תוסף כלי מפתחים עבור angularJS
-
אם אתה משתמש ב-angularJS, אז א) המקום ינחם אתכם... ב) האם אתה משתמש בכלי מפתחים? (מי שמשתמש היום באנגולרJS כנראה שהוא אוהב להעניש את עצמו אז אולי גם לא משתמשים בכלי המפתחים?
 )
)
יש כלי אחד שהשתמשתי בו הרבה בשם AngularJS Inspector. עד לפני לא הרבה זמן זה היה קיים בחנות כאן: https://chrome.google.com/webstore/detail/gjhmfjbfdbeeekiijofbikifokdkfhcc. זה מבוסס על הכלי הרשמי שכבר לא עובד ממזמן.
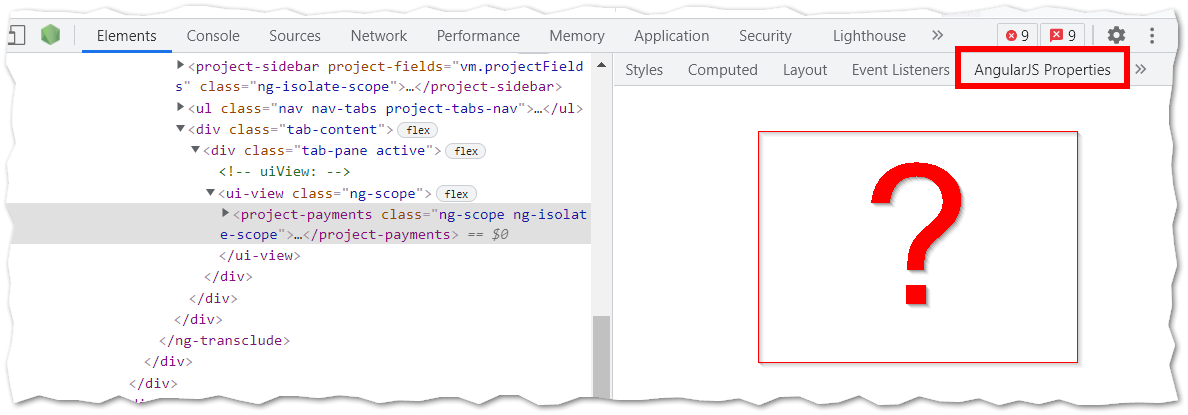
והכלי העיקרי בתוסף הנ"ל שהיה שימושי ביותר בשבילי זה בדיקת ה-scope של אלמנט.
אלא שדא עקא, בתר עניא אזל עניותא וגם זה הפסיק לעבוד באחד מעדכוני כרום האחרונים...

מה שידוע לי על הנושא הוא:
א) זה אמור להיות בטיפול כאן: https://bugs.chromium.org/p/chromium/issues/detail?id=1232063
ב) יש דרך חילופי לקבל את הסקופ בזמן ריצה:- בחר את האלמנט
- הכנס את הקוד הבא בקונסול:
angular.element($0).scope() -
אם אתה משתמש ב-angularJS, אז א) המקום ינחם אתכם... ב) האם אתה משתמש בכלי מפתחים? (מי שמשתמש היום באנגולרJS כנראה שהוא אוהב להעניש את עצמו אז אולי גם לא משתמשים בכלי המפתחים?
 )
)
יש כלי אחד שהשתמשתי בו הרבה בשם AngularJS Inspector. עד לפני לא הרבה זמן זה היה קיים בחנות כאן: https://chrome.google.com/webstore/detail/gjhmfjbfdbeeekiijofbikifokdkfhcc. זה מבוסס על הכלי הרשמי שכבר לא עובד ממזמן.
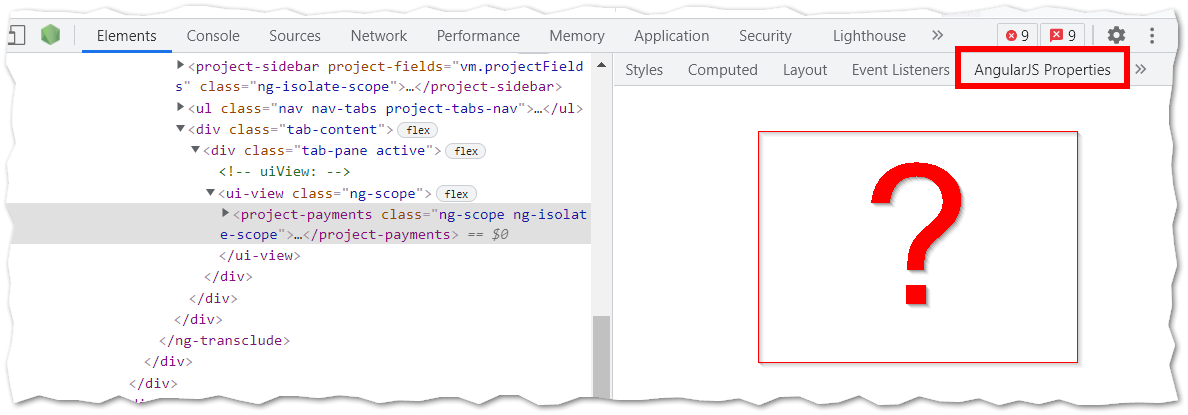
והכלי העיקרי בתוסף הנ"ל שהיה שימושי ביותר בשבילי זה בדיקת ה-scope של אלמנט.
אלא שדא עקא, בתר עניא אזל עניותא וגם זה הפסיק לעבוד באחד מעדכוני כרום האחרונים...

מה שידוע לי על הנושא הוא:
א) זה אמור להיות בטיפול כאן: https://bugs.chromium.org/p/chromium/issues/detail?id=1232063
ב) יש דרך חילופי לקבל את הסקופ בזמן ריצה:- בחר את האלמנט
- הכנס את הקוד הבא בקונסול:
angular.element($0).scope() -
@yossiz אתה צריך ניחומים שהיית צריך את התוסף.
אתה מאוד מאוד מתוסכל מangularjs.
זה לא אובייקטיבי, ולא הוגן שאתה הופך אותי לפרימטיבי דינזואור.
אני עדיין מבכר את angularjs לכל פיתוח דף אינטרנט דינמי. -
@dovid אמר בתוסף כלי מפתחים עבור angularJS:
צריך ניחומים שהיית צריך את התוסף
פה כבר הלכת רחוק מדי. התוסף שימושי. אובייקטיבי.
@yossiz אמר בתוסף כלי מפתחים עבור angularJS:
@dovid אמר בתוסף כלי מפתחים עבור angularJS:
צריך ניחומים שהיית צריך את התוסף
פה כבר הלכת רחוק מדי. התוסף שימושי. אובייקטיבי.
יש מצב, אבל מבחינה של מה שהוא עושה וידיעה מה אפשר לעשות עם כלי המפתחים של כרום,
קשה לי להבין את אורך ההודעה שלך בלי לחשוב שאתה מפספס כמה דברים.
