עיצוב "קופה רושמת" באמצעות CSS ב VUE
-
כחלק מהפרויקט שלי עלי לספק בדשבורד משהו בסגנון קופה רושמת (מאחורי הקלעים זה אכן מפיק מסמכים לAPI של איקונט).
הדשבורד הוא פרימוורק ב VUE.
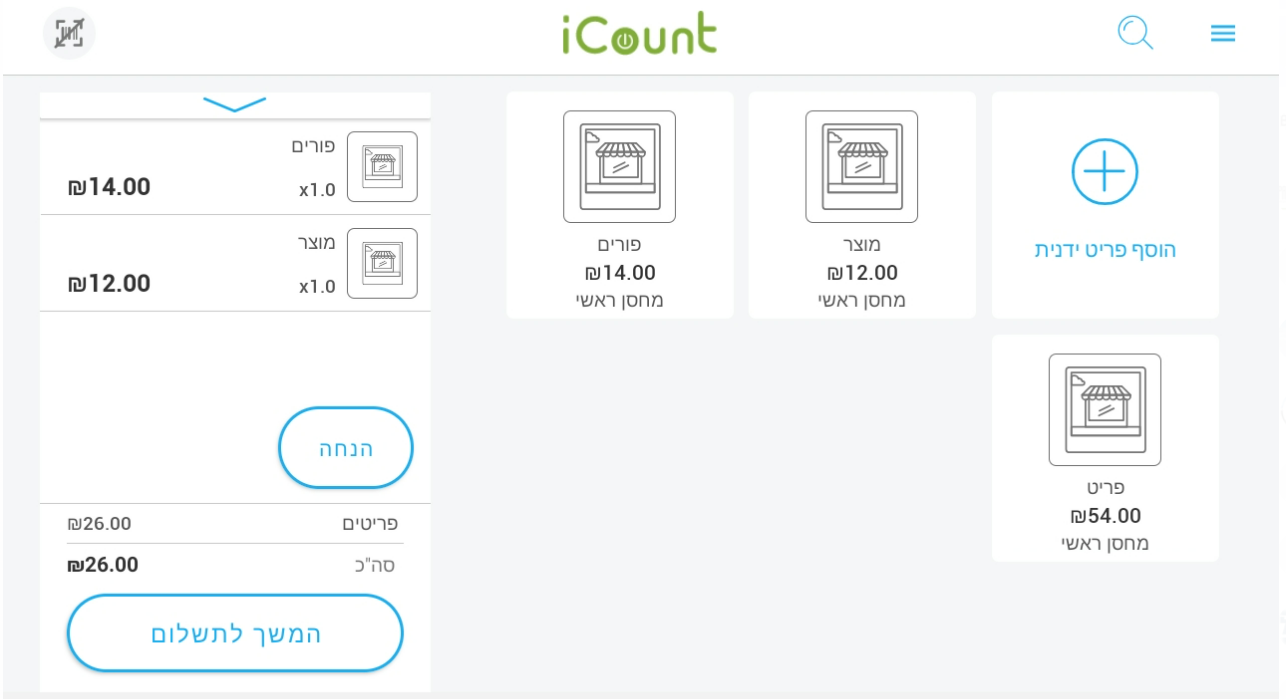
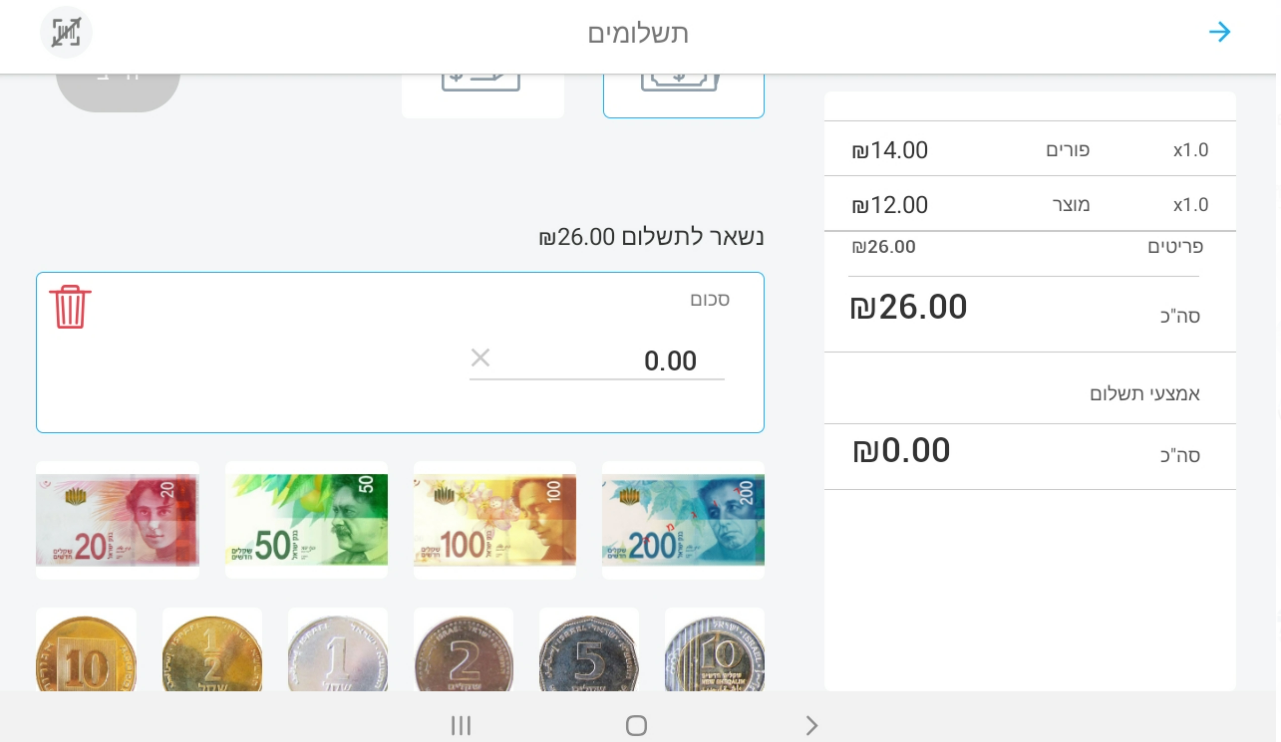
