@איש-פלוני
כותב שהטופס לא מאוגד.
avi rz
-
עזרה באקסס - חיפוש בטופס -
עזרה באקסס - חיפוש בטופס@avi-rz
אם זה עדיין לא עובד = אז זה כנראה בעיה אחרת בחלק לא משותף.
תוכל לבדוק גם:DoCmd.SetFilter , "[משפחה]=" & """" & Me.InForm & """" -
עזרה באקסס - חיפוש בטופס@avi-rz
אגב, שמתי לב שאתה מסנן לפי מחרוזת אז תוסיף גרשיים לפני ואחרי השדה שלפיו יהיה הסינון. כך:Me.Filter = "[משפחה]=" & """" & Me.InForm & """" -
עזרה באקסס - חיפוש בטופס@איש-פלוני
עוד שורה בסוף הפונקציה של אחרי עדכון. -
עזרה באקסס - חיפוש בטופס@איש-פלוני
תוסיףMe.Requery -
עזרה באקסס - חיפוש בטופס@איש-פלוני
ברור זה אמור להיות בתוך פונקציה.
אני רואה שבינתיים לא השתמשת בפונקציה של העדכון ולקרוא לה,
אז תכניס את זה בכל מקום שכתבת, "Me.filter = ...."
שורה מתחת. -
עזרה באקסס - חיפוש בטופס-
תנסה לעשות "אחרי עדכון", ולראות אם זה עובד.
-
תנסה אחרי זה לרענן.
-
או אולי להוסיף הקוד הבא:
Me.FilterOn = True -
-
העתקת נתונים לשדות בטופס מתוך טופס מוקפץ - אקסס@איש-פלוני
מעניין.
המשמעות בעצם, לכתוב פונקציה שעושה את הפעולה בראש העמוד(כלומר לא בתוך פונקציה אחרת) כאן:Sub setDetails() Form_תרומות.קוד_תורם.Value = Me.קוד_תורם.Value DoCmd.Close End Subולקרוא לה בכל מקום אחד בעמוד ע"י.
Call setDetailsאגב זה מצריך טופס מיוחד לזה, - לע"ע.
-
תקלה באקסס - הקוד בVBA מתחיל לעבוד רק אחרי שפתחתי וסגרתי את עורך הVBA@avi-rz
עזר? -
העתקת נתונים לשדות בטופס מתוך טופס מוקפץ - אקסס@איש-פלוני
תמחק את "acFormDS"
ובמקום:DoCmd.OpenForm "תורמים", **acFormDS**, , , , acDialogתכתוב:
DoCmd.OpenForm "תורמים", , , , , acDialog -
אקסס | פונקציה בערך ברירת מחדל@odeddvir אמר באקסס | פונקציה בערך ברירת מחדל:
רק שים לב שיש כאן בעיה: כאשר תנסה לעדכן רשומה קיימת, ערך השדה יידרס עם שם המשתמש הנוכחי, גם אם היה שם ערך קודם. תוכל כמובן להוסיף בדיקה במאקרו האם השדה ריק לפני שתבצע את העדכון.
אפשר אולי להכניס את זה בתוך if רק אם השדה הנ"ל Null
-
עזרה באקסס - חיפוש בטופס@איש-פלוני אמר בעזרה באקסס - חיפוש בטופס:
סליחה שאני שואל, אבל אין לי את הידע לדעת מה התכוונת...
מה שמוקף במרכאות זה שם התיבה שבה יש את הנתונים שלפיהם צריך לסנן?
והID שאחרי ה& זה שם השדה שיסונן לפי הנתונים בתיבה?אותו דבר, רק הפוך:
Me.Filter = "[InTable]=" & Me.InFormתבדוק אם זה מספיק, כי לכאו' תצטרך לעשות איזה הפעלה של הפילטר ו/או ריענון.
-
תקלה באקסס - הקוד בVBA מתחיל לעבוד רק אחרי שפתחתי וסגרתי את עורך הVBA@איש-פלוני
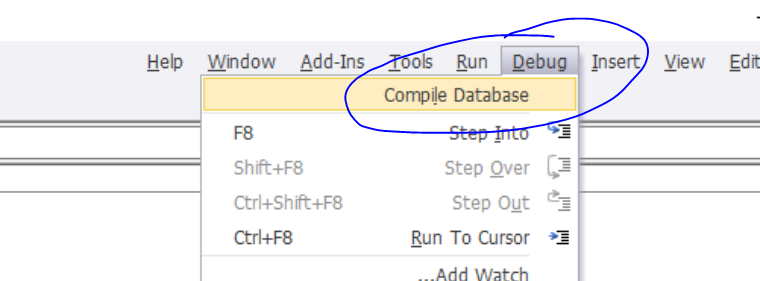
תנסה לעשות דיבוג,

-
העתקת נתונים לשדות בטופס מתוך טופס מוקפץ - אקסס@איש-פלוני
בטופס של התורמות, בעת לחיצה כפולה על התורם - תכניס את הקוד הבא.DoCmd.OpenForm "תורמים", acFormDS, , , , acDialog Me.קוד_תורם.Requeryובעת לחיצה כפולה על השדה של פרטי התורם בתורמים - תכניס את הקוד הבא.
Form_תרומות.קוד_תורם.Value = Me.קוד_תורם.Value DoCmd.Closeוכמובן: אם אתה רוצה לעשות את אותה פעולה בכמה שדות תעשה משהו דומה לזה:
Sub setDetails() Form_תרומות.קוד_תורם.Value = Me.קוד_תורם.Value DoCmd.Close End Sub Private Sub כתובת_DblClick(Cancel As Integer) Call setDetails End Sub Private Sub משפחה_DblClick(Cancel As Integer) Call setDetails End Sub Private Sub עיר_DblClick(Cancel As Integer) Call setDetails End Sub Private Sub פרטי_DblClick(Cancel As Integer) Call setDetails End Subבהצלחה.
-
אקסס | הזנת ערך בתא ע"פ ערך בתא אחר@אביי אמר באקסס | הזנת ערך בתא ע"פ ערך בתא אחר:
אבל אני מעדיף שלאחר מעשה, יישמר לי ברשומה הערך המעשי דהיינו "בני ברק" ולא "2",
לא כ"כ ברור, למה זה משנה:
אם לדוגמא ייצוא באקסל? תