עזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל
-
@צדיק-תמים כדאי מאוד שתתקין את standardjs והתוסף ל-VSC
יש לו סט כללים בסיסיים שתמיד כדאי להקפיד עליהם.
(בתוכם, להעדיף const על let) -
@צדיק-תמים כדאי מאוד שתתקין את standardjs והתוסף ל-VSC
יש לו סט כללים בסיסיים שתמיד כדאי להקפיד עליהם.
(בתוכם, להעדיף const על let) -
@צדיק-תמים אולי, אבל זה יכול להחליף את prettier, כי יש לו דיעות גם על פירמוט הקוד.
-
@צדיק-תמים אולי, אבל זה יכול להחליף את prettier, כי יש לו דיעות גם על פירמוט הקוד.
-
@yossiz התקנתי והשבתתי את הprettier, ולא מופיע לי שום אופציה בFormat Document ולא הצלחתי למצוא דרך אחרת להפעיל את זה...
@צדיק-תמים הוא מתריע אם המסמך לא מפורמט בצורה נכונה. אם אתה לא רואה אזהרות, סימן שלא התקנת טוב.
צריך להתקין את זה גם:npm i -g standard. אם אתה נוהג לסיים שורות עם;אז תתקיןsemistandardבמקוםstandard, זה זהה חוץ מהדרישה להוסיף;בסופי שורות.
אם זה מותקן נכון תראה ב-VSC בקבצי JS את זה למטה:

ובריחוף עליו תראה את הסטטוס של התוסף ובלחיצה ייפתח הלוג -
@צדיק-תמים הוא מתריע אם המסמך לא מפורמט בצורה נכונה. אם אתה לא רואה אזהרות, סימן שלא התקנת טוב.
צריך להתקין את זה גם:npm i -g standard. אם אתה נוהג לסיים שורות עם;אז תתקיןsemistandardבמקוםstandard, זה זהה חוץ מהדרישה להוסיף;בסופי שורות.
אם זה מותקן נכון תראה ב-VSC בקבצי JS את זה למטה:

ובריחוף עליו תראה את הסטטוס של התוסף ובלחיצה ייפתח הלוג -
@yossiz לא מופיע לי כלום:

למרות שהכנסתי את הדוגמת קוד שהבאתי למעלה.
וגם זה ממש לא נוח התראה במקום נפרד שצריך להסתכל... ולא סימון בתוך הקוד עצמו@צדיק-תמים
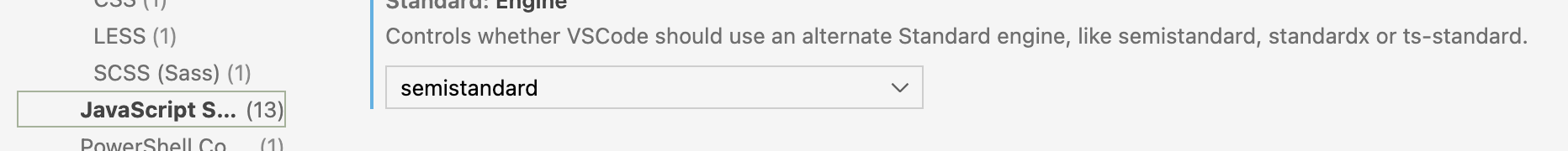
תלחץ על המילים "Javascript Standard Style"
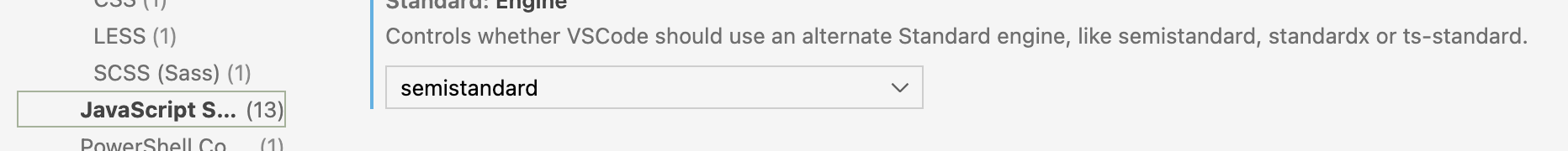
נראה לי שאם רצית semistandard אז צריך להגדיר את זה בהגדרות התוסף.וגם זה ממש לא נוח התראה במקום נפרד שצריך להסתכל... ולא סימון בתוך הקוד עצמו
סבלנות... כשזה יעבוד תקבל סימון בתוך הקוד. וגם תיקון אוטומטי לחלק מהשגיאות. אין נוח מזה.

