-
@שאול אני נהנה מהקוד שלך כי הוא מראה על תחכום, ועל ראש מתכנת.
מה שבעצם חיפשת זה להעלות את המשתנה a באחד בכל סיבוב.
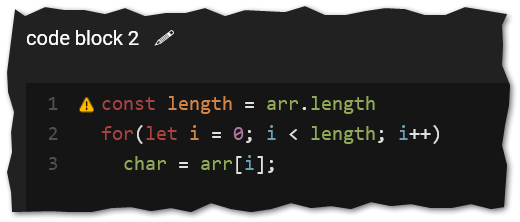
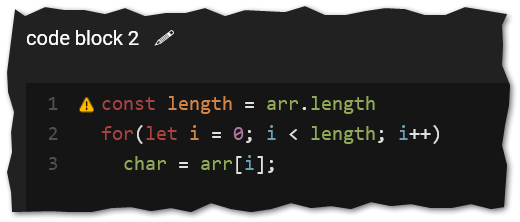
אולם אתה מצהיר על הa בתוך הלולאה אז הוא לא יכול לזכור מה היה ערכו ב"גלגול" הקודם. צריך להכריז עליו מחוץ לולואה ועם let כי const זה לא בר עדכון.
העלאה באחד של משתנה זה פעולה פשוטה , a = a + 1, או בדרך הקצרה a++; ככה:let a = 0 for (e of s) { a++; console.log(s[s.length - a]) }אולם במקרה שאתה עושה עדכון מניה למשתנה במהלך הלולאה אז הרבה יותר נכון להשתמש בלולאת for רגילה, זה אחת הלולאות הוותיקות ביותר ושוריאציה שלה נמצאת כמעט בכל שפת תכנות. זה נראה ככה:
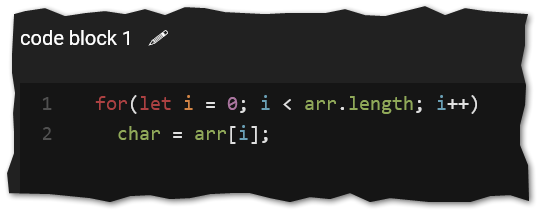
for (let a = 1; a < (s.length + 1); a++) { console.log(s[s.length - a]) }בגלל הגמישות של לולאת for אז אפשר ישירות לעשות מניה הפוכה:
const s = str.match(/.{1,10}(\s|$)/g); for (let i = s.length -1; i > -1; i--){ console.log(s[i]) }מה שעשיתי זה קביעת המשתנה i למספר הגבוה, וכל פעם לרדת אחד עד האפס.
יש בעצם שלוש חלקים, אתחול (let i = s.length -1), תנאי (i > -1), ועדכון מונה (i--).
האתחול קורה פעם אחת לפני הלולאה בכל מקרה, התנאי נבדק כל פעם לפני האיטרציה (כל "סיבוב") ועדכון המונה מתרחש אחריו.יש לציין שכיום כמעט לא משתמשים בלולאת for במעבר על אוספים כי יש לולאות אלגנטיות יותר כמו הfor of, אולם במקרה כזה זה דוקא אידאלי וזה חסכוני בביצועים.
,@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
האתחול קורה פעם אחת לפני הלולאה בכל מקרה, התנאי נבדק כל פעם לפני האיטרציה (כל "סיבוב") ועדכון המונה מתרחש אחריו.
זו עוד סיבה להשתמש בדרך האחרונה, כי בה מעריכים את
()s.lengthפעם אחת בלבד, בניגוד לדרך הראשונה בה יש בדיקה בכל איטרציה, במערכים ענקיים זה לכאורה משמעותי. -
@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
האתחול קורה פעם אחת לפני הלולאה בכל מקרה, התנאי נבדק כל פעם לפני האיטרציה (כל "סיבוב") ועדכון המונה מתרחש אחריו.
זו עוד סיבה להשתמש בדרך האחרונה, כי בה מעריכים את
()s.lengthפעם אחת בלבד, בניגוד לדרך הראשונה בה יש בדיקה בכל איטרציה, במערכים ענקיים זה לכאורה משמעותי. -
@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
האתחול קורה פעם אחת לפני הלולאה בכל מקרה, התנאי נבדק כל פעם לפני האיטרציה (כל "סיבוב") ועדכון המונה מתרחש אחריו.
