לא מצליח לשלוח headers באנגולר
-
בס"ד
אני מנסה לשלוח Headers באנגולר,
חפרתי וניסית המון הצעות, במשך חודש ושום דבר לא הועיל, (חבל שלא שמרתי תיעוד מכל ניסיון),
בגדול ניסיתי להעביר בשליחה עצמה ב optionsheadera: {userName: 'avi rz'}וניסיתי לייבא את ה HttpHeaders לעשות new ולהוסיף עם הפונקציות set ועם append
ולהוסיף מפתח יירוט בappModel בproviders: [ { provide: HTTP_INTERCEPTORS, useClass: MyHeaders, multi: true }, ],שום דבר לא עזר!
ברוב המקרים זה נשלח רגיל רק בלי ה headers שהוספתי, ובחלק מהמקרים זה בכלל לא נשלח ובחלק נוסף (שזה מה שניסיתי ליירט כמו' שמובא כאן וכאן - חשוב לציין: שלא השתמשתי ב JWT - אלא הוספתי סתם כותרת בצורה הזאת)
ובצורה הזאת הוא שלח את הHTTP בצורה שך options למרות שבשליחה עצמה השתמשתי בפונקציה של post,
ונסיתי גם את זה והוספתי בheaders Uלא קיבלתי כלוםproviders: [ { provide: 'HEADERS', useValue: new HttpHeaders({'Content-Type': 'application/json'}) }, ],למרות זאת כשאני שולח נורמלי ב postman אני מקבל כל מה שאני רוצה.
תודה רבה לכולם!
סליחה על האריכות, התכוונתי רק לחסוך פוסטים מיותרים, אם למישהו עדיין יש מה להוסיף או לנחם זה ממש יעזור
זה ממש יעזור -
@avi-rz אמר בSend Headers In Angular:
במשך חודש
וואו, חבל, היית צריך לשאול הרבה יותר מוקדם...
הנה עשיתי stackblitz עם דוגמה מינימלית של שליחת headers באנגולר.
https://stackblitz.com/edit/angular-ivy-x9lpzq?file=src/app/app.component.ts
-
@avi-rz אמר בSend Headers In Angular:
במשך חודש
וואו, חבל, היית צריך לשאול הרבה יותר מוקדם...
הנה עשיתי stackblitz עם דוגמה מינימלית של שליחת headers באנגולר.
https://stackblitz.com/edit/angular-ivy-x9lpzq?file=src/app/app.component.ts
@yossiz אמר בSend Headers In Angular:
וואו, חבל, היית צריך לשאול הרבה יותר מוקדם...
השתדלתי לא להטריד.
@yossiz אמר בSend Headers In Angular:
הנה עשיתי stackblitz עם דוגמה מינימלית של שליחת headers באנגולר.
ניסיתי את זה ועוד הרבה אפשרויות ולא הועילו,
בשאלה הקודמת ניסיתי לחסוך,
אבל אם זה יעזור אז הנה מה שניסיתי,רואטר בנוד:
const express = require('express'); const router = express.Router(); const {addSession, getListSessions, testSession, getAllInSession, getSession, deleteSession } = require('../controllers/sessions') router.post('/addLogin/',addSession); router.post('/list/:userId',getListSessions); router.post('/test/',testSession); router.get('/test/',testSession); router.route('/') .all(getAllInSession) .post(getSession) .delete(deleteSession) module.exports = router;קונטרולר בנוד:
module.exports = { testSession: ((req, res) => { console.log(req.headers) res.status(200).json(req.headers); }) }שליחה באנגולר:
פונקציה בservice:testSession(): Observable<any> { const headers = { 'userId': '1000', 'strSession': 'Q9w762oUu3S#uwCqjZi@zZxDHl2bd~elw@nDCQVjQle9ACrkuf#JWutV#^S!Y21L7U1Rp8ZZGNlsJ!B1OPKqVbViNwgt4#sBuBCW' } return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers }); }פונקציה בקומפוננטה:
test() { this.sessionsService.testSession().subscribe(resulte => { console.log(resulte); }, err => { console.log(err); }) }התוצאה:
קונסול בכרום:HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: "//localhost:3000/sessions/test/", ok: false, …} error: ProgressEvent bubbles: false cancelBubble: false cancelable: false composed: false currentTarget: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} defaultPrevented: false eventPhase: 0 isTrusted: true lengthComputable: false loaded: 0 path: [] returnValue: true srcElement: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} target: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} timeStamp: 159671.40500000096 total: 0 type: "error" __proto__: ProgressEvent headers: HttpHeaders headers: Map(0) {} lazyUpdate: null normalizedNames: Map(0) {} __proto__: Object message: "Http failure response for //localhost:3000/sessions/test/: 0 Unknown Error" name: "HttpErrorResponse" ok: false status: 0 statusText: "Unknown Error" url: "//localhost:3000/sessions/test/" __proto__: HttpResponseBasezone-evergreen.js:2845 GET http://localhost:3000/sessions/test/ net::ERR_FAILEDקונסול בנוד:
OPTIONS /sessions/test/ 200 3.610 ms - 2וב post:
אם אני משנה בservice מ:return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers });ל..
return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });אני מקבל את אותו אובייקט שגיאה ועם אותו שגיאה בקונסול של כרום - רק מוחלף לpost ככה:
zone-evergreen.js:2845 POST http://localhost:3000/sessions/test/ net::ERR_FAILEDבקונסול בנוד אותו דבר:
OPTIONS /sessions/test/ 200 0.833 ms - 2ולאומת זה אם אני מוריד את הheaders
משנה בservice לזה:return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' });או ל get ככה:
return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`);אני מקבל בקונסול בכרום את התשובה הרצויה בלי שגיאה:
{host: "localhost:3000", connection: "keep-alive", content-length: "18", sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"", accept: "application/json, text/plain, */*", …} accept: "application/json, text/plain, */*" accept-encoding: "gzip, deflate, br" accept-language: "he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7" connection: "keep-alive" content-length: "18" content-type: "application/json" host: "localhost:3000" origin: "http://localhost:4200" referer: "http://localhost:4200/" sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"" sec-ch-ua-mobile: "?0" sec-fetch-dest: "empty" sec-fetch-mode: "cors" sec-fetch-site: "same-site" user-agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36"ובקונסול בכרום:
בpost:{ host: 'localhost:3000', connection: 'keep-alive', 'content-length': '18', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', 'content-type': 'application/json', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } POST /sessions/test/ 200 76.775 ms - 637ובget:
{ host: 'localhost:3000', connection: 'keep-alive', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } GET /sessions/test/ 200 9.368 ms - 581 -
@yossiz אמר בSend Headers In Angular:
וואו, חבל, היית צריך לשאול הרבה יותר מוקדם...