-
@צדיק-תמים
תלחץ על המילים "Javascript Standard Style"
נראה לי שאם רצית semistandard אז צריך להגדיר את זה בהגדרות התוסף.וגם זה ממש לא נוח התראה במקום נפרד שצריך להסתכל... ולא סימון בתוך הקוד עצמו
סבלנות... כשזה יעבוד תקבל סימון בתוך הקוד. וגם תיקון אוטומטי לחלק מהשגיאות. אין נוח מזה.

-
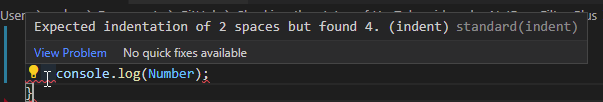
@yossiz קיבלתי סימון מעצבן ומבלבל של קוקו אדום (נראה כמו השגיאות המובנות היותר חמורות בד"כ)
אבל אפילו לתקן מהזחה של 2 להזחה של 4 הוא לא יודע...

@צדיק-תמים אצלי זה מתקן הזחות אוטומטית. תבדוק את ההגדרות ותגדיר לפי העדפותיך.
אפשר לקבל אזהרה במקום שגיאה (= כתום במקום אדום). אפשר לבקש תיקון אוטומטי בכל שמירה. -
@צדיק-תמים אצלי זה מתקן הזחות אוטומטית. תבדוק את ההגדרות ותגדיר לפי העדפותיך.
אפשר לקבל אזהרה במקום שגיאה (= כתום במקום אדום). אפשר לבקש תיקון אוטומטי בכל שמירה. -
@yossiz אני חושב שזה לא כ"כ מתאים למי שעובד עם JavaScript "של פעם",
כי זה לא מכיר בפונקציות שמוכרזות בקובץ אחר.
בESLinter לא מצאתי בהגדרות הגדרה שתכיר בסדר עיבוד הקבצים ובגלל זה זנחתי אותו, אני מאמין שגם פה זה ככה.@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני חושב שזה לא כ"כ מתאים למי שעובד עם JavaScript "של פעם",
כי זה לא מכיר בפונקציות שמוכרזות בקובץ אחרלא זכיתי להבין למה הכוונה
@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני מאמין שגם פה זה ככה
זה משתמש במנוע של eslint אז כנראה שגם פה יהיה הבעיה
-
@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני חושב שזה לא כ"כ מתאים למי שעובד עם JavaScript "של פעם",
כי זה לא מכיר בפונקציות שמוכרזות בקובץ אחרלא זכיתי להבין למה הכוונה
@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני מאמין שגם פה זה ככה
זה משתמש במנוע של eslint אז כנראה שגם פה יהיה הבעיה
-
@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני חושב שזה לא כ"כ מתאים למי שעובד עם JavaScript "של פעם",
כי זה לא מכיר בפונקציות שמוכרזות בקובץ אחרלא זכיתי להבין למה הכוונה
@dovid אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
אני מאמין שגם פה זה ככה
זה משתמש במנוע של eslint אז כנראה שגם פה יהיה הבעיה
@yossiz אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
לא זכיתי להבין למה הכוונה
אמממ... אתה מפתח לפעמים בלי webpack וכל אלו?
יראתי בפצותי שיח, שאצלי המון פעמים יש דף HTML שיש בו הפניות לכמה קבצי JS שכל אחד מטפל בחלק אחר. אחדים מהקבצים קוראים לפונקציות שנמצאות באחרים (ושלא לציטוט, גם למשתנים). כפי ש@מוטי-אורן כותב, אני הייתי מקבל שגיאה. כשאתה מתחיל להתעלם משגיאות, אתה מתעלם מכולם ואז לא הרווחת המון. -
@yossiz אמר בעזרים לכתיבת קוד JS תקני קריא מקצועי ויעיל:
לא זכיתי להבין למה הכוונה
אמממ... אתה מפתח לפעמים בלי webpack וכל אלו?
יראתי בפצותי שיח, שאצלי המון פעמים יש דף HTML שיש בו הפניות לכמה קבצי JS שכל אחד מטפל בחלק אחר. אחדים מהקבצים קוראים לפונקציות שנמצאות באחרים (ושלא לציטוט, גם למשתנים). כפי ש@מוטי-אורן כותב, אני הייתי מקבל שגיאה. כשאתה מתחיל להתעלם משגיאות, אתה מתעלם מכולם ואז לא הרווחת המון. -
@dovid אם זה מה שאתה מתכוון אז יש פתרון (אולי לא מיטבי) להצהיר על המשתנה ככה:
/* globals x, y */
