מדריך | להוספת תצוגה מקדימה לנושאים
-
סקריפט תצוגה מקדימה לנושאים
אשתדל לכתוב את המדריך מפורט כמה שיותר
הקרדיט לא מגיע לי אלא ל@yossiz שכתב זאת במקצועותהפורום כאן גודל מיום ליום ויוצא שאנחנו צריכים לפתוח הרבה נושאים שהכותרת שלהם לא ברורה
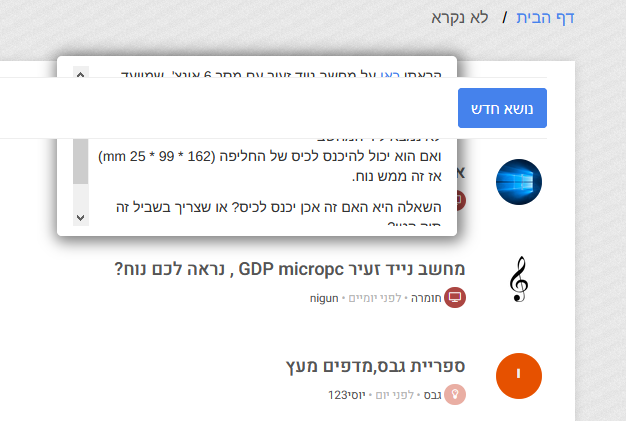
המדריך הזה יחסוך ממכם זמן ע"י שהוא יציג חלון מרחף מעל הנושא כתצוגה מקדימה במקום לפתוח אותו
בכדי שהסקריפט יעבוד יש שני חלקים שצריכים לעשות
1 לבנות סקריפט JS
2 לבנות סקריפט CSSהסקריפט JS יגרום לתצוגה מקדימה אך לא במקום הנכון אלא מתחת לנושא
וזה מקפיץ ומבלבל
לכן מגיע הוספת הCSS שהוא הגורם שממקם אותו במקום מעל וכן לא יקפיץ נושא אחראז מתחילים
נתקין את התוסף Tampermonkey
לדפדפן כרום
לדפדפן פיירפוקסלאחר ההתקנה נלחץ על התוסף בצד שמאל למעלה
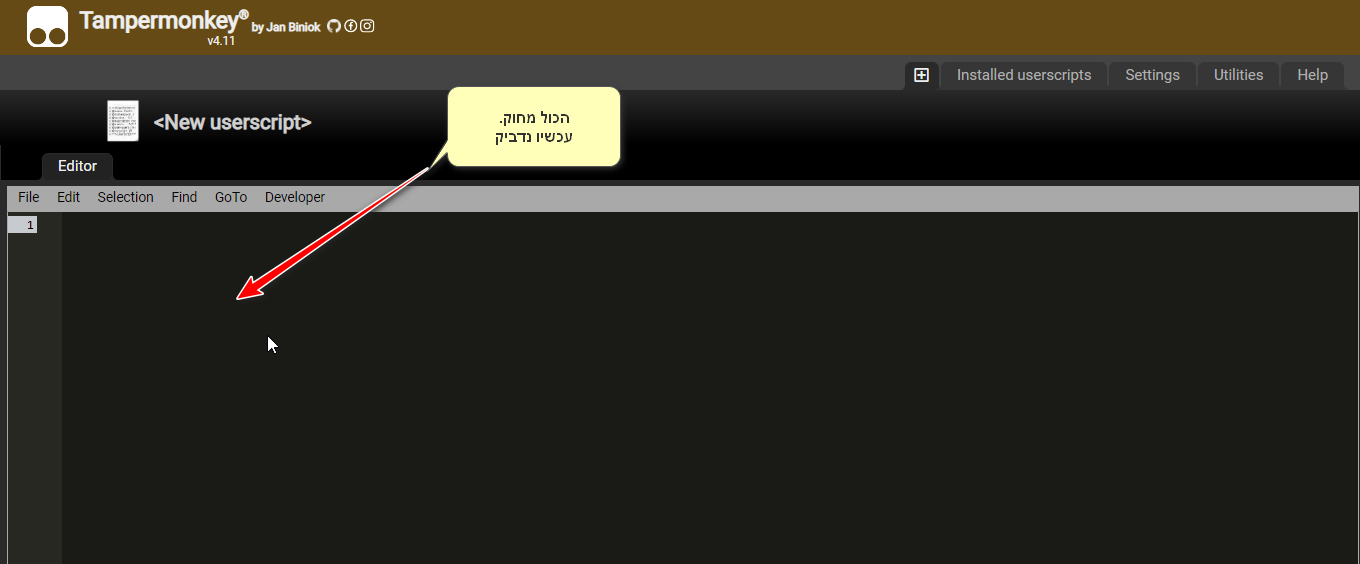
שם נלחץ על זה
(התמונה באדיבות פישל ולא@yossiz
 )
)
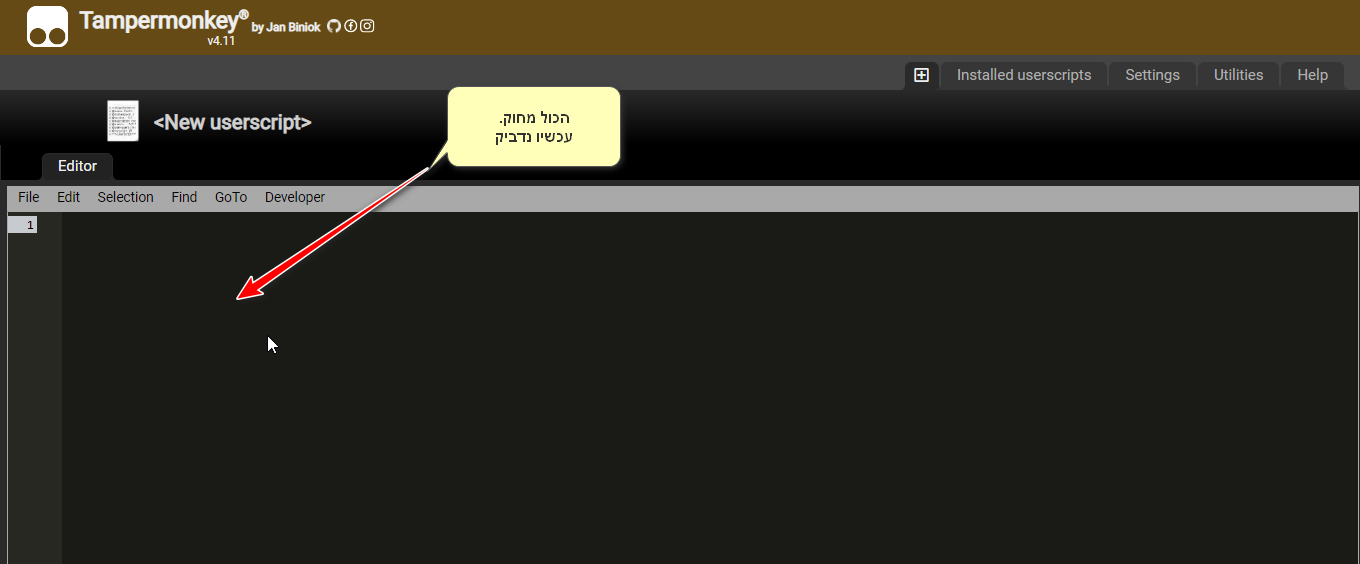
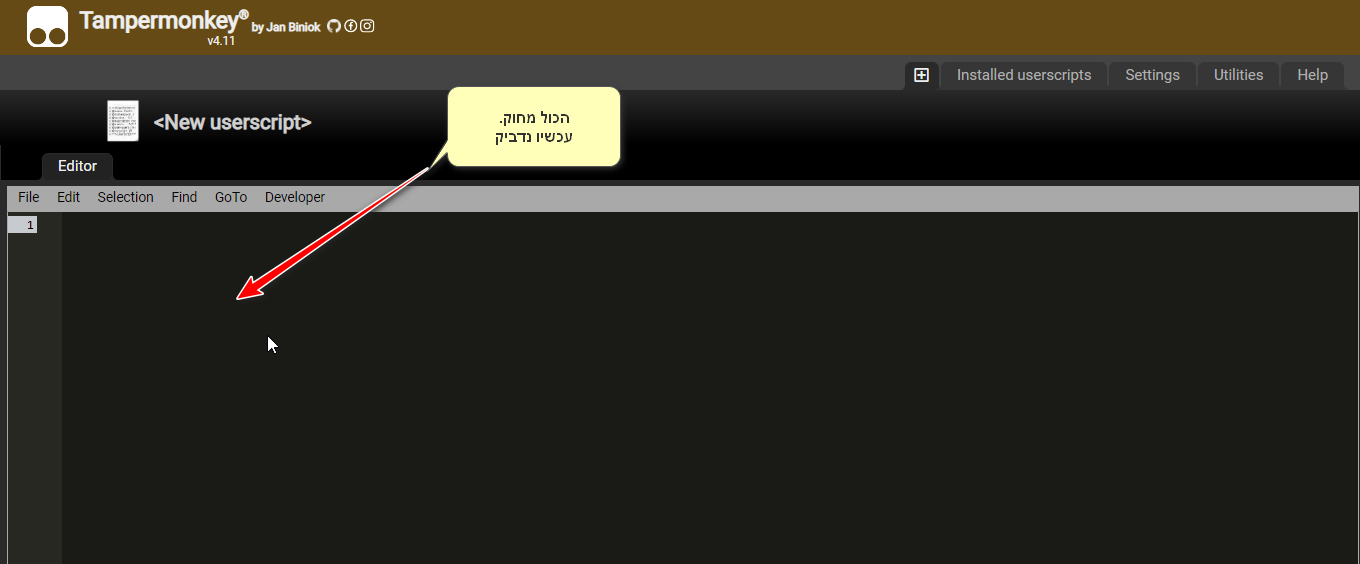
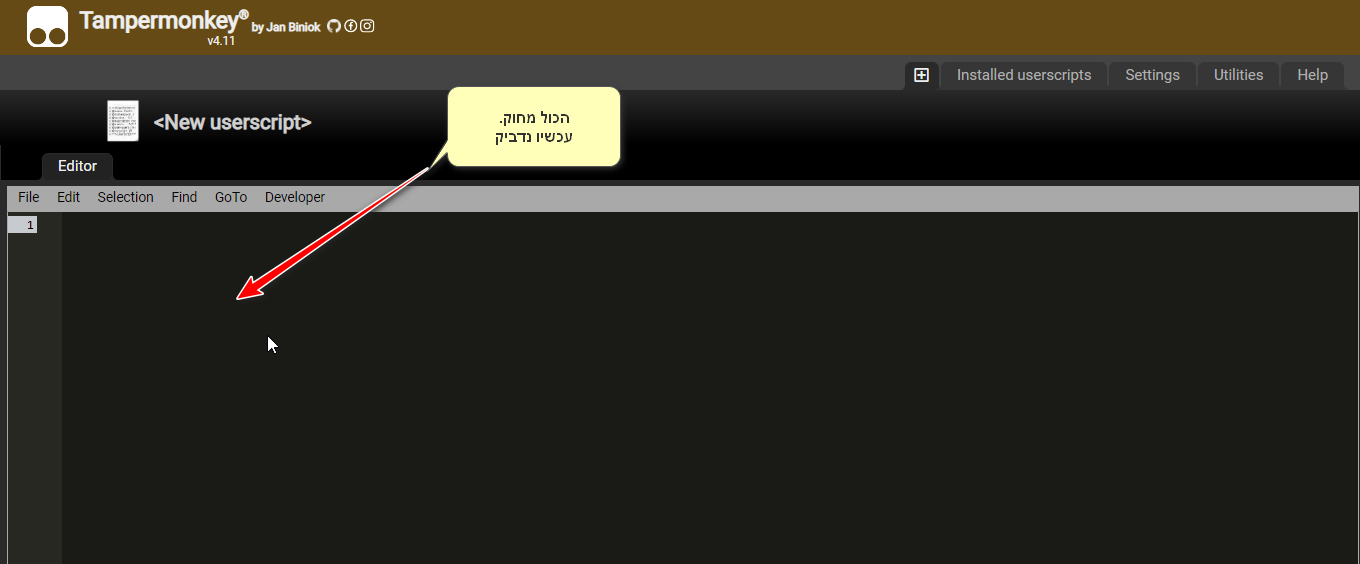
שזה הוספת סקריפט חדשבחלון שנפתח נעשה קונטרל+A
נמחק הכול שם
ונדביק את זה// ==UserScript== // @name Nodebb topic preview // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a preview bubble when hovering over topic titles in Nodebb based forums // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @grant none // ==/UserScript== (function() { 'use strict'; function onhover() { /* globals require, $, socket, app */ var self = $(this); if (!self.data('preview-loaded')) { socket.emit('topics.loadMore', { tid: self.data('my-tid'), after: 0, count: 1, direction: 1 }, (e, d) => { self.data('preview-loaded', 1); require('translator').translate(e ? '<span style="color:red;">שגיאה: </span>' + e.message : d.mainPost.content, (d) => { if (app.user.uid === 0) { d = d.replace(/\|\|.*\|\|/g,'<a href="https://mitmachim.top/login">תוכן מוסתר - לצפיה הרשמו או התחברו</a>'); } else { d = d.replace(/\|\|/g,''); } $('#preview-' + self.data('my-tid')).children().html(d.replace(/\|\|/g,'')); }); } ); } $('#preview-' + self.data('my-tid')).stop(true).delay(500).fadeIn(); } function onunhover() { $('#preview-' + $(this).data('my-tid')).stop(true).fadeOut(); } $(window).on('action:topics.loaded', (event, data) => { for (let topic of data.topics) { let topicElem = $('[data-tid="' + topic.tid + '"]'); createPreview(topicElem); } }); function addTopicTools() { let topicelems = $('[component="category/topic"]'); topicelems.each((i, elem) => { createPreview($(elem)); }); } function createPreview(topicElem) { let tid = parseInt(topicElem.attr('data-tid')); if (!$('#preview-' + tid).length) { topicElem.find('.content').append('<div class="post-preview" id="preview-' + tid + '"><div class="wrap-post-preview">טוען...</div></div>'); topicElem.find('.post-preview').hover(function(){$(this).stop(true).fadeIn();},function(){$(this).delay(600).fadeOut();}); topicElem.find('[itemprop="url"]').data('my-tid', tid).hover( onhover, onunhover ); } } $(window).on('action:ajaxify.end', addTopicTools); })();
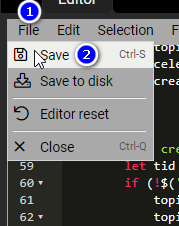
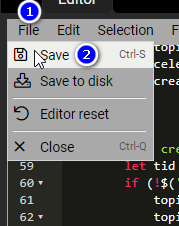
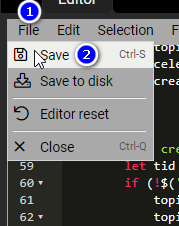
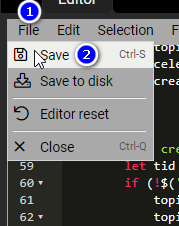
נלחץ file ואז save

