גישה מהקליינט לשרת - עקיפת הראוטר vue
-
אני מחלק את הפרוייקט לקליינט ושרת (שמשמש כAPI).
הקליינט בפרוייקט של VUE. את השרת שמתי בתיקיה מקבילה לתיקיית הקליינט
הקליינט כעת מורץ בפונקציית serve (מתוך vue ui).
ניסיתי לעשות fetch ראשון לשרת ככהfetch('./php/index.php') .then(response => response.json()) .then(data => console.log(data));אבל הוא עובר דרך הראוטר ומחזיר את הframe של הקליינט במקום את נתוני השרת.
איך אני אמור לגשת?
תודה. -
אני מחלק את הפרוייקט לקליינט ושרת (שמשמש כAPI).
הקליינט בפרוייקט של VUE. את השרת שמתי בתיקיה מקבילה לתיקיית הקליינט
הקליינט כעת מורץ בפונקציית serve (מתוך vue ui).
ניסיתי לעשות fetch ראשון לשרת ככהfetch('./php/index.php') .then(response => response.json()) .then(data => console.log(data));אבל הוא עובר דרך הראוטר ומחזיר את הframe של הקליינט במקום את נתוני השרת.
איך אני אמור לגשת?
תודה. -
אני מחלק את הפרוייקט לקליינט ושרת (שמשמש כAPI).
הקליינט בפרוייקט של VUE. את השרת שמתי בתיקיה מקבילה לתיקיית הקליינט
הקליינט כעת מורץ בפונקציית serve (מתוך vue ui).
ניסיתי לעשות fetch ראשון לשרת ככהfetch('./php/index.php') .then(response => response.json()) .then(data => console.log(data));אבל הוא עובר דרך הראוטר ומחזיר את הframe של הקליינט במקום את נתוני השרת.
איך אני אמור לגשת?
תודה.@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
ומחזיר את הframe של הקליינט
לא הבנתי בדיוק מה הכוונה.
בכל מקרה, אי אפשר לקרוא לשרת ככה. כי השרת הוא קוד PHP והשרת של vue serve לא יודע איך להריץ את זה.
אתה חייב שרת שונה שמגיש את קוד ה-PHP.בד"כ ב-dev מריצים באמת שני שרתים.
וב-prod אפשר לשים את שניהם מאחורי nginx וכדומה עם הגדרת כלל שנתיב כך וכך אתה מפנה לשרת א' ונתיבים כך וכך לשרת ב'. -
@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
ומחזיר את הframe של הקליינט
לא הבנתי בדיוק מה הכוונה.
בכל מקרה, אי אפשר לקרוא לשרת ככה. כי השרת הוא קוד PHP והשרת של vue serve לא יודע איך להריץ את זה.
אתה חייב שרת שונה שמגיש את קוד ה-PHP.בד"כ ב-dev מריצים באמת שני שרתים.
וב-prod אפשר לשים את שניהם מאחורי nginx וכדומה עם הגדרת כלל שנתיב כך וכך אתה מפנה לשרת א' ונתיבים כך וכך לשרת ב'. -
@yossiz האפשרות לנתב קיימת גם באפאצ'י? (חיפשתי ולא מצאתי בינתיים, רק באמצעות
.htaccess).(או שאתה סבור שעדיף לי לעבור כבר כעת ל-nginx?)
תודה.@chagold סליחה, טעיתי. לא צריך ניתוב.
(אם אתה מתעניין איך עושים ניתוב, אז זה נקרא reverse proxying והתיעוד הוא פה: https://httpd.apache.org/docs/2.4/howto/reverse_proxy.html#simple) אבל אין צורך וכנ"ל.
ב-prod אפשר להגיש את הכל על ידי apache כי היא יודעת איך להגיש קבצי php. (אני לא מכיר בדיוק איך מגדירים אותו אבל זה אמור להיות פשוט)
ב-dev, לכאורה תצטרך שני שרתים. אחד שמגיש את קבצי ה-php ואחד שמגיש את קבצי ה-vue.
-
@chagold סליחה, טעיתי. לא צריך ניתוב.
(אם אתה מתעניין איך עושים ניתוב, אז זה נקרא reverse proxying והתיעוד הוא פה: https://httpd.apache.org/docs/2.4/howto/reverse_proxy.html#simple) אבל אין צורך וכנ"ל.