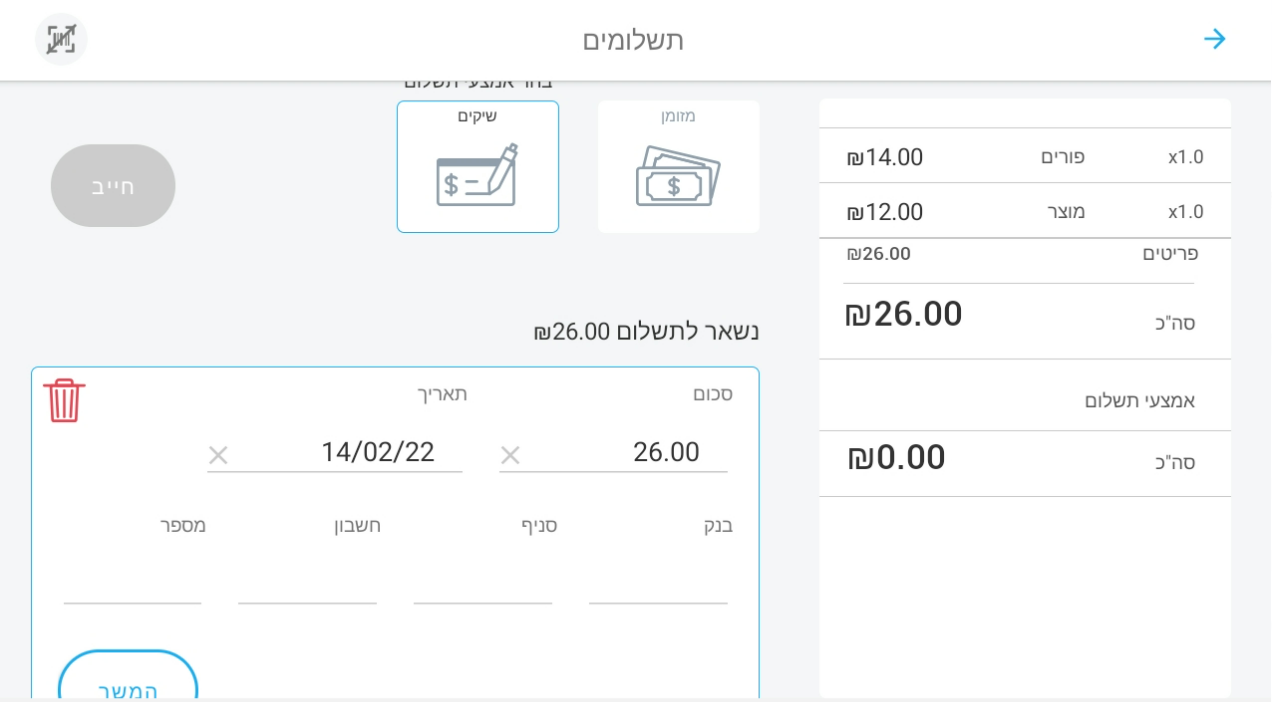
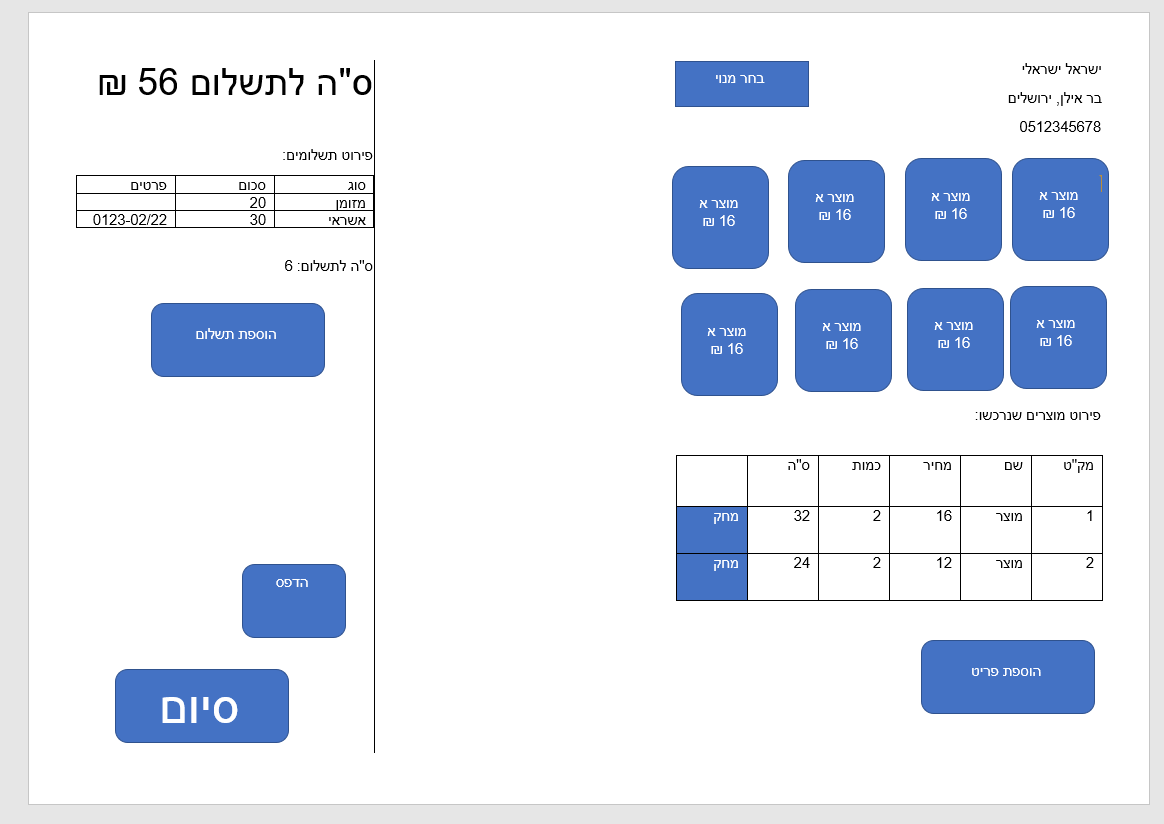
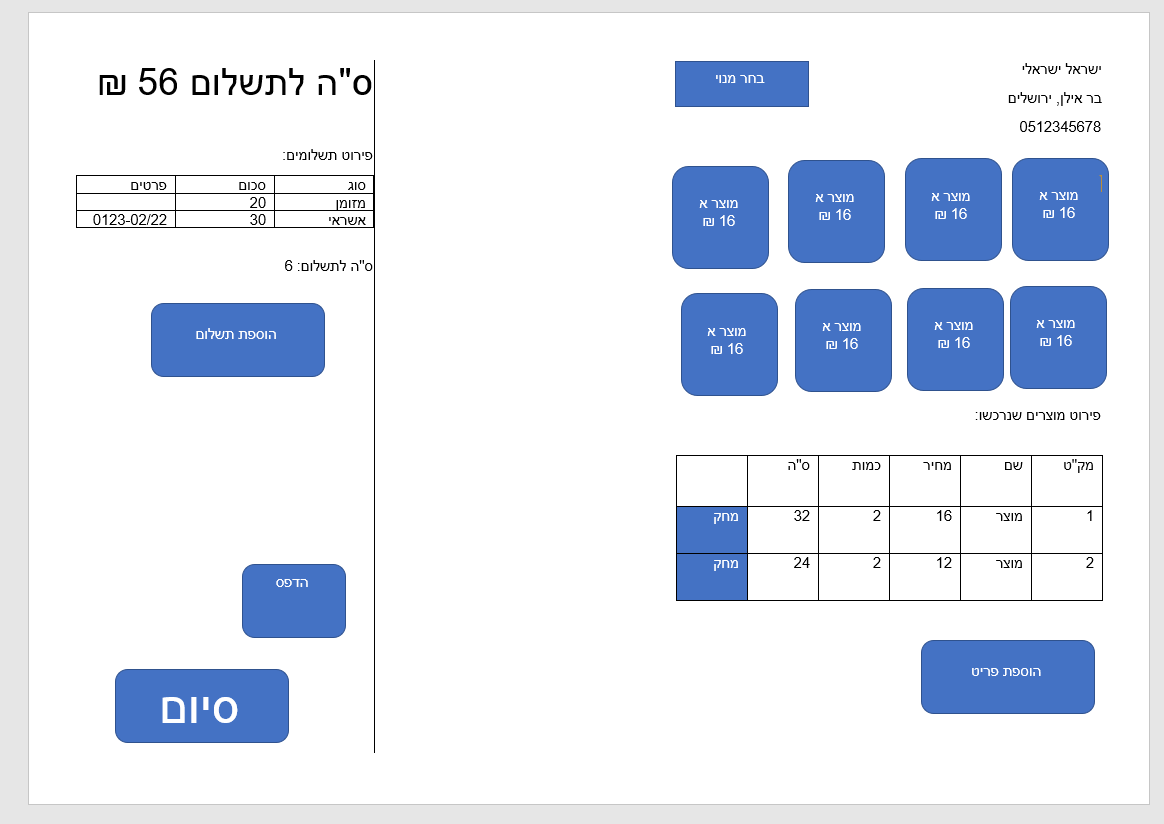
אני רוצה שבלחיצה על לחצן זה פותח modal עם מצב קופה בסגנון זה (ניסיתי לעצב משהו בוורד לשבר את האוזן)

עדיין לא למדתי את CSS ברמה שאוכל להחליט לבד באיזה צורה לעשות זאת.
