-
@הפצת-אנקי השאלה מה יעזור שאני יתקין את זה? נניח שאני יתקין ויראה שאכן יש בעיה? מה גם שאני בור לחלוטין בפייתון
אולי תכתוב מה שינית בjs, ומה רע לך בהוספת"dir="rtlלbodyוזהו?@צדיק-תמים
rtl בbody לא יעזור כי בין כה הדף מוגדר לזה.
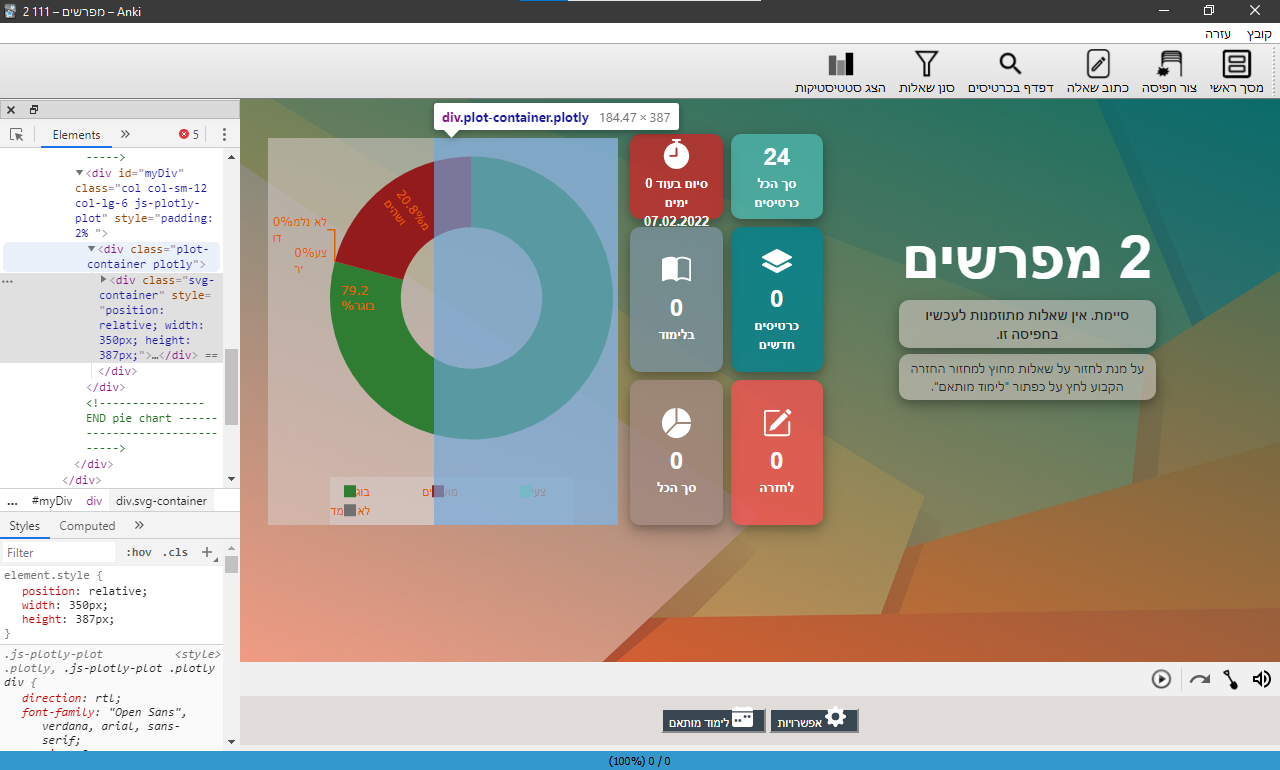
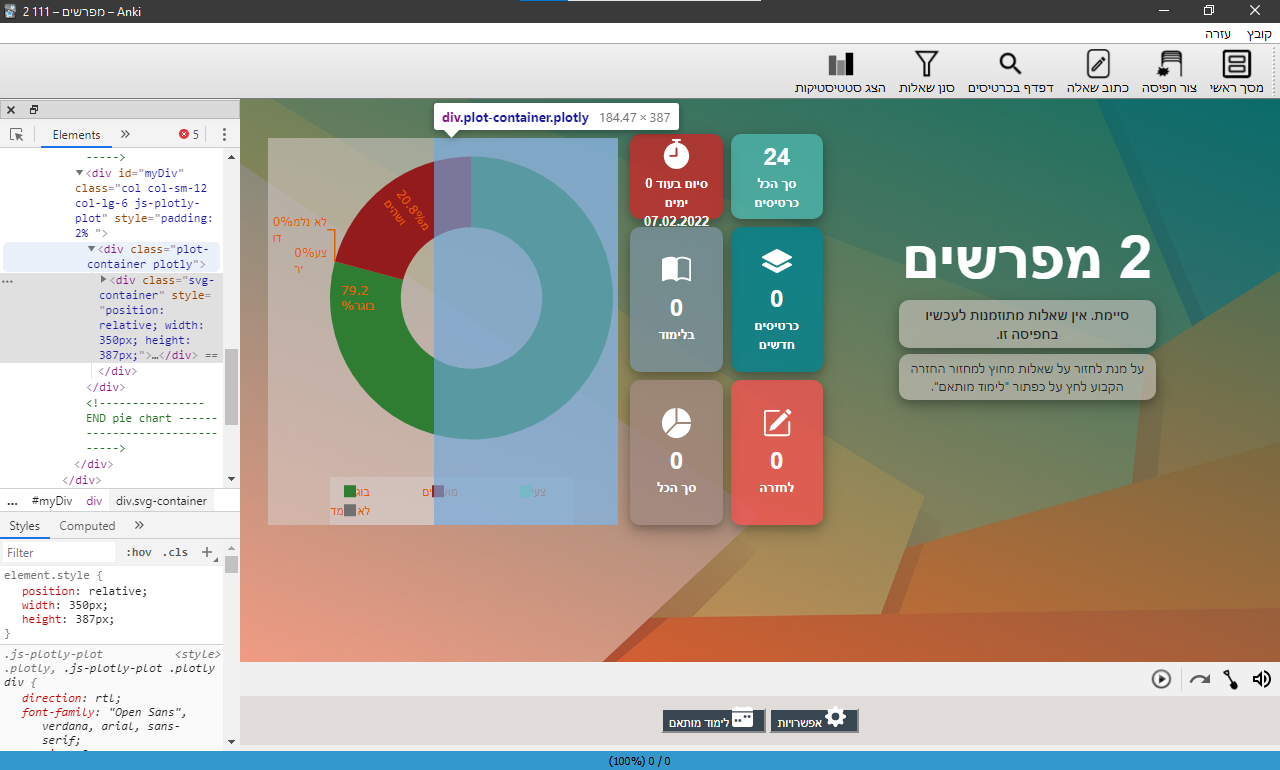
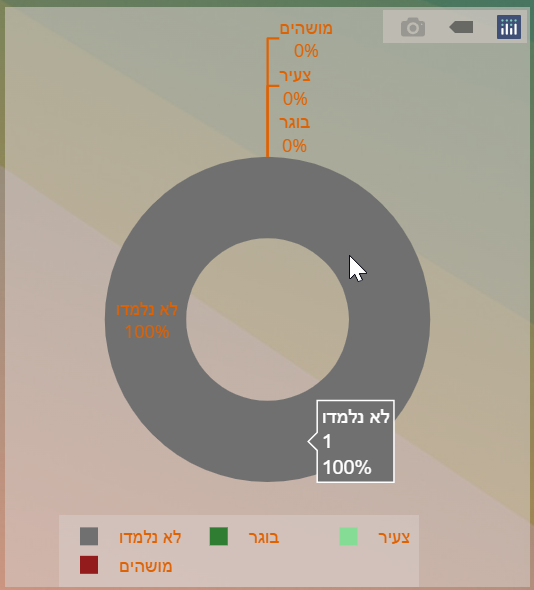
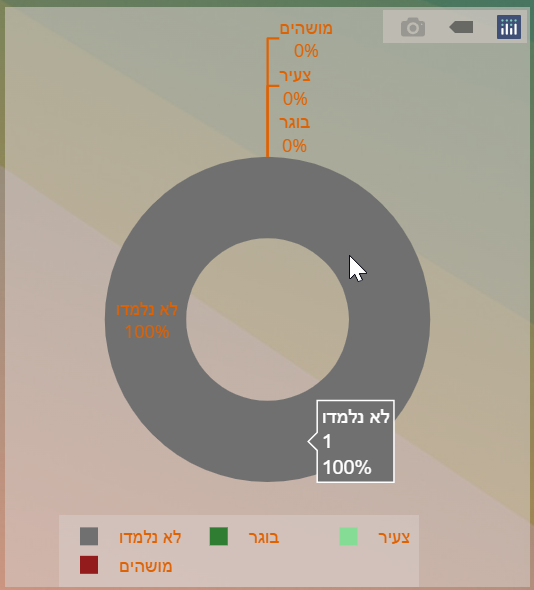
הבעיה היא שלמרות שהאובייקט הוא מרובע, המיקום שלו נקבע לפי div מלבני לאורך כפי שניתן לראות בתמונה