ב-prod אפשר להגיש את הכל על ידי apache כי היא יודעת איך להגיש קבצי php. (אני לא מכיר בדיוק איך מגדירים אותו אבל זה אמור להיות פשוט)
ב-dev, לכאורה תצטרך שני שרתים. אחד שמגיש את קבצי ה-php ואחד שמגיש את קבצי ה-vue.
@yossiz סליחה שלא הבנתי.
אני מבין שאני לא הבנתי אותך ולא שאתה לא הבנת אותי, אבל...
כרגע יש לי אפאצ'י לוקאלי. והוא יודע להגיש את קבצי הPHP. לא בזה הבעיה.
הבעיה היא שכשאני ניגש מתוך הפרוייקט אל התיקיה של הPHP אז הוא קורא את זה כאילו זה נתיב בפרוייקט (ורק שכיון שאין לו נתונים אז הוא מחזיר את המסגרת (לעיל הframe) של הHTML של הפרוייקט.
אבל איך פותרים את זה, לא הבנתי. (אם לא צריך ניתוב).
-
@yossiz סליחה שלא הבנתי.
אני מבין שאני לא הבנתי אותך ולא שאתה לא הבנת אותי, אבל...
כרגע יש לי אפאצ'י לוקאלי. והוא יודע להגיש את קבצי הPHP. לא בזה הבעיה.
הבעיה היא שכשאני ניגש מתוך הפרוייקט אל התיקיה של הPHP אז הוא קורא את זה כאילו זה נתיב בפרוייקט (ורק שכיון שאין לו נתונים אז הוא מחזיר את המסגרת (לעיל הframe) של הHTML של הפרוייקט.
אבל איך פותרים את זה, לא הבנתי. (אם לא צריך ניתוב).
@chagold לא הצלחתי להבין את הסיטואציה.

יש לך אפאצ'י לוקלי? הוא מצליח להגיש את הקובץ index.php?
על איזה פורט הוא רץ?
במקום גישה ל-php/index.phpתיגש ל-http://localhost:xxxx/yyyy/index.phpכאשר אתה מחליף את xxxx בפורט של אפאצ'י ותחליף yyyy בנתיב של הקובץ שאתה רוצה להריץ.
-
@chagold לא הצלחתי להבין את הסיטואציה.

יש לך אפאצ'י לוקלי? הוא מצליח להגיש את הקובץ index.php?
על איזה פורט הוא רץ?
במקום גישה ל-php/index.phpתיגש ל-http://localhost:xxxx/yyyy/index.phpכאשר אתה מחליף את xxxx בפורט של אפאצ'י ותחליף yyyy בנתיב של הקובץ שאתה רוצה להריץ.
-
ניגשתי לפורט אחר (והurl עובד תקין אם אני ניגש אליו ישירות), אבל לfetch הזה הוא לא מחזיר נתונים)

זה בגלל שזה מדומיין אחר?
@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
זה בגלל שזה מדומיין אחר?
