-
אני זקוק לעזרה ב"עיברות" של סקריפט ליצירת תרשימים.
אני מדבר על מה שניתן לראות בהדגמה הבאה:
https://www.w3schools.com/js/tryit.asp?filename=tryai_plotly_donutשיניתי את הltr לrtl והתוצאה היתה שהתצוגה של הרבה נתונים השתבשה (גם שהנתון מתערבב עם התיאור שלו וגם שלא כל טקסט נמצא במיקום/מסגרת שלו):

אשמח לעזרה.
-
אני זקוק לעזרה ב"עיברות" של סקריפט ליצירת תרשימים.
אני מדבר על מה שניתן לראות בהדגמה הבאה:
https://www.w3schools.com/js/tryit.asp?filename=tryai_plotly_donutשיניתי את הltr לrtl והתוצאה היתה שהתצוגה של הרבה נתונים השתבשה (גם שהנתון מתערבב עם התיאור שלו וגם שלא כל טקסט נמצא במיקום/מסגרת שלו):

אשמח לעזרה.
@הפצת-אנקי לא יודע מה שינית בדיוק (להבא כדאי להביא גם הדגמה של מה שעשית, ולא רק של הקוד המקורי), אבל לי זה עובד מעולה
דוגמה: https://codepen.io/Shlomo-code/pen/GRONjeG -
@הפצת-אנקי לא יודע מה שינית בדיוק (להבא כדאי להביא גם הדגמה של מה שעשית, ולא רק של הקוד המקורי), אבל לי זה עובד מעולה
דוגמה: https://codepen.io/Shlomo-code/pen/GRONjeG@צדיק-תמים
אני שיניתי את הסקריפט עצמו מכיון שבלי זה הוא מוצג אצלי בצורה לא תקינה
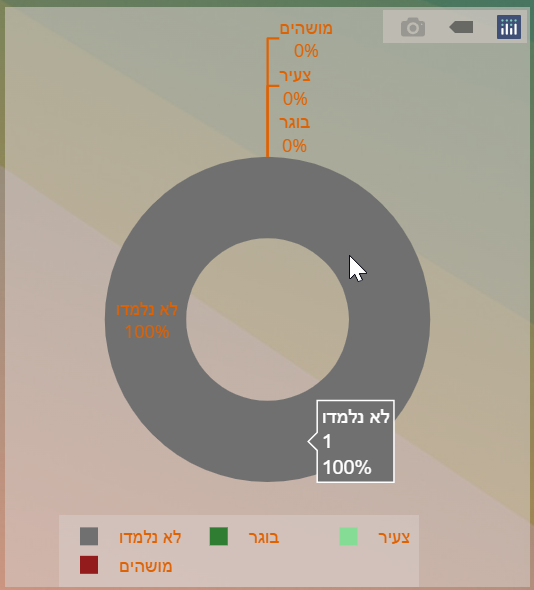
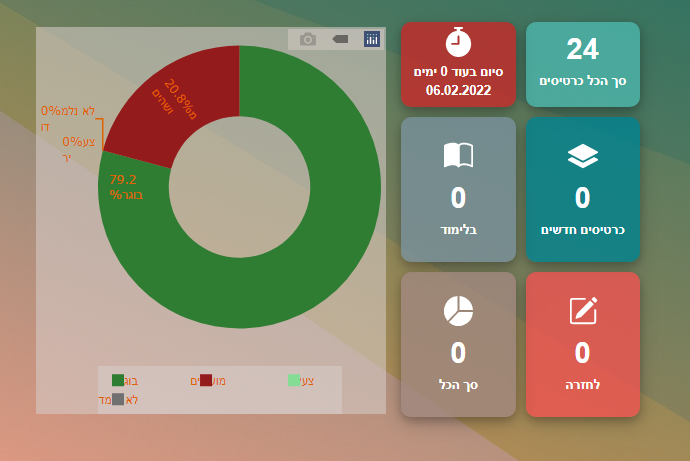
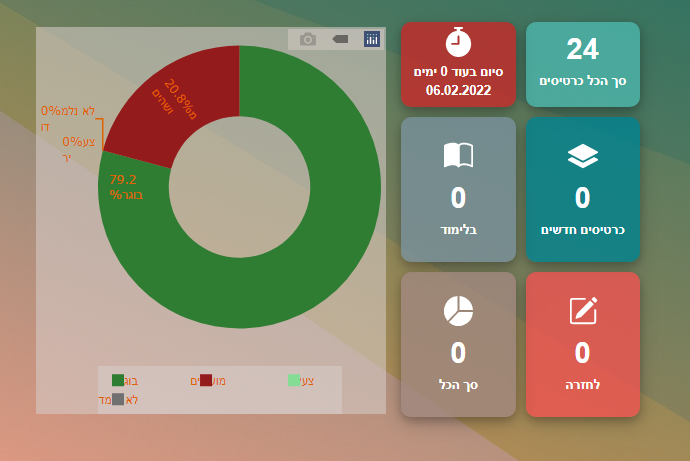
plotly-latest.min.jsכך זה נראה בלי השינוי

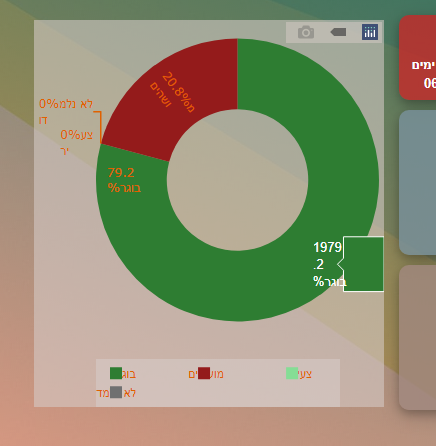
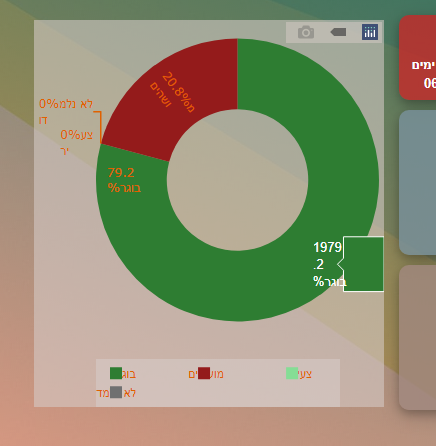
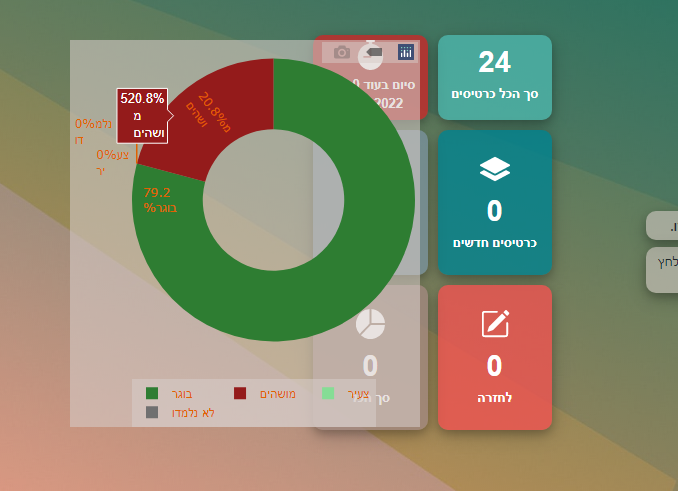
וכך עם השינוי

-
@צדיק-תמים
אני שיניתי את הסקריפט עצמו מכיון שבלי זה הוא מוצג אצלי בצורה לא תקינה
plotly-latest.min.jsכך זה נראה בלי השינוי

וכך עם השינוי

@הפצת-אנקי תמונה לא ממש עוזרת להבין את המקרה, שלחתי דוגמה בעברית שמוצגת תקין לגמרי... שלח אתה דוגמה בסיסית שלא עובדת

אין לי אפשרות עכשיו להשוות את הJS ולמצוא מה בדיוק שינית, אבל ממתי מגדירים RTL בספריה?! מגדירים את זה בHTML -
@הפצת-אנקי תמונה לא ממש עוזרת להבין את המקרה, שלחתי דוגמה בעברית שמוצגת תקין לגמרי... שלח אתה דוגמה בסיסית שלא עובדת

אין לי אפשרות עכשיו להשוות את הJS ולמצוא מה בדיוק שינית, אבל ממתי מגדירים RTL בספריה?! מגדירים את זה בHTML@צדיק-תמים הבעיה היא שזה חלק מתוסף לאנקי.
אתה מוכן להתקין את התוכנה בשביל לראות?
זה התוסף: butify.zip
הhtml מרונדר בקובץ deck_overview.py
אציין רק שהקובץ מוגן בזכויות יוצרים כנגד העתקה ושימוש לצורך מסחרי. -
@צדיק-תמים הבעיה היא שזה חלק מתוסף לאנקי.
אתה מוכן להתקין את התוכנה בשביל לראות?
זה התוסף: butify.zip
הhtml מרונדר בקובץ deck_overview.py
אציין רק שהקובץ מוגן בזכויות יוצרים כנגד העתקה ושימוש לצורך מסחרי.@הפצת-אנקי השאלה מה יעזור שאני יתקין את זה? נניח שאני יתקין ויראה שאכן יש בעיה? מה גם שאני בור לחלוטין בפייתון
אולי תכתוב מה שינית בjs, ומה רע לך בהוספת"dir="rtlלbodyוזהו? -
@הפצת-אנקי השאלה מה יעזור שאני יתקין את זה? נניח שאני יתקין ויראה שאכן יש בעיה? מה גם שאני בור לחלוטין בפייתון
