הראוטר VUE לא קולט טוב
-
בפרוייקט vue במחשב הלוקאלי, אחרי הרצת הbuild.
השרת אפאצ'י (שמנוהל באמצעות הXAMPP).
ככל ולוחצים על הלינקים, אז כתובת הURL משתנה ע"י הראוטר של VUE.
 .
.אבל ככל ואני פונה ישירות להדבקת הכתובת בשורת הURL (וזאת אומרת ששרת האפאצי' צריך לנתב את הכתובת), אז אני מקבל שגיאת שרת 404.
ההסבר בזה - שבשונה מהפורמט של הראוטר של VUE הרגיל שאני מכיר, שהניתוב הוא אחרי ה-# (ככה:
 , הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.
, הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.אז , איך מטפלים בזה?
-
@chagold אתה צריך לעשות ראוט שכל הנתיבים יגישו את אותו הקובץ (האינדקס של vue):
אתה עושה את זה או בהגדרת האתר של הapache או בקובץ .htaccess בתיקיה הרצויה:https://stackoverflow.com/questions/47879936/vue-router-hosting-on-apache2/47884494
@dovid אמר בהראוטר VUE לא קולט טוב:
.htaccess
כמופיע בסטאק שם, עשיתי את זה ואני מקבל שגיאה 500.
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule> -
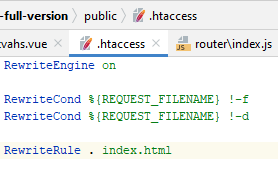
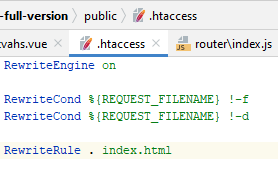
אני משתמש עם קובץ .htaccess שזה תוכנו:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . index.htmlרק שים לב להשים את הקובץ בתיקיית public מה שיגרום שבכל פעם שעושים build הקובץ יתווסף ל dist או איך שזה מוגדר שנקרא אצלך.
אחרת זה ימחק בכל בכל build מחדש

-
בפרוייקט vue במחשב הלוקאלי, אחרי הרצת הbuild.
השרת אפאצ'י (שמנוהל באמצעות הXAMPP).
ככל ולוחצים על הלינקים, אז כתובת הURL משתנה ע"י הראוטר של VUE.
 .
.אבל ככל ואני פונה ישירות להדבקת הכתובת בשורת הURL (וזאת אומרת ששרת האפאצי' צריך לנתב את הכתובת), אז אני מקבל שגיאת שרת 404.
ההסבר בזה - שבשונה מהפורמט של הראוטר של VUE הרגיל שאני מכיר, שהניתוב הוא אחרי ה-# (ככה:
 , הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.
, הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.אז , איך מטפלים בזה?
@chagold אמר בהראוטר VUE לא קולט טוב:
ההסבר בזה - שבשונה מהפורמט של הראוטר של VUE הרגיל שאני מכיר, שהניתוב הוא אחרי ה-# (ככה:
 , הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.
, הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.אז , איך מטפלים בזה?
אתה יכול להשתמש עם "History mode", (במקום "Hash mode" הדיפולטיבי) ראה כאן.
יכול להיות שזה יפתור לך את הבעיה.
-
@chagold אמר בהראוטר VUE לא קולט טוב:
ההסבר בזה - שבשונה מהפורמט של הראוטר של VUE הרגיל שאני מכיר, שהניתוב הוא אחרי ה-# (ככה:
 , הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.
, הראוטר של האתר שנוצר ע"י הbuild הוא כמו אתרים רגילים בלי הסולמית, וא"כ הכתובת פונה לתיקיה פנימית, והאפאצי' לא מכיר בה.אז , איך מטפלים בזה?
אתה יכול להשתמש עם "History mode", (במקום "Hash mode" הדיפולטיבי) ראה כאן.
יכול להיות שזה יפתור לך את הבעיה.
-
אני משתמש עם קובץ .htaccess שזה תוכנו:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . index.htmlרק שים לב להשים את הקובץ בתיקיית public מה שיגרום שבכל פעם שעושים build הקובץ יתווסף ל dist או איך שזה מוגדר שנקרא אצלך.
אחרת זה ימחק בכל בכל build מחדש

@חוקר אמר בהראוטר VUE לא קולט טוב:
אני משתמש עם קובץ .htaccess שזה תוכנו:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . index.htmlרק שים לב להשים את הקובץ בתיקיית public מה שיגרום שבכל פעם שעושים build הקובץ יתווסף ל dist או איך שזה מוגדר שנקרא אצלך.
אחרת זה ימחק בכל בכל build מחדש

ניסיתי. גם כן לא הולך
בלוג שגיאות של האפאצ'י מופיעה השגיאה הזוewriteBase not allowed here.
ניסיתי להוסיף הגדרות לשרת (בקובץ הקונפיגורציה) לפי המופיע כאן, אבל השרת לא הסכים להתאתחל עם ההגדרות הללו. -
@chagold אמר בהראוטר VUE לא קולט טוב:
ניסיתי. גם כן לא הולך
זה מה שמוגדר אצלי ב httpd-vhosts.conf
<VirtualHost *:80> ServerName rishumon DocumentRoot "D:\Dropbox\vuexy-full-version\dist" <Directory "D:\Dropbox\vuexy-full-version\dist"> Options +Indexes +Includes +FollowSymLinks +MultiViews AllowOverride All Require local </Directory> </VirtualHost>אני כבר לא כ"כ זוכר האם בעבר שמתי הגדרה נוספת לזה (עבור YII2)
-
@dovid אמר בהראוטר VUE לא קולט טוב:
.htaccess
כמופיע בסטאק שם, עשיתי את זה ואני מקבל שגיאה 500.
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>@chagold אמר בהראוטר VUE לא קולט טוב:
@dovid אמר בהראוטר VUE לא קולט טוב:
.htaccess
כמופיע בסטאק שם, עשיתי את זה ואני מקבל שגיאה 500.
כי הhtaccess לא מכובד בברירת מחדל, אז עליך להשים את זה בהגדרות האתר או להוסיף הגדרת AllowOverride All בהגדרות האתר.
-
@chagold אמר בהראוטר VUE לא קולט טוב:
@dovid אמר בהראוטר VUE לא קולט טוב:
.htaccess
כמופיע בסטאק שם, עשיתי את זה ואני מקבל שגיאה 500.
כי הhtaccess לא מכובד בברירת מחדל, אז עליך להשים את זה בהגדרות האתר או להוסיף הגדרת AllowOverride All בהגדרות האתר.