אבל הגיע הזמן לשבור את הקרח ואחת ולתמיד להיכנס גם לזה ולדעת CSS.
אני חושב שזה אמור להיות משהו בסגנון row + col, אבל אולי יש דרכים יותר נכונות.
אשמח לכיוון התחלתי או מראי מקומות
תודה מראשאת הדינמיות הפונקציות והפקדים כמובן אני עושה ב vue עם v-for ו v-if וכו', אבל חסר לי ידע בהכנת התבנית העיצובית.
-
-
כחלק מהפרויקט שלי עלי לספק בדשבורד משהו בסגנון קופה רושמת (מאחורי הקלעים זה אכן מפיק מסמכים לAPI של איקונט).
הדשבורד הוא פרימוורק ב VUE.
אני רוצה שבלחיצה על לחצן זה פותח modal עם מצב קופה בסגנון זה (ניסיתי לעצב משהו בוורד לשבר את האוזן)

עדיין לא למדתי את CSS ברמה שאוכל להחליט לבד באיזה צורה לעשות זאת.
אבל הגיע הזמן לשבור את הקרח ואחת ולתמיד להיכנס גם לזה ולדעת CSS.
אני חושב שזה אמור להיות משהו בסגנון row + col, אבל אולי יש דרכים יותר נכונות.
אשמח לכיוון התחלתי או מראי מקומות
תודה מראשאת הדינמיות הפונקציות והפקדים כמובן אני עושה ב vue עם v-for ו v-if וכו', אבל חסר לי ידע בהכנת התבנית העיצובית.
-
@רפאל אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
@חוקר קרא על Flex ועל Grid, נסה להבין היטב את המעלות והמגבלות של כל אחד מהם.
קראתי עליהם, ומשם אני מגיע
לא יצאתי עם הכרעה איך אני יסתדר יותר בקלות לפצל את העמוד (ואולי גם לקחת בחשבון מסכים קטנים שזה יהפוך לאונכי)
אולי הייתי מנסה קצת לפרק את השאלה.
א. לפצל את הdiv ל2 אלמנטים מאוזנים, 1. פריטים 2. תשלומים וסכומים, ובמסכים קטנים זה יהיה מאונך
ב. DIV הפריטים מחולק ל3 מאוזן, 1. מנוי, 2. טבלת מוצרים מוצעים (לולאת VUE שיוצרת ילדים, עם הורדת שורה לפי גודל המסך או חלוקה מסויימת כמה מוצרים בשורה), 3. טבלת מוצרים מוזמנים, זה כבר יחסית פשוט עם ה bootstrap-vue.
ג. חלוקת איזורים aשל התשלום, ל3, כותרת למעלה, טבלה ולחצן אמצעי ולחצנים צמודים לתחתית.
אשמח להדרכה איך התחיל להתקדם.
לא לפחד יש לי יסודות בCSS אבל לא מספיק מעשי לדעת להחליט.. -
-
נראה לי שלעבוד עם Grid יהיה יותר קל.
השאלה א"כ איך מתקדמים.
א. אם אני מחלק ל 2 איזורים ראשיים איך גורמים לרספונסיביות שיהיו מאונכים במסכים קטנים
ב. איך אני מחלק בתוך האיזור של הפריטים לתת איזורים?
ע"י gridים נוספים מקוננים או עדיף בחלק שילוב עם flex?@חוקר
אם מדובר בפריסה שונה משמעותית בגלל גדול המסך כדאי להשתמש עם media query ולהגדיר פריסה שונה.לשאר השאלות אין תשובה חד משמעית, כל האפשרויות אפשריות ואפילו "נכונות" לפעמים.
