-
@הפצת-אנקי עדיין רלוונטי?
אם כן אשתדל היום לבדוק את זה (עם תוכנת הקפאה)@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה. -
@צדיק-תמים בהחלט. הפצתי את עדכון עם הבעיה בתקווה שעד הפעם הבאה יסתדר.
תודה רבה.@הפצת-אנקי אני לא רואה שום תרשים כזה...

-
@הפצת-אנקי אני לא רואה שום תרשים כזה...

@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
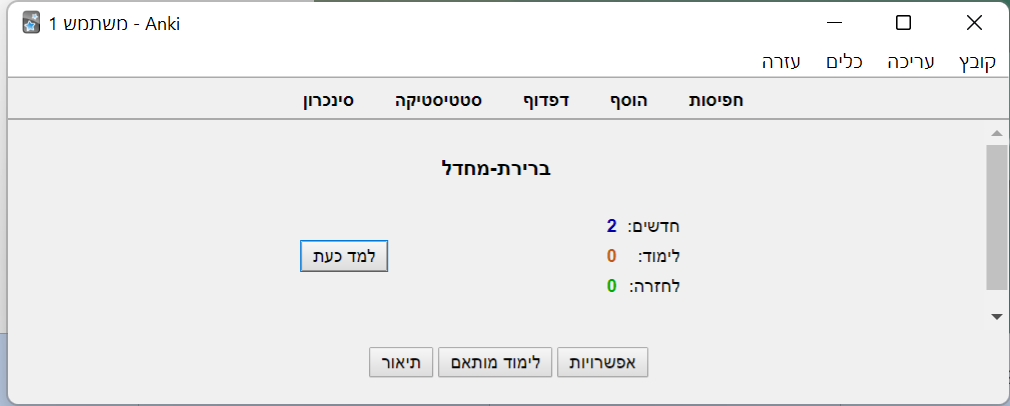
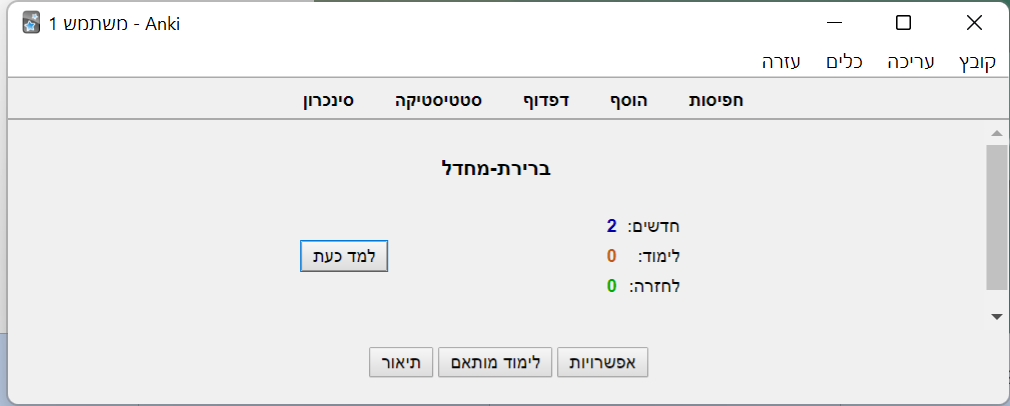
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה... -
@הפצת-אנקי אמר ב(js) RTL לסקריפט plotly:
@צדיק-תמים
ספציפית לאנקי אין אפשרות להריץ את התוספים חיצונית לתוכנה.
אחרי שהתקנת את אנקי (הורדה מכאן) צריך להעתיק את התיקייה שמכילה את הקבצים האלה ל:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21ואז כשאתה מפעיל את אנקי אפשר לראות את המסך הזה בלחיצה על השורה שכתוב בה "ברירת מחדל".(לפני כן צריך להוסיף שאלה בלחיצה על "הוסף" למעלה, לקשקש משהו בשדה של שאלה ואז ללחוץ למטה "הוסף" ולסגור את החלון).
בשביל כלי פיתוח צריך להעתיק את התיקייה המכווצת הזאת
ef1a9af9-5649-4421-bea2-13555fd05ef8-31746032.zip
לתיקייה הנ"ל גם כן ואז בתפריט ימני בעכבר יופיע inspect שזה פותח את הכלי פיתוח כמו בכרום.במקום להעתיק את התיקייה הראשונה ידנית תתקין את זה
https://drive.google.com/file/d/1QdtouowE6H2DF4ZLHCwgjQrgcHlElkeO/view?usp=sharingואחר כך תעתיק ידנית את התיקייה המכווצת שבציטוט למיקום הנ"ל
מצטער על כל הבלאגן אבל אין לי דרך קלה יותר כדי להגיע למצב שאפשר לראות את זה...@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

-
@הפצת-אנקי OK, עכשיו איך אני מגיע לתרשים הזה?