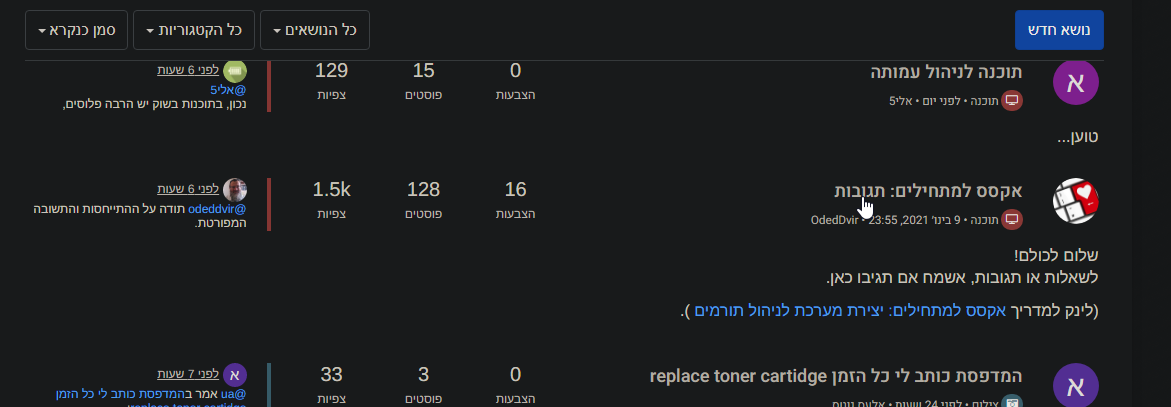
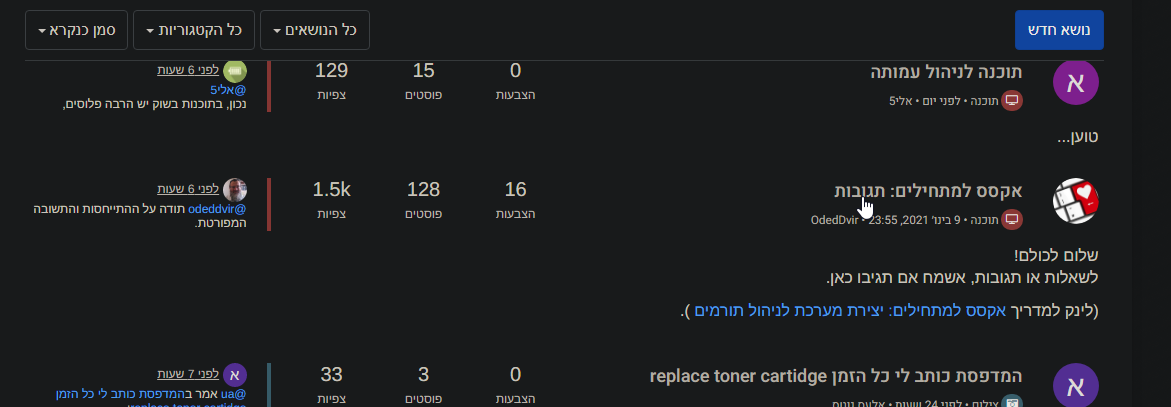
כעת נוכל לראות שזה כבר עובד אבל לא במקום
כעת נשאר רק להעמיד אותו במקום