אפשר אבל אין סיבה לעשות פלקס/גרידים מקוננים אם לא כשמדובר ממש ב"עסק" נפרד" שכך יותר קל לתחזק.
אתה יכול לחלק את הגריד להמון שורות ולעשות span באלמנטים שרוצים כמה שורות יחד. -
@חוקר
אם מדובר בפריסה שונה משמעותית בגלל גדול המסך כדאי להשתמש עם media query ולהגדיר פריסה שונה.לשאר השאלות אין תשובה חד משמעית, כל האפשרויות אפשריות ואפילו "נכונות" לפעמים.
אפשר אבל אין סיבה לעשות פלקס/גרידים מקוננים אם לא כשמדובר ממש ב"עסק" נפרד" שכך יותר קל לתחזק.
אתה יכול לחלק את הגריד להמון שורות ולעשות span באלמנטים שרוצים כמה שורות יחד.@dovid אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
אם מדובר בפריסה שונה משמעותית בגלל גדול המסך כדאי להשתמש עם media query ולהגדיר פריסה שונה.
האמת אני חושב כעת לא ללכת כ"כ רחוק, אלא להתאים את זה רק למסכי מחשב רגילים, על פניו לא אמור להיות צורך לפתוח את זה מניידים.
וא"כ אתמקד ללא התייחסות לרספונסיביות.@dovid אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
אפשר אבל אין סיבה לעשות פלקס/גרידים מקוננים
דהיינו, בפריסה אחת אני כבר כולל את כל החלוקה לאיזורים של כל הדף?
-
אני אוחז כאן
השאלה היא באמתאיך להתקדם לגבי האיזורים הפנימיים

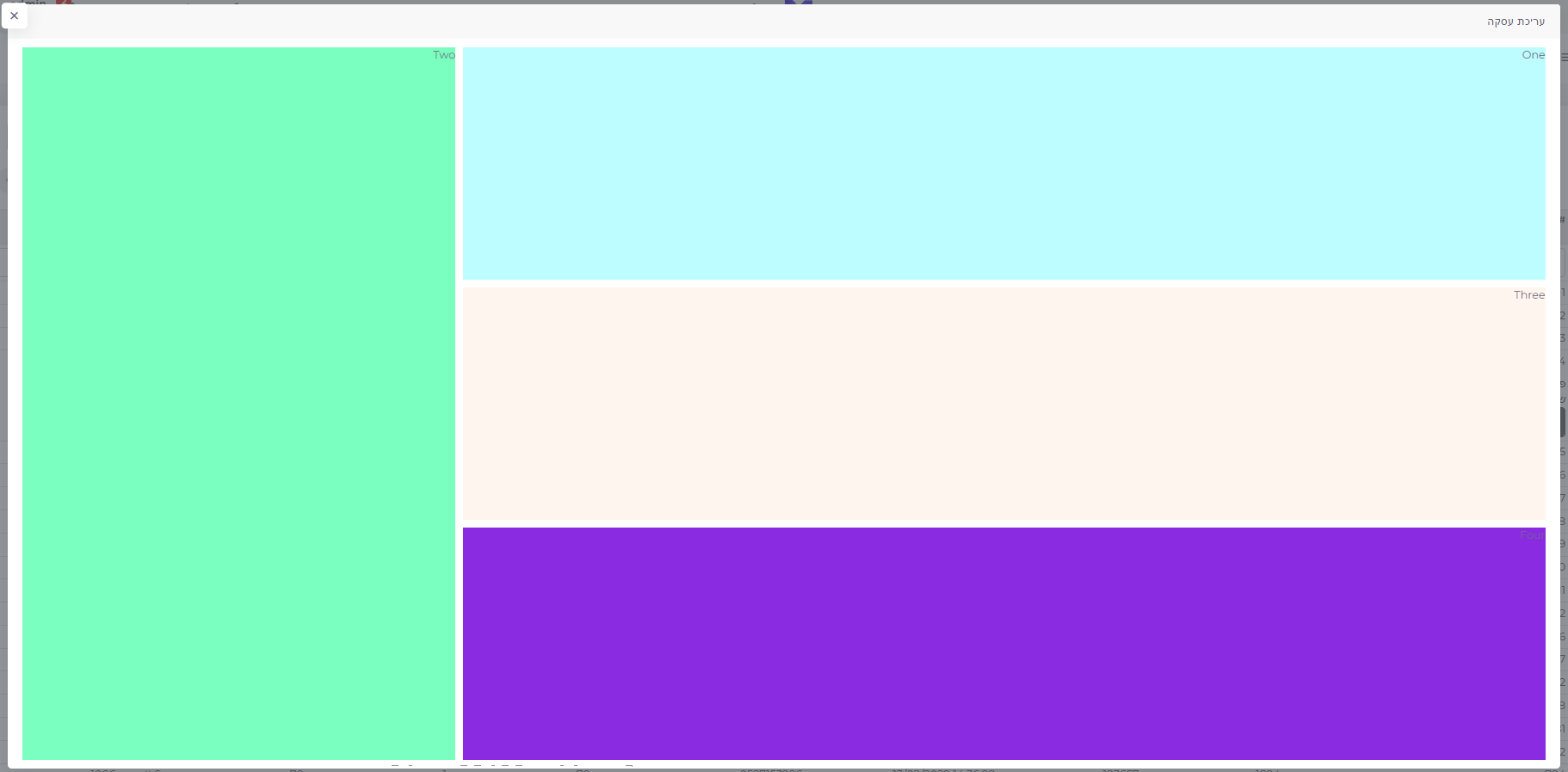
