דיבוג אובייקטים נוח בNode.js
-
התחלתי בשעה טובה לעבוד על פרויקט הנוד הראשון שלי (פרטים נוספים אולי בהמשך...
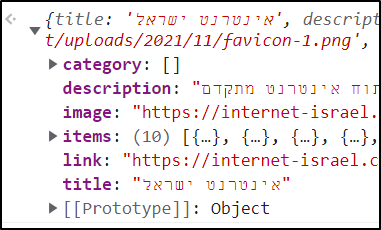
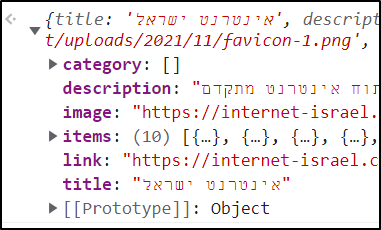
 ), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:
), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:

אבל בנוד ההדפסה היא לשורת הפקודה שברגיל לא תומכת אפילו בעברית מימין לשמאל והופכת הכל, וגם עם PowerShell התצוגה לא נוחה, כיוון שחסר התצוגה המכווצת שיש בדפדפן.
מה שעשיתי כרגע זה להכניס את הלוג לקובץ טקסט באמצעות מודל fs (וכמובן המרה לסטרינג ע"י JSON.stringify), ואז אני פותח את הקובץ טקסט, מעתיק את תוכנו לקונסולה של הדפדפן, וככה אני יכול לראות אותו בצורה הנוחה.
השאלה מה הדרך הנוחה והישרה לעשות כזה דבר, בלי קומבינות מעצבנות כאלה?
תודה רבה -
התחלתי בשעה טובה לעבוד על פרויקט הנוד הראשון שלי (פרטים נוספים אולי בהמשך...
 ), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:
), ומייד נתקלתי בבעיה - איך לצפות באובייקטים בצורה נוחה? בדפדפן כאשר מדפיסים אובייקט הדפדפן מכווץ אותו ומאפשר לצפות בתצוגת עץ מקוננת:

אבל בנוד ההדפסה היא לשורת הפקודה שברגיל לא תומכת אפילו בעברית מימין לשמאל והופכת הכל, וגם עם PowerShell התצוגה לא נוחה, כיוון שחסר התצוגה המכווצת שיש בדפדפן.
מה שעשיתי כרגע זה להכניס את הלוג לקובץ טקסט באמצעות מודל fs (וכמובן המרה לסטרינג ע"י JSON.stringify), ואז אני פותח את הקובץ טקסט, מעתיק את תוכנו לקונסולה של הדפדפן, וככה אני יכול לראות אותו בצורה הנוחה.
השאלה מה הדרך הנוחה והישרה לעשות כזה דבר, בלי קומבינות מעצבנות כאלה?
תודה רבה@צדיק-תמים
א) אפשר לדבג את נוד בדפדפן כרום
ב) אפשר ב-VSCODE
שניהם נותנים ממשק נוחפרטים נוספים באינטרנט...
