמן את הקוד שלי...

@OdedDvir אמר בתוספים שימושיים לVSC:
@dovid אמר בתוספים שימושיים לVSC:
והוא מדהים בחכמתו.
אני עדיין לא מבין איך הוא יודע לפעמים מה אני רוצה, זה ממש מבהיל לפעמים, כאילו מישהו קורא כל הזמן את הקוד שלי...

הקטעים שאותי מבהילים זה שאני מגגל משהו, חוזר לקוד וההשלמה של CoPilot פשוט מכוונת למה שגיגלתי.
זה קריפי בהגזמה, אם כי זה כנראה קרה כי הוא קורא את הclipboard ומציע על פיו. -
ההשלמה האוטומטית מבוססת הבינה מלאכותית המובנית בVisual Studio 2022 שהזכיר @dovid תומכת גם בTypeScript/JavaScript (הרשימה המלאה למטה) בנוסף Visual Studio 2022 מציע מעלות ואפשרויות רבות נוספות עבור הפיתוח בTypeScript/JavaScript (כפי שניתן לראות כאן) מה שהופך אותו לIDE מצויין גם עבור שפות אלו.
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
השפות הנתמכות ע"י Visual Studio IntelliCode:
- Python
- TypeScript/JavaScript
- Java
השפות הנתמכות ע"י Visual Studio 2022 AI-based IntelliCode:
- C#
- C++
- TypeScript/JavaScript
- XAML
- Visual Basic
@רפאל אמר בתוספים שימושיים לVSC:
עם זאת משתמשי VSC גם יכולים להנות מאותה השלמה אוטומטית באמצעות הורדת התוסף הפופולארי Visual Studio IntelliCode, התוסף ממוקם במקום השמיני ברשימת התוספים הפופולריים ביותר של VSC עם מעל 17 מיליון הורדות.
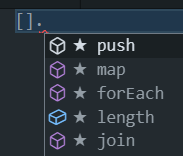
צ"ע, כי התוסף הזה מציע לי ממש ממש מעט, רק מתודות כמו זה:

אבל לא שום דבר שמצריך בינה מלאכותית וכדומה...
מישהו פה ניסה את זה בתור התוסף לVSC ולא בVS עצמו? -
רשימה מקיפה של תוספים, הרבה מהם שימושיים לדעתי, ב7 חלקים,
אני מביא כאן קישור לחלק הראשון ובתחתית כל חלק יש קישורים לאחרים.
שווה לעבור ולנסות.
https://farhan-tanvir.medium.com/10-useful-vs-code-extension-to-make-life-easier-b0c156a0e763 -
רשימה מקיפה של תוספים, הרבה מהם שימושיים לדעתי, ב7 חלקים,
אני מביא כאן קישור לחלק הראשון ובתחתית כל חלק יש קישורים לאחרים.
שווה לעבור ולנסות.
https://farhan-tanvir.medium.com/10-useful-vs-code-extension-to-make-life-easier-b0c156a0e763יש ל-vscode המון הרחבות של ערכת נושא, אבל אני רוצה להביא שילוב של שני הרחבות שאני אישית מאוד אוהב, וזה אחרי בדיקה של עשרות themeים...
ההרחבות הם:
מצרף צילומי מסך:
זה הערכת נושא הכהה הרגילה של vscode:

וזה אחרי שני התוספים הנ"ל:

-
 Y yossiz התייחס לנושא זה ב
Y yossiz התייחס לנושא זה ב