זו עוד סיבה להשתמש בדרך האחרונה, כי בה מעריכים את
()s.lengthפעם אחת בלבד, בניגוד לדרך הראשונה בה יש בדיקה בכל איטרציה, במערכים ענקיים זה לכאורה משמעותי.@OdedDvir בהמשך למה ש@yossiz כתב,
שים לב ש@צדיק-תמים הציע (ובצדק בהתחשב בנסיבות) להפוך את המערך, וגם ליצור עותק אם רוצים לשמור על הסדר במקורי... מדובר בהכבדה של אלפי אחוזים על המעבד והזיכרון, אלפי אלפי אבל בלתי מורגש ולא ראוי לייחס במקרים קלאסיים.
זה מאוד רווח ושכיח בJS, כשהגעתי לJS (עם ניסיון C#) יצאתי מדעתי על כל כזה דבר.
כיום אני חושב שבמידה מסויימת זה בריא, כי הגיוני להתעלם מזה. מתכנת חייב לסגל לעצמו גם את האפשרות להתמקד במטרה ולא בפרטי הביצוע (ניהול ברזולוציה נמוכה..). אני שילמתי יקר על השיעורים האלה, אבל עד היום לא למדתי לקח לגמרי, כי אידאולוגית אני חייב להישאר במחנה השפוי שאוהב את הקוד ולא משתמש בו כמו בדפיקה על מכונת פחיות תקולה.
בעיית ביצועים שאני מציע להתייחס ולהיזהר ממנה גם בסקאלות חסרות משמעות, היא בעיה חבויה שלא ברורה מאליה. פה למשל כאשר הקוד יהפוך לאיטי וירצו לשפר אותו, הבעיה תקפוץ לעין מייד - כתוב במפורש את בזבוז הביצועים.
עוד הערה, בC# גישה לאורך מערך נחשבת גישה למשתנה. במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה) אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK. -
@OdedDvir בהמשך למה ש@yossiz כתב,
שים לב ש@צדיק-תמים הציע (ובצדק בהתחשב בנסיבות) להפוך את המערך, וגם ליצור עותק אם רוצים לשמור על הסדר במקורי... מדובר בהכבדה של אלפי אחוזים על המעבד והזיכרון, אלפי אלפי אבל בלתי מורגש ולא ראוי לייחס במקרים קלאסיים.
זה מאוד רווח ושכיח בJS, כשהגעתי לJS (עם ניסיון C#) יצאתי מדעתי על כל כזה דבר.
כיום אני חושב שבמידה מסויימת זה בריא, כי הגיוני להתעלם מזה. מתכנת חייב לסגל לעצמו גם את האפשרות להתמקד במטרה ולא בפרטי הביצוע (ניהול ברזולוציה נמוכה..). אני שילמתי יקר על השיעורים האלה, אבל עד היום לא למדתי לקח לגמרי, כי אידאולוגית אני חייב להישאר במחנה השפוי שאוהב את הקוד ולא משתמש בו כמו בדפיקה על מכונת פחיות תקולה.
בעיית ביצועים שאני מציע להתייחס ולהיזהר ממנה גם בסקאלות חסרות משמעות, היא בעיה חבויה שלא ברורה מאליה. פה למשל כאשר הקוד יהפוך לאיטי וירצו לשפר אותו, הבעיה תקפוץ לעין מייד - כתוב במפורש את בזבוז הביצועים.
עוד הערה, בC# גישה לאורך מערך נחשבת גישה למשתנה. במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה) אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK.@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה).
אני לא מבין מה בדיוק קורה מתחת למכסה המנוע של JS, שיערתי שזה מיושם כ- ReadOnly Property ב-C# שניגשים עליו באמצעות
get()כך שאמורה להיות כאן איזו שהיאoverhead.אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK.
