@dovid אמר בוורדפרס ומסד נתונים:
800 שורות זה נורא...
שלא להוציא לעז... הפונקציה לשמירה לdb בתוסף, היא 50 שורות, כל השאר להצגה וייצוא לcsv
@dovid אמר בוורדפרס ומסד נתונים:
800 שורות זה נורא...
שלא להוציא לעז... הפונקציה לשמירה לdb בתוסף, היא 50 שורות, כל השאר להצגה וייצוא לcsv
@dovid אמר בוורדפרס ומסד נתונים:
אז תעזוב את וורדפרס לעניין השמירה וההצגה,
@dovid אמר בוורדפרס ומסד נתונים:
אם אתה כותב דף לבד אתה צריך לטפל במאה משימות, קח למשל אבטחה.
מה השתנה?
עברתי מלמעלה על התוסף הנ"ל, הוא ממש קליל (קובץ php בודד, 800 שורות)
לשמירה - אתבסס עליו, רק אשלח לטבלה חדשה ולא לטבלת posts (התוסף מוסיף פונקציה לאלמנטור).
להצגה, אני צריך להחליט אם להתבסס על וורדפרס, (כתיבת תוסף בעצם) או להביא ולהציג לבד.
וזו כבר שאלה נפרדת, של במה אני רוצה להעמיק...
@dovid אמר בוורדפרס ומסד נתונים:
בדוק את התוסף
התוסף מוסיף ב-db פוסט חדש בטבלת posts לכל טופס שנשלח, (פוסט חדש לכל שליחה ושליחה, ושורות postmeta לתוכן)
מצד אחד זה מאפשר באמת לנצל את הפונקציות המובנות של וורדפרס לקריאת הנתונים.
מצד שני, 'בחלומי', יש טבלה נפרדת ב-db לנתונים שאני אוסף (או שזה סתם סיכון להיכנס למקום כזה)
תודה רבה,
נתחיל ונראה
@dovid אמר בוורדפרס ומסד נתונים:
זה ממש המומחיות של wordpress
זו מומחיות של וורדפרס או של php?
כלומר אם אני כותב דף php שמביא מה-db, מטבלה שיצרתי שם
איפה וורדפרס בתמונה?
@dovid אמר בוורדפרס ומסד נתונים:
ההצגה זה ממש קל
בשתי מילים - איך?
@dovid אמר בוורדפרס ומסד נתונים:
השליחה תלויה באיך הטפסים בנויים
לכתחילה אלמנטור
@dovid
כרגע חיברתי את זה לגוגל-שיטס
אבל חשבתי לשלוח את זה ישירות לדטה-בייס של הוורדפרס (mysql)
והשאלה היא הן על השליחה לשם,
והן על ההצגה משם בצורה מרוכזת
יש לי אתר וורדפרס,
ויש בו הרבה טפסים, הרשמה לאירועים וכדו'
רוצה לחבר הכל ל-DB של האתר,
ולהציג את הנתונים בצורה מרוכזת
מה הדרך הנכונה לתקוף את זה?