נתקין את התוסף לCSS
לדפדפן כרום
לדפדפן פיירפוקסהקישור לפיירפוקס שבור
לאחר התקנת התוסף נפתח את האתר תחומים דף הבית
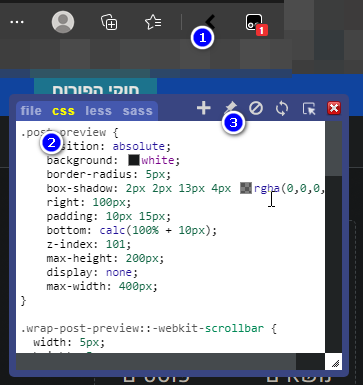
ונלחץ על התוסף החדש
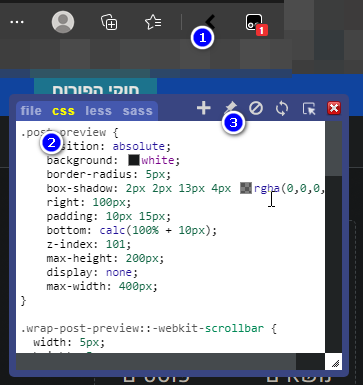
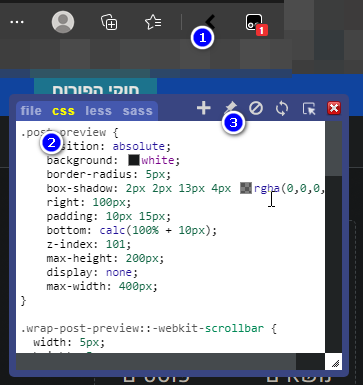
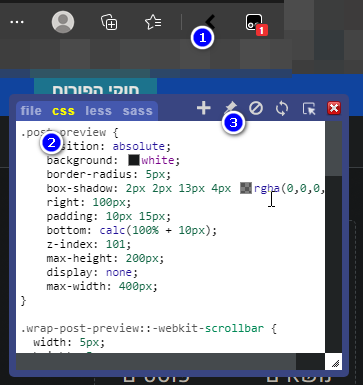
יפתח לנו חלון שם נדביק את הקוד הבא
(אין צורך למחוק את התוכן שלפני זה נמחק אטומטי).post-preview { position: absolute; background: white; border-radius: 5px; box-shadow: 2px 2px 13px 4px rgba(0,0,0,0.5); right: 100px; padding: 10px 15px; bottom: calc(100% + 10px); z-index: 1111; max-height: 200px; display: none; max-width: 400px; } .wrap-post-preview::-webkit-scrollbar { width: 5px; height: 5px; } .wrap-post-preview::-webkit-scrollbar-thumb { background: #666; border-radius: 20px; } .wrap-post-preview::-webkit-scrollbar-track { background: #ddd; border-radius: 20px; } .post-preview p { font-size: 14px } .post-preview p:last-of-type { margin: 0; } .wrap-post-preview { max-height: 160px; overflow: auto; padding: 0 0 0 7px; } .post-preview li { border-bottom: 0; height: max-content !important; outline: none; font-size: 10px; padding: 10px; border: none; box-shadow: none } .post-preview .category-item { outline: none; border: none; box-shadow: none } .post-preview .emoji { width: 23px !important; height: 23px !important } .post-preview img { width: auto !important; height: auto !important; max-width: 300px !important; display: inline !important; border-radius: 0 !important }נלחץ על איפה שיש 3