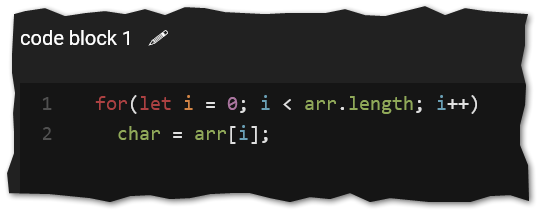
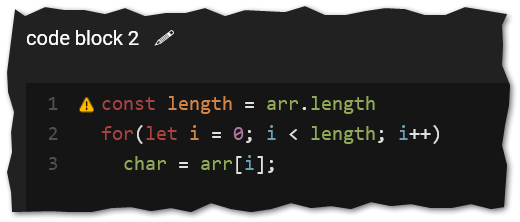
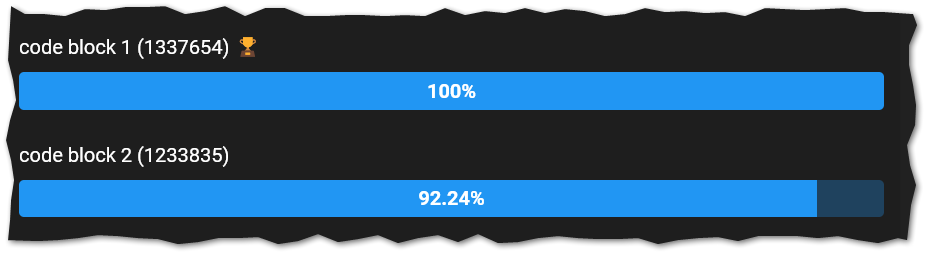
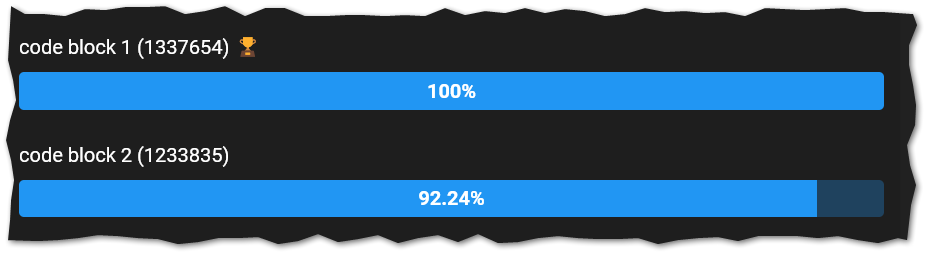
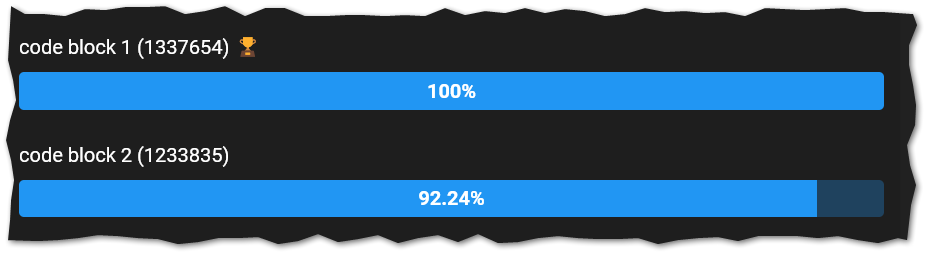
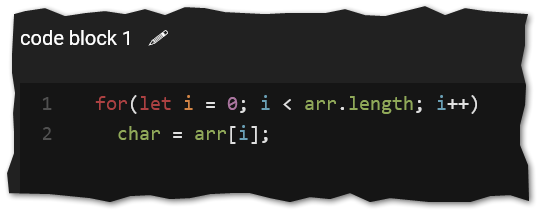
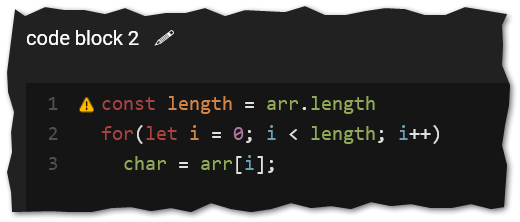
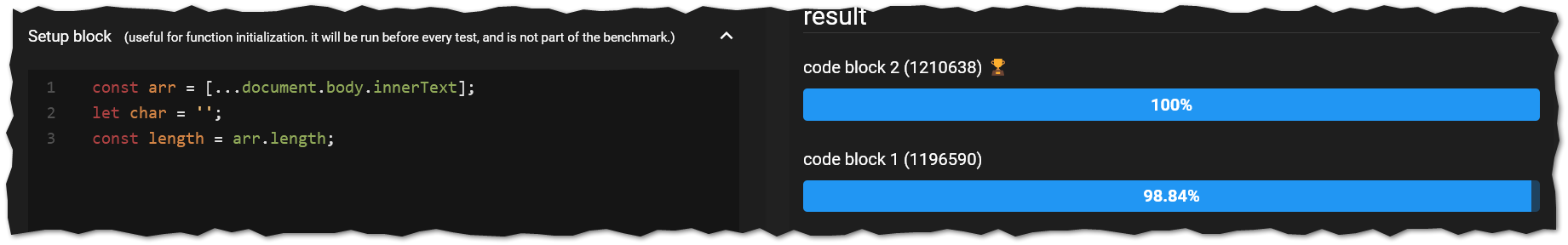
לא זו בלבד, אלא שהקוד הראשון אפילו יותר מהיר?!