השתדלתי לא להטריד.
@yossiz אמר בSend Headers In Angular:
הנה עשיתי stackblitz עם דוגמה מינימלית של שליחת headers באנגולר.
ניסיתי את זה ועוד הרבה אפשרויות ולא הועילו,
בשאלה הקודמת ניסיתי לחסוך,
אבל אם זה יעזור אז הנה מה שניסיתי,רואטר בנוד:
const express = require('express'); const router = express.Router(); const {addSession, getListSessions, testSession, getAllInSession, getSession, deleteSession } = require('../controllers/sessions') router.post('/addLogin/',addSession); router.post('/list/:userId',getListSessions); router.post('/test/',testSession); router.get('/test/',testSession); router.route('/') .all(getAllInSession) .post(getSession) .delete(deleteSession) module.exports = router;קונטרולר בנוד:
module.exports = { testSession: ((req, res) => { console.log(req.headers) res.status(200).json(req.headers); }) }שליחה באנגולר:
פונקציה בservice:testSession(): Observable<any> { const headers = { 'userId': '1000', 'strSession': 'Q9w762oUu3S#uwCqjZi@zZxDHl2bd~elw@nDCQVjQle9ACrkuf#JWutV#^S!Y21L7U1Rp8ZZGNlsJ!B1OPKqVbViNwgt4#sBuBCW' } return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers }); }פונקציה בקומפוננטה:
test() { this.sessionsService.testSession().subscribe(resulte => { console.log(resulte); }, err => { console.log(err); }) }התוצאה:
קונסול בכרום:HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: "//localhost:3000/sessions/test/", ok: false, …} error: ProgressEvent bubbles: false cancelBubble: false cancelable: false composed: false currentTarget: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} defaultPrevented: false eventPhase: 0 isTrusted: true lengthComputable: false loaded: 0 path: [] returnValue: true srcElement: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} target: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} timeStamp: 159671.40500000096 total: 0 type: "error" __proto__: ProgressEvent headers: HttpHeaders headers: Map(0) {} lazyUpdate: null normalizedNames: Map(0) {} __proto__: Object message: "Http failure response for //localhost:3000/sessions/test/: 0 Unknown Error" name: "HttpErrorResponse" ok: false status: 0 statusText: "Unknown Error" url: "//localhost:3000/sessions/test/" __proto__: HttpResponseBasezone-evergreen.js:2845 GET http://localhost:3000/sessions/test/ net::ERR_FAILEDקונסול בנוד:
OPTIONS /sessions/test/ 200 3.610 ms - 2וב post:
אם אני משנה בservice מ:return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers });ל..
return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });אני מקבל את אותו אובייקט שגיאה ועם אותו שגיאה בקונסול של כרום - רק מוחלף לpost ככה:
zone-evergreen.js:2845 POST http://localhost:3000/sessions/test/ net::ERR_FAILEDבקונסול בנוד אותו דבר:
OPTIONS /sessions/test/ 200 0.833 ms - 2ולאומת זה אם אני מוריד את הheaders
משנה בservice לזה:return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' });או ל get ככה:
return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`);אני מקבל בקונסול בכרום את התשובה הרצויה בלי שגיאה:
{host: "localhost:3000", connection: "keep-alive", content-length: "18", sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"", accept: "application/json, text/plain, */*", …} accept: "application/json, text/plain, */*" accept-encoding: "gzip, deflate, br" accept-language: "he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7" connection: "keep-alive" content-length: "18" content-type: "application/json" host: "localhost:3000" origin: "http://localhost:4200" referer: "http://localhost:4200/" sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"" sec-ch-ua-mobile: "?0" sec-fetch-dest: "empty" sec-fetch-mode: "cors" sec-fetch-site: "same-site" user-agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36"ובקונסול בכרום:
בpost:{ host: 'localhost:3000', connection: 'keep-alive', 'content-length': '18', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', 'content-type': 'application/json', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } POST /sessions/test/ 200 76.775 ms - 637ובget:
{ host: 'localhost:3000', connection: 'keep-alive', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } GET /sessions/test/ 200 9.368 ms - 581@avi-rz אתה כותב שאתה מנסה לשלוח הידר,
ולא מצליח.
לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
תבדוק את ההדירים של הבקשה, תוכל לעשות זאת בקלות בלשונית Netwrok של כרום אחרי שליחת הבקשה לבחור את השורה ולבדוק מה כותרות הRequest.
אני מניח שהכותרות הרצויות יהיו שם.
אם ככה, למה זה לא עובד? מממ מאיפה אתה יודע שזה לא עובד, כי אתה מקבל שגיאה? נו אתה מבין שזה כבר שאלה אחרת לגמרי. -
@yossiz אמר בSend Headers In Angular:
וואו, חבל, היית צריך לשאול הרבה יותר מוקדם...
השתדלתי לא להטריד.
@yossiz אמר בSend Headers In Angular:
הנה עשיתי stackblitz עם דוגמה מינימלית של שליחת headers באנגולר.
ניסיתי את זה ועוד הרבה אפשרויות ולא הועילו,
בשאלה הקודמת ניסיתי לחסוך,
אבל אם זה יעזור אז הנה מה שניסיתי,רואטר בנוד:
const express = require('express'); const router = express.Router(); const {addSession, getListSessions, testSession, getAllInSession, getSession, deleteSession } = require('../controllers/sessions') router.post('/addLogin/',addSession); router.post('/list/:userId',getListSessions); router.post('/test/',testSession); router.get('/test/',testSession); router.route('/') .all(getAllInSession) .post(getSession) .delete(deleteSession) module.exports = router;קונטרולר בנוד:
module.exports = { testSession: ((req, res) => { console.log(req.headers) res.status(200).json(req.headers); }) }שליחה באנגולר:
פונקציה בservice:testSession(): Observable<any> { const headers = { 'userId': '1000', 'strSession': 'Q9w762oUu3S#uwCqjZi@zZxDHl2bd~elw@nDCQVjQle9ACrkuf#JWutV#^S!Y21L7U1Rp8ZZGNlsJ!B1OPKqVbViNwgt4#sBuBCW' } return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers }); }פונקציה בקומפוננטה:
test() { this.sessionsService.testSession().subscribe(resulte => { console.log(resulte); }, err => { console.log(err); }) }התוצאה:
קונסול בכרום:HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: "//localhost:3000/sessions/test/", ok: false, …} error: ProgressEvent bubbles: false cancelBubble: false cancelable: false composed: false currentTarget: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} defaultPrevented: false eventPhase: 0 isTrusted: true lengthComputable: false loaded: 0 path: [] returnValue: true srcElement: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} target: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "//localhost:3000/sessions/test/", __zone_symbol__loadfalse: Array(1), __zone_symbol__errorfalse: null, __zone_symbol__xhrScheduled: true, …} timeStamp: 159671.40500000096 total: 0 type: "error" __proto__: ProgressEvent headers: HttpHeaders headers: Map(0) {} lazyUpdate: null normalizedNames: Map(0) {} __proto__: Object message: "Http failure response for //localhost:3000/sessions/test/: 0 Unknown Error" name: "HttpErrorResponse" ok: false status: 0 statusText: "Unknown Error" url: "//localhost:3000/sessions/test/" __proto__: HttpResponseBasezone-evergreen.js:2845 GET http://localhost:3000/sessions/test/ net::ERR_FAILEDקונסול בנוד:
OPTIONS /sessions/test/ 200 3.610 ms - 2וב post:
אם אני משנה בservice מ:return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`, { headers });ל..