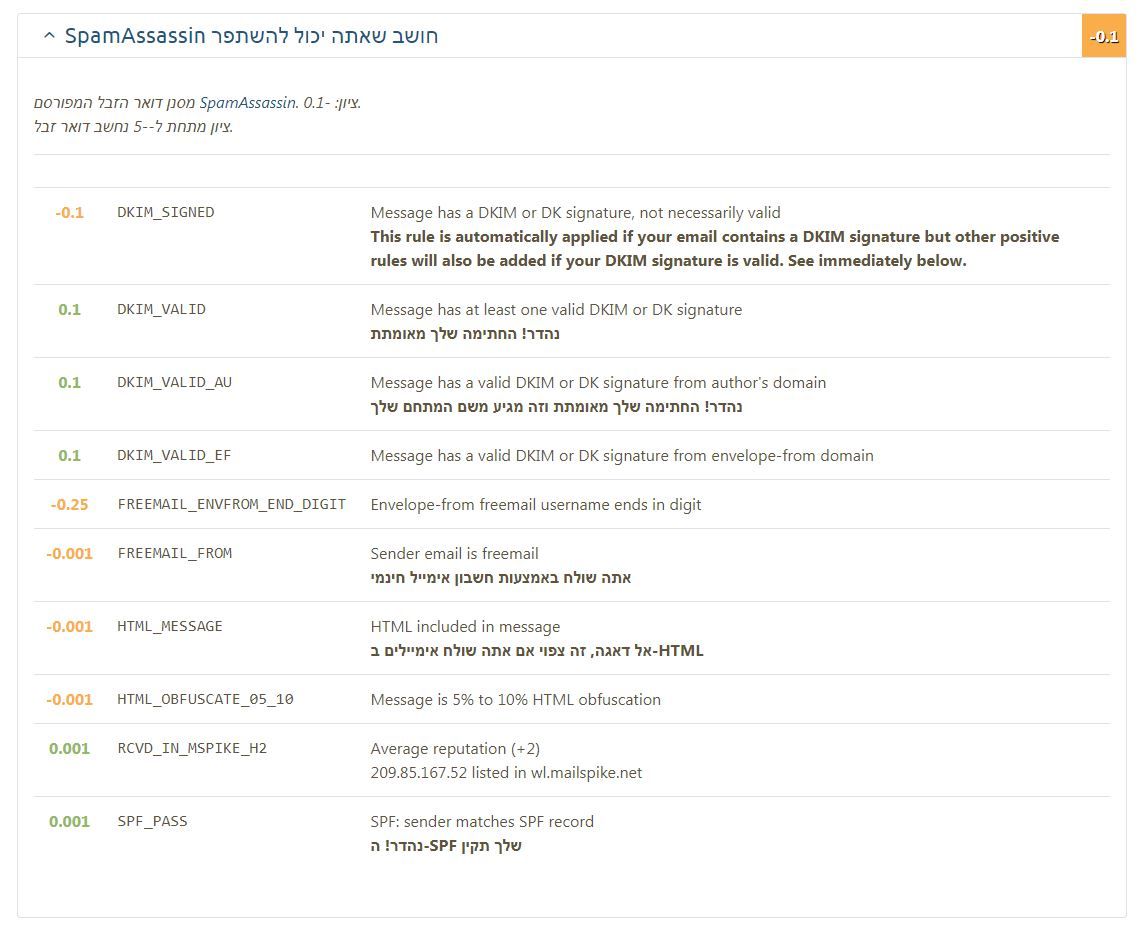
@chagold
לא הכרתי,
ציון 9.9/10
אין משהו מהותי להבנתי

מיילים שאני שולח לאיש קשר אחד מסוים - מגיעים אצלו לספאם.
זה לא קורה לאנשי קשר אחרים שאני שולח להם
וזה לא קורה אצלו למיילים אחרים שהוא מקבל.
ניסה ללא סוף להגדיר כ"לא ספאם" להכניס אותי לאנשי קשר, וליצור מסנן שיעביר לדואר נכנס. לא עוזר.
מה עושים?
כדי להבין יותר על פלטפורמות ושות'
מה הפלטפורמות האפשריות לבקשה של מנצפך?
לא וורדפרס, כי היא הרבה php בבק אנד.
לא כתיבה מאפס של html css js, כי בכל זאת אתר תדמית, אולי עם כמה עמודים וטמלייטים.
סו?
ריפקטורינגנתי את הקוד...
התארך מעט, אבל (להבנתי) יותר מובן ונכון.