הבעיה בזה היא שבלי לשנות את הrtl בjs המלבן הזה נמצא בצד שמאל של התרשים ואז הוא "עולה" על הטבלה שמימין כמו בתמונה:

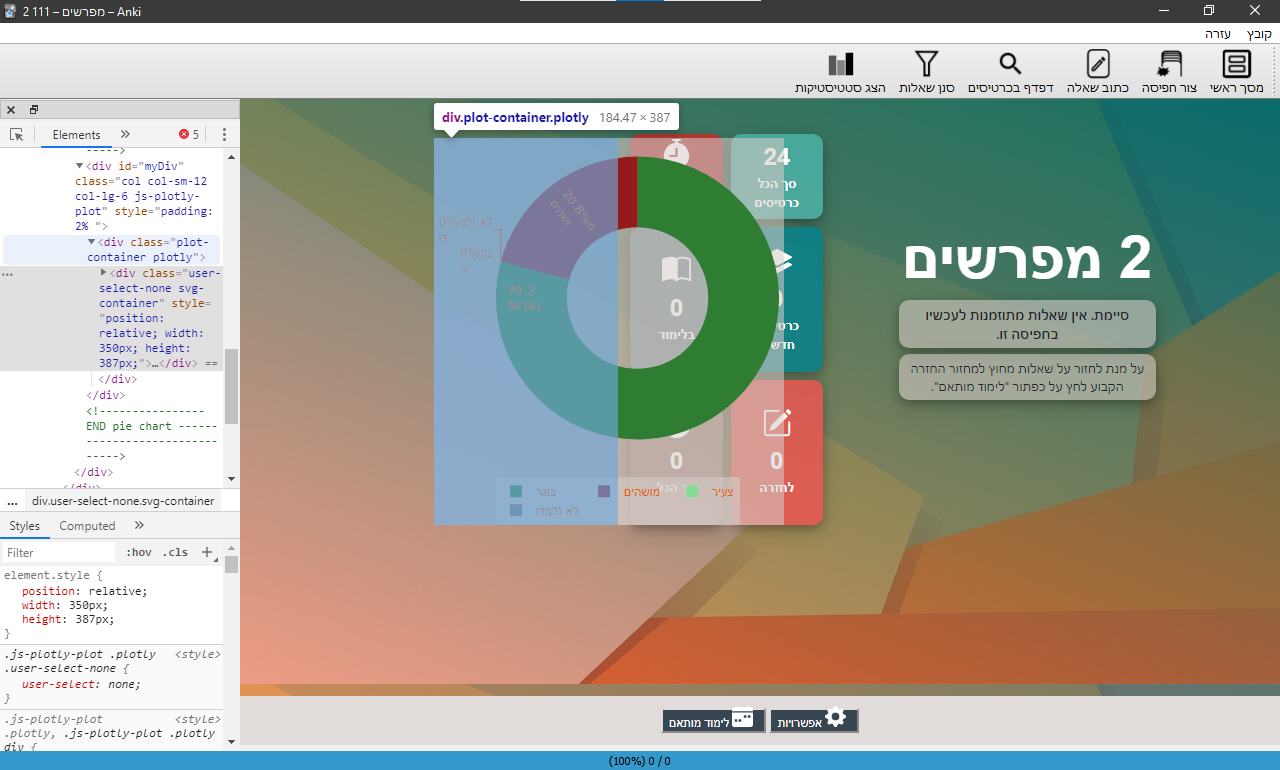
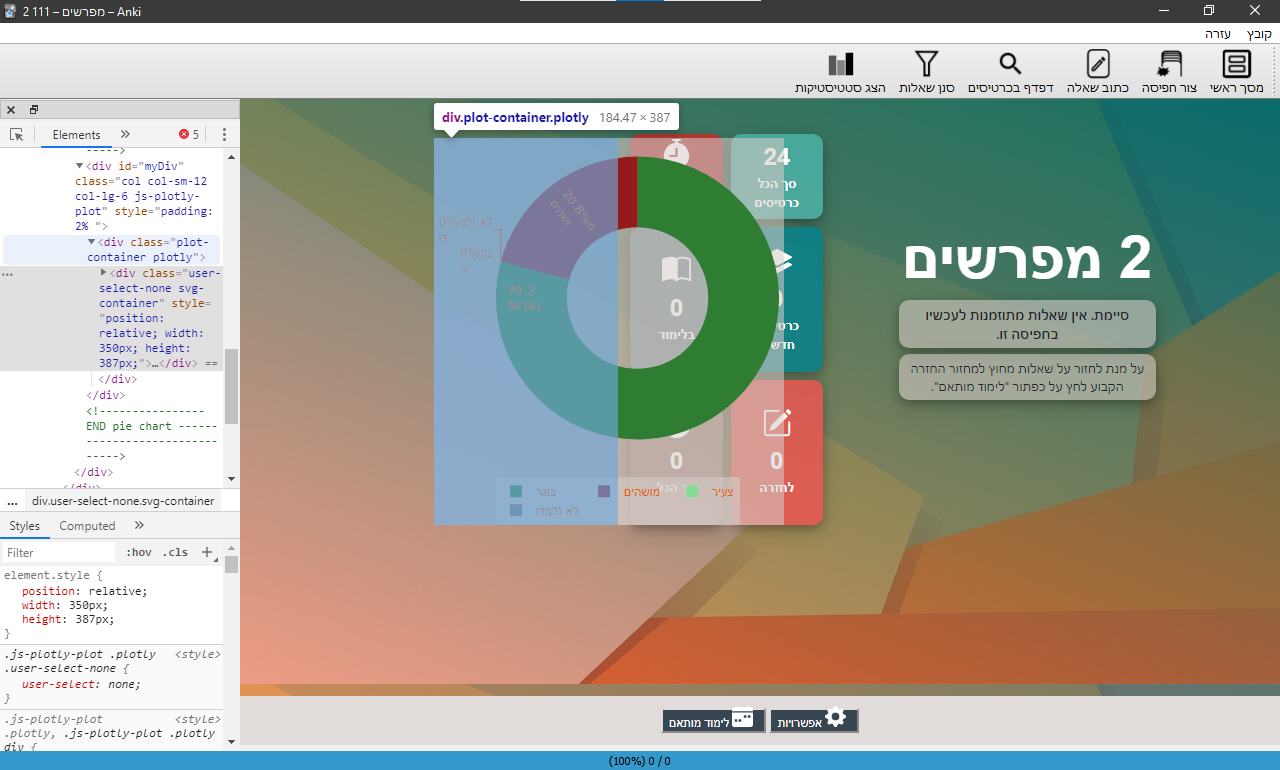
הrtl פתר את הבעיה הזאת אבל יצר בעיות אחרות בתיאור שבתחתית.
דרך אגב, הבעיות עם הכתב שעל התרשים נותרו גם בלי השינוי הזה.
הltr נמצא בjs במקום אחד ועם חיפוש שיניתי אותו לrtl.
תודה מראש. -
@צדיק-תמים
rtl בbody לא יעזור כי בין כה הדף מוגדר לזה.