return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });אני מקבל את אותו אובייקט שגיאה ועם אותו שגיאה בקונסול של כרום - רק מוחלף לpost ככה:
zone-evergreen.js:2845 POST http://localhost:3000/sessions/test/ net::ERR_FAILEDבקונסול בנוד אותו דבר:
OPTIONS /sessions/test/ 200 0.833 ms - 2ולאומת זה אם אני מוריד את הheaders
משנה בservice לזה:return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' });או ל get ככה:
return this.http.get<any>(`${this.settingsService.event.pathServer}sessions/test/`);אני מקבל בקונסול בכרום את התשובה הרצויה בלי שגיאה:
{host: "localhost:3000", connection: "keep-alive", content-length: "18", sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"", accept: "application/json, text/plain, */*", …} accept: "application/json, text/plain, */*" accept-encoding: "gzip, deflate, br" accept-language: "he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7" connection: "keep-alive" content-length: "18" content-type: "application/json" host: "localhost:3000" origin: "http://localhost:4200" referer: "http://localhost:4200/" sec-ch-ua: ""Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"" sec-ch-ua-mobile: "?0" sec-fetch-dest: "empty" sec-fetch-mode: "cors" sec-fetch-site: "same-site" user-agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36"ובקונסול בכרום:
בpost:{ host: 'localhost:3000', connection: 'keep-alive', 'content-length': '18', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', 'content-type': 'application/json', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } POST /sessions/test/ 200 76.775 ms - 637ובget:
{ host: 'localhost:3000', connection: 'keep-alive', 'sec-ch-ua': '"Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"', accept: 'application/json, text/plain, */*', 'sec-ch-ua-mobile': '?0', 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36', origin: 'http://localhost:4200', 'sec-fetch-site': 'same-site', 'sec-fetch-mode': 'cors', 'sec-fetch-dest': 'empty', referer: 'http://localhost:4200/', 'accept-encoding': 'gzip, deflate, br', 'accept-language': 'he-IL,he;q=0.9,en-US;q=0.8,en;q=0.7' } GET /sessions/test/ 200 9.368 ms - 581 -
@avi-rz אתה כותב שאתה מנסה לשלוח הידר,
ולא מצליח.
לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
תבדוק את ההדירים של הבקשה, תוכל לעשות זאת בקלות בלשונית Netwrok של כרום אחרי שליחת הבקשה לבחור את השורה ולבדוק מה כותרות הRequest.
אני מניח שהכותרות הרצויות יהיו שם.
אם ככה, למה זה לא עובד? מממ מאיפה אתה יודע שזה לא עובד, כי אתה מקבל שגיאה? נו אתה מבין שזה כבר שאלה אחרת לגמרי.תודה רבה שוב, אבל...
@dovid אמר בSend Headers In Angular:לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
למה לא?
אני מבין שהבאתי המון שורות, ואני מבין גם שזה קשה להבין מי נגד מי, אני יסביר טיפה:בשרת: אני מקבל במסלול מסויים(sessions/test/) גם בget וגם בpost ושולח לאותה פונקציה שהיא מחזירה את json שכולל את ההידר שהתקבל, (וזה בשביל ליראות אם אני מקבל גם את מה ששלחתי או לא). חוצמזה היא(הפונקציה) גם שולחת את ההידר שהתקבל לקונסול
באפליקציה: יש פונקציה שהיא שולחת לurl המדובר ושולח לקונסול את מה שהיא מקבלת מהשרת,
כשאני שולח בלי ההידר - בין אם אני שולח בget ובין אם אני שולח בpost אני מקבל בקונסול את ההידר - עד כאן הכל יפה.
רציתי רק לציין שבכל שליחה לשרת יש לי איזה קוד שהוא מדפיס לי בסיום שורה לקונסול את סוג הבקשה - (get, post, options) וכו' עם הסטטוס וכמה זמן זה לקח, ובאמת אני רואה שזה עבר מצויין - אם אני שולח post אני רואה post וכמו"כ אם אני שולח get אז אני רואה get וגם מדפיס לקונסול בשרת ובאפליקציה את ההידר.
אממה: כשאני שולח עם ההידר - בין בget ובין בpost הוא מדפיס לי את השורה של הבקשה כ optins והוא בכלל לא מדפיס לי את ההידר שזה פעולה מינימלית שהפונקציה אמורה לעשות, אלא פשוט מדלגת עליו ואני לא מבין א"כ אז למה זה ססטוס 200, וכמו"כ באפליקציה הוא מזהה שיש שגיאה והוא לא קיבל כלום,נ.ב. אם חסר בהירות אולי עכשיו יהיה יותר קל על הקוד בפוסט הקודם שהשארתי.
ולגבי מה שיוסי הציע
@yossiz אמר בSend Headers In Angular:
ולעצם הענין ברור לי שהבעיה היא בגלל שהשרת שלך לא מחזיר כותרות CORS. זה מסביר את הכל.
אני לא חושב שיש בעיה בשרת, כי כשאני שולח עם potman ומוסיף ההידר, הכל זורם הוא מקבל בקשה של post ומדפיס לקונסול את ההידר,וגם שורת סיכום שהבקשה אכן הייתה post וססטוס 200 ובפוסטמן עצמו הוא גם מקבל מהשרת את ההידר בתוספת הערכים ששלחי בההידר,
אז לכן אני אישית חושב שהבעיה היא כן באנגולר.
ואני לא מצליח להבין מה הבעיה. -
תודה רבה שוב, אבל...
