שמירת קוקיז / סשנים במצב serve
-
משום מה אני לא מצליח לקבע את ההתחברות שלי לשרת API והוא יוצר סשן חדש בכל גישה, ואני תוהה אם נכונה ההרגשה שלי שבבמצב serve לא נשמרים סשנים? ואם כן, איך אפשר להגדיר את זה שישמור?
תודה.@chagold אמר בשמירת קוקיז / סשנים במצב serve:
ואני תוהה אם נכונה ההרגשה שלי שבבמצב serve לא נשמרים סשנים?
זה לא נכון למיטב ידיעתי.
תבדוק שאתה עושה בקשות עם credentials.
תבדוק שהקוקי נוצר על הדומיין הנכון ושאין בעיה של cross site.
תבדוק בכלי המפתחים של כרום בכרטיסיית network > תת כרטיסייה cookies, בד"כ יש אזהרות כאשר יש בעיות של cross site cookies.

-
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
ואני תוהה אם נכונה ההרגשה שלי שבבמצב serve לא נשמרים סשנים?
זה לא נכון למיטב ידיעתי.
תבדוק שאתה עושה בקשות עם credentials.
תבדוק שהקוקי נוצר על הדומיין הנכון ושאין בעיה של cross site.
תבדוק בכלי המפתחים של כרום בכרטיסיית network > תת כרטיסייה cookies, בד"כ יש אזהרות כאשר יש בעיות של cross site cookies.

@yossiz זה קורה הרבה כשקוקיז הוגדר בגישת HTTPS, אח"כ בגישת HTTP הדפדפן לא רוצה לשכתב את הקוקיז, כי אין הרשאה ל HTTP לשכתב את ה HTTPS.
לדעתי זה סוג של באג. לפחות שיהיה איזה אזהרה, בקושי רואים משולש צהוב קטן בnetwork.
וגם לעצם העניין, אם אתר מסויים החליט יום אחד לרדת מHTTPS ולעבור לHTTP, הלך עליו? -
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
ואני תוהה אם נכונה ההרגשה שלי שבבמצב serve לא נשמרים סשנים?
זה לא נכון למיטב ידיעתי.
תבדוק שאתה עושה בקשות עם credentials.
תבדוק שהקוקי נוצר על הדומיין הנכון ושאין בעיה של cross site.
תבדוק בכלי המפתחים של כרום בכרטיסיית network > תת כרטיסייה cookies, בד"כ יש אזהרות כאשר יש בעיות של cross site cookies.

@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
תבדוק שאתה עושה בקשות עם credentials.
לא הבנתי.
תבדוק שהקוקי נוצר על הדומיין הנכון ושאין בעיה של cross site.
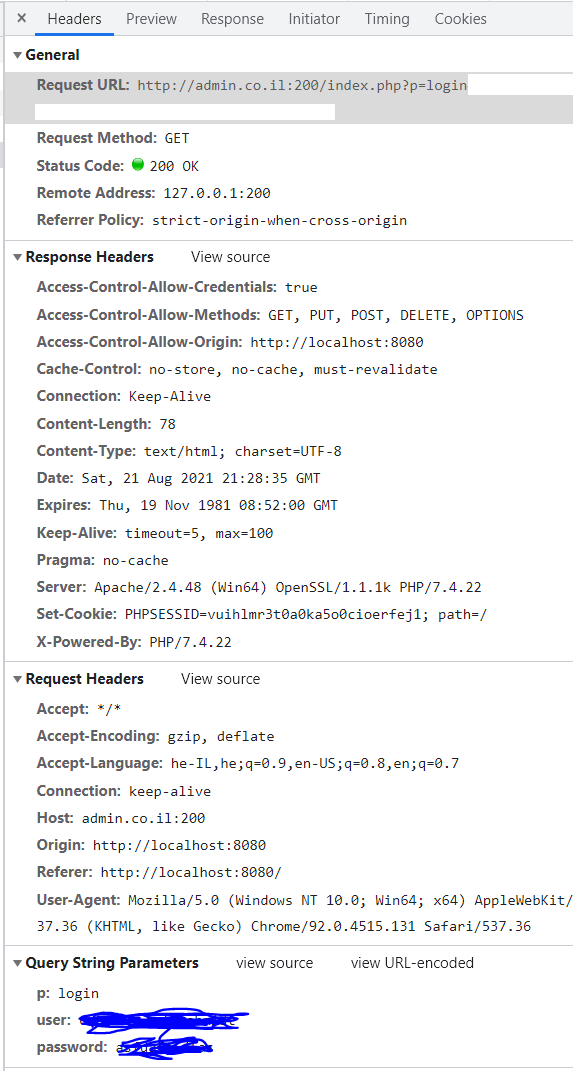
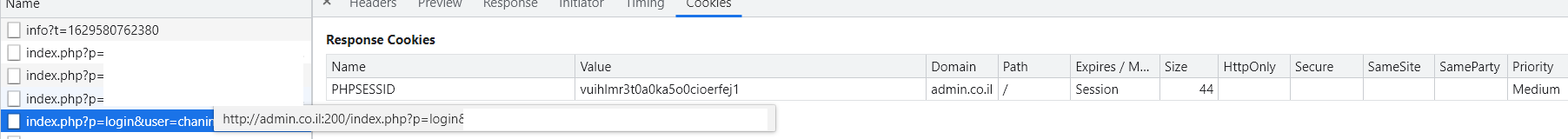
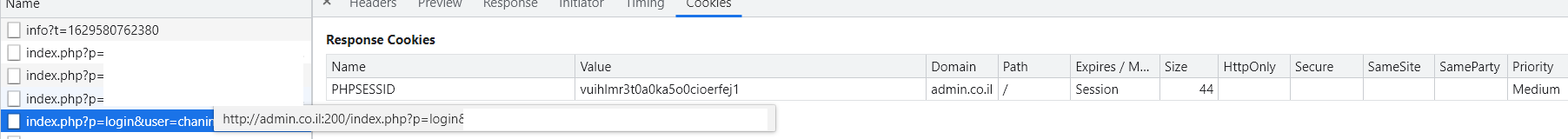
תבדוק בכלי המפתחים של כרום בכרטיסיית network > תת כרטיסייה cookies, בד"כ יש אזהרות כאשר יש בעיות של cross site cookies.זה מה שמופיע לי