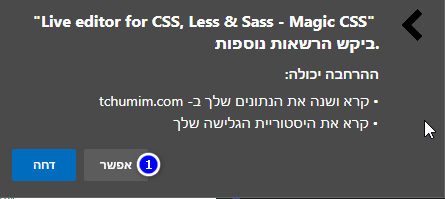
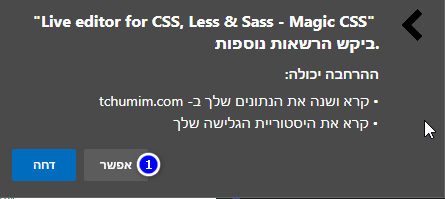
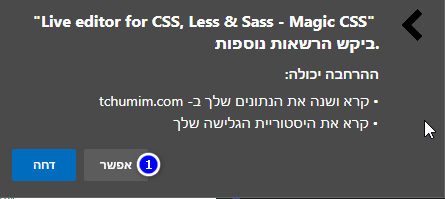
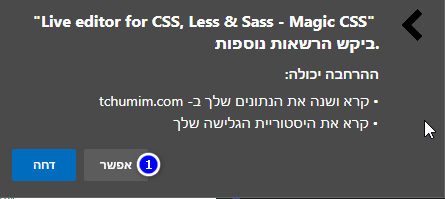
נאפשר אותו

