שגיאת cors (למרות אישור בצד שרת) רק בשיטת post
-
בפרוייקט שעובד על המחשב שלי, צד הקליינט vue רץ (במצב פיתוח) ב-localhost:8080, ניגש לשרת php ב-localhost:200.
בצד השרת הגישה פתוחה זה עידן ועידנים ככה:
header('Access-Control-Allow-Origin: http://localhost:8080'); header('Access-Control-Allow-Credentials: true'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');אני משתמש הרבה בfetch בשיטת get. כעת הייתי צריך לשלוח הרבה נתונים בפרמטר body, ולכן רציתי לשלוח את הבקשה בpost.
עשיתי את השליחה תקינה (ככה נראה לי) אבל משום מה נתקע בcors.
הקוד של הpost הוא:
fetch('http://localhost:200/index.php', { method: 'POST', credentials: 'include', body: JSON.stringify({ body: { p: 'update', data:data, format: 'json' }, }), headers: { 'Content-type': 'application/json; charset=UTF-8' }, }) .then(response => response.json()) .then( data => { if(data=='execution_time_no_selected'){ /*....*/ }else{ /*....*/ } }) .catch(error => { /*....*/ } ); -
בפרוייקט שעובד על המחשב שלי, צד הקליינט vue רץ (במצב פיתוח) ב-localhost:8080, ניגש לשרת php ב-localhost:200.
בצד השרת הגישה פתוחה זה עידן ועידנים ככה:
header('Access-Control-Allow-Origin: http://localhost:8080'); header('Access-Control-Allow-Credentials: true'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');אני משתמש הרבה בfetch בשיטת get. כעת הייתי צריך לשלוח הרבה נתונים בפרמטר body, ולכן רציתי לשלוח את הבקשה בpost.
עשיתי את השליחה תקינה (ככה נראה לי) אבל משום מה נתקע בcors.
הקוד של הpost הוא:
fetch('http://localhost:200/index.php', { method: 'POST', credentials: 'include', body: JSON.stringify({ body: { p: 'update', data:data, format: 'json' }, }), headers: { 'Content-type': 'application/json; charset=UTF-8' }, }) .then(response => response.json()) .then( data => { if(data=='execution_time_no_selected'){ /*....*/ }else{ /*....*/ } }) .catch(error => { /*....*/ } ); -
אני לא יודע לעזור אבל תנסה להתחקות אחרי מה שקורה:
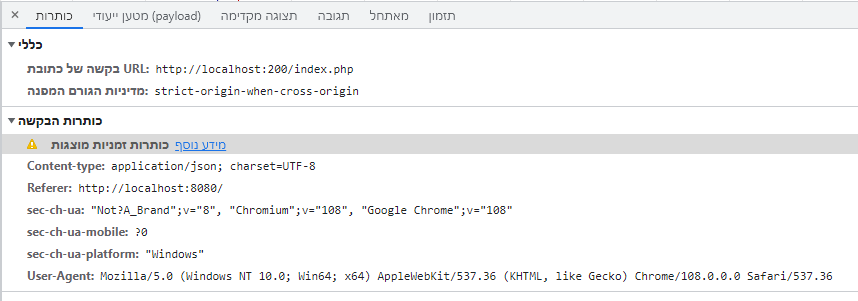
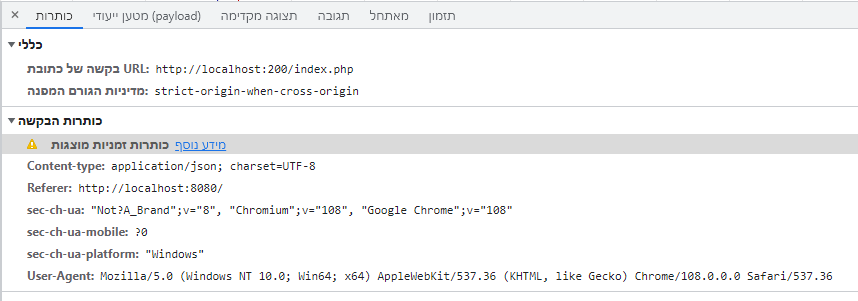
א. בדוק בNetwork את הבקשה שנכשלת, תראה את הResponse Header, האם יש שמה זכר לכותרות ששמת?
ב. לשון השגיאה המדוייקת יכול להיות מעניין.@dovid כתב בשגיאת cors (למרות אישור בצד שרת) רק בשיטת post:
אני לא יודע לעזור אבל תנסות להתחקות אחרי מה שקורה:
א. בדוק בNetwork את הבקשה שנכשלת, תראה את הResponse Header, האם יש שמה זכר לכותרות ששמת?
ב. לשון השגיאה המדוייקת יכול להיות מעניין.

-
@dovid כתב בשגיאת cors (למרות אישור בצד שרת) רק בשיטת post:
אני לא יודע לעזור אבל תנסות להתחקות אחרי מה שקורה:
א. בדוק בNetwork את הבקשה שנכשלת, תראה את הResponse Header, האם יש שמה זכר לכותרות ששמת?
ב. לשון השגיאה המדוייקת יכול להיות מעניין.

-
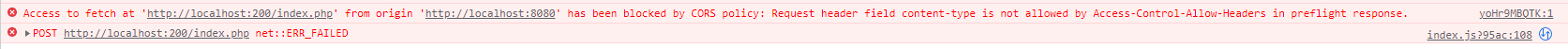
Access to fetch at 'http://localhost:200/index.php' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. index.js?95ac:108 POST http://localhost:200/index.php net::ERR_FAILED -
Access to fetch at 'http://localhost:200/index.php' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. index.js?95ac:108 POST http://localhost:200/index.php net::ERR_FAILED@chagold נראה לי שאתה צריך להוסיף גם אישור להידרים
res.header('Access-Control-Allow-Headers', '*'); -
Access to fetch at 'http://localhost:200/index.php' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response. index.js?95ac:108 POST http://localhost:200/index.php net::ERR_FAILED -
@chagold מצאתי:
הוספתי בשרת:
header('Access-Control-Allow-Headers: Origin, Content-Type, X-Auth-Token , Authorization');קרדיט: github Copilot
@chagold כתב בשגיאת cors (למרות אישור בצד שרת) רק בשיטת post:
קרדיט: github Copilot
הוא כנראה השתמש עם התשובה של @יוסף-בן-שמעון

-
@chagold מצאתי:
הוספתי בשרת:
header('Access-Control-Allow-Headers: Origin, Content-Type, X-Auth-Token , Authorization');קרדיט: github Copilot