ניקוי אובייקט js
-
-
 C chagold מחק נושא זה ב
C chagold מחק נושא זה ב
-
 C chagold שחזר נושא זה ב
C chagold שחזר נושא זה ב
-
אני רוצה לעשות
JSON.stringifyעל אובייקט, ואני מקבלTypeError: Converting circular structure to JSON.אני צריך לנקות את האובייקט מהפונקציות שלו, וראיתי כאן,
אבל הסתבכתי כיון שלא הצלחתי לעשות העתקה עמוקה לאובייקטים.איך מומלץ לעשות? תודה רבה.
@chagold תוכל יותר להסביר את הסיטואציה? האם באמת יש הפניות מעגליות באובייקט? ולמה אתה צריך לנקות את האובייקט מהפונקציות? ואיך זה קשור להעתקה עמוקה?
-
@chagold תוכל יותר להסביר את הסיטואציה? האם באמת יש הפניות מעגליות באובייקט? ולמה אתה צריך לנקות את האובייקט מהפונקציות? ואיך זה קשור להעתקה עמוקה?
@יוסף-בן-שמעון מבוטל.
גיליתי את הטעות שלי.
תודה רבה. -
@יוסף-בן-שמעון מבוטל.
גיליתי את הטעות שלי.
תודה רבה.אחרי מחשבה ובדיקה חוזרת.
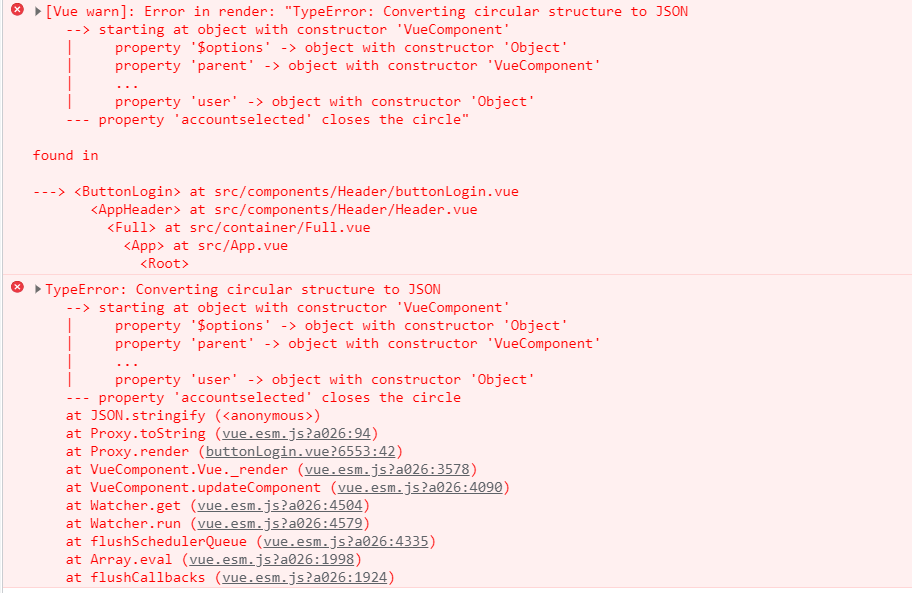
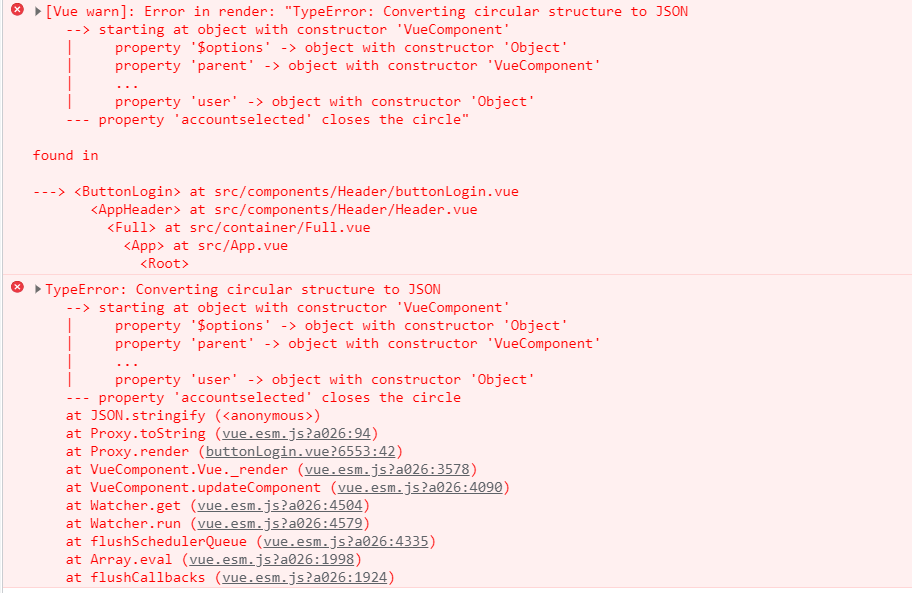
אע"ג שהיה לי איזה פיתרון, אבל אני סבור שהוא לא תקין, כיון שכשאני עושה הדפסה בקונסול של איזה ערך אני רואה שיש לופ ענק שמתגלגל שם, וזה לא אמור להיות לפי הערכתי. אני מציג את הדברים.זה ב-vueX.
אני רוצה לשנות ערך שנמצא בstate.user (state.user.accountselected). (הערך הנוסף הוא 'administrator')יצרתי 'מוטציה' חדשה
selectaccount(state,account) { state.user.accountselected = account localStorage.setItem('user', JSON.stringify(state.user)); }וכשאני קורא אליה, השגיאה היא כדלעיל. זה הלוג.

-
אחרי מחשבה ובדיקה חוזרת.
אע"ג שהיה לי איזה פיתרון, אבל אני סבור שהוא לא תקין, כיון שכשאני עושה הדפסה בקונסול של איזה ערך אני רואה שיש לופ ענק שמתגלגל שם, וזה לא אמור להיות לפי הערכתי. אני מציג את הדברים.זה ב-vueX.
אני רוצה לשנות ערך שנמצא בstate.user (state.user.accountselected). (הערך הנוסף הוא 'administrator')יצרתי 'מוטציה' חדשה
selectaccount(state,account) { state.user.accountselected = account localStorage.setItem('user', JSON.stringify(state.user)); }וכשאני קורא אליה, השגיאה היא כדלעיל. זה הלוג.

@chagold לא מבין בVUE, השגיאה הזו אומרת שיש הפניה מעגלית, כלומר אחד מהנכסים של האובייקט מצביע לאובייקט עצמו, לדוגמא
const obj = {} obj.prop = objנסה לדמיין איך אפשר להמיר כזה דבר למחרוזת.
ספציפית אצלך זה נראה שהארגומנט account מצביע על ה state.user, וזה גורם הפניה מעגלית כאשר אתה יוצר נכס בשם accountselected ומצביע איתו על היוזר.
היות ולא הבנתי את הצורך שלך, אין לי פיתרון, רק מציג את הבעיה
-
אני אוהב להשתמש בזה
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify#tojson_behavior
כמובן מותנה בזה שהאובייקט שלך הוא באמת אובייקט (בטייפסקריפט יש בזה קפידא יתירה) -
@chagold לא מבין בVUE, השגיאה הזו אומרת שיש הפניה מעגלית, כלומר אחד מהנכסים של האובייקט מצביע לאובייקט עצמו, לדוגמא
const obj = {} obj.prop = objנסה לדמיין איך אפשר להמיר כזה דבר למחרוזת.
ספציפית אצלך זה נראה שהארגומנט account מצביע על ה state.user, וזה גורם הפניה מעגלית כאשר אתה יוצר נכס בשם accountselected ומצביע איתו על היוזר.
היות ולא הבנתי את הצורך שלך, אין לי פיתרון, רק מציג את הבעיה
@יוסף-בן-שמעון
מצאתי בס"ד את הפתרון.
זה 2 בעיות שונות.- בשביל ההפניה המעגלית, צריך בפוקנציה שבקומפוננט שקורא (למוטציה), לשכפל את האובייקט
selectaccount:function (payload) { const { account } = payload; this.$store.commit("selectaccount",account); }- ובשביל שלא יהיה לופ ענק סתם, צריך במוטציה להתנות שלא יהיה undefined. (ההסבר כנראה - כי משום מה - כשאין לו ערך (כגון כשהוא מאתחל את הפרוייקט) הוא מריץ את כל האובייקט של vue
 או משהו דומה, מה שלא קורא כשאני בודק שהוא לא undefined).
או משהו דומה, מה שלא קורא כשאני בודק שהוא לא undefined).
-
@יוסף-בן-שמעון
מצאתי בס"ד את הפתרון.
זה 2 בעיות שונות.- בשביל ההפניה המעגלית, צריך בפוקנציה שבקומפוננט שקורא (למוטציה), לשכפל את האובייקט
selectaccount:function (payload) { const { account } = payload; this.$store.commit("selectaccount",account); }- ובשביל שלא יהיה לופ ענק סתם, צריך במוטציה להתנות שלא יהיה undefined. (ההסבר כנראה - כי משום מה - כשאין לו ערך (כגון כשהוא מאתחל את הפרוייקט) הוא מריץ את כל האובייקט של vue
 או משהו דומה, מה שלא קורא כשאני בודק שהוא לא undefined).
או משהו דומה, מה שלא קורא כשאני בודק שהוא לא undefined).
@chagold אמר בניקוי אובייקט js:
בשביל ההפניה המעגלית, צריך בפוקנציה שבקומפוננט שקורא (למוטציה), לשכפל את האובייקט
selectaccount:function (payload) { const { account } = payload; this.$store.commit("selectaccount",account); }@chagold, הערה בדרך אגב (לא חושב שזה מצדיק נושא חדש):
אפשר לעשות destructuring על הארגומנט עצמו, ובכך לחסוך שורה מיותרת:selectaccount:function ({ account }) { this.$store.commit("selectaccount",account); }