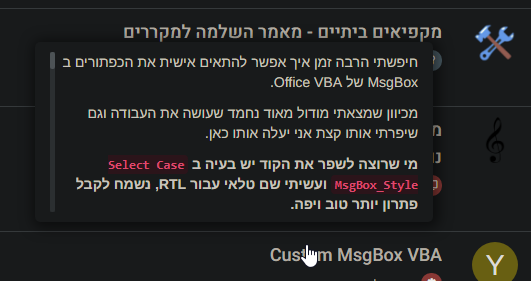
אפשר לראות בתמונה שהוא מכיל את הנתונים על האתר תחומים (https://tchumim.com/)
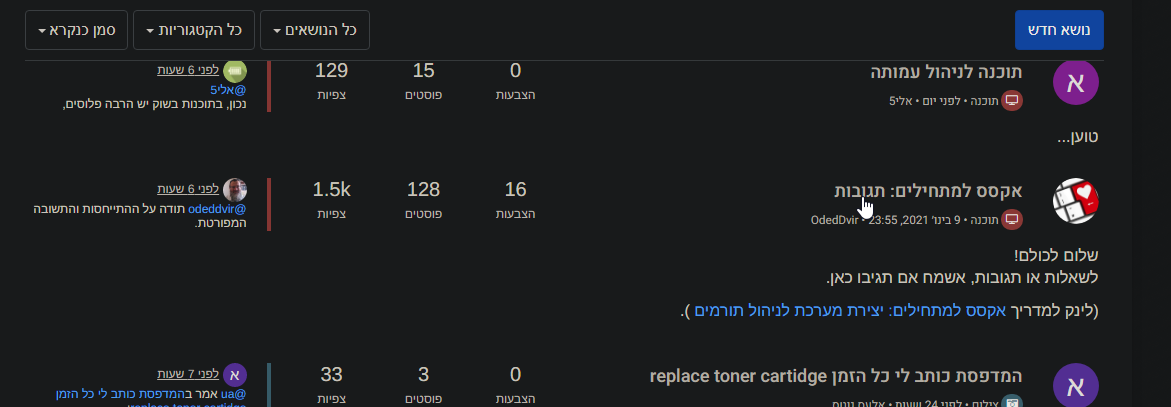
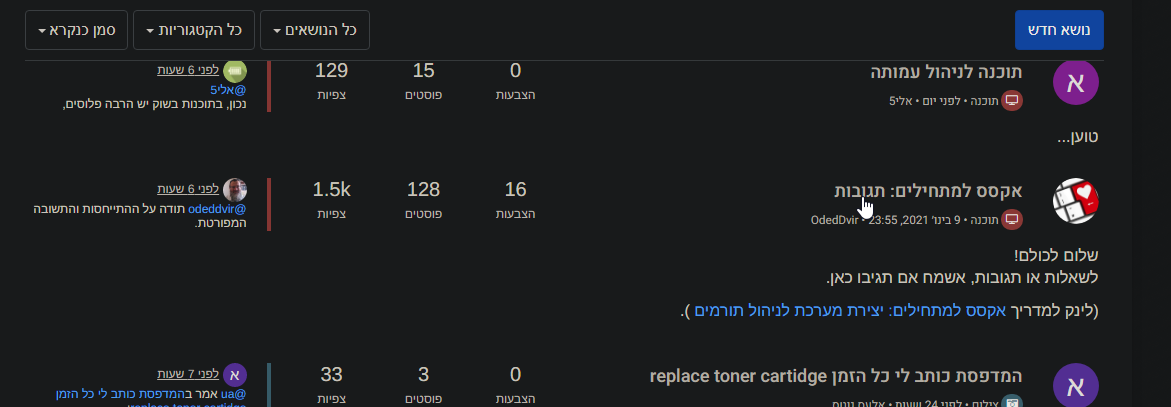
נוכל לסגור את החלון נפתח את נושאים שלא נקראו
וואלה




נא לא להגיב סתם, למען הסדר הטוב
נ.ב. זה עובד גם על פורום נטפרי כך כתבו בJS אפשר כמובן להוסיף עוד אתרים שלא קיים
-
סקריפט תצוגה מקדימה לנושאים
אשתדל לכתוב את המדריך מפורט כמה שיותר
הקרדיט לא מגיע לי אלא ל@yossiz שכתב זאת במקצועותהפורום כאן גודל מיום ליום ויוצא שאנחנו צריכים לפתוח הרבה נושאים שהכותרת שלהם לא ברורה
המדריך הזה יחסוך ממכם זמן ע"י שהוא יציג חלון מרחף מעל הנושא כתצוגה מקדימה במקום לפתוח אותו
בכדי שהסקריפט יעבוד יש שני חלקים שצריכים לעשות
1 לבנות סקריפט JS
2 לבנות סקריפט CSSהסקריפט JS יגרום לתצוגה מקדימה אך לא במקום הנכון אלא מתחת לנושא
וזה מקפיץ ומבלבל
לכן מגיע הוספת הCSS שהוא הגורם שממקם אותו במקום מעל וכן לא יקפיץ נושא אחראז מתחילים
נתקין את התוסף Tampermonkey
לדפדפן כרום
לדפדפן פיירפוקסלאחר ההתקנה נלחץ על התוסף בצד שמאל למעלה
שם נלחץ על זה
(התמונה באדיבות פישל ולא@yossiz
 )
)
שזה הוספת סקריפט חדשבחלון שנפתח נעשה קונטרל+A
נמחק הכול שם
ונדביק את זה// ==UserScript== // @name Nodebb topic preview // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a preview bubble when hovering over topic titles in Nodebb based forums // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @grant none // ==/UserScript== (function() { 'use strict'; function onhover() { /* globals require, $, socket, app */ var self = $(this); if (!self.data('preview-loaded')) { socket.emit('topics.loadMore', { tid: self.data('my-tid'), after: 0, count: 1, direction: 1 }, (e, d) => { self.data('preview-loaded', 1); require('translator').translate(e ? '<span style="color:red;">שגיאה: </span>' + e.message : d.mainPost.content, (d) => { if (app.user.uid === 0) { d = d.replace(/\|\|.*\|\|/g,'<a href="https://mitmachim.top/login">תוכן מוסתר - לצפיה הרשמו או התחברו</a>'); } else { d = d.replace(/\|\|/g,''); } $('#preview-' + self.data('my-tid')).children().html(d.replace(/\|\|/g,'')); }); } ); } $('#preview-' + self.data('my-tid')).stop(true).delay(500).fadeIn(); } function onunhover() { $('#preview-' + $(this).data('my-tid')).stop(true).fadeOut(); } $(window).on('action:topics.loaded', (event, data) => { for (let topic of data.topics) { let topicElem = $('[data-tid="' + topic.tid + '"]'); createPreview(topicElem); } }); function addTopicTools() { let topicelems = $('[component="category/topic"]'); topicelems.each((i, elem) => { createPreview($(elem)); }); } function createPreview(topicElem) { let tid = parseInt(topicElem.attr('data-tid')); if (!$('#preview-' + tid).length) { topicElem.find('.content').append('<div class="post-preview" id="preview-' + tid + '"><div class="wrap-post-preview">טוען...</div></div>'); topicElem.find('.post-preview').hover(function(){$(this).stop(true).fadeIn();},function(){$(this).delay(600).fadeOut();}); topicElem.find('[itemprop="url"]').data('my-tid', tid).hover( onhover, onunhover ); } } $(window).on('action:ajaxify.end', addTopicTools); })();
נלחץ file ואז save