שמא מנוע-הריצה מבצע אפליה מתקנת, ומבצע אופטימציה דווקא על קוד גרוע?
-
@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה).
אני לא מבין מה בדיוק קורה מתחת למכסה המנוע של JS, שיערתי שזה מיושם כ- ReadOnly Property ב-C# שניגשים עליו באמצעות
get()כך שאמורה להיות כאן איזו שהיאoverhead.אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK.
לא זו בלבד, אלא שהקוד הראשון אפילו יותר מהיר?!




שמא מנוע-הריצה מבצע אפליה מתקנת, ומבצע אופטימציה דווקא על קוד גרוע?
@OdedDvir אמר בריצה בלופ מהאחרון לראשון בJS:
@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה).
אני לא מבין מה בדיוק קורה מתחת למכסה המנוע של JS, שיערתי שזה מיושם כ- ReadOnly Property ב-C# שניגשים עליו באמצעות
get()כך שאמורה להיות כאן איזו שהיאoverhead.אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK.
לא זו בלבד, אלא שהקוד הראשון אפילו יותר מהיר?!




שמא מנוע-הריצה מבצע אפליה מתקנת, ומבצע אופטימציה דווקא על קוד גרוע?
יתכן שהמערך מחשב מחדש רק בכתיבה למערך
-
@OdedDvir אמר בריצה בלופ מהאחרון לראשון בJS:
@dovid אמר בריצה בלופ מהאחרון לראשון בJS:
במילה "מעריכים" שכתבת על length נשמע שזה פעולת חישוב, ולזכורני יש בזה אמת בJS (למרות שזה לא פונקציה).
אני לא מבין מה בדיוק קורה מתחת למכסה המנוע של JS, שיערתי שזה מיושם כ- ReadOnly Property ב-C# שניגשים עליו באמצעות
get()כך שאמורה להיות כאן איזו שהיאoverhead.אבל בתכלס כמו שאמר @yossiz המנועים של javascript כיום מוחקים את ההבדל הזה לגמרי כנראה https://jsben.ch/4WrFK.
לא זו בלבד, אלא שהקוד הראשון אפילו יותר מהיר?!




שמא מנוע-הריצה מבצע אפליה מתקנת, ומבצע אופטימציה דווקא על קוד גרוע?
יתכן שהמערך מחשב מחדש רק בכתיבה למערך
@אפר-שריפה אמר בריצה בלופ מהאחרון לראשון בJS:
יתכן שהמערך מחשב מחדש רק בכתיבה למערך
אם כוונתך לומר שהערך של length() מחושב מחדש רק בכתיבה למערך (או בשליפה של פריט) - זה נכון, וכבר @dovid ו- @yossiz ציינו זאת. זה עדיין לא מסביר את התופעה לעיל.
-
@אפר-שריפה אמר בריצה בלופ מהאחרון לראשון בJS:
יתכן שהמערך מחשב מחדש רק בכתיבה למערך
אם כוונתך לומר שהערך של length() מחושב מחדש רק בכתיבה למערך (או בשליפה של פריט) - זה נכון, וכבר @dovid ו- @yossiz ציינו זאת. זה עדיין לא מסביר את התופעה לעיל.