אשמח להערותיכם / הארותיכם
ייש"כ.
let aSliderInterval = ''
const getAds = () => {
fetch... {
const { files: ads } = data;
checkIfFolderChanghd(ads) && setAds(ads);
}
}
function checkIfFolderChanghd(ads) {
const adminAdsLength = adminSettings.adsLength
let adsLength = ads.length;
let newUpdate = '';
if (!adsLength) return true;
if (adsLength < adminAdsLength || adsLength > adminAdsLength) {
return true;
}
for (let i = 0; i < adsLength; i++) {
const { fileDateCreated } = ads[i];
if (fileDateCreated > newUpdate) {
newUpdate = fileDateCreated;
}
}
if (newUpdate <= adminSettings.update) {
return false;
}
return true;
}
function setAds(ads) {
let newUpdate = '';
let adsLength = ads.length;
const adsSlider = document.querySelector('#ads-slider');
adsSlider.innerHTML = '';
if (!adsLength) {
aSliderInterval && clearInterval(aSliderInterval);
setBoardFooter(0, 0, 0);
return
}
for (let i = 0; i < adsLength; i++) {
const { fileDateCreated, id } = ads[i];
const adImg = document.createElement('img');
adImg.className = 'ad ad-none';
adImg.src = `https://drive.google.com/uc?id=${id}`;
adsSlider.appendChild(adImg);
if (fileDateCreated > newUpdate) {
newUpdate = fileDateCreated;
}
}
adminSettings.update = newUpdate;
adminSettings.adsLength = adsLength;
const { maxAds } = adminSettings;
aSliderInterval && clearInterval(aSliderInterval);
aSlider(0, Math.min(maxAds, adsLength), adsLength);
if (adsLength > maxAds) {
aSliderInterval = setInterval(() => {
const { from, to } = adminSettings;
aSlider(from, to, adsLength);
}, 30000); //30 s
}
}
function aSlider(from, to, adsLength) {
const { maxAds } = adminSettings;
const adsDom = document.querySelectorAll('.ad');
for (var ad of adsDom) {
ad.className = 'ad ad-none';
}
for (let i = from; i < to; i++) {
adsDom[i].className = 'ad';
}
setBoardFooter(from, to, adsLength);
if (to === adsLength) {
adminSettings.from = 0;
adminSettings.to = maxAds;
}
else {
adminSettings.from = to;
adminSettings.to = Math.min(adsLength, to + maxAds);
}
}
function setBoardFooter(from, to, lebgth) {
const adsFooter = document.querySelector('.a-footer');
if (!lebgth) return adsFooter.innerHTML = 'אין מודעות';
adsFooter.innerHTML = `מודעות ${from + 1}-${to} מתוך ${lebgth}`;
}
setInterval(() => {
getAds();
}, 900000); //15 min
ושאלה על הדרך (ת"מ):
מה הדרך הנכונה / המקובלת לשרשור פונקציות (מ-get, ל-set, ל-slider)
בשרשור מתוך הפונקציות כמו שעשיתי,
או במרכז אחד שמטפל, מקבל return ולפיו ממשיך הלאה?
קריאה ל-google app script (תוסף ל-google sheets, עבור api ל-google apps, במקרה דנן מביא נתונים מ-google drive).

@dovid אמר בsetInterval:
הכי חשוב: אין שום סיבה לרקורסיה וממילא היא ממש אסורה גם אם היא תפעל תקין.
אוי, עכשיו אני קולט מה עשיתי, ופשוט מאוד למה זה משתכפל בחזקה, setInterval עם רקורסיה, ברור שהוא משתכפל...
הפתרון אם כבר הוא setInterval בלי רקורסיה.
@dovid אמר בsetInterval:
כשאתה רוצה ערך נמוך או גבוה מבין שניים הרבה יותר קריא להשתמש בMath.max וmin בהתאמה.
לגבי מה? (איפה בקוד?)
שלישית אין שום צורך בריענון הדף, ואם אתה עושה ריענון דף אין צורך בעדכון מתוזמן כל 15 דקות.
רענון הדף אחת ליום או משהו כזה, "ליתר בטחון", כן?
