קוד חמוד/רע/איום ליצירת רשימת מספרים ב-JS
-
@davidnead אני לא רואה בדוגמה שלך שינוי משמעות לפרמטר באותו המיקום.
-
@dovid
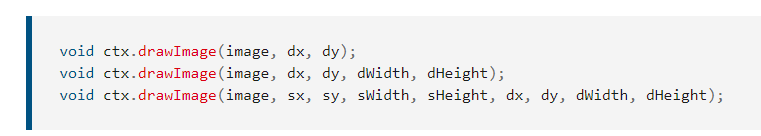
אלו שלושת האפשרויות לקרוא לפונקציה:

הפרמטר השני, שלישי, רביעי, חמישי. המשמעות שלהם משתנה בהתאם לכמה פרמטרים העברת.@davidnead הפרמטר השני הוא תמיד ההמיקום מהנקודה השמאלית העליונה. יש כמובן הבדלים באופן ההבנה והטיפול של הפרמטר אבל עדיין שייך לקרוא לו שם ולזהות את משמעותו הכללית.
אני התכוונתי לכזה דבר:void log(message); void log(color, message);זה לענ"ד נגד מנטליות הפיתוח הנפוצה בJS, יש לזה גם משמעות לשמות הפרמטרים בפונקציה המקבלת.
בשפות שיש תמיכה בoverloding אז פונקציה נפרדת לגמרי לטיפול בכל צורה, וממילא השמות יכולים להשתנות, אבל בJS פונקציה אחת מטפלת אז היא תתמודד עם מערך של arguments או שמות כמו p1, p2 ותסיק את משמעותם (ולא רק את דרך הטיפול), שזה קוד מאוד לא נחמד לעבודה. -
@davidnead הפרמטר השני הוא תמיד ההמיקום מהנקודה השמאלית העליונה. יש כמובן הבדלים באופן ההבנה והטיפול של הפרמטר אבל עדיין שייך לקרוא לו שם ולזהות את משמעותו הכללית.
אני התכוונתי לכזה דבר:void log(message); void log(color, message);זה לענ"ד נגד מנטליות הפיתוח הנפוצה בJS, יש לזה גם משמעות לשמות הפרמטרים בפונקציה המקבלת.
בשפות שיש תמיכה בoverloding אז פונקציה נפרדת לגמרי לטיפול בכל צורה, וממילא השמות יכולים להשתנות, אבל בJS פונקציה אחת מטפלת אז היא תתמודד עם מערך של arguments או שמות כמו p1, p2 ותסיק את משמעותם (ולא רק את דרך הטיפול), שזה קוד מאוד לא נחמד לעבודה.@dovid אמר בקוד חמוד/רע/איום ליצירת רשימת מספרים ב-JS:
@davidnead הפרמטר השני הוא תמיד ההמיקום מהנקודה השמאלית העליונה
לא מבין למה אתה אומר את זה. זה מיקום של המקור וזה מיקום של היעד. צווי דינים מבלבלים. במקרה השלישי למשל, הפרמטר השני הוא הנקודה השמאלית העליונה בתוך תמונת המקור, בעוד בשני המקרים הראשונים זו הנקודה השמאלית העליונה בקנבס.
אם תכתוב
ctx.drawImage(src, 50,50)התמונה תצוייר החל מהפינה השמאלית העליונה שלה, אל תוך הקנבס - החל מ50 פיקסלים למטה וימינה מהפינה השמאלית העליונה שלו.
אבל אם תכתובctx.drawImage(src, 50, 50, 100, 100, 0, 0, 100, 100)אתה חותך את התמונה, והיא תצויר החל מ50 פיקסלים למטה וימינה מהפינה השמאלית העליונה שלה, אל תוך בקנבס החל מהפינה השמאלית העליונה שלו.
בחרתי דוקא את הדוגמה הזו, כי אותה אני זוכר במיוחד כי היא מעצבנת בגלל שהמשמעות נשמעת דומה, אך בפועל היא אחרת לגמרי. זה מבלבל.
-
@dovid אמר בקוד חמוד/רע/איום ליצירת רשימת מספרים ב-JS:
@davidnead הפרמטר השני הוא תמיד ההמיקום מהנקודה השמאלית העליונה
לא מבין למה אתה אומר את זה. זה מיקום של המקור וזה מיקום של היעד. צווי דינים מבלבלים. במקרה השלישי למשל, הפרמטר השני הוא הנקודה השמאלית העליונה בתוך תמונת המקור, בעוד בשני המקרים הראשונים זו הנקודה השמאלית העליונה בקנבס.
אם תכתוב
ctx.drawImage(src, 50,50)התמונה תצוייר החל מהפינה השמאלית העליונה שלה, אל תוך הקנבס - החל מ50 פיקסלים למטה וימינה מהפינה השמאלית העליונה שלו.
אבל אם תכתובctx.drawImage(src, 50, 50, 100, 100, 0, 0, 100, 100)אתה חותך את התמונה, והיא תצויר החל מ50 פיקסלים למטה וימינה מהפינה השמאלית העליונה שלה, אל תוך בקנבס החל מהפינה השמאלית העליונה שלו.
בחרתי דוקא את הדוגמה הזו, כי אותה אני זוכר במיוחד כי היא מעצבנת בגלל שהמשמעות נשמעת דומה, אך בפועל היא אחרת לגמרי. זה מבלבל.
-
-
@davidnead צודק לגמרי.
אני מעולם לא השתמשתי בשום כזו מתודה, הסתמכתי על קריאה שטחית של התיעוד.@dovid אמר בקוד חמוד/רע/איום ליצירת רשימת מספרים ב-JS:
@davidnead צודק לגמרי.
אני מעולם לא השתמשתי בשום כזו מתודה, הסתמכתי על קריאה שטחית של התיעוד.אם היית יודע כמה פעמים חרשתי את הAPI הזה עד שהתרגלתי לקרוא אותו בלי לפשל... וזה עוד לפני חישוב נכון של השימוש.
