קוד לאייפרם להציג במחשב תצוגת מובייל
-
אני מנסה לעשות אייפרם להטמיע באתר שיציג תצוגת מובייל של האתר
ניסיונותיי עולים בתוהו. אשמח לעזרה.
תודה רבה<!DOCTYPE html> <html> <head> <style> body { overflow: hidden; padding: 0; margin: 0; } #iframeSite { width: 375px; /* רוחב מסך של iPhone X */ height: 812px; /* גובה מסך של iPhone X */ border: none; /* מסיר את הגבולות */ transform-origin: top left; /* מרכז את הזום לפינה השמאלית העליונה */ } </style> </head> <body> <iframe id="iframeSite" src="https://www.seferkodesh.co.il/" frameborder="0" allowtransparency="true"></iframe> <script type="text/javascript"> var $iframeSite = document.getElementById("iframeSite"); function calcSize() { var widthScreen = 375; // רוחב מסך של iPhone X var heightScreen = 812; // גובה מסך של iPhone X var ratioWidth = window.innerWidth / widthScreen; var ratioHeight = window.innerHeight / heightScreen; var ratio = Math.min(ratioWidth, ratioHeight); // חישוב המניע $iframeSite.style.transform = "scale(" + ratio + ")"; $iframeSite.style.width = widthScreen + "px"; $iframeSite.style.height = heightScreen + "px"; } window.addEventListener("resize", calcSize); calcSize(); window.addEventListener("message", function(event) { if (event.data && event.data.src) { $iframeSite.src = event.data.src; } }); </script> </body> </html> -
אני מנסה לעשות אייפרם להטמיע באתר שיציג תצוגת מובייל של האתר
ניסיונותיי עולים בתוהו. אשמח לעזרה.
תודה רבה<!DOCTYPE html> <html> <head> <style> body { overflow: hidden; padding: 0; margin: 0; } #iframeSite { width: 375px; /* רוחב מסך של iPhone X */ height: 812px; /* גובה מסך של iPhone X */ border: none; /* מסיר את הגבולות */ transform-origin: top left; /* מרכז את הזום לפינה השמאלית העליונה */ } </style> </head> <body> <iframe id="iframeSite" src="https://www.seferkodesh.co.il/" frameborder="0" allowtransparency="true"></iframe> <script