תודה רבה!
תיאור:
המטרה היא להציג מודעות (jpg), שמגיעות בקריאה ב-api של גוגל דרייב (כן, נכון, ה-cros וכו').
לפונקציה הראשית יש setInterval כל 15 דקות לקריאה לשרת. בודק אם השתנו / נוספו מודעות.
בכדי להציג את כל המודעות, ישנה פונקציה פנימית שמציגה כל 30 שניות - 4 מודעות אחרות.
משכך, הדרך שראיתי לנכון היא, לאחר הקריאה לשרת - אם השתנו המודעות, הוא מרפרש מחדש את המודעות המוצגות. - ולפנ"כ מבצע-clearInterval ל-Interval הפנימי.
ולקוד בהרחבה:
let aSliderInterval = ''
const getAds = () => {
fetch... {
const { files: ads, LastUpdated } = data;
let adsLength = ads.length;
if (adsLength > 0) {
for (let i = 0; i < adsLength; i++) {
const { fileDateCreated, name } = ads[i];
if (fileDateCreated > newUpdate) {
newUpdate = fileDateCreated;
}
if (adsLength < adminNote.adsLength) {
adminNote.adsLength = adsLength;
clearInterval(aSliderInterval);
setAds(ads, newUpdate);
return
}
if (newUpdate <= adminNote.update) {
return
}
}
adminNote.adsLength = adsLength;
clearInterval(aSliderInterval);
setAds(ads, newUpdate);
}
}
}
function setAds(ads, newUpdate) {
const adsSlider = document.querySelector('#ads-slider');
adsSlider.innerHTML = '';
const adsFooter = document.querySelector('.a-footer');
let adsLength = ads.length;
for (let i = 0; i < adsLength; i++) {
const adImg = document.createElement('img');
adImg.className = 'ad ad-none';
adImg.src = `https://drive.google.com/uc?id=${ads[i].id}`;
adsSlider.appendChild(adImg);
}
adminNote.update = newUpdate;
aSlider(0, adsLength > 3 ? 4 : adsLength, adsLength);
}
function aSlider(from, to, adsLength) {
console.log('aSlider');
const adsDom = document.querySelectorAll('.ad');
for (let i = 0; i < adsLength; i++) {
adsDom[i].className = 'ad ad-none';
}
for (let i = from; i < to; i++) {
adsDom[i].className = 'ad';
}
const adsFooter = document.querySelector('.a-footer');
adsFooter.innerHTML = `מודעות ${from + 1}-${to} מתוך ${adsLength}`;
if (adsLength > 4) {
aSliderInterval = setInterval(() => {
if (adsLength <= to) to = 0;
aSlider(to, to + 4 > adsLength ? adsLength : to + 4, adsLength)
}, 30000);
}
}
getAds();
setInterval(() => {
getAds();
}, 900000); //15 min
כן,
וכפי שכתבתי בשאלה בראש האשכול, יש לי 2 קריאות
אחד מ-google app script (תוסף ל-google sheets, עבור api ל-google apps).
והשני קריאה לקבלת json מ-google sheets
בשתי הקריאות מתקבלת אותה התגובה, בהתאמה בכרום / פיירפוקס.
למעשה, אין לי בעיה עם הפיירפוקס, כי שימוש מובטח בכרום,
אבל בשגיאה בכרום כתוב:
A future release of Chrome will only deliver cookies with cross-site requests
@dovid אמר בgoogle app script - cross:
זה לא אמור להפריע לך, כל עוד זה עובד (לא צריך אוטנטיקציה לרכיב של גוגל).
האם ההתראה שמתישהו הם כן יחסמו אמורה להטריד אותי?
ומה כוונתך לענייננו בזה שלא צריך אוטנטיקציה?
בדיוק אותו דף, שגיאה שונה בפיירפוקס.
אולי כרום לא חוסם את הcros כי זה של גוגל?