@dovid אמר בSend Headers In Angular:לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
למה לא?
אני מבין שהבאתי המון שורות, ואני מבין גם שזה קשה להבין מי נגד מי, אני יסביר טיפה:בשרת: אני מקבל במסלול מסויים(sessions/test/) גם בget וגם בpost ושולח לאותה פונקציה שהיא מחזירה את json שכולל את ההידר שהתקבל, (וזה בשביל ליראות אם אני מקבל גם את מה ששלחתי או לא). חוצמזה היא(הפונקציה) גם שולחת את ההידר שהתקבל לקונסול
באפליקציה: יש פונקציה שהיא שולחת לurl המדובר ושולח לקונסול את מה שהיא מקבלת מהשרת,
כשאני שולח בלי ההידר - בין אם אני שולח בget ובין אם אני שולח בpost אני מקבל בקונסול את ההידר - עד כאן הכל יפה.
רציתי רק לציין שבכל שליחה לשרת יש לי איזה קוד שהוא מדפיס לי בסיום שורה לקונסול את סוג הבקשה - (get, post, options) וכו' עם הסטטוס וכמה זמן זה לקח, ובאמת אני רואה שזה עבר מצויין - אם אני שולח post אני רואה post וכמו"כ אם אני שולח get אז אני רואה get וגם מדפיס לקונסול בשרת ובאפליקציה את ההידר.
אממה: כשאני שולח עם ההידר - בין בget ובין בpost הוא מדפיס לי את השורה של הבקשה כ optins והוא בכלל לא מדפיס לי את ההידר שזה פעולה מינימלית שהפונקציה אמורה לעשות, אלא פשוט מדלגת עליו ואני לא מבין א"כ אז למה זה ססטוס 200, וכמו"כ באפליקציה הוא מזהה שיש שגיאה והוא לא קיבל כלום,נ.ב. אם חסר בהירות אולי עכשיו יהיה יותר קל על הקוד בפוסט הקודם שהשארתי.
ולגבי מה שיוסי הציע
@yossiz אמר בSend Headers In Angular:
ולעצם הענין ברור לי שהבעיה היא בגלל שהשרת שלך לא מחזיר כותרות CORS. זה מסביר את הכל.
אני לא חושב שיש בעיה בשרת, כי כשאני שולח עם potman ומוסיף ההידר, הכל זורם הוא מקבל בקשה של post ומדפיס לקונסול את ההידר,וגם שורת סיכום שהבקשה אכן הייתה post וססטוס 200 ובפוסטמן עצמו הוא גם מקבל מהשרת את ההידר בתוספת הערכים ששלחי בההידר,
אז לכן אני אישית חושב שהבעיה היא כן באנגולר.
ואני לא מצליח להבין מה הבעיה.טוב, עברתי באמת שוב על הקוד שלך, ואני רואה שלא הכל מוסבר על ידי ההנחה שאתה לא מחזיר כותרות CORS נכונים. כי זה לא מסביר את העובדה שאתה מוריד את ה-headers והכל עובד.
@avi-rz אמר בSend Headers In Angular:
router.route('/') .all(getAllInSession) .post(getSession) .delete(deleteSession)מה התוכן של פונקציית
getAllInSession?@avi-rz אמר בSend Headers In Angular:
תודה רבה שוב, אבל...
@dovid אמר בSend Headers In Angular:לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
למה לא?
כי אתה לא מראה שהכותרות לא מגיעים... אתה רק מראה שיש איזשהו שגיאה.
@dovid אמר בSend Headers In Angular:
תבדוק את ההדירים של הבקשה, תוכל לעשות זאת בקלות בלשונית Netwrok של כרום אחרי שליחת הבקשה לבחור את השורה ולבדוק מה כותרות הRequest.
אני מניח שהכותרות הרצויות יהיו שם.@avi-rz אמר בSend Headers In Angular:
אני לא חושב שיש בעיה בשרת, כי כשאני שולח עם potman ומוסיף ההידר, הכל זורם
אי משום הא, אין שום הוכחה. כי postman לא מצפה לקבל כותרות CORS. זה משהו שרק הדפדפן מחייב.
-
טוב, עברתי באמת שוב על הקוד שלך, ואני רואה שלא הכל מוסבר על ידי ההנחה שאתה לא מחזיר כותרות CORS נכונים. כי זה לא מסביר את העובדה שאתה מוריד את ה-headers והכל עובד.
@avi-rz אמר בSend Headers In Angular:
router.route('/') .all(getAllInSession) .post(getSession) .delete(deleteSession)מה התוכן של פונקציית
getAllInSession?@avi-rz אמר בSend Headers In Angular:
תודה רבה שוב, אבל...
@dovid אמר בSend Headers In Angular:לא הבאת אפילו הוכחה אחת לכך שאתה לא מצליח.
למה לא?
כי אתה לא מראה שהכותרות לא מגיעים... אתה רק מראה שיש איזשהו שגיאה.
@dovid אמר בSend Headers In Angular:
תבדוק את ההדירים של הבקשה, תוכל לעשות זאת בקלות בלשונית Netwrok של כרום אחרי שליחת הבקשה לבחור את השורה ולבדוק מה כותרות הRequest.
אני מניח שהכותרות הרצויות יהיו שם.@avi-rz אמר בSend Headers In Angular:
אני לא חושב שיש בעיה בשרת, כי כשאני שולח עם potman ומוסיף ההידר, הכל זורם
אי משום הא, אין שום הוכחה. כי postman לא מצפה לקבל כותרות CORS. זה משהו שרק הדפדפן מחייב.
@yossiz אמר בSend Headers In Angular:
מה התוכן של פונקציית getAllInSession?
להכניס לrequest את הuser הרצוי, ואחרי זה לעשות בו שינויים או למחוק וכדו'.
@yossiz אמר בSend Headers In Angular:
אי משום הא, אין שום הוכחה. כי postman לא מצפה לקבל כותרות CORS. זה משהו שרק הדפדפן מחייב.
אכן זאת נראית הבעיה.

כאן הוא מחזיר את הההידר

איך פותרים אותה? -
@yossiz אמר בSend Headers In Angular:
מה התוכן של פונקציית getAllInSession?
להכניס לrequest את הuser הרצוי, ואחרי זה לעשות בו שינויים או למחוק וכדו'.
@yossiz אמר בSend Headers In Angular:
אי משום הא, אין שום הוכחה. כי postman לא מצפה לקבל כותרות CORS. זה משהו שרק הדפדפן מחייב.
אכן זאת נראית הבעיה.