type="text/javascript"> var $iframeSite = document.getElementById("iframeSite"); function calcSize() { var widthScreen = 375; // רוחב מסך של iPhone X var heightScreen = 812; // גובה מסך של iPhone X var ratioWidth = window.innerWidth / widthScreen; var ratioHeight = window.innerHeight / heightScreen; var ratio = Math.min(ratioWidth, ratioHeight); // חישוב המניע $iframeSite.style.transform = "scale(" + ratio + ")"; $iframeSite.style.width = widthScreen + "px"; $iframeSite.style.height = heightScreen + "px"; } window.addEventListener("resize", calcSize); calcSize(); window.addEventListener("message", function(event) { if (event.data && event.data.src) { $iframeSite.src = event.data.src; } }); </script> </body> </html>@אבי-203 נראה שהאתר הזה הוא לא פשוט רספונסיבי לכל הגדלים, אלא שולח HTML שונה למובייל ולמחשב לפי הכותרת User Agent
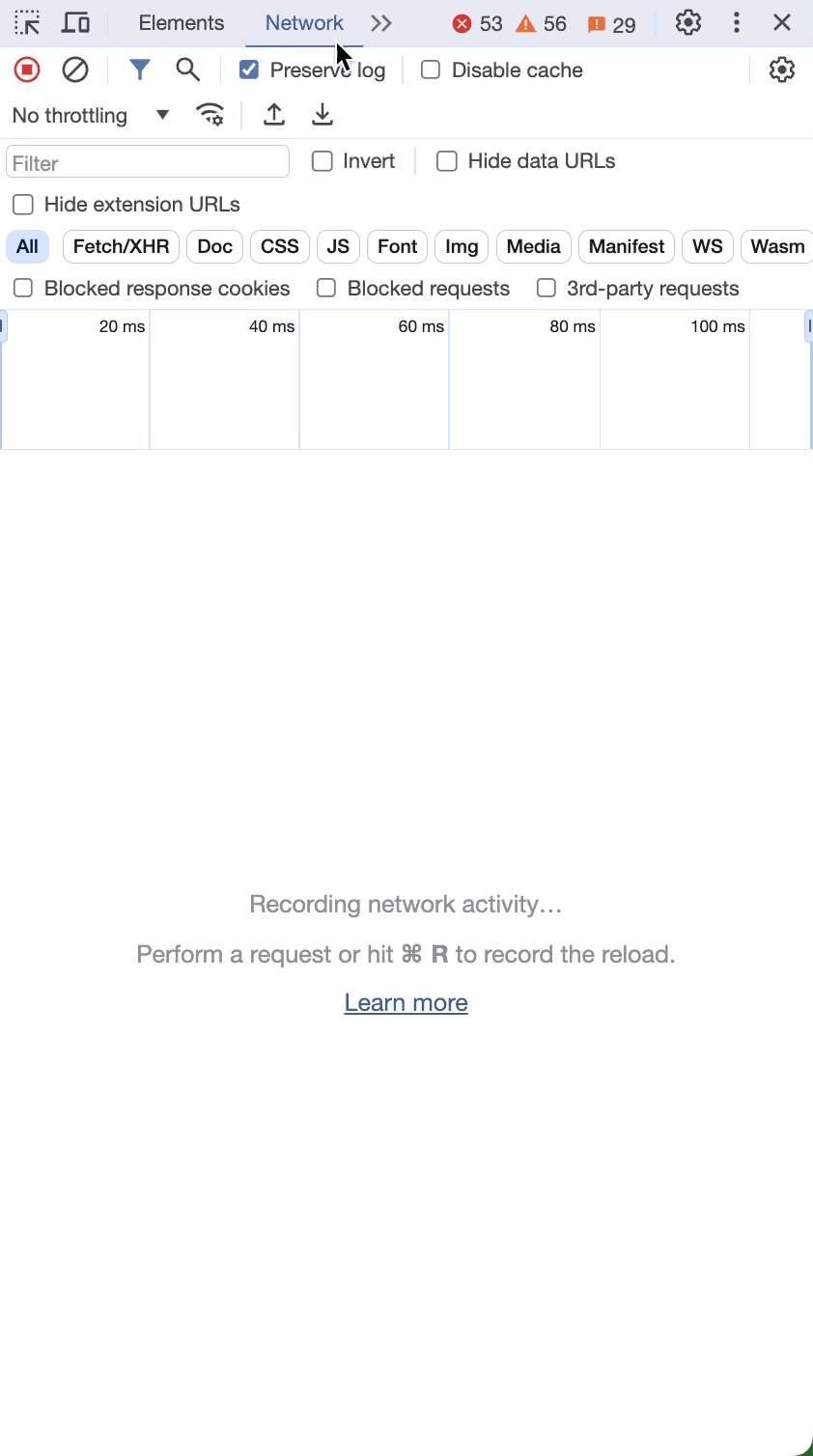