הבעיה היא שלמרות שהאובייקט הוא מרובע, המיקום שלו נקבע לפי div מלבני לאורך כפי שניתן לראות בתמונה

הבעיה בזה היא שבלי לשנות את הrtl בjs המלבן הזה נמצא בצד שמאל של התרשים ואז הוא "עולה" על הטבלה שמימין כמו בתמונה:

הrtl פתר את הבעיה הזאת אבל יצר בעיות אחרות בתיאור שבתחתית.
דרך אגב, הבעיות עם הכתב שעל התרשים נותרו גם בלי השינוי הזה.
הltr נמצא בjs במקום אחד ועם חיפוש שיניתי אותו לrtl.
תודה מראש. -
@הפצת-אנקי אולי צריך להשתמש בinherit? או שזה לא קשור..
בכל מקרה כדי שאוכל לנסות לבדוק, תצטרך להסביר לי איך מריצים את זה.. זה נראה פייתון

@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
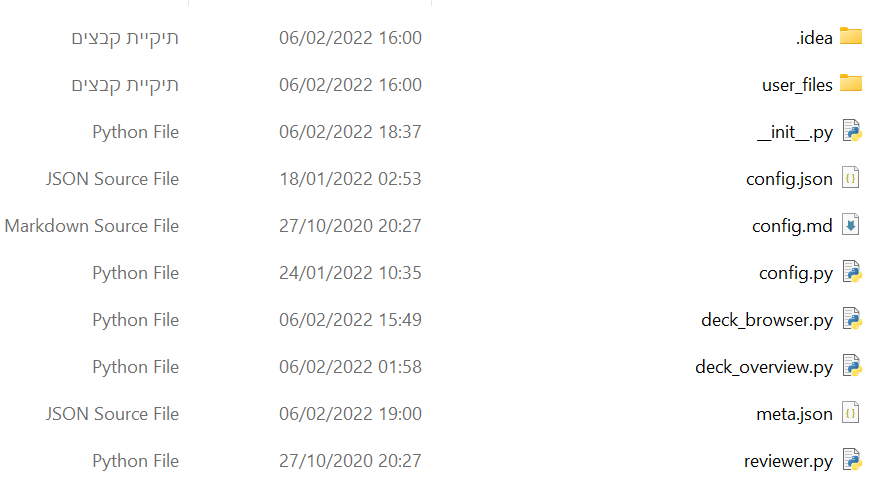
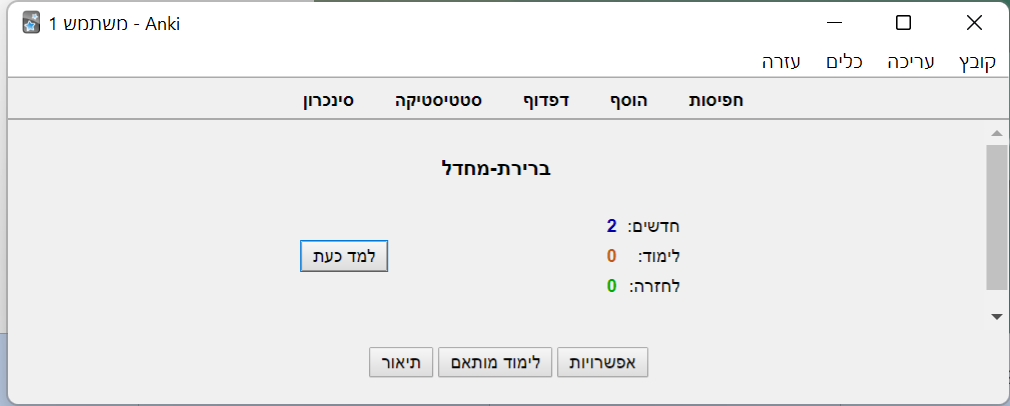
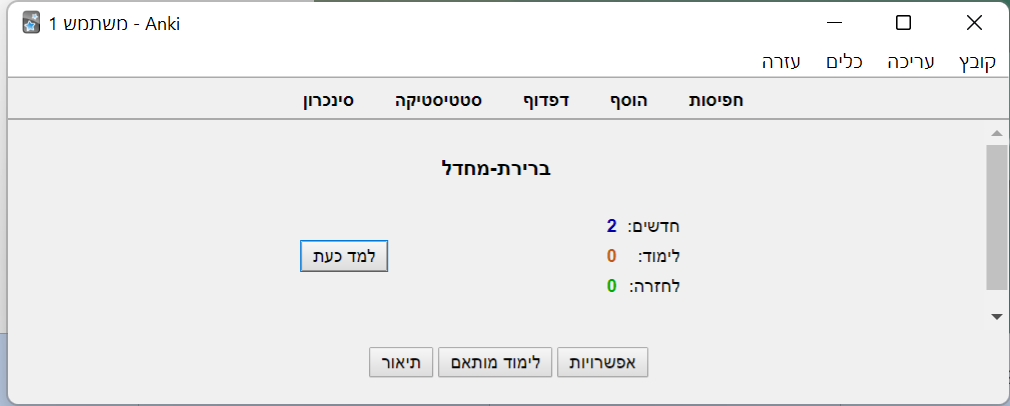
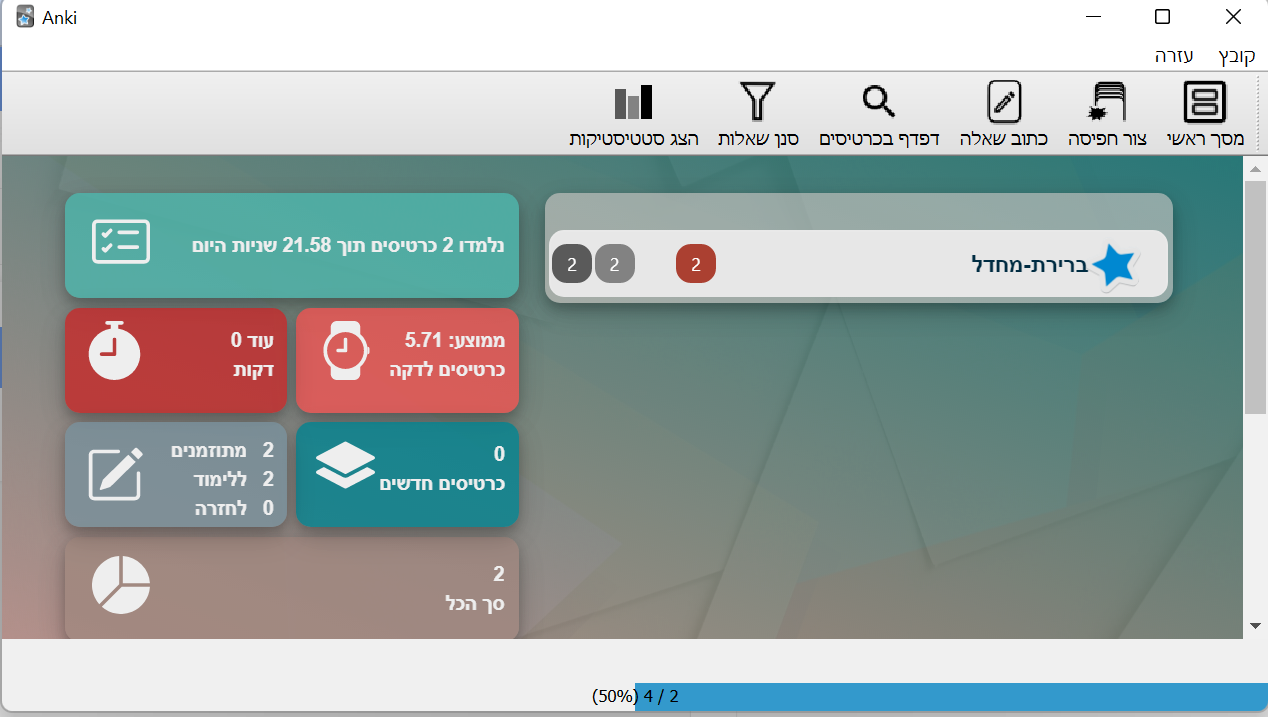
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום. -
סליחה על התגובה הלא כל כך קשורה...