כאן הוא מחזיר את הההידר

איך פותרים אותה?@avi-rz ראשית אני מתחנן בפניך לדעת לשאול.
אתה כעת רק ב"דרך אגב" למדת איך לבדוק משהו אלמנטרי ביותר, לראות מה השגיאה בקונסול בכלי המפתחים (למעשה לא עשית את זה עד עכשיו, אפילו לא חשבתי על זה).
זה קורה לא בגלל שאתה טיפש, ולא בגלל שאתה נחשל, אלא כי אתה לא שואל ואתה בטוח שזה עבירה על החוק לחשוף מה אתה לא יודע, ו/או לא מתאים לך לקרוא מדריכים לדברים פשוטים.
אתה מתכנת מוכשר, רואים את זה, אבל אם תפרוץ ולו במעט את תכונותיך הטבעיות, תגיע רחוק פי כמה.
.
כעת לתשובה, מה זה הCORS הזה, ואיך פותרים אותו.מה זה: הCORS זה הגנה ברמת דפדפן, על מי? על המשתמש. למשל, הדפדפן חושש, שאני בעל האתר תחומים שמתי בקוד האתר בקשת אינטרנט כזו שמנסה בשיטת מצליח לגשת ל50 הודעות אחרונות שקיבל הגולש התורן מgmail. אם הקוד יצליח (כי המשתמש אכן עם חיבור תקף לג'מייל) אני אשלח את התוצאות לשרת שלי, שם אקרא בהנאה את כל הדואר נכנס של כל הגולשים באתר שלי. מה דעתך?
בא הדפדפן המודרני ומגן על המשתמש בו. הוא אומר לקוד שבאתר משהו נורא פשוט. אתה אמור לגשת לכתובות שמתחילות בtchumim.com בלבד, אוקי? אם אתה ניגש לכתובת gmail.com אנחנו נימנע מלהעביר לך את התשובה שתתקבל ויהיה לך שגיאת CORS והקוד ייכשל.
למה להימנע מלהעביר את התשובה ולא להימנע בכלל משליחת הבקשה? כי בתשובה נבדקת אפשרות שהאתר הזר (gmail) אישרו בעצמם גישה מדומיין tchumim למשל בגלל שזה אותו בעלים וכדומה. אז לכן מתקבלת התשובה, הדפדפן בודק אם יש אישור, ואם לא יש CORS.איך פותרים אותו: נחזור בקצרה על הבעיה, אנחנו בקוד סקריפט שנמצא בדומיין א' רוצים לשלוח בקשות לדומיין ב. אם דומיין ב' בבעלותינו, אנחנו נוכל לשים שמה אישור לדומיין א, ע"י הוספת הידר מתאים בתשובות.
אבל במקרה שלך אני מנחש שהדומיין א' זה בעצם אנגולר ע"י הפקודה serve. במקרה כזה, החיים הרבה יותר קלים. אפשר פשוט להגדיר פרוקסי, שכל בקשה של דומיין ב בעצם תישלח לא ובא' יישלח בקשה בצד שרת (הcli שמריץ את אנגולר) לשרת ב, ואת התשובה הוא יחזיר עם הכותרות המתאימות שהכל יעבוד יופי. התצורה מתוארת פה: https://angular.io/guide/build#proxying-to-a-backend-server תפרט מה שני הדומיינים ואיך הם רצים ואני אשתדל לעזור לך להגדיר הכל נכון. -
@avi-rz ראשית אני מתחנן בפניך לדעת לשאול.
אתה כעת רק ב"דרך אגב" למדת איך לבדוק משהו אלמנטרי ביותר, לראות מה השגיאה בקונסול בכלי המפתחים (למעשה לא עשית את זה עד עכשיו, אפילו לא חשבתי על זה).
זה קורה לא בגלל שאתה טיפש, ולא בגלל שאתה נחשל, אלא כי אתה לא שואל ואתה בטוח שזה עבירה על החוק לחשוף מה אתה לא יודע, ו/או לא מתאים לך לקרוא מדריכים לדברים פשוטים.
אתה מתכנת מוכשר, רואים את זה, אבל אם תפרוץ ולו במעט את תכונותיך הטבעיות, תגיע רחוק פי כמה.
.
כעת לתשובה, מה זה הCORS הזה, ואיך פותרים אותו.מה זה: הCORS זה הגנה ברמת דפדפן, על מי? על המשתמש. למשל, הדפדפן חושש, שאני בעל האתר תחומים שמתי בקוד האתר בקשת אינטרנט כזו שמנסה בשיטת מצליח לגשת ל50 הודעות אחרונות שקיבל הגולש התורן מgmail. אם הקוד יצליח (כי המשתמש אכן עם חיבור תקף לג'מייל) אני אשלח את התוצאות לשרת שלי, שם אקרא בהנאה את כל הדואר נכנס של כל הגולשים באתר שלי. מה דעתך?
בא הדפדפן המודרני ומגן על המשתמש בו. הוא אומר לקוד שבאתר משהו נורא פשוט. אתה אמור לגשת לכתובות שמתחילות בtchumim.com בלבד, אוקי? אם אתה ניגש לכתובת gmail.com אנחנו נימנע מלהעביר לך את התשובה שתתקבל ויהיה לך שגיאת CORS והקוד ייכשל.
למה להימנע מלהעביר את התשובה ולא להימנע בכלל משליחת הבקשה? כי בתשובה נבדקת אפשרות שהאתר הזר (gmail) אישרו בעצמם גישה מדומיין tchumim למשל בגלל שזה אותו בעלים וכדומה. אז לכן מתקבלת התשובה, הדפדפן בודק אם יש אישור, ואם לא יש CORS.איך פותרים אותו: נחזור בקצרה על הבעיה, אנחנו בקוד סקריפט שנמצא בדומיין א' רוצים לשלוח בקשות לדומיין ב. אם דומיין ב' בבעלותינו, אנחנו נוכל לשים שמה אישור לדומיין א, ע"י הוספת הידר מתאים בתשובות.
אבל במקרה שלך אני מנחש שהדומיין א' זה בעצם אנגולר ע"י הפקודה serve. במקרה כזה, החיים הרבה יותר קלים. אפשר פשוט להגדיר פרוקסי, שכל בקשה של דומיין ב בעצם תישלח לא ובא' יישלח בקשה בצד שרת (הcli שמריץ את אנגולר) לשרת ב, ואת התשובה הוא יחזיר עם הכותרות המתאימות שהכל יעבוד יופי. התצורה מתוארת פה: https://angular.io/guide/build#proxying-to-a-backend-server תפרט מה שני הדומיינים ואיך הם רצים ואני אשתדל לעזור לך להגדיר הכל נכון. -
@dovid אני עדיין לא מבין למה הוספת ההידרים היא זו שחשפה את הבעיה. למה הבקשה מצליחה בלי ההידרים?