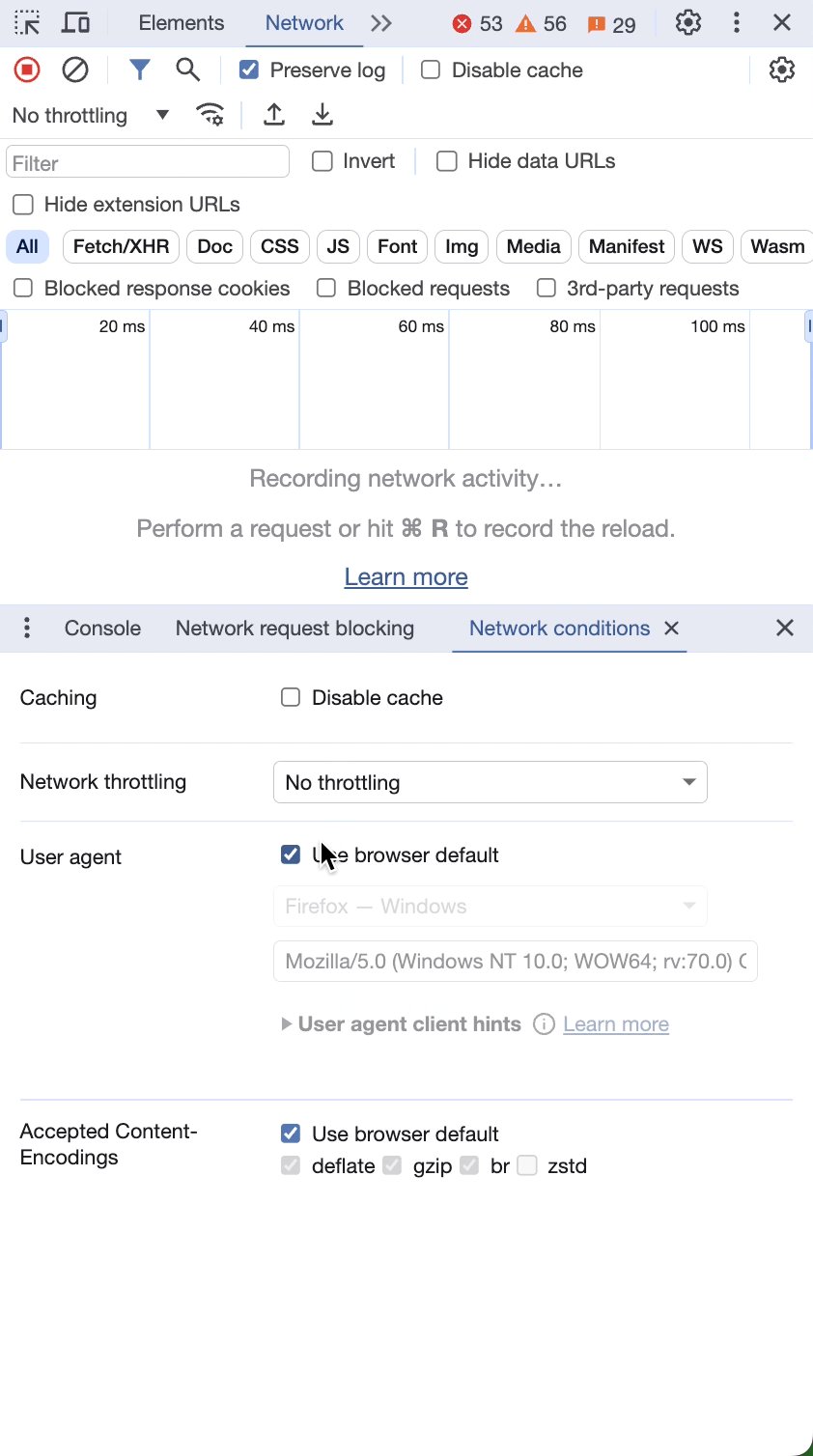
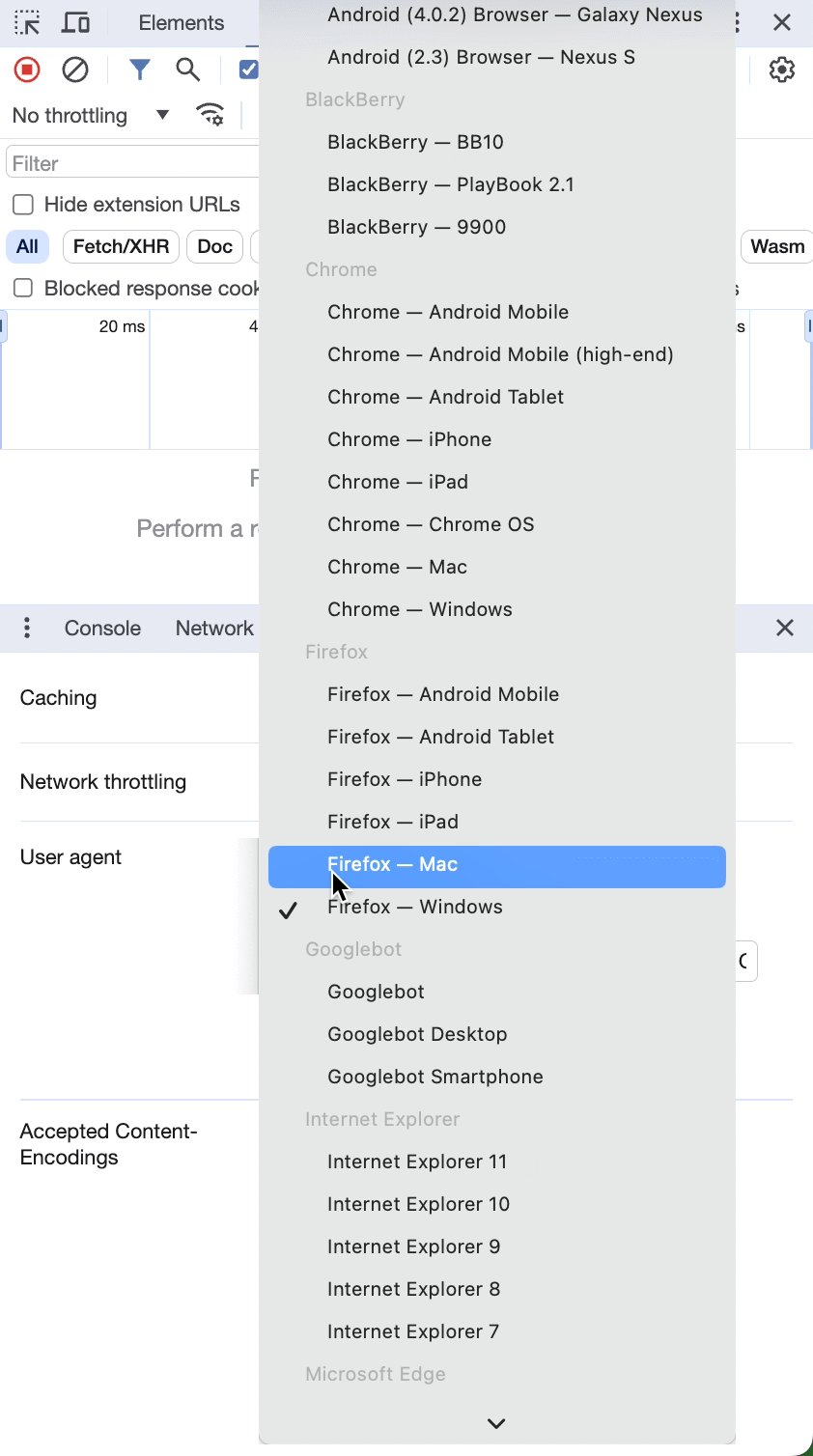
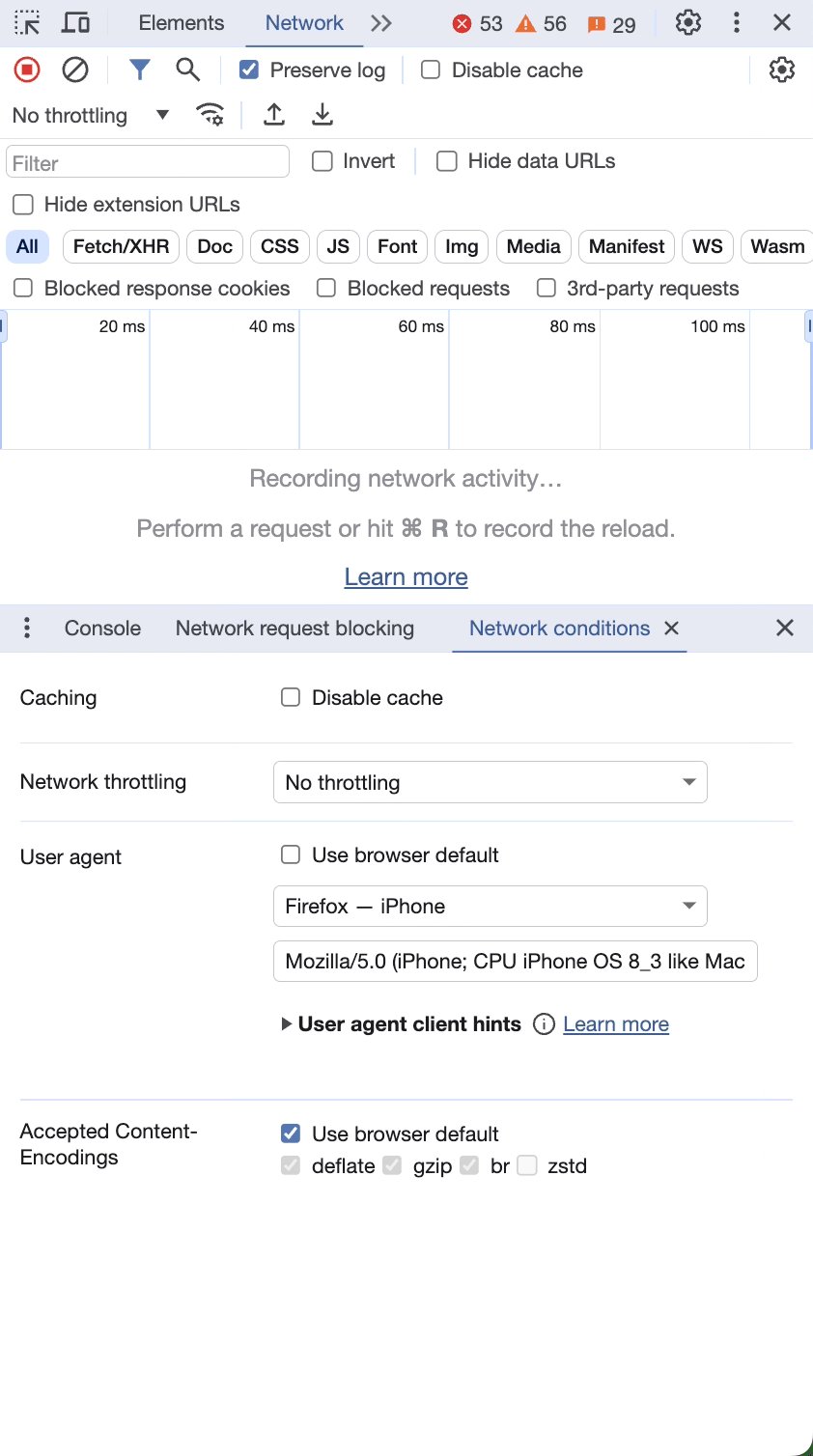
תוכל לראות שאם אתה פותח את האתר עצמו ומקטין את רוחב חלון הדפדפן זה לא נהיה תצוגת מובייל, ולעומת זאת אם תפתח את האתר במחשב ורק תשנה את הUser Agent לשל אייפון לדוגמה דרך הDevTools ותרענן את העמוד, תקבל את תצוגת המובייל גם במסך של 27 אינץ'...

-
תודה רבה.
האמת אני מבין את זה, ורק בגלל זה רציתי לנסות לגפות על האייפרם להיות כמובייל אם זה היהי רספונסיבי לא הייתי צריך קוד, זה בעצם כאילו אתר מותאם נייד, רק חשבתי אם אפשר להגדיר לאייפרם שזה אתר נייד ויעלה את הגירסא המותאמת נייד וזה לא נותן לי.
זה מה שהגיב לי GPT4 אחרי הרבה הצעות ונסיונות כושלים
"
אם הקוד לא מציג את האתר בתצוגת מובייל כפי שהיית רוצה, זה עשוי להיות בגלל שהאתר אותו אתה מנסה להציג מתאים את עצמו לגודל החלון הנוכחי של ה-browser ולא לגודל המכשיר הספציפי שאתה מנסה לדמות (במקרה זה, iPhone X).למרבה הצער, הגדרת תצוגת מובייל דרך iframe לא תשנה את גודל החלון בעיני האתר המוטבע, משום שהאתר יכול לזהות את גודל החלון האמיתי של הדפדפן ולא את הגודל שאתה מנסה לקבוע באמצעות CSS או JavaScript.
פתרון אפשריאחת הדרכים לדמות תצוגת מובייל היא באמצעות כלי פיתוח מסוים של הדפדפן שמאפשר לך לציין את סוג המכשיר. עם זאת, זה פתרון שרק מתכנת או משתמש בודד יכול לבצע, ולא משהו שאתה יכול לשלב בקוד של אתר לשימוש כללי.
פתרון חלופיאם המטרה היא להציג את האתר שלך כאילו הוא נצפה ממכשיר מובייל, אתה עשוי לצרך להשתמש בפתרון שרת-צד שיכול לדמות תצוגת מובייל על ידי שינוי של כותרת המשתמש (User-Agent). זה יכול להיות מורכב יותר ודורש שימוש בטכנולוגיות צד שרת כמו Node.js, PHP או Python.
אם אתה רק מחפש דרך להציג את האתר שלך בתצוגת מובייל למטרות הדגמה, הדרך הפשוטה ביותר היא להשתמש בכלי פיתוח הדפדפן (כגון Chrome DevTools) כדי לדמות תצוגות של מכשירים שונים. זו גישה שמתאימה בעיקר לצורכי פיתוח ובדיקה, ולא כחלק מהאתר עצמו."
תכלס לא הבנתי אותו מה כן אפשר לעשות.
תודה רבה
-
תודה רבה.
האמת אני מבין את זה, ורק בגלל זה רציתי לנסות לגפות על האייפרם להיות כמובייל אם זה היהי רספונסיבי לא הייתי צריך קוד, זה בעצם כאילו אתר מותאם נייד, רק חשבתי אם אפשר להגדיר לאייפרם שזה אתר נייד ויעלה את הגירסא המותאמת נייד וזה לא נותן לי.
זה מה שהגיב לי GPT4 אחרי הרבה הצעות ונסיונות כושלים
"
אם הקוד לא מציג את האתר בתצוגת מובייל כפי שהיית רוצה, זה עשוי להיות בגלל שהאתר אותו אתה מנסה להציג מתאים את עצמו לגודל החלון הנוכחי של ה-browser ולא לגודל המכשיר הספציפי שאתה מנסה לדמות (במקרה זה, iPhone X).למרבה הצער, הגדרת תצוגת מובייל דרך iframe לא תשנה את גודל החלון בעיני האתר המוטבע, משום שהאתר יכול לזהות את גודל החלון האמיתי של הדפדפן ולא את הגודל שאתה מנסה לקבוע באמצעות CSS או JavaScript.
פתרון אפשריאחת הדרכים לדמות תצוגת מובייל היא באמצעות כלי פיתוח מסוים של הדפדפן שמאפשר לך לציין את סוג המכשיר. עם זאת, זה פתרון שרק מתכנת או משתמש בודד יכול לבצע, ולא משהו שאתה יכול לשלב בקוד של אתר לשימוש כללי.
פתרון חלופיאם המטרה היא להציג את האתר שלך כאילו הוא נצפה ממכשיר מובייל, אתה עשוי לצרך להשתמש בפתרון שרת-צד שיכול לדמות תצוגת מובייל על ידי שינוי של כותרת המשתמש (User-Agent). זה יכול להיות מורכב יותר ודורש שימוש בטכנולוגיות צד שרת כמו Node.js, PHP או Python.
אם אתה רק מחפש דרך להציג את האתר שלך בתצוגת מובייל למטרות הדגמה, הדרך הפשוטה ביותר היא להשתמש בכלי פיתוח הדפדפן (כגון Chrome DevTools) כדי לדמות תצוגות של מכשירים שונים. זו גישה שמתאימה בעיקר לצורכי פיתוח ובדיקה, ולא כחלק מהאתר עצמו."
תכלס לא הבנתי אותו מה כן אפשר לעשות.
תודה רבה
@אבי-203 שום דבר ממה שהוא כתב לא רלוונטי, תמיד קח אותו בערבון מוגבל
למעשה אם אין לך שליטה על האתר המוצג הדבר היחיד שיכול לעבוד הוא לעשות פרוקסי לאתר דרך השרת שלך (כלומר שבעצם תציג בIFRAME דף בשרת שלך שהוא בתורו יפנה לאתר ויביא בתור דפדפן נייד את הHTML של האתר האמיתי. עם שינויי לינקים לאתר שלך וכו'). זה בהחלט עבודה, וגם תכל'ס זה פישינג, גם אם למטרה לגיטימית.
למה בעצם אתה רוצה להכריח דווקא תצוגת מובייל גם במחשב? אולי יהיה הצעות אחרות.
-
@צדיק-תמים האמת סתם גימיק, בשביל להראות בתיק עבודות למשל, איך נראה כל אתר בצוגת מחשב ובתצוגת מובייל, אז הכנתי אייפרם בתוך מחשב, כאילו יש אתר אמיתי חי בתוך המחשב אפשר לגלול ולנווט.... ואותו דבר בכנתי בתוך תמונה של פלאפון. אבל פה הסתבך לי

-
@צדיק-תמים האמת סתם גימיק, בשביל להראות בתיק עבודות למשל, איך נראה כל אתר בצוגת מחשב ובתצוגת מובייל, אז הכנתי אייפרם בתוך מחשב, כאילו יש אתר אמיתי חי בתוך המחשב אפשר לגלול ולנווט.... ואותו דבר בכנתי בתוך תמונה של פלאפון. אבל פה הסתבך לי

@אבי-203 לחלק מהאתרים זה יעבוד, אבל לא לכולם. יש גם כאלה שעושים redirect לכתובת אחרת של אתר מובייל (לדוגמה ויקיפדיה - תת דומיין, KSP - נתיב שונה)
אם המטרה היא רק להציג תמונה של האתר (ולא ממש את האתר) אפשר להפיק את זה בצד השרת עם ספריות מתאימות, איזה שפת צד שרת אתה מכיר?