-
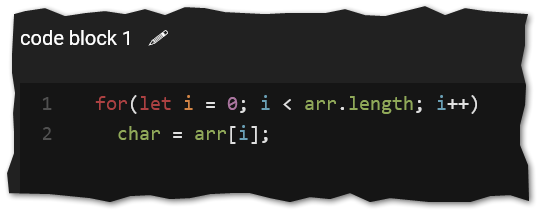
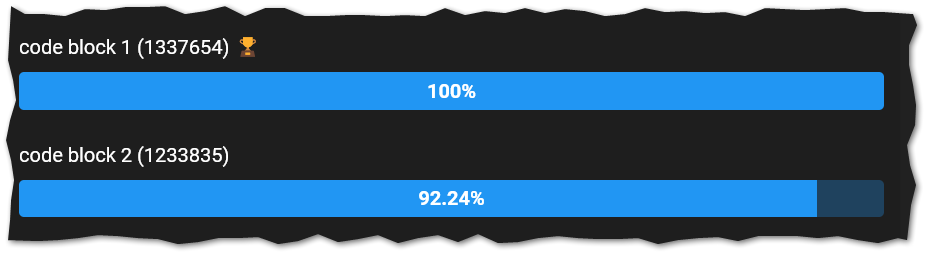
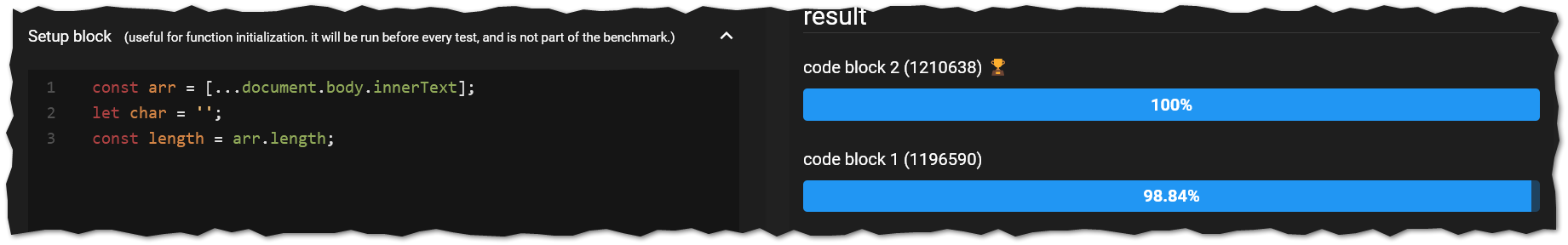
@אפר-שריפה לרגע שמחתי, אבל למרבה הפלא גם כשהעברתי את ההשמה להצהרות, למרות שהיה שיפור, עדיין הקוד הראשון מהיר יותר:

-
@אפר-שריפה לרגע שמחתי, אבל למרבה הפלא גם כשהעברתי את ההשמה להצהרות, למרות שהיה שיפור, עדיין הקוד הראשון מהיר יותר:

-
אפרופו ביצועים, לפני כמה ימים בגלל בדיקה של נושא כל שהוא בJS (הפיכת כל האותיות הראשונות לרישיות) הגעתי לstackoverflow לנושא בו הציעו כמה רעיונות ותמיד יש את הספורטיבי שנסחף למבחן ביצועים.
התעניינתי בביצועים ושיחקתי במבחן והבחנתי בפרטים קטנים שמשנים הרבה יותר ממה שאנו דנים כעת.
למשל, סוגריים ברג'קס. כידוע סוגריים ברג'קס משיגים שני תוצאות: א. קיבוץ ובידוד חלקים ב. חילוץ חלקים בתוצאה לקבוצה בפני עצמה.
יש צורה לכתוב סוגריים שלא מחלצים קבוצה החוצה, non-capturing group. עושים זאת ע"י ?: בתחילת הסוגריים. זה זול משמעותית מקיבוץ רגיל. אגב למי שעושה אפליקציית נוד, זה יכול להיות משמעותי עד כדי חסיכת מתקפת DoS (כמו כל שיפור של אחוזים בגבולות יכולת השרת לשניה). באקספרס הרבה פעמים הניתוב עשוי מרג'קס. -
 D dovid העביר נושא זה מ-תכנות ב-
D dovid העביר נושא זה מ-תכנות ב-