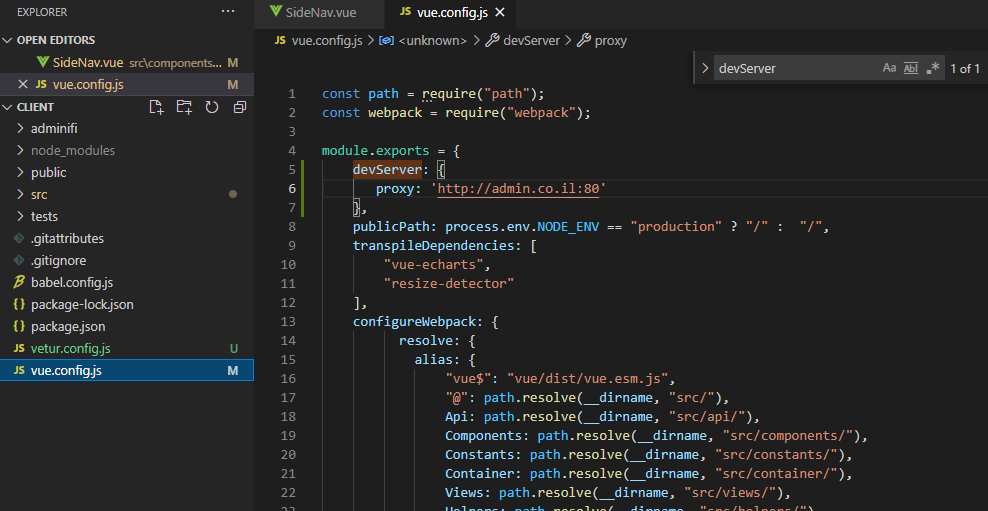
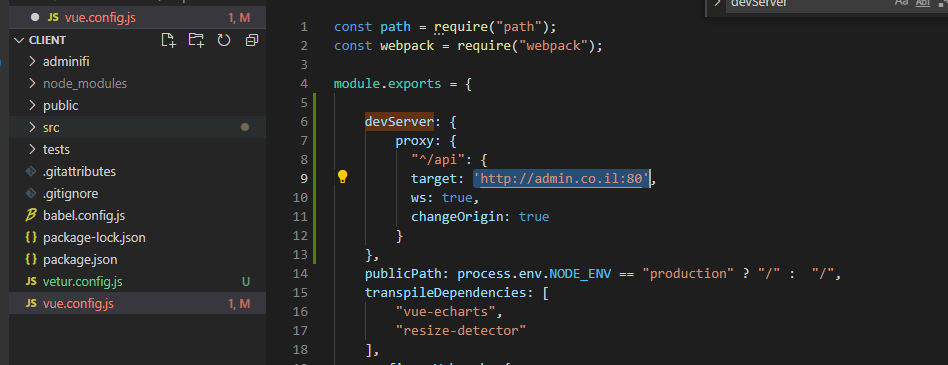
כן. אתה צריך להגדיר בserve פרוקסי, ראה
https://cli.vuejs.org/config/#devserver-proxy -
@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
זה בגלל שזה מדומיין אחר?
