scss ייבוא משתנים לקומפוננטים
-
בפרוייקט צד הלקוח יש קבצי scss, ויש שם גם קובץ הגדרות לערכים אוניברסליים (כמו צבע גופן תוכן, צבע רקע וכו וכו).
הערכים נשמרים במשתנים שמתחילים ב$.
ניסיתי להשתמש עם המשתנים האלו בתוך הקומפוננטים (vue) (בין תגי <style>) והוא לא מכיר במשתנים הנ"ל.
איך יש אפשרות להשתמש עם זה בקומפוננטים?
תודה
-
בפרוייקט צד הלקוח יש קבצי scss, ויש שם גם קובץ הגדרות לערכים אוניברסליים (כמו צבע גופן תוכן, צבע רקע וכו וכו).
הערכים נשמרים במשתנים שמתחילים ב$.
ניסיתי להשתמש עם המשתנים האלו בתוך הקומפוננטים (vue) (בין תגי <style>) והוא לא מכיר במשתנים הנ"ל.
איך יש אפשרות להשתמש עם זה בקומפוננטים?
תודה
-
@chagold עליך לציין שאתה מעוניין בתחביר SCSS
<style lang="scss"> @import "./_variables.scss"; </style>@רפאל הייבוא הוא כמו שאני מייבא כל קומפוננט?
כי בקומפוננטים הנתיב הוא (למשל)import boxdropdown from '@/components/Widgets/BoxDropdown'וממילא כאן כשהכל מתחת ה-assets אז הנתיב הוא
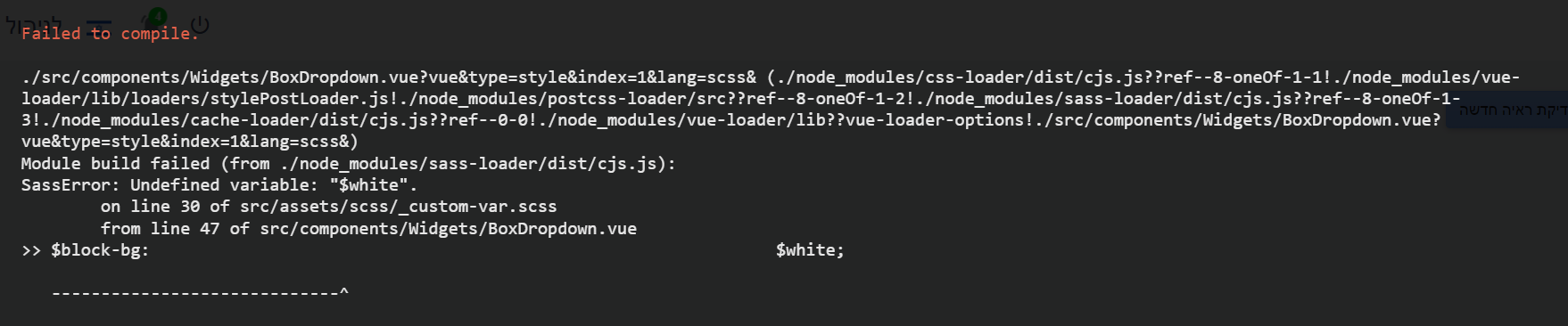
@import "@/assets/scss/_custom-var.scss";אבל יש לי שגיאה שהוא לא מזהה את המשתנים שם.
SassError: Undefined variable: "$white".והיינו כיון שהוא מייבא את הקובץ גולמי במקום לייבא אותו עם כל נתוני המשתנים שיש בו.
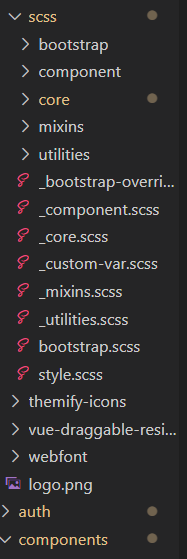
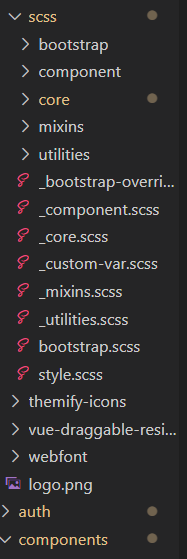
זה מבנה התיקיות

-
@רפאל הייבוא הוא כמו שאני מייבא כל קומפוננט?