כעת נוכל לראות שזה כבר עובד אבל לא במקום
כעת נשאר רק להעמיד אותו במקום

נתקין את התוסף לCSS
לדפדפן כרום
לדפדפן פיירפוקסהקישור לפיירפוקס שבור
לאחר התקנת התוסף נפתח את האתר תחומים דף הבית
ונלחץ על התוסף החדש
יפתח לנו חלון שם נדביק את הקוד הבא
(אין צורך למחוק את התוכן שלפני זה נמחק אטומטי).post-preview { position: absolute; background: white; border-radius: 5px; box-shadow: 2px 2px 13px 4px rgba(0,0,0,0.5); right: 100px; padding: 10px 15px; bottom: calc(100% + 10px); z-index: 1111; max-height: 200px; display: none; max-width: 400px; } .wrap-post-preview::-webkit-scrollbar { width: 5px; height: 5px; } .wrap-post-preview::-webkit-scrollbar-thumb { background: #666; border-radius: 20px; } .wrap-post-preview::-webkit-scrollbar-track { background: #ddd; border-radius: 20px; } .post-preview p { font-size: 14px } .post-preview p:last-of-type { margin: 0; } .wrap-post-preview { max-height: 160px; overflow: auto; padding: 0 0 0 7px; } .post-preview li { border-bottom: 0; height: max-content !important; outline: none; font-size: 10px; padding: 10px; border: none; box-shadow: none } .post-preview .category-item { outline: none; border: none; box-shadow: none } .post-preview .emoji { width: 23px !important; height: 23px !important } .post-preview img { width: auto !important; height: auto !important; max-width: 300px !important; display: inline !important; border-radius: 0 !important }נלחץ על איפה שיש 3

נאפשר אותו

אפשר לראות בתמונה שהוא מכיל את הנתונים על האתר תחומים (https://tchumim.com/)
נוכל לסגור את החלון נפתח את נושאים שלא נקראו
וואלה




נא לא להגיב סתם, למען הסדר הטוב
נ.ב. זה עובד גם על פורום נטפרי כך כתבו בJS אפשר כמובן להוסיף עוד אתרים שלא קיים
-
סקריפט תצוגה מקדימה לנושאים
אשתדל לכתוב את המדריך מפורט כמה שיותר
הקרדיט לא מגיע לי אלא ל@yossiz שכתב זאת במקצועותהפורום כאן גודל מיום ליום ויוצא שאנחנו צריכים לפתוח הרבה נושאים שהכותרת שלהם לא ברורה
המדריך הזה יחסוך ממכם זמן ע"י שהוא יציג חלון מרחף מעל הנושא כתצוגה מקדימה במקום לפתוח אותו
בכדי שהסקריפט יעבוד יש שני חלקים שצריכים לעשות
1 לבנות סקריפט JS
2 לבנות סקריפט CSSהסקריפט JS יגרום לתצוגה מקדימה אך לא במקום הנכון אלא מתחת לנושא
וזה מקפיץ ומבלבל
לכן מגיע הוספת הCSS שהוא הגורם שממקם אותו במקום מעל וכן לא יקפיץ נושא אחראז מתחילים
נתקין את התוסף Tampermonkey
לדפדפן כרום
לדפדפן פיירפוקסלאחר ההתקנה נלחץ על התוסף בצד שמאל למעלה
שם נלחץ על זה
(התמונה באדיבות פישל ולא@yossiz
 )
)
שזה הוספת סקריפט חדשבחלון שנפתח נעשה קונטרל+A
נמחק הכול שם
ונדביק את זה// ==UserScript== // @name Nodebb topic preview // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a preview bubble when hovering over topic titles in Nodebb based forums // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @grant none // ==/UserScript== (function() { 'use strict'; function onhover() { /* globals require, $, socket, app */ var self = $(this); if (!self.data('preview-loaded')) { socket.emit('topics.loadMore', { tid: self.data('my-tid'), after: 0, count: 1, direction: 1 }, (e, d) => { self.data('preview-loaded', 1); require('translator').translate(e ? '<span style="color:red;">שגיאה: </span>' + e.message : d.mainPost.content, (d) => { if (app.user.uid === 0) { d = d.replace(/\|\|.*\|\|/g,'<a href="https://mitmachim.top/login">תוכן מוסתר - לצפיה הרשמו או התחברו</a>'); } else { d = d.replace(/\|\|/g,''); } $('#preview-' + self.data('my-tid')).children().html(d.replace(/\|\|/g,'')); }); } ); } $('#preview-' + self.data('my-tid')).stop(true).delay(500).fadeIn(); } function onunhover() { $('#preview-' + $(this).data('my-tid')).stop(true).fadeOut(); } $(window).on('action:topics.loaded', (event, data) => { for (let topic of data.topics) { let topicElem = $('[data-tid="' + topic.tid + '"]'); createPreview(topicElem); } }); function addTopicTools() { let topicelems = $('[component="category/topic"]'); topicelems.each((i, elem) => { createPreview($(elem)); }); } function createPreview(topicElem) { let tid = parseInt(topicElem.attr('data-tid')); if (!$('#preview-' + tid).length) { topicElem.find('.content').append('<div class="post-preview" id="preview-' + tid + '"><div class="wrap-post-preview">טוען...</div></div>'); topicElem.find('.post-preview').hover(function(){$(this).stop(true).fadeIn();},function(){$(this).delay(600).fadeOut();}); topicElem.find('[itemprop="url"]').data('my-tid', tid).hover( onhover, onunhover ); } } $(window).on('action:ajaxify.end', addTopicTools); })();
נלחץ file ואז save