@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
-
@צדיק-תמים תלחץ על השורה שכתוב בה ברירת מחדל. ואז תענה פעם נוספת על השאלות (כמו שעשית פעם אחת) או שתלחץ על דלג.
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
-
@הפצת-אנקי שומדבר, הוא חוזר בלופ על השאלות.
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
-
@צדיק-תמים כך אמור להיות. שאלה חדשה הוא שואל פעמיים רצוף.
@הפצת-אנקי ככה זה בסדר?

-
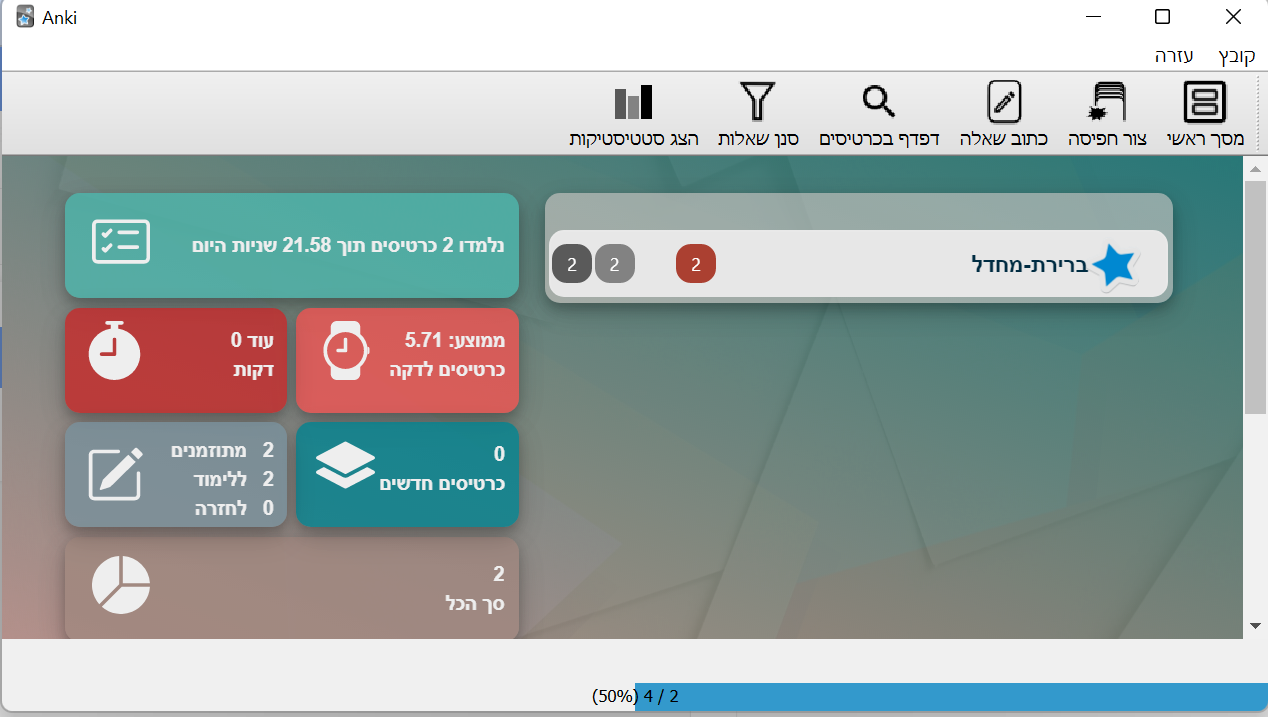
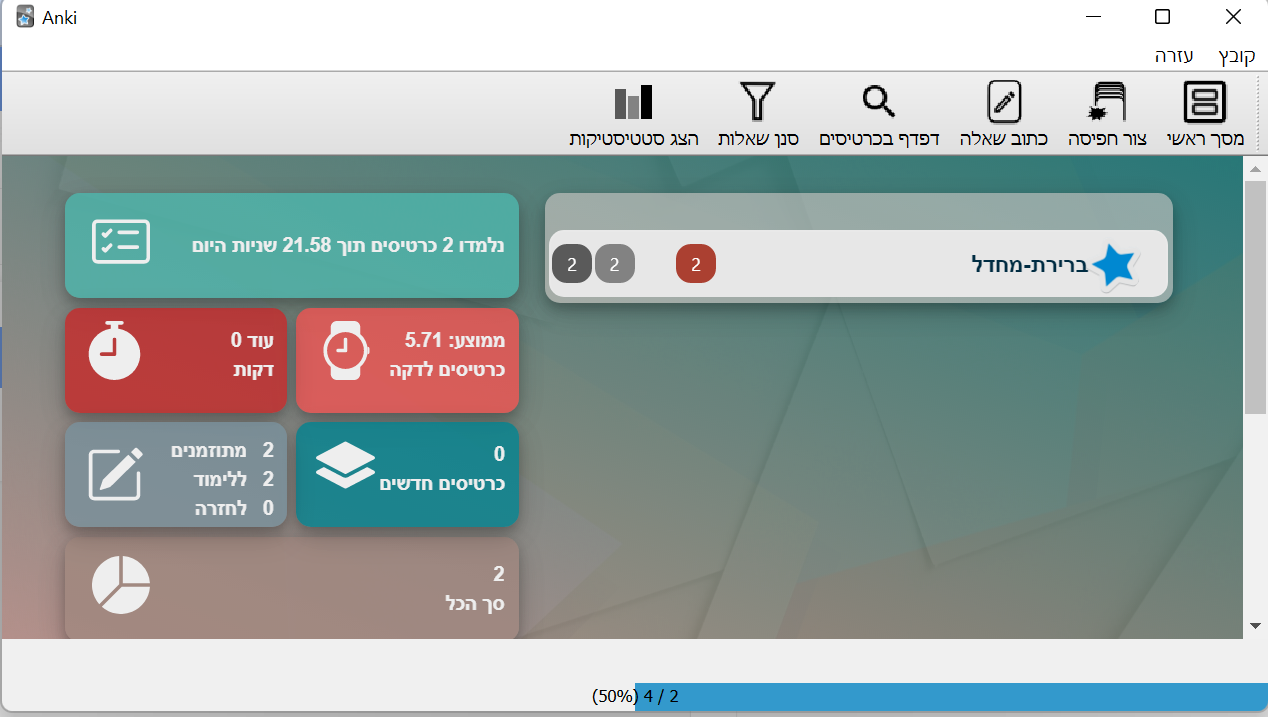
@הפצת-אנקי ככה זה בסדר?

@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם! -
@צדיק-תמים מצוין! אם הייתי יודע שזה כזה מהר הייתי מחכה עוד יום..
אם תוכל גם להסיר את הסמלים שבצד ימין למעלה זה יהיה מושלם!@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
-
@הפצת-אנקי CSS (כולל הסתרת הכפתורים):
.modebar-group { display: none !important } .js-plotly-plot .plotly div { direction: ltr }לא יודע איך מכניסים בדבר הזה CSS, תבדוק אתה... אני פשוט העתקתי את הHTML לאחר הרינדור דרך הכלי פיתוח ויצרתי עותק מקומי, ועליו עבדתי עם live-css-editor
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
-
@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
-
@הפצת-אנקי מה הכוונה זולג? אני בדקתי את הCSS הזה גם בתוכנה עצמה (דרך הכלי פיתוח)
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
-
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
@הפצת-אנקי לא הבנתי, בתמונה שהבאתי זה בעברית ואמרת שזה טוב
-
@הפצת-אנקי לא הבנתי, בתמונה שהבאתי זה בעברית ואמרת שזה טוב
@צדיק-תמים נכון. זה אחרי התיקון שלך שעוד לא הצלחתי לשלב. אצלי זה נראה כך:

-
@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
-
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
@צדיק-תמים בקונסול זה מה שיצא:

כלומר זה העלים את הפינה אבל לא נפתרו הזליגת טקסט והמיקום.
אגב, אם תוכל, אשמח להוסיף לזה גם border-radius: 10px; כמו בשאר האלמנטים בעמוד. -
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
-
@הפצת-אנקי אני מבין שJS אתה כן יודע להוסיף, המרתי את הCSS לJS:
for (let index = 0; index < 3; index++) { document.querySelector('[href="https://plotly.com/"], .modebar-group, div .modebar-group').remove() } document.querySelector(".js-plotly-plot .plotly div").style.direction = "ltr"אתה יכול לבדוק את זה גם בכלי פיתוח, בלשונית הקונסול.
@צדיק-תמים הצלחתי להוסיף את הCSS. זה נמצא בקובץ:
"butify\user_files\assets\css\overview.css"אבל זה רק מחק את הפינה עם הסמלים ולא סידר את המיקום והזליגה של הכתב.
-
@צדיק-תמים הצלחתי להוסיף את הCSS. זה נמצא בקובץ:
"butify\user_files\assets\css\overview.css"אבל זה רק מחק את הפינה עם הסמלים ולא סידר את המיקום והזליגה של הכתב.
@הפצת-אנקי כל שינוי בקבצי js/css מתעדכן מיידית בתוכנה?