כן. אתה צריך להגדיר בserve פרוקסי, ראה
https://cli.vuejs.org/config/#devserver-proxy -
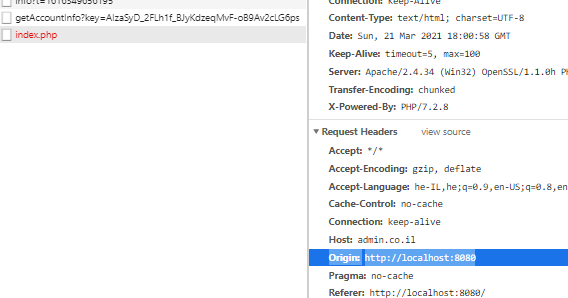
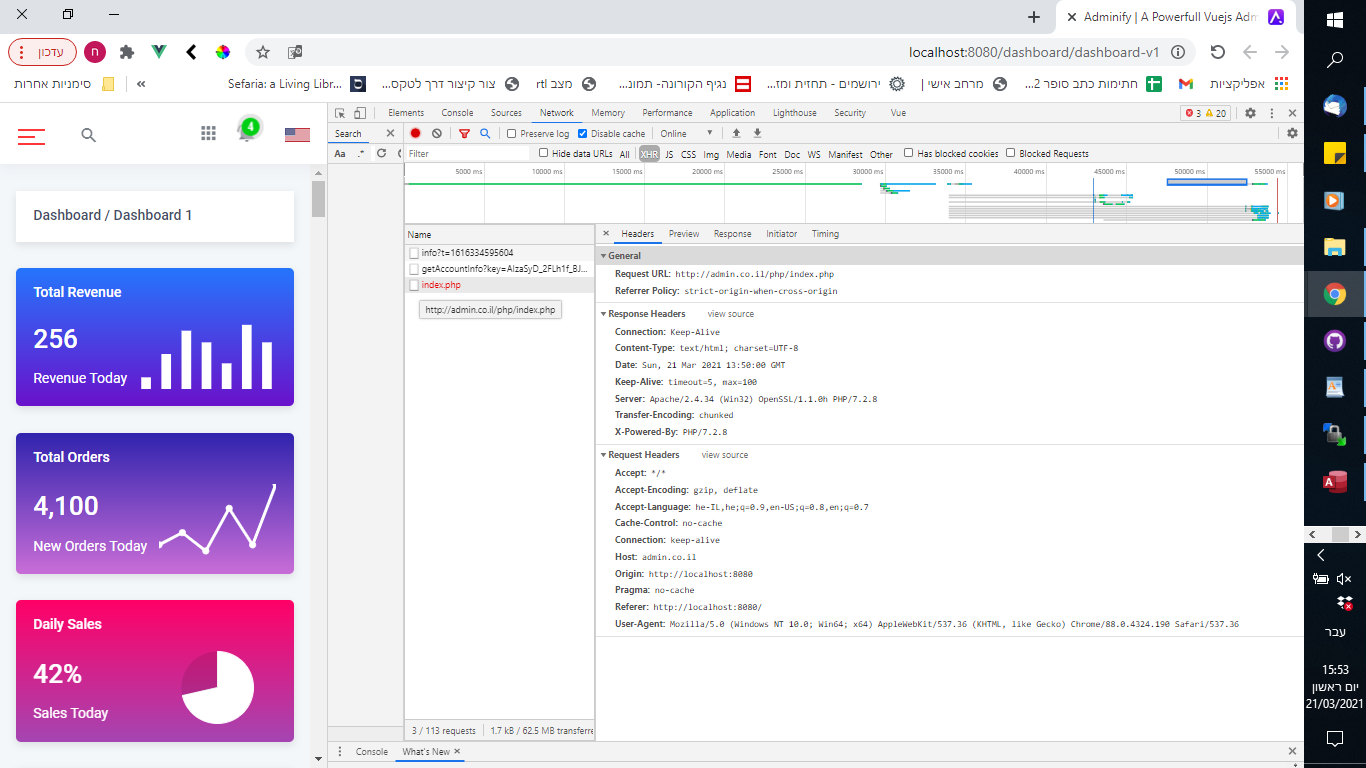
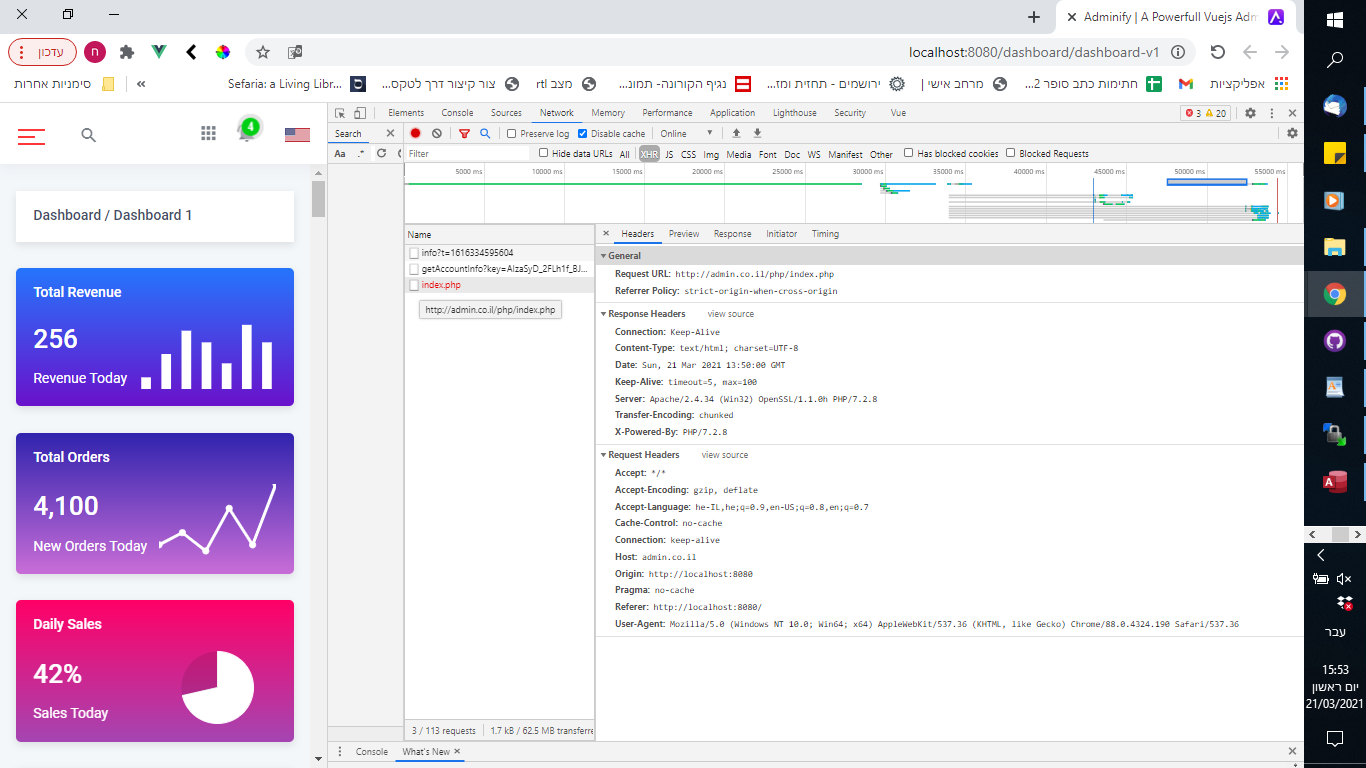
@chagold מה השגיאה? מה הפלט בקונסול?