כי בקומפוננטים הנתיב הוא (למשל)import boxdropdown from '@/components/Widgets/BoxDropdown'וממילא כאן כשהכל מתחת ה-assets אז הנתיב הוא
@import "@/assets/scss/_custom-var.scss";אבל יש לי שגיאה שהוא לא מזהה את המשתנים שם.
SassError: Undefined variable: "$white".והיינו כיון שהוא מייבא את הקובץ גולמי במקום לייבא אותו עם כל נתוני המשתנים שיש בו.
זה מבנה התיקיות

-
<style lang="scss"> @import "@/assets/scss/_custom-var.scss"; .nav-continor-box{ color:$header-icon-color } </style>
-
@yossiz אמר בscss ייבוא משתנים לקומפוננטים:
זה משהו של וובפאק
אכן זהו פיצר של Webpack הנקרא resolve.alias המאפשר יצירת קיצורים עבור נתיבים הנמצאים בשימוש תכוף.
בתבנית של Vue Webpack (ברירת המחדל של Vue-Cli) הסימן "@" מוגדר להחליף את הנתיב "src".@yossiz אמר בscss ייבוא משתנים לקומפוננטים:
@chagold אתה בטוח ש-scss יודע לתרגם את ה-@?
הLoader הראשון בתבנית של Vue Webpack עבור קבצי Styles הוא Css-Loader המתייחס ל
import@ו()urlבדומה לimport/requireבJS (דבר המאפשר שימוש בנתיבים יחסיים בהתאם למבנה הקבצים), לאחר מכן הLoader פותר את הנתיבים, ובסיום מחזיר מחרוזת טקסט (המכילה את תוכנם של כל קובצי הStyles) שתועבר בתורה לLoader הבא, ובמילים פשוטות התהליך מתבצע ללא קשר לתחביר של קובץ הStyle.@chagold אמר בscss ייבוא משתנים לקומפוננטים:
@yossiz הוא ודאי קורא את הקובץ. ה-
white$הוא מתוך הקובץ שקראתי לו.הקטע ששיתפת אינו רלוונטי משום שהמשתנה White אינו בא בו לידי שימוש, אולי כדאי לשחזר את הבעיה ע"י יצירת פרויקט חדש (בStackblitz למשל) ושיתופו כאן.
-
@yossiz אמר בscss ייבוא משתנים לקומפוננטים:
זה משהו של וובפאק
אכן זהו פיצר של Webpack הנקרא resolve.alias המאפשר יצירת קיצורים עבור נתיבים הנמצאים בשימוש תכוף.
בתבנית של Vue Webpack (ברירת המחדל של Vue-Cli) הסימן "@" מוגדר להחליף את הנתיב "src".@yossiz אמר בscss ייבוא משתנים לקומפוננטים:
@chagold אתה בטוח ש-scss יודע לתרגם את ה-@?
הLoader הראשון בתבנית של Vue Webpack עבור קבצי Styles הוא Css-Loader המתייחס ל
import@ו()urlבדומה לimport/requireבJS (דבר המאפשר שימוש בנתיבים יחסיים בהתאם למבנה הקבצים), לאחר מכן הLoader פותר את הנתיבים, ובסיום מחזיר מחרוזת טקסט (המכילה את תוכנם של כל קובצי הStyles) שתועבר בתורה לLoader הבא, ובמילים פשוטות התהליך מתבצע ללא קשר לתחביר של קובץ הStyle.@chagold אמר בscss ייבוא משתנים לקומפוננטים:
@yossiz הוא ודאי קורא את הקובץ. ה-
white$הוא מתוך הקובץ שקראתי לו.הקטע ששיתפת אינו רלוונטי משום שהמשתנה White אינו בא בו לידי שימוש, אולי כדאי לשחזר את הבעיה ע"י יצירת פרויקט חדש (בStackblitz למשל) ושיתופו כאן.