וזה חוזר ע"ע בכל בקשה. -
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
תבדוק שאתה עושה בקשות עם credentials.
לא הבנתי.
תבדוק שהקוקי נוצר על הדומיין הנכון ושאין בעיה של cross site.
תבדוק בכלי המפתחים של כרום בכרטיסיית network > תת כרטיסייה cookies, בד"כ יש אזהרות כאשר יש בעיות של cross site cookies.זה מה שמופיע לי

וזה חוזר ע"ע בכל בקשה. -
@chagold תבדוק את הבקשה הבאה שאמורה לשלוח את הסשן קוקי אם הוא שולח אותו
(על איזה דומיין אתה מריץ את צד הלקוח? על localhost? אם כן זה לא יעבוד בגלל מדיניות ברירת מחדל של sameSite=lax)@yossiz הסשן קוקי לא נשמר באתר. (כשאני לוחץ מימין לשורת הurl על הכפתור אז הסשן של PHPSESSID לא מופיע שם) .
ובשליחה הבאה הוא שולח בלעדיו (מבדיקה שעשיתי בשרת).
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
על איזה דומיין אתה מריץ את צד הלקוח? על localhost? אם כן זה לא יעבוד בגלל מדיניות ברירת מחדל של sameSite=lax
כתובת הurl שממנה הבקשה הוא localhost:8080, -( זה מה שהserve פתח) והיעד הוא .
127.0.0.1:200admin.co.il:200. -
@yossiz הסשן קוקי לא נשמר באתר. (כשאני לוחץ מימין לשורת הurl על הכפתור אז הסשן של PHPSESSID לא מופיע שם) .
ובשליחה הבאה הוא שולח בלעדיו (מבדיקה שעשיתי בשרת).
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
על איזה דומיין אתה מריץ את צד הלקוח? על localhost? אם כן זה לא יעבוד בגלל מדיניות ברירת מחדל של sameSite=lax
כתובת הurl שממנה הבקשה הוא localhost:8080, -( זה מה שהserve פתח) והיעד הוא .
127.0.0.1:200admin.co.il:200.@chagold אמר בשמירת קוקיז / סשנים במצב serve:
כתובת הurl שממנה הבקשה הוא localhost:8080, -( זה מה שהserve פתח( והיעד הוא . 127.0.0.1:200
תעשה שניהם localhost או שניהם 127.0.0.1. זה לכאורה אמור לפתור את הבעיה.
(כתבת שהיעד הוא 127.0.0.1:200 אבל בתמונה אני רואה שזה admin.co.il?) -
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
כתובת הurl שממנה הבקשה הוא localhost:8080, -( זה מה שהserve פתח( והיעד הוא . 127.0.0.1:200
תעשה שניהם localhost או שניהם 127.0.0.1. זה לכאורה אמור לפתור את הבעיה.
(כתבת שהיעד הוא 127.0.0.1:200 אבל בתמונה אני רואה שזה admin.co.il?) -
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
תבדוק שאתה עושה בקשות עם credentials.
לא הבנתי.
איך אתה שולח בקשה לשרת? אם אתה משתמש ב-
fetchצריך להעביר בארגומנט השני:credentials: 'include'(יש הגדרה דומה עבור axios) -
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
תבדוק שאתה עושה בקשות עם credentials.
לא הבנתי.
איך אתה שולח בקשה לשרת? אם אתה משתמש ב-
fetchצריך להעביר בארגומנט השני:credentials: 'include'(יש הגדרה דומה עבור axios)@yossiz אמר בשמירת קוקיז / סשנים במצב serve:
@chagold אמר בשמירת קוקיז / סשנים במצב serve:
@yossiz אמר בשמירת קוקיז / סשנים במצב serve:תבדוק שאתה עושה בקשות עם credentials.
לא הבנתי.
איך אתה שולח בקשה לשרת? אם אתה משתמש ב-
fetchצריך להעביר בארגומנט השני:credentials: 'include'(יש הגדרה דומה עבור axios)תודה רבה!! הסתדר!.