כעת נוכל לראות שזה כבר עובד אבל לא במקום
כעת נשאר רק להעמיד אותו במקום

נתקין את התוסף לCSS
לדפדפן כרום
לדפדפן פיירפוקסהקישור לפיירפוקס שבור
לאחר התקנת התוסף נפתח את האתר תחומים דף הבית
ונלחץ על התוסף החדש
יפתח לנו חלון שם נדביק את הקוד הבא
(אין צורך למחוק את התוכן שלפני זה נמחק אטומטי).post-preview { position: absolute; background: white; border-radius: 5px; box-shadow: 2px 2px 13px 4px rgba(0,0,0,0.5); right: 100px; padding: 10px 15px; bottom: calc(100% + 10px); z-index: 1111; max-height: 200px; display: none; max-width: 400px; } .wrap-post-preview::-webkit-scrollbar { width: 5px; height: 5px; } .wrap-post-preview::-webkit-scrollbar-thumb { background: #666; border-radius: 20px; } .wrap-post-preview::-webkit-scrollbar-track { background: #ddd; border-radius: 20px; } .post-preview p { font-size: 14px } .post-preview p:last-of-type { margin: 0; } .wrap-post-preview { max-height: 160px; overflow: auto; padding: 0 0 0 7px; } .post-preview li { border-bottom: 0; height: max-content !important; outline: none; font-size: 10px; padding: 10px; border: none; box-shadow: none } .post-preview .category-item { outline: none; border: none; box-shadow: none } .post-preview .emoji { width: 23px !important; height: 23px !important } .post-preview img { width: auto !important; height: auto !important; max-width: 300px !important; display: inline !important; border-radius: 0 !important }נלחץ על איפה שיש 3

נאפשר אותו

אפשר לראות בתמונה שהוא מכיל את הנתונים על האתר תחומים (https://tchumim.com/)
נוכל לסגור את החלון נפתח את נושאים שלא נקראו
וואלה




נא לא להגיב סתם, למען הסדר הטוב
נ.ב. זה עובד גם על פורום נטפרי כך כתבו בJS אפשר כמובן להוסיף עוד אתרים שלא קיים
@פישל אמר במדריך | להוספת תצוגה מקדימה לנושאים:
נא לא להגיב סתם, למען הסדר הטוב
אני לא יודע כמה אתה מכיר את הבית הזה, אבל המשפט הזה הרבה יותר ממיותר. פה, זה לא שם.
לגופו של עניין
רק לציין שאפשר לשים את כל הסקריפטים שכתב @yossiz ע"ש במקצועות ותמצאו נחת
כמו כן, תמונות תוכל להכניס בינתיים בדרך עקיפה, של להעלות במק"א ולהכניס לינק
@פלורידה מי שלא מעוניין בתוסף אפקטיבי לעריכת הCSS יכול להשתמש בזה, https://chrome.google.com/webstore/detail/css-and-javascript-inject/ckddknfdmcemedlmmebildepcmneakaa
הוא יותר נעים, וגם אין בו את הדיליי המעצבן שיש בהנ"ל. -
@פישל אמר במדריך | להוספת תצוגה מקדימה לנושאים:
נא לא להגיב סתם, למען הסדר הטוב
אני לא יודע כמה אתה מכיר את הבית הזה, אבל המשפט הזה הרבה יותר ממיותר. פה, זה לא שם.
לגופו של עניין
רק לציין שאפשר לשים את כל הסקריפטים שכתב @yossiz ע"ש במקצועות ותמצאו נחת
כמו כן, תמונות תוכל להכניס בינתיים בדרך עקיפה, של להעלות במק"א ולהכניס לינק
@פלורידה מי שלא מעוניין בתוסף אפקטיבי לעריכת הCSS יכול להשתמש בזה, https://chrome.google.com/webstore/detail/css-and-javascript-inject/ckddknfdmcemedlmmebildepcmneakaa
הוא יותר נעים, וגם אין בו את הדיליי המעצבן שיש בהנ"ל.@מעלה-ומוריד אמר במדריך | להוספת תצוגה מקדימה לנושאים:
@פישל אמר במדריך | להוספת תצוגה מקדימה לנושאים:
נא לא להגיב סתם, למען הסדר הטוב
אני לא יודע כמה אתה מכיר את הבית הזה, אבל המשפט הזה הרבה יותר ממיותר. פה, זה לא שם.
לא הבנתי איפה זה אצלך זה פה ואיפה אצלך זה שם
אם אתה רוצה לבלגן את הפורום בשמחה זה לא הפורום שלי
אני אישית אחרי שעבדתי על זה קשה המון זמן אני חושב שזה יהיה יותר יפה ומסודר שזה ישאר כךלגופו של עניין
רק לציין שאפשר לשים את כל הסקריפטים שכתב @yossiz ע"ש במקצועות ותמצאו נחתמשפט מחכים מאוד
אתה גם יכול לקחת את כל פורום מתמחים טופ ופרוג
ולהספים גם בדרך (כפי מה שנראה הכיוון שלך)
כתבתי זאת כמו שכתבתי למעלה
הפורום ברוך ה' גדול ואיתו כמות הפוסטים
במתמחים לדוג' יש עקיפה מוגברת על כותרת לא תקינה כאן מרחמים על אנשים ולכן הרבה פוסטים צריך לבדוק
המדריך שהבאתי בהחלט מועיל בכדי לא לגזול סתם
וכך גם להצליח לעזור לכולםכמו כן, תמונות תוכל להכניס בינתיים בדרך עקיפה, של להעלות במק"א ולהכניס לינק