יצרתי קריאה ל-google app script (תוסף ל-google sheets, עבור api ל-google apps).
וכמו"כ קריאה לקבלת json מ-google sheets
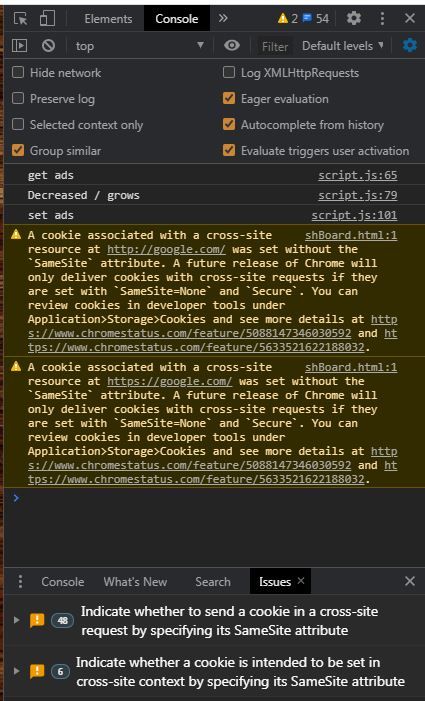
תגובת הדפדפן:
(מבצע את הקריאות, אך מתריע:)
A cookie associated with a cross-site resource at http://google.com/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
מהקצת שידוע לי, כדי לטפל בבעיות cross אני צריך שליטה גם בשרת, שאין לי פה כמובן.
(בבדיקה נוספת, רק chrome מבצע את הקריאות, firefox חוסם לגמרי:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https//..... (Reason: CORS request did not succeed).
דף שמוצג על מסך פלאזמה, מה שאומר שעקרונית, יתכן ופותחים אותו ולא סוגרים אותו במשך חודשים.
מה שעשיתי כרגע:
setInterval - כל 15 דקות, קריאה לשרת.
ו- http-equiv=refresh (ב-html) אחת ליום / כמה שעות.
האם זו הדרך הנכונה?
הפונקציה שקוראת לשרת (כזכור ב- setInterval כל 15 דק'),
קוראת לפונקצית המשך שבתוכה יש setInterval פנימי.
ה-clearInterval הפנימי קורא שוב לפונקציה שבה הוא נמצא (רקורסיה(?)
עשיתי clearInterval ל-set הפנימי, בכל קריאה חדשה של setInterval לפונקציה החיצונית,
(וזו הסיבה למה השתמשתי ב-setInterval ולא ב-setTimeOut לרקורסיה)
אך לא רק שזה לא מתאפס, אלא הרקורסיה משתכפלת בריבוע.
אני רוצה לבנות אתר, בלי וורדפרס, אבל גם בלי שפת צד שרת ממשית (php/node).
אסביר,
לצורך הדוגמא, מדובר באתר של מתכונים, הקובץ של כל המתכונים הוא לא כבד, ולכן אין לי סיבה להרים בשבילו דטה בייס. אני גם לא צריך לכתוב לשרת, אלא רק למשוך מידע.
הפונקציונליות מסתכמת בגדול בתצוגת מתכון לפי חיפוש (מאוד מסוים ומוגדר). או בדפדפוף בין המתכונים.
מה שאומר לכאורה שאני יכול לנהל את הפונקציונליות בצד לקוח בלבד.
כמו"כ לא צריך יצירת קשר וכדו', מה שמייתר ג"כ את הצורך בשפת צד שרת.
שאלתי:
האם אני צודק?
ואם כן, מה האחסון שאני מחפש לאתר כזה?
כמו"כ, האם נכון שהטמעה של גוגל אנליטיקס וכדו', ג"כ לא אמור להיות בעיה?
תודתי.
לא צריך רישום בצד שרת,
והאם אנליטיקס וכדומה,
ואם כבר, אז, איך באמת עושים את הרינדור הזה?