חלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם
-
התופעה קורת גם אצלי בטעינת jquery.min.js לדף HTML, וגם באתרים שהספריה כבר מותקנת בהם, לדוגמה www.w3schools.com.
חלק מהפונקציות של jQuery, לדוגמה remove, עובדות, אבל כשאני משתמש באותו סלקטור תקין, ומחיל עליו לדוגמה את הפונקציה empty או css, מתקבלת שגיאה...
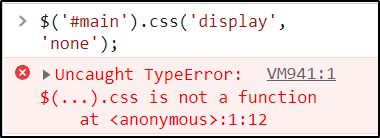
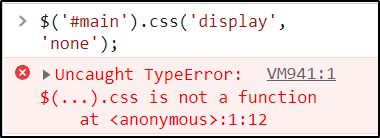
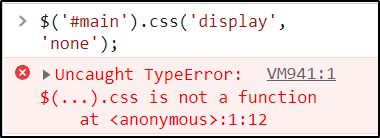
לדוגמה הקוד הבא:$('#main').css('display', 'none');באתר www.w3schools.com מחזיר שגיאה:

ואילו באתר אינטרנט ישראל עובד חלק.
לעומת זאת$('#main').remove()עובד חלק בשניהם.
אותה בעיה יש לי גם באתר שלי שטענתי אליו ידנית את jQuery מה-CDN. -
התופעה קורת גם אצלי בטעינת jquery.min.js לדף HTML, וגם באתרים שהספריה כבר מותקנת בהם, לדוגמה www.w3schools.com.
חלק מהפונקציות של jQuery, לדוגמה remove, עובדות, אבל כשאני משתמש באותו סלקטור תקין, ומחיל עליו לדוגמה את הפונקציה empty או css, מתקבלת שגיאה...
לדוגמה הקוד הבא:$('#main').css('display', 'none');באתר www.w3schools.com מחזיר שגיאה:

ואילו באתר אינטרנט ישראל עובד חלק.
לעומת זאת$('#main').remove()עובד חלק בשניהם.
אותה בעיה יש לי גם באתר שלי שטענתי אליו ידנית את jQuery מה-CDN. -
@צדיק-תמים אולי אתה משתמש בגירסת הslim.
תביא את ההצהרה המדוייקת של הסקריפט.@dovid זה מה שטענתי אצלי:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> -
@dovid זה מה שטענתי אצלי:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>@צדיק-תמים בזה יש שגיאה עם css? אז כנראה @חוקר צודק ואתה טוען עוד גירסה בדף.
תראה, זה עובד
https://plnkr.co/edit/M8VvU6dMjyMvzuYv
אגב למה אתה צריך בכלל jQuery? היום אפשר להסתדר בקלות בלעדיו:
https://tobiasahlin.com/blog/move-from-jquery-to-vanilla-javascript/#styling-elements -
התופעה קורת גם אצלי בטעינת jquery.min.js לדף HTML, וגם באתרים שהספריה כבר מותקנת בהם, לדוגמה www.w3schools.com.
חלק מהפונקציות של jQuery, לדוגמה remove, עובדות, אבל כשאני משתמש באותו סלקטור תקין, ומחיל עליו לדוגמה את הפונקציה empty או css, מתקבלת שגיאה...
לדוגמה הקוד הבא:$('#main').css('display', 'none');באתר www.w3schools.com מחזיר שגיאה:

ואילו באתר אינטרנט ישראל עובד חלק.
לעומת זאת$('#main').remove()עובד חלק בשניהם.
אותה בעיה יש לי גם באתר שלי שטענתי אליו ידנית את jQuery מה-CDN.@צדיק-תמים אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
ב www.w3schools.com אין jQuery.
$('#main').remove()היא פקודה שעובדת גם ללא jQuery. -
@צדיק-תמים אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
ב www.w3schools.com אין jQuery.
$('#main').remove()היא פקודה שעובדת גם ללא jQuery. -
@zvizvi אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
$('#main').remove()היא פקודה שעובדת גם ללא jQuery.מכח מה?
@צדיק-תמים אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
@zvizvi אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
$('#main').remove()היא פקודה שעובדת גם ללא jQuery.מכח מה?
https://stackoverflow.com/questions/22244823/what-is-the-dollar-sign-in-javascript-if-not-jquery
זה רק בקונסול...
אני לא ידעתי את זה. -
@zvizvi אמר בחלק מהפונקציות של jQuery לא פועלות - באתרים שהספריה מותקנת בהם:
$('#main').remove()היא פקודה שעובדת גם ללא jQuery.מכח מה?
@צדיק-תמים
$מהווה קיצור לdocument.querySelectorבChrome, (כנראה בהשפעת jQuery)על זה הדרך
$0מחזיר את האלמנט האחרון שנבחר בinspect element, ועוד. -
@צדיק-תמים
$מהווה קיצור לdocument.querySelectorבChrome, (כנראה בהשפעת jQuery)על זה הדרך
$0מחזיר את האלמנט האחרון שנבחר בinspect element, ועוד.