אולי תכתוב מה שינית בjs, ומה רע לך בהוספת"dir="rtlלbodyוזהו?@צדיק-תמים
rtl בbody לא יעזור כי בין כה הדף מוגדר לזה.
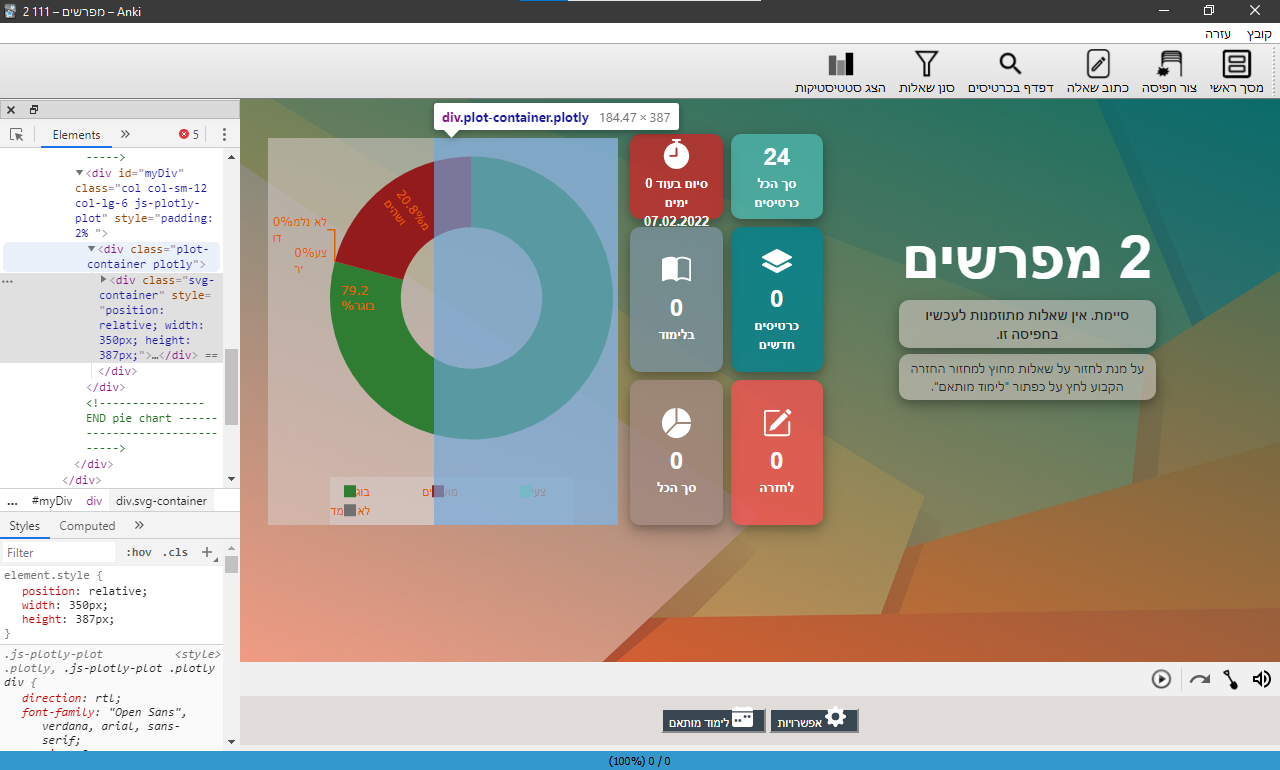
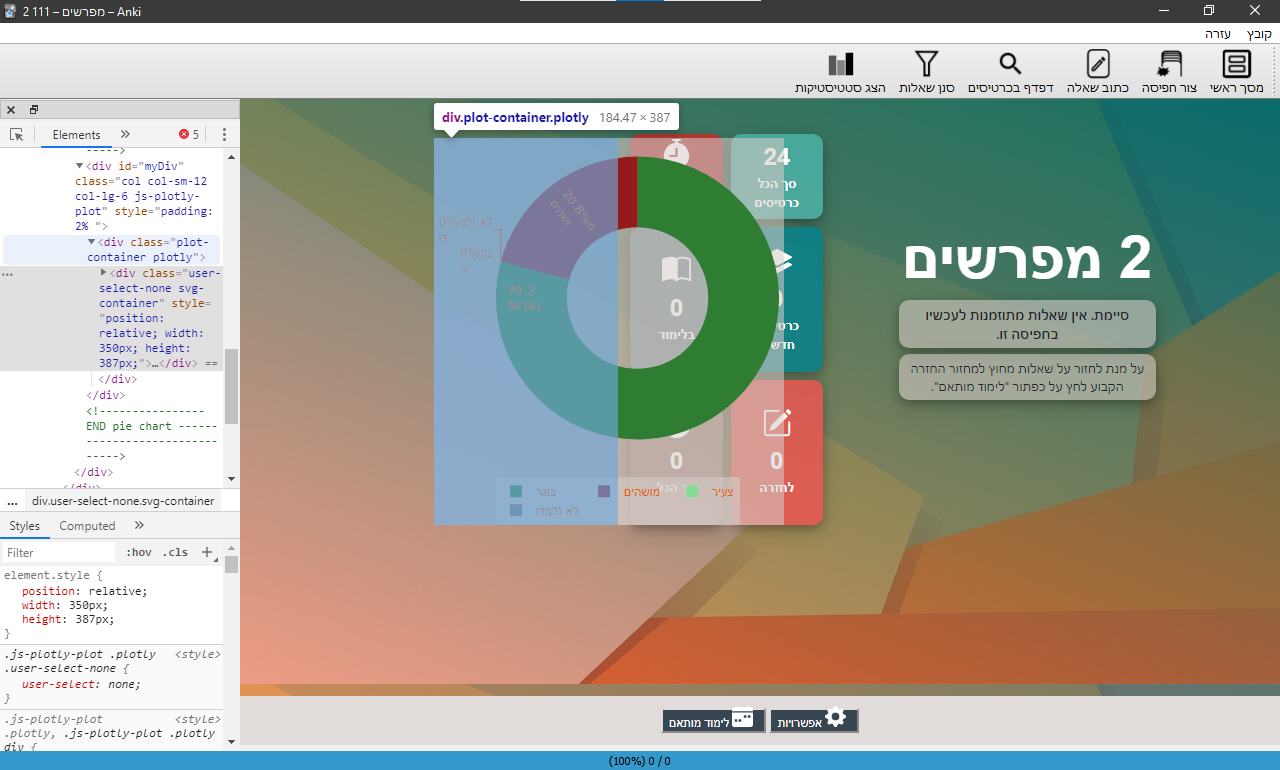
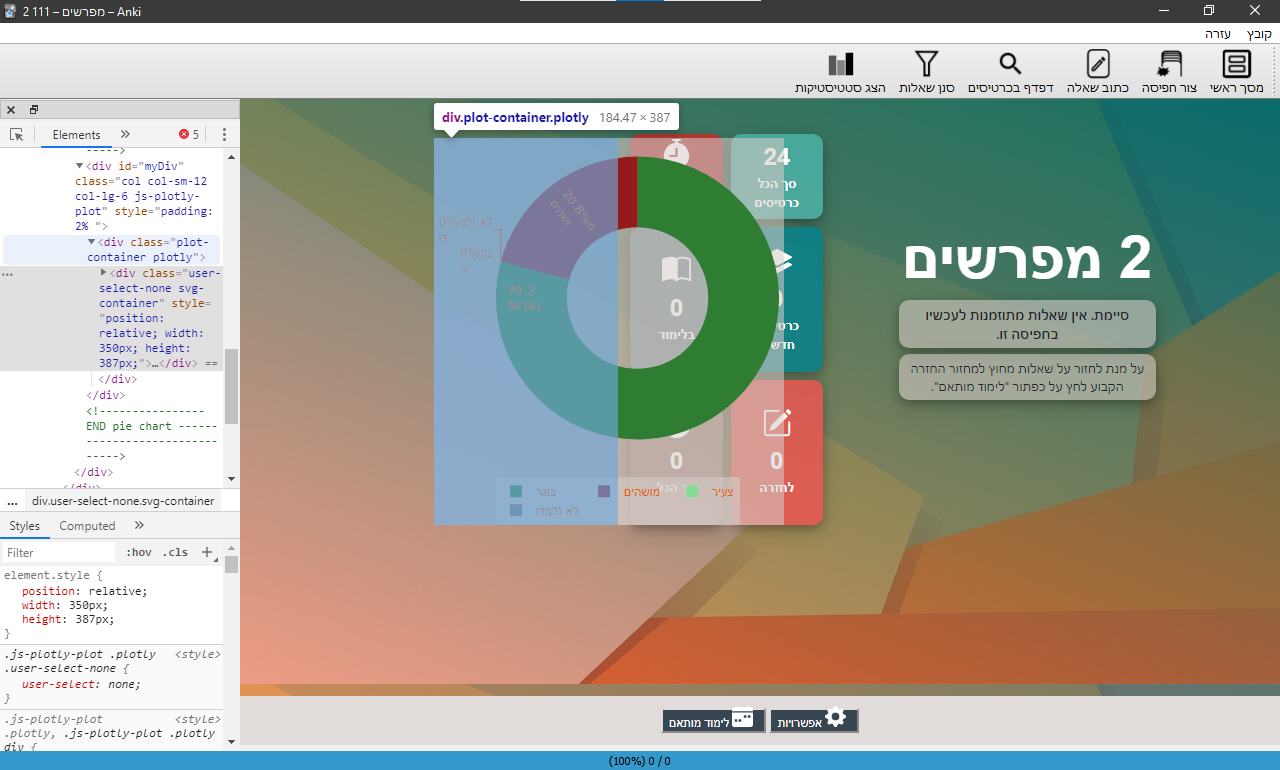
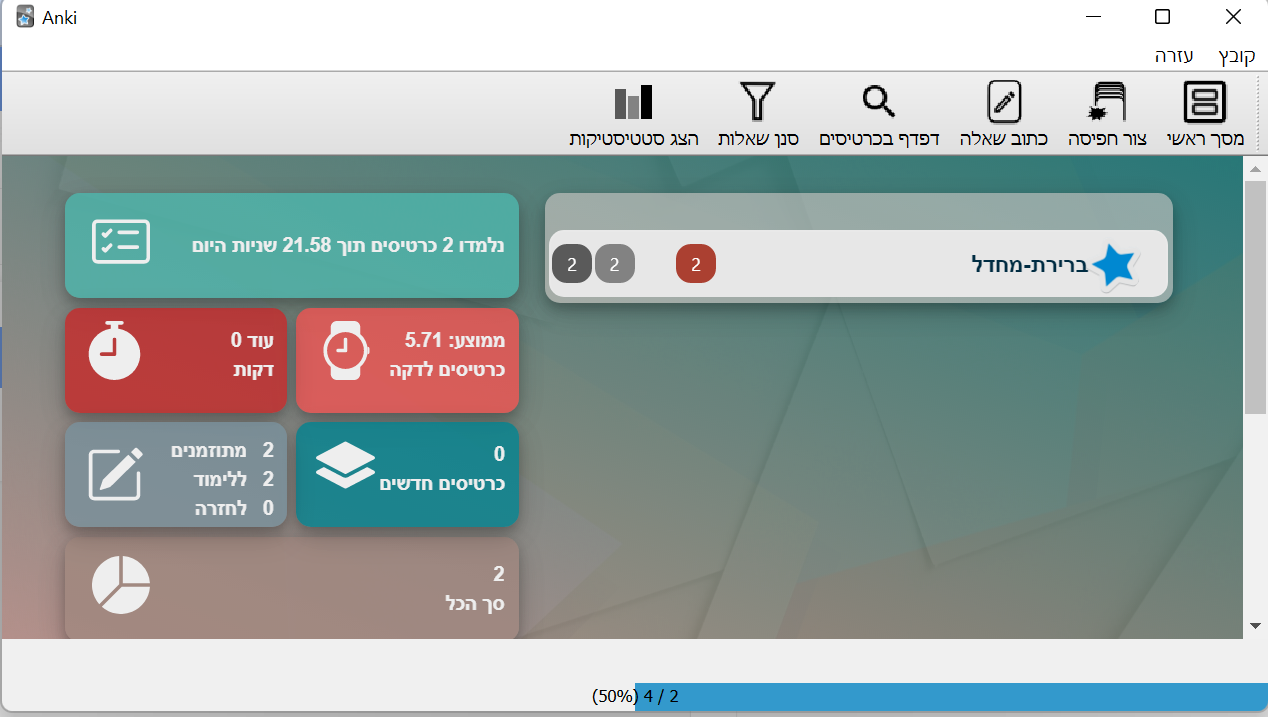
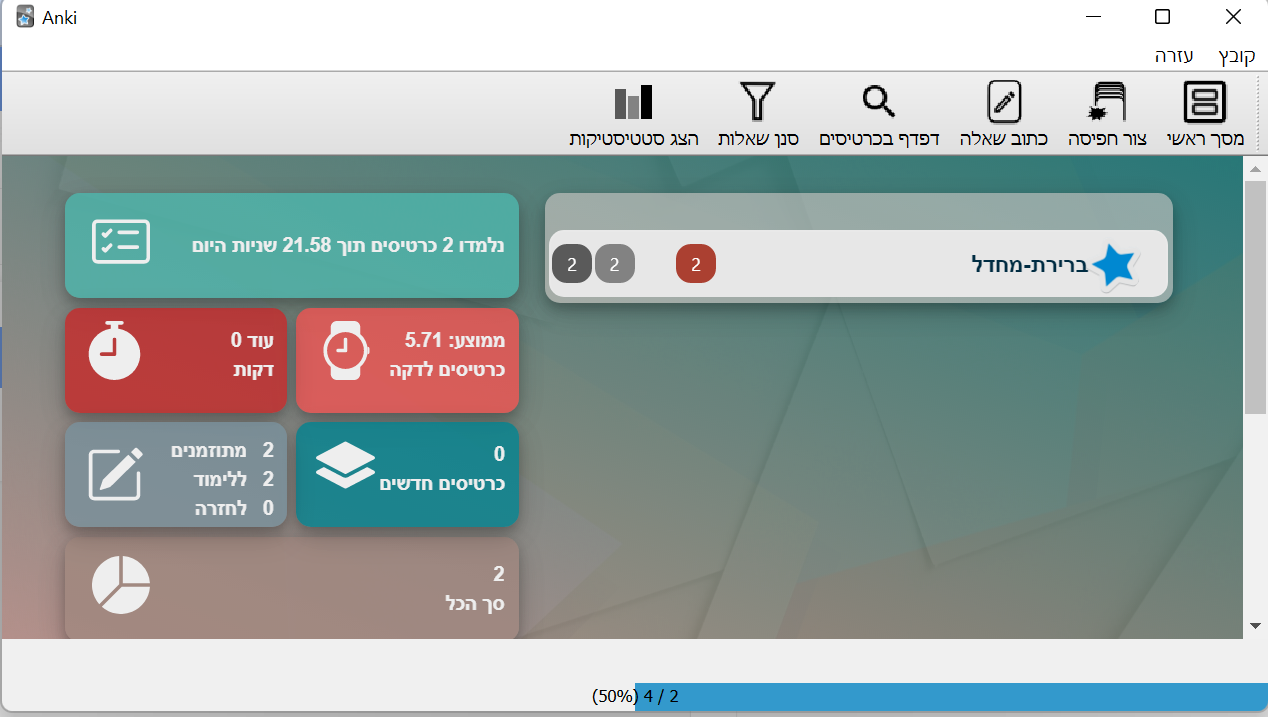
הבעיה היא שלמרות שהאובייקט הוא מרובע, המיקום שלו נקבע לפי div מלבני לאורך כפי שניתן לראות בתמונה