זה נראה שזה עובד מבחינת להגיע לPHP, כי אני רואה בתשובה כותרת של PHP. -
ניגשתי לפורט אחר (והurl עובד תקין אם אני ניגש אליו ישירות), אבל לfetch הזה הוא לא מחזיר נתונים)

זה בגלל שזה מדומיין אחר?
@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
ניגשתי לפורט אחר (והurl עובד תקין אם אני ניגש אליו ישירות), אבל לfetch הזה הוא לא מחזיר נתונים)
למה שלא תנסה לכתוב ב fetch את כל הכתובת שכן עובדת(כולל הlocalhost והפורט), ולא רק את הנתיב מהתיקיה?
-
@chagold אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
ניגשתי לפורט אחר (והurl עובד תקין אם אני ניגש אליו ישירות), אבל לfetch הזה הוא לא מחזיר נתונים)
למה שלא תנסה לכתוב ב fetch את כל הכתובת שכן עובדת(כולל הlocalhost והפורט), ולא רק את הנתיב מהתיקיה?
@avi-rz הוא כן כותב את הכל.
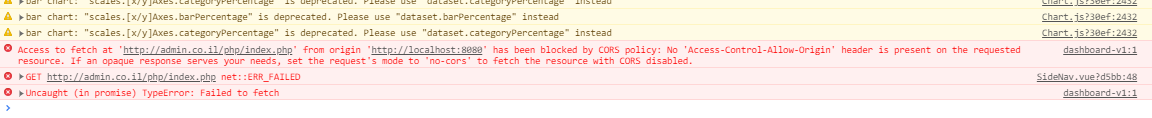
הבעיה שלו היא CORS של פניה מדומיין לדומיין אחר, וזה אומר שהאתר של הPHP עובד מצויין אבל הפרוקסי של VUE משום מה לא עובד, אני לא מכיר אותו בשביל לחשוב מה יכול להיות.
האפשרות הקלה שיש לי להציע זה להוסיף בPHP הידרים שמאפשרים גישה מהאתר הזר, ככה:header('Access-Control-Allow-Origin: http://localhost:8080'); header('Access-Control-Allow-Credentials: true'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS'); -
@avi-rz הוא כן כותב את הכל.
הבעיה שלו היא CORS של פניה מדומיין לדומיין אחר, וזה אומר שהאתר של הPHP עובד מצויין אבל הפרוקסי של VUE משום מה לא עובד, אני לא מכיר אותו בשביל לחשוב מה יכול להיות.
האפשרות הקלה שיש לי להציע זה להוסיף בPHP הידרים שמאפשרים גישה מהאתר הזר, ככה:header('Access-Control-Allow-Origin: http://localhost:8080'); header('Access-Control-Allow-Credentials: true'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');@dovid אמר בגישה מהקליינט לשרת - עקיפת הראוטר vue:
header('Access-Control-Allow-Origin: http://localhost:8080'); header('Access-Control-Allow-Credentials: true'); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS')
תודה רבה!!
צר לי על שטיקל vue שלא הבנתי, אבל ממש מספיק לי בשביל הפיתוח.