<b-modal :id="`modal-edit-transactions`" title="עריכת עסקה" size="xl" hide-footer > <div class="wrapper"> <div class="one"> One </div> <div class="two"> Two </div> <div class="three"> Three </div> <div class="four"> Four </div> </div> </b-modal> ... <style> .wrapper { display: grid; grid-template-columns: 2.5fr 1fr; gap: 10px; grid-auto-rows: minmax(300px, auto); min-height: 700px; } .one { grid-column: 1; grid-row: 1; background-color: #bdfdff; } .two { grid-column: 2; grid-row: 1 / 4; background-color: #7bffc1; } .three { grid-column: 1; grid-row: 2 / 3; background-color: #fff5ef; } .four { grid-column: 1; grid-row: 3; background-color: blueviolet; } </style> -
@dovid אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
אם מדובר בפריסה שונה משמעותית בגלל גדול המסך כדאי להשתמש עם media query ולהגדיר פריסה שונה.
האמת אני חושב כעת לא ללכת כ"כ רחוק, אלא להתאים את זה רק למסכי מחשב רגילים, על פניו לא אמור להיות צורך לפתוח את זה מניידים.
וא"כ אתמקד ללא התייחסות לרספונסיביות.@dovid אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
אפשר אבל אין סיבה לעשות פלקס/גרידים מקוננים
דהיינו, בפריסה אחת אני כבר כולל את כל החלוקה לאיזורים של כל הדף?
@חוקר אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
דהיינו, בפריסה אחת אני כבר כולל את כל החלוקה לאיזורים של כל הדף?
כל עוד שזה הגיוני, אז כן.
אם זה פירוט גדול אז הגיוני לעשות בהם layout משלהם.