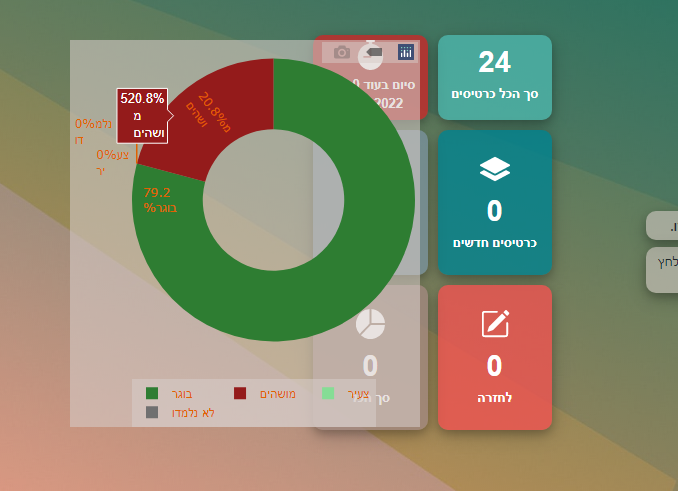
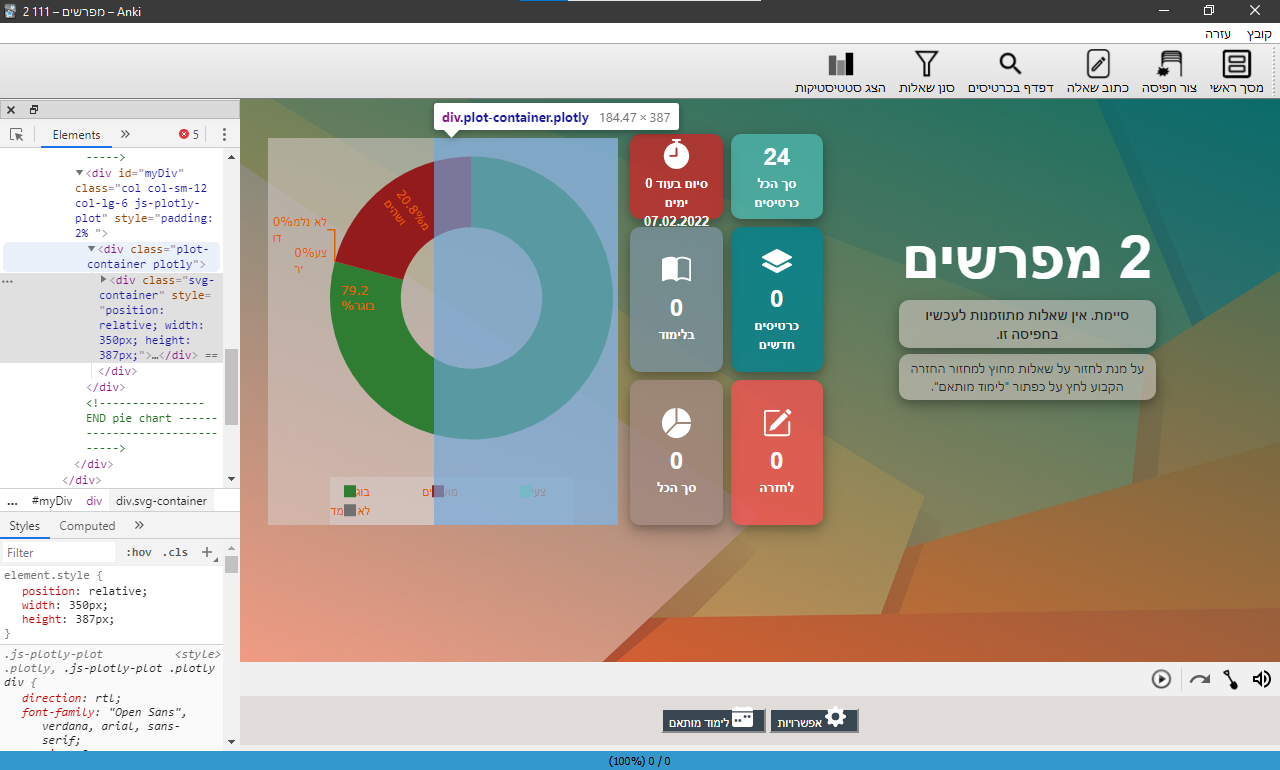
הבעיה בזה היא שבלי לשנות את הrtl בjs המלבן הזה נמצא בצד שמאל של התרשים ואז הוא "עולה" על הטבלה שמימין כמו בתמונה:

הrtl פתר את הבעיה הזאת אבל יצר בעיות אחרות בתיאור שבתחתית.
דרך אגב, הבעיות עם הכתב שעל התרשים נותרו גם בלי השינוי הזה.
הltr נמצא בjs במקום אחד ועם חיפוש שיניתי אותו לrtl.
תודה מראש. -
@צדיק-תמים
rtl בbody לא יעזור כי בין כה הדף מוגדר לזה.
הבעיה היא שלמרות שהאובייקט הוא מרובע, המיקום שלו נקבע לפי div מלבני לאורך כפי שניתן לראות בתמונה

הבעיה בזה היא שבלי לשנות את הrtl בjs המלבן הזה נמצא בצד שמאל של התרשים ואז הוא "עולה" על הטבלה שמימין כמו בתמונה:

הrtl פתר את הבעיה הזאת אבל יצר בעיות אחרות בתיאור שבתחתית.
דרך אגב, הבעיות עם הכתב שעל התרשים נותרו גם בלי השינוי הזה.
הltr נמצא בjs במקום אחד ועם חיפוש שיניתי אותו לrtl.
תודה מראש. -
@הפצת-אנקי אולי צריך להשתמש בinherit? או שזה לא קשור..
בכל מקרה כדי שאוכל לנסות לבדוק, תצטרך להסביר לי איך מריצים את זה.. זה נראה פייתון