תודה על ההערה
יתכן ויש איזה בעיה כבר העשה רענון קישח וכדו והעלה את התמונותתוקן כבר התמונות
@פלורידה מי שלא מעוניין בתוסף אפקטיבי לעריכת הCSS יכול להשתמש בזה, https://chrome.google.com/webstore/detail/css-and-javascript-inject/ckddknfdmcemedlmmebildepcmneakaa
הוא יותר נעים, וגם אין בו את הדיליי המעצבן שיש בהנ"ל.לא יודע איזה תוסף הבאת
אבל פלורידה מחפש תוסף לפיירפוקס לCSS
מה שאני הבאתי באתר המקור שבור משום מה -
סקריפט תצוגה מקדימה לנושאים
אשתדל לכתוב את המדריך מפורט כמה שיותר
הקרדיט לא מגיע לי אלא ל@yossiz שכתב זאת במקצועותהפורום כאן גודל מיום ליום ויוצא שאנחנו צריכים לפתוח הרבה נושאים שהכותרת שלהם לא ברורה
המדריך הזה יחסוך ממכם זמן ע"י שהוא יציג חלון מרחף מעל הנושא כתצוגה מקדימה במקום לפתוח אותו
בכדי שהסקריפט יעבוד יש שני חלקים שצריכים לעשות
1 לבנות סקריפט JS
2 לבנות סקריפט CSSהסקריפט JS יגרום לתצוגה מקדימה אך לא במקום הנכון אלא מתחת לנושא
וזה מקפיץ ומבלבל
לכן מגיע הוספת הCSS שהוא הגורם שממקם אותו במקום מעל וכן לא יקפיץ נושא אחראז מתחילים
נתקין את התוסף Tampermonkey
לדפדפן כרום
לדפדפן פיירפוקסלאחר ההתקנה נלחץ על התוסף בצד שמאל למעלה
שם נלחץ על זה
(התמונה באדיבות פישל ולא@yossiz
 )
)
שזה הוספת סקריפט חדשבחלון שנפתח נעשה קונטרל+A
נמחק הכול שם
ונדביק את זה// ==UserScript== // @name Nodebb topic preview // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a preview bubble when hovering over topic titles in Nodebb based forums // @author yossizahn // @match https://tchumim.com/* // @match http://forum.netfree.link/* // @grant none // ==/UserScript== (function() { 'use strict'; function onhover() { /* globals require, $, socket, app */ var self = $(this); if (!self.data('preview-loaded')) { socket.emit('topics.loadMore', { tid: self.data('my-tid'), after: 0, count: 1, direction: 1 }, (e, d) => { self.data('preview-loaded', 1); require('translator').translate(e ? '<span style="color:red;">שגיאה: </span>' + e.message : d.mainPost.content, (d) => { if (app.user.uid === 0) { d = d.replace(/\|\|.*\|\|/g,'<a href="https://mitmachim.top/login">תוכן מוסתר - לצפיה הרשמו או התחברו</a>'); } else { d = d.replace(/\|\|/g,''); } $('#preview-' + self.data('my-tid')).children().html(d.replace(/\|\|/g,'')); }); } ); } $('#preview-' + self.data('my-tid')).stop(true).delay(500).fadeIn(); } function onunhover() { $('#preview-' + $(this).data('my-tid')).stop(true).fadeOut(); } $(window).on('action:topics.loaded', (event, data) => { for (let topic of data.topics) { let topicElem = $('[data-tid="' + topic.tid + '"]'); createPreview(topicElem); } }); function addTopicTools() { let topicelems = $('[component="category/topic"]'); topicelems.each((i, elem) => { createPreview($(elem)); }); } function createPreview(topicElem) { let tid = parseInt(topicElem.attr('data-tid')); if (!$('#preview-' + tid).length) { topicElem.find('.content').append('<div class="post-preview" id="preview-' + tid + '"><div class="wrap-post-preview">טוען...</div></div>'); topicElem.find('.post-preview').hover(function(){$(this).stop(true).fadeIn();},function(){$(this).delay(600).fadeOut();}); topicElem.find('[itemprop="url"]').data('my-tid', tid).hover( onhover, onunhover ); } } $(window).on('action:ajaxify.end', addTopicTools); })();
נלחץ file ואז save

כעת נוכל לראות שזה כבר עובד אבל לא במקום
כעת נשאר רק להעמיד אותו במקום

נתקין את התוסף לCSS
לדפדפן כרום
לדפדפן פיירפוקסהקישור לפיירפוקס שבור
לאחר התקנת התוסף נפתח את האתר תחומים דף הבית
ונלחץ על התוסף החדש
יפתח לנו חלון שם נדביק את הקוד הבא
(אין צורך למחוק את התוכן שלפני זה נמחק אטומטי).post-preview { position: absolute; background: white; border-radius: 5px; box-shadow: 2px 2px 13px 4px rgba(0,0,0,0.5); right: 100px; padding: 10px 15px; bottom: calc(100% + 10px); z-index: 1111; max-height: 200px; display: none; max-width: 400px; } .wrap-post-preview::-webkit-scrollbar { width: 5px; height: 5px; } .wrap-post-preview::-webkit-scrollbar-thumb { background: #666; border-radius: 20px; } .wrap-post-preview::-webkit-scrollbar-track { background: #ddd; border-radius: 20px; } .post-preview p { font-size: 14px } .post-preview p:last-of-type { margin: 0; } .wrap-post-preview { max-height: 160px; overflow: auto; padding: 0 0 0 7px; } .post-preview li { border-bottom: 0; height: max-content !important; outline: none; font-size: 10px; padding: 10px; border: none; box-shadow: none } .post-preview .category-item { outline: none; border: none; box-shadow: none } .post-preview .emoji { width: 23px !important; height: 23px !important } .post-preview img { width: auto !important; height: auto !important; max-width: 300px !important; display: inline !important; border-radius: 0 !important }נלחץ על איפה שיש 3

נאפשר אותו

אפשר לראות בתמונה שהוא מכיל את הנתונים על האתר תחומים (https://tchumim.com/)
נוכל לסגור את החלון נפתח את נושאים שלא נקראו
וואלה




נא לא להגיב סתם, למען הסדר הטוב
נ.ב. זה עובד גם על פורום נטפרי כך כתבו בJS אפשר כמובן להוסיף עוד אתרים שלא קיים
-
@הערשלה
הפיתרון הוא להוסיף בערך הזהz-index: 1111;אני נתתי לו ערך גבוה במיוחד של 1111
אפשר לתת לו גם הרבה פחות