אם זה קומפננטות אז ודאי שאתה צריך גריד/פלקס/כל תצורה אחרת נפרדים. -
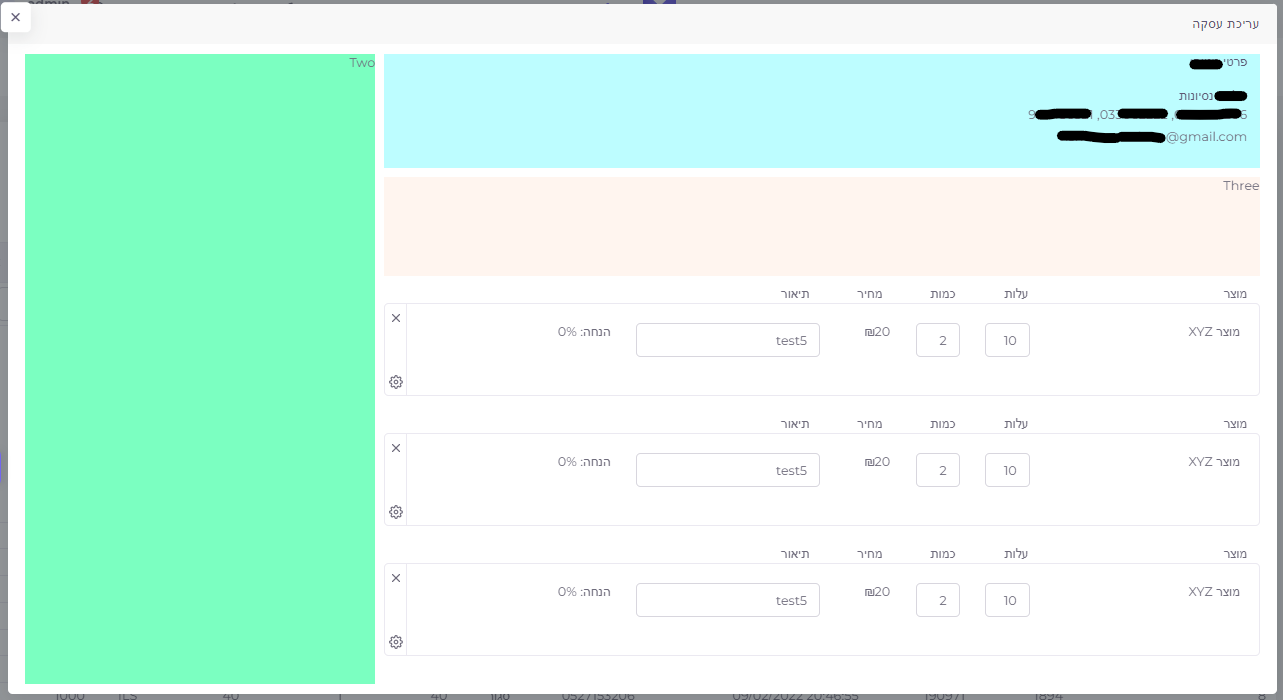
התקדמתי קצת גם עם הצגת פרטי מנוי ומוצרים, (את אובייקט המוצרים בניתי על פי תשתית אחרת של דוגמא לחשבונית שקיים בפריימוורק.)
כעת אשמח לעזרה איזה סוג פקדים אני ישתמש עבור רשימת המוצרים

אני צריך כפתורים מרובעים בגודל נורמלי (משהו בסגנון כמו בתמונה למעלה), עם רווח קטן ביניהם,
והם יתמלאו בשורה אוטומטי לפי גודל המוסך וירדו שורה במידת הצורך
איזה אלמנט ועיצוב כדאי?
תודה -
@רפאל אמר בעיצוב "קופה רושמת" באמצעות CSS ב VUE:
קרא על Flex ועל Grid, נסה להבין היטב את המעלות והמגבלות של כל אחד מהם
עמוד נחמד להבין את זה בצורה מוחשית ופחות תיאורטית flax וgrid (ועוד פיצ'רים של CSS)
https://www.w3schools.com/cssref/playdemo.asp?filename=playcss_grid
יש למטה אופציה try it yourself כדי לתרגל את זה
משום מה חסר שם display flex בהשוואה לblock וכו'