-
@avi-rz ראשית אני מתחנן בפניך לדעת לשאול.
אתה כעת רק ב"דרך אגב" למדת איך לבדוק משהו אלמנטרי ביותר, לראות מה השגיאה בקונסול בכלי המפתחים (למעשה לא עשית את זה עד עכשיו, אפילו לא חשבתי על זה).
זה קורה לא בגלל שאתה טיפש, ולא בגלל שאתה נחשל, אלא כי אתה לא שואל ואתה בטוח שזה עבירה על החוק לחשוף מה אתה לא יודע, ו/או לא מתאים לך לקרוא מדריכים לדברים פשוטים.
אתה מתכנת מוכשר, רואים את זה, אבל אם תפרוץ ולו במעט את תכונותיך הטבעיות, תגיע רחוק פי כמה.
.
כעת לתשובה, מה זה הCORS הזה, ואיך פותרים אותו.מה זה: הCORS זה הגנה ברמת דפדפן, על מי? על המשתמש. למשל, הדפדפן חושש, שאני בעל האתר תחומים שמתי בקוד האתר בקשת אינטרנט כזו שמנסה בשיטת מצליח לגשת ל50 הודעות אחרונות שקיבל הגולש התורן מgmail. אם הקוד יצליח (כי המשתמש אכן עם חיבור תקף לג'מייל) אני אשלח את התוצאות לשרת שלי, שם אקרא בהנאה את כל הדואר נכנס של כל הגולשים באתר שלי. מה דעתך?
בא הדפדפן המודרני ומגן על המשתמש בו. הוא אומר לקוד שבאתר משהו נורא פשוט. אתה אמור לגשת לכתובות שמתחילות בtchumim.com בלבד, אוקי? אם אתה ניגש לכתובת gmail.com אנחנו נימנע מלהעביר לך את התשובה שתתקבל ויהיה לך שגיאת CORS והקוד ייכשל.
למה להימנע מלהעביר את התשובה ולא להימנע בכלל משליחת הבקשה? כי בתשובה נבדקת אפשרות שהאתר הזר (gmail) אישרו בעצמם גישה מדומיין tchumim למשל בגלל שזה אותו בעלים וכדומה. אז לכן מתקבלת התשובה, הדפדפן בודק אם יש אישור, ואם לא יש CORS.איך פותרים אותו: נחזור בקצרה על הבעיה, אנחנו בקוד סקריפט שנמצא בדומיין א' רוצים לשלוח בקשות לדומיין ב. אם דומיין ב' בבעלותינו, אנחנו נוכל לשים שמה אישור לדומיין א, ע"י הוספת הידר מתאים בתשובות.
אבל במקרה שלך אני מנחש שהדומיין א' זה בעצם אנגולר ע"י הפקודה serve. במקרה כזה, החיים הרבה יותר קלים. אפשר פשוט להגדיר פרוקסי, שכל בקשה של דומיין ב בעצם תישלח לא ובא' יישלח בקשה בצד שרת (הcli שמריץ את אנגולר) לשרת ב, ואת התשובה הוא יחזיר עם הכותרות המתאימות שהכל יעבוד יופי. התצורה מתוארת פה: https://angular.io/guide/build#proxying-to-a-backend-server תפרט מה שני הדומיינים ואיך הם רצים ואני אשתדל לעזור לך להגדיר הכל נכון.@dovid אמר בלא מצליח לשלוח headers באנגולר:
אבל במקרה שלך אני מנחש שהדומיין א' זה בעצם אנגולר ע"י הפקודה serve. במקרה כזה, החיים הרבה יותר קלים. אפשר פשוט להגדיר פרוקסי, שכל בקשה של דומיין ב בעצם תישלח לא ובא' יישלח בקשה בצד שרת (הcli שמריץ את אנגולר) לשרת ב, ואת התשובה הוא יחזיר עם הכותרות המתאימות שהכל יעבוד יופי. התצורה מתוארת פה:
זה בעצם עקיפת האבטחה של השרת המודרני - (כאילו האני שולח ומקבל את הבקשה ולא הדפדפן)?
א"כ למה שליחה לgmail אני לא יוכל לעשות כך? - הcookis לא נשלח בכזו צורה, ו gmail לא יזההו את המשתמש של הדפדפן?@dovid אמר בלא מצליח לשלוח headers באנגולר:
תפרט מה שני הדומיינים ואיך הם רצים ואני אשתדל לעזור לך להגדיר הכל נכון.
בינתיים פשוט מאוד,
אנגולר: //localhost:4200
השרת: //localhost:3000
אלא"כ אני ירצה להציג את זה למשיהו, אני יפנה את זה לכתובת ip שלי עם פורטים שונים אולי. -
@dovid אמר בלא מצליח לשלוח headers באנגולר:
אבל במקרה שלך אני מנחש שהדומיין א' זה בעצם אנגולר ע"י הפקודה serve. במקרה כזה, החיים הרבה יותר קלים. אפשר פשוט להגדיר פרוקסי, שכל בקשה של דומיין ב בעצם תישלח לא ובא' יישלח בקשה בצד שרת (הcli שמריץ את אנגולר) לשרת ב, ואת התשובה הוא יחזיר עם הכותרות המתאימות שהכל יעבוד יופי. התצורה מתוארת פה:
זה בעצם עקיפת האבטחה של השרת המודרני - (כאילו האני שולח ומקבל את הבקשה ולא הדפדפן)?
א"כ למה שליחה לgmail אני לא יוכל לעשות כך? - הcookis לא נשלח בכזו צורה, ו gmail לא יזההו את המשתמש של הדפדפן?@dovid אמר בלא מצליח לשלוח headers באנגולר:
תפרט מה שני הדומיינים ואיך הם רצים ואני אשתדל לעזור לך להגדיר הכל נכון.
בינתיים פשוט מאוד,
אנגולר: //localhost:4200
השרת: //localhost:3000
אלא"כ אני ירצה להציג את זה למשיהו, אני יפנה את זה לכתובת ip שלי עם פורטים שונים אולי.@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
זה בעצם עקיפת האבטחה של השרת המודרני - (כאילו האני שולח ומקבל את הבקשה ולא הדפדפן)?
א"כ למה שליחה לgmail אני לא יוכל לעשות כך? - הcookis לא נשלח בכזו צורה, ו gmail לא יזההו את המשתמש של הדפדפן?העוגיות כן נשלחות, אבל רק העוגיות של tchumim.... דפדפן בחיים לא ייתן לtchumim עוגיות ששייכות לדומיין אחר, אחרת לא הייתי צריך בכלל קוד זדוני באתר, הייתי לוקח את העוגיות של גולשיי היקרים וגולש איתם בדפדפן שלי במחשב.
בינתיים פשוט מאוד,
אנגולר: //localhost:4200
השרת: //localhost:3000אז תעשה בדיוק מה שכתוב פה
https://angular.io/guide/build#proxying-to-a-backend-server -
@dovid אני עדיין לא מבין למה הוספת ההידרים היא זו שחשפה את הבעיה. למה הבקשה מצליחה בלי ההידרים?
@yossiz אמר בלא מצליח לשלוח headers באנגולר:
@dovid אני עדיין לא מבין למה הוספת ההידרים היא זו שחשפה את הבעיה. למה הבקשה מצליחה בלי ההידרים?
היה לי בשרת קוד לטיפול בבעיות cors
מצו':app.use((req, res, next) => { console.log(req.headers); res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-with, Content-Type, Accept, Authorization"); if (req.method === "OPTIONS") { res.header("Access-Control-Allow-Methods", "PUT, POST, PATCH, DELETE, GET"); return res.status(200).json({}); } next(); });@dovid אמר בלא מצליח לשלוח headers באנגולר:
אז תעשה בדיוק מה שכתוב פה
https://angular.io/guide/build#proxying-to-a-backend-serverעשיתי, וניסיתי עוד כמה פתרונות שמצאתי בחיפוש ברשת,
אך עדיין ללא הועיל,
אני חושב שהבעיה היא:
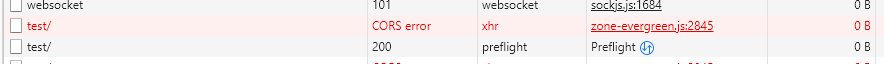
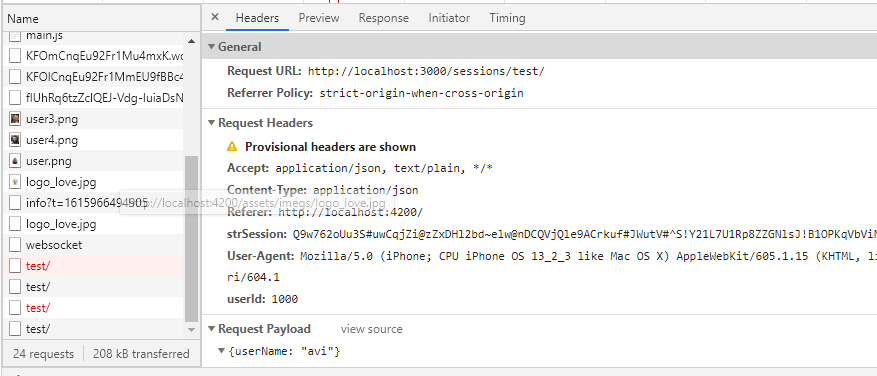
ברגע שאני מוסיף ההדיר, הוא שולח בצורה שונה ממה שהגדרתי - אני הגדרתי אותו כ "POST", ואני מקבל אותו כ "OPTIONS", ובנוסף לזאת הוא לא שולח את ההידר שהוספתי,
ואת ההוספה עשיתי ג"כ בהרבה אפשרויות שניסו להציע ברשת.
ושום דבר לא עזר,
והנה כשאני מוריד את ההידר, אני מקבל אותו בצורה המתאימה ושולח חזרה מה ששולח,
עד שאני מוסיף את ההידר.
מצו':
קוד שליחה בלי ההידר:return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' });צילום קונסול,

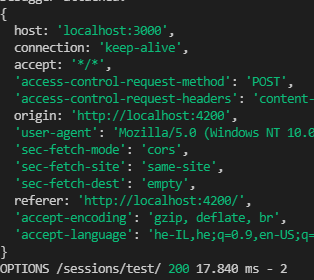
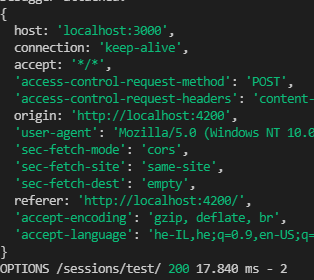
קוד שליחה עם ההידר:const headers = { 'user': '1000', 'strSession': 'Q9w762oUu3S#uwCqjZi@zZxDHl2bd~elw@nDCQVjQle9ACrkuf#JWutV#^S!Y21L7U1Rp8ZZGNlsJ!B1OPKqVbViNwgt4#sBuBCW' } return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });צילום קונסול:
 (כולל הדפסת ה req.headars)
(כולל הדפסת ה req.headars) -
@yossiz אמר בלא מצליח לשלוח headers באנגולר:
@dovid אני עדיין לא מבין למה הוספת ההידרים היא זו שחשפה את הבעיה. למה הבקשה מצליחה בלי ההידרים?
היה לי בשרת קוד לטיפול בבעיות cors
מצו':app.use((req, res, next) => { console.log(req.headers); res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-with, Content-Type, Accept, Authorization"); if (req.method === "OPTIONS") { res.header("Access-Control-Allow-Methods", "PUT, POST, PATCH, DELETE, GET"); return res.status(200).json({}); } next(); });@dovid אמר בלא מצליח לשלוח headers באנגולר:
אז תעשה בדיוק מה שכתוב פה
https://angular.io/guide/build#proxying-to-a-backend-serverעשיתי, וניסיתי עוד כמה פתרונות שמצאתי בחיפוש ברשת,
אך עדיין ללא הועיל,
אני חושב שהבעיה היא:
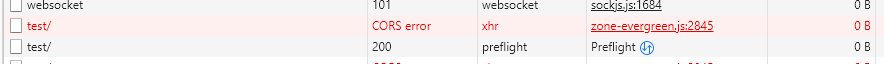
ברגע שאני מוסיף ההדיר, הוא שולח בצורה שונה ממה שהגדרתי - אני הגדרתי אותו כ "POST", ואני מקבל אותו כ "OPTIONS", ובנוסף לזאת הוא לא שולח את ההידר שהוספתי,
ואת ההוספה עשיתי ג"כ בהרבה אפשרויות שניסו להציע ברשת.
ושום דבר לא עזר,
והנה כשאני מוריד את ההידר, אני מקבל אותו בצורה המתאימה ושולח חזרה מה ששולח,
עד שאני מוסיף את ההידר.
מצו':
קוד שליחה בלי ההידר:return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' });צילום קונסול,

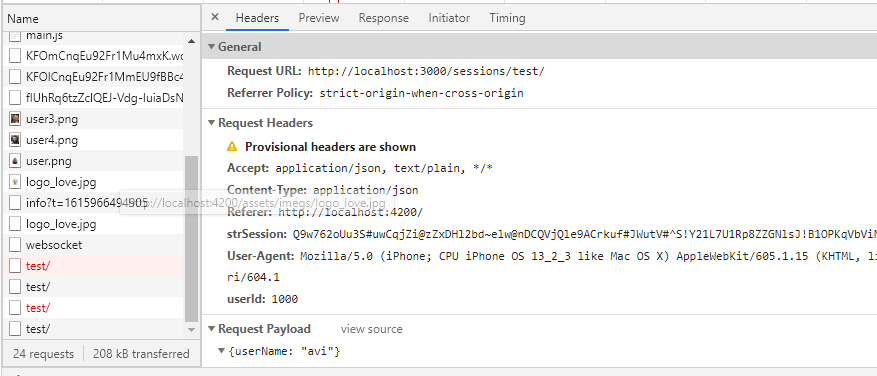
קוד שליחה עם ההידר:const headers = { 'user': '1000', 'strSession': 'Q9w762oUu3S#uwCqjZi@zZxDHl2bd~elw@nDCQVjQle9ACrkuf#JWutV#^S!Y21L7U1Rp8ZZGNlsJ!B1OPKqVbViNwgt4#sBuBCW' } return this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });צילום קונסול:
 (כולל הדפסת ה req.headars)
(כולל הדפסת ה req.headars)@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
בעיות cors
CORS ביסודה היא פתרון - לא בעיה...
@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
עשיתי, וניסיתי עוד כמה פתרונות שמצאתי בחיפוש ברשת,
אך עדיין ללא הועילאחרי שאתה עושה מה ש-@dovid אמר, אתה צריך לשלוח בקשות לפורט של הפרונט אנד, לא ל-3000. אולי לא עשית את זה?
@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
אני הגדרתי אותו כ "POST", ואני מקבל אותו כ "OPTIONS",
זו לא בעיה, זו התנהגות צפויה, בקשות POST מוגדרות כ"לא בטיחותיות" לשלוח בלי לבדוק מקודם מצב ה-CORS, כדי לשלוח בקשת cross origin הדפדפדן תמיד שולח קודם בקשת OPTIONS לבדוק את מצב ה-CORS.
אני לא מבין למה בלי ההידרים הדפדפן לא שולח בקשת OPTIONS?
-
@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
בעיות cors
CORS ביסודה היא פתרון - לא בעיה...
@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
עשיתי, וניסיתי עוד כמה פתרונות שמצאתי בחיפוש ברשת,
אך עדיין ללא הועילאחרי שאתה עושה מה ש-@dovid אמר, אתה צריך לשלוח בקשות לפורט של הפרונט אנד, לא ל-3000. אולי לא עשית את זה?
@avi-rz אמר בלא מצליח לשלוח headers באנגולר:
אני הגדרתי אותו כ "POST", ואני מקבל אותו כ "OPTIONS",
זו לא בעיה, זו התנהגות צפויה, בקשות POST מוגדרות כ"לא בטיחותיות" לשלוח בלי לבדוק מקודם מצב ה-CORS, כדי לשלוח בקשת cross origin הדפדפדן תמיד שולח קודם בקשת OPTIONS לבדוק את מצב ה-CORS.
אני לא מבין למה בלי ההידרים הדפדפן לא שולח בקשת OPTIONS?
-
@yossiz אמר בלא מצליח לשלוח headers באנגולר:
אחרי שאתה עושה מה ש-@dovid אמר, אתה צריך לשלוח בקשות לפורט של הפרונט אנד, לא ל-3000. אולי לא עשית את זה?
הוי אומר?
-
@avi-rz במקום:
this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });תכתוב:
this.http.post<any>('/sessions/test/', { userName: 'avi' }, { headers });@yossiz אמר בלא מצליח לשלוח headers באנגולר:
@avi-rz במקום:
this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });תכתוב:
this.http.post<any>('/sessions/test/', { userName: 'avi' }, { headers });אז הוא שלוח את זה לעצמו,
message: "Http failure response for http://localhost:4200/sessions/test/: 404 Not Found" name: "HttpErrorResponse" ok: false status: 404 statusText: "Not Found" url: "http://localhost:4200/sessions/test/" -
@yossiz אמר בלא מצליח לשלוח headers באנגולר:
@avi-rz במקום:
this.http.post<any>(`${this.settingsService.event.pathServer}sessions/test/`, { userName: 'avi' }, { headers });תכתוב:
this.http.post<any>('/sessions/test/', { userName: 'avi' }, { headers });אז הוא שלוח את זה לעצמו,
message: "Http failure response for http://localhost:4200/sessions/test/: 404 Not Found" name: "HttpErrorResponse" ok: false status: 404 statusText: "Not Found" url: "http://localhost:4200/sessions/test/" -
@yossiz אמר בלא מצליח לשלוח headers באנגולר:
התיעוד ש-@dovid הביא
- Add the following content to the new proxy file:
{ "/api": { "target": "http://localhost:3000", "secure": false } }- In the CLI configuration file, angular.json, add the proxyConfig option to the serve target:
... "architect": { "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "your-application-name:build", "proxyConfig": "src/proxy.conf.json" }, ...Rewrite the URL path
- The pathRewrite proxy configuration option lets you rewrite the URL path at run time. For example, you can specify the following pathRewrite value to the proxy configuration to remove "api" from the end of a path.
{ "/api": { "target": "http://localhost:3000", "secure": false, "pathRewrite": { "^/api": "" } } }- If you need to access a backend that is not on localhost, set the changeOrigin option as well. For example:
{ "/api": { "target": "http://npmjs.org", "secure": false, "pathRewrite": { "^/api": "" }, "changeOrigin": true } }מה שאני כתבתי:
- קובץ: "proxy.conf.json" הנמצא ב src
{ "/api": { "target": "http://localhost:3000/", "secure": false, "changeOrigin": true, "pathRewrite": { "^/api": "" } } }- קובץ: "angular.json" שנמצא מחוץ ל src
"serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "love-volunteers:build", "proxyConfig": "src/proxy.conf.json" },וכשאני מפעיל npm start
זה מפעיל גם את הפרוקסי."scripts": { "ng": "ng", "start": "ng serve --proxy-config src/proxy.conf.json", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" },פספסתי משהו?