אני רואה שחידשת את התכנה לגמרי, כל הכבוד לך!!
נראה מגניב לחלוטין.!! -
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.@הפצת-אנקי עדיין רלוונטי?
אם כן אשתדל היום לבדוק את זה (עם תוכנת הקפאה) -
@הפצת-אנקי עדיין רלוונטי?
אם כן אשתדל היום לבדוק את זה (עם תוכנת הקפאה)@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה. -
@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה.@הפצת-אנקי אני לא רואה שום תרשים כזה...

-
@הפצת-אנקי אני לא רואה שום תרשים כזה...

@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה... -
@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה...@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

-
@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
-
@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
-
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
-
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
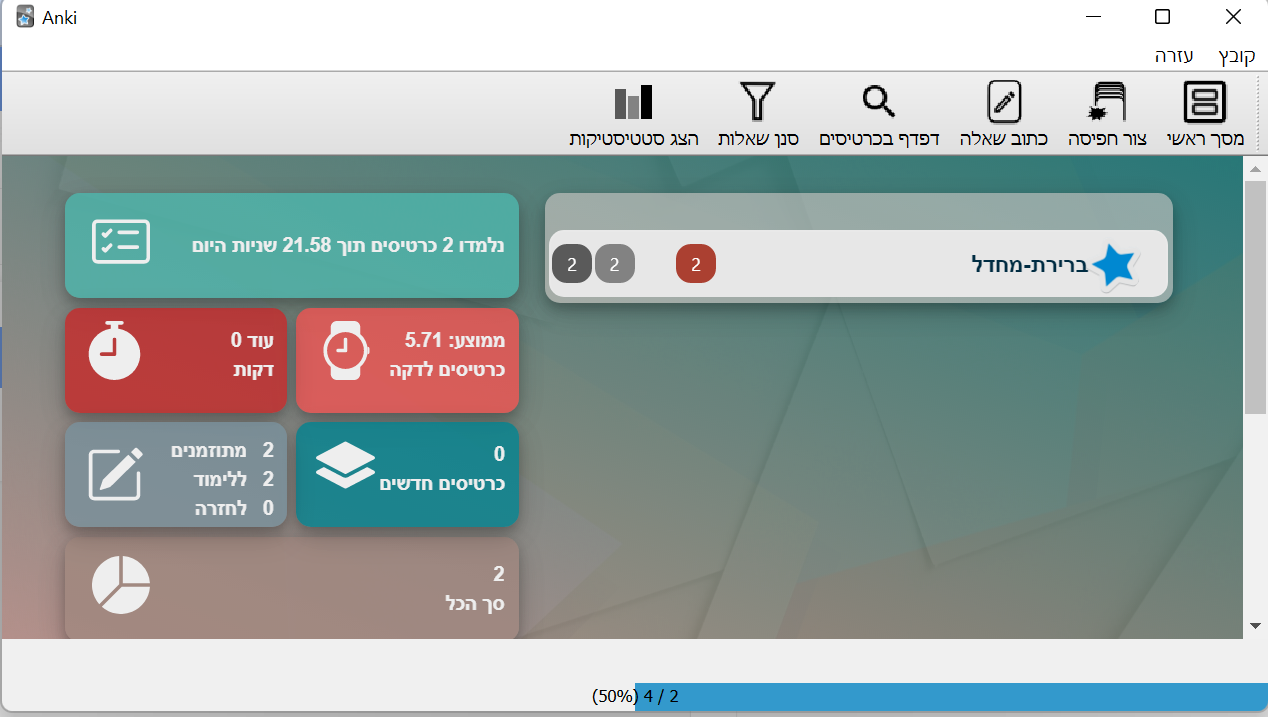
@הפצת-אנקי ככה זה בסדר?

-
@הפצת-אנקי ככה זה בסדר?

@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם! -
@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם!@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
-
@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
-
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
-
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
-
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
@הפצת-אנקי לא הבנתי, בתמונה שהבאתי זה בעברית ואמרת שזה טוב