@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
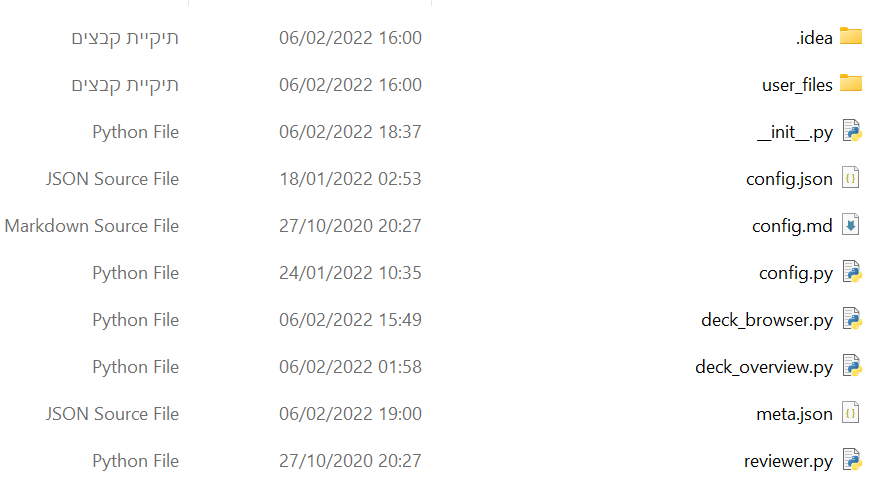
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום. -
סליחה על התגובה הלא כל כך קשורה...
אני רואה שחידשת את התכנה לגמרי, כל הכבוד לך!!
נראה מגניב לחלוטין.!! -
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.@הפצת-אנקי עדיין רלוונטי?
אם כן אשתדל היום לבדוק את זה (עם תוכנת הקפאה) -
@הפצת-אנקי עדיין רלוונטי?
אם כן אשתדל היום לבדוק את זה (עם תוכנת הקפאה)@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה. -
@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה.@הפצת-אנקי אני לא רואה שום תרשים כזה...

-
@הפצת-אנקי אני לא רואה שום תרשים כזה...

@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה... -
@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה...@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

-
@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
-
@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
-
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
-
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
@הפצת-אנקי ככה זה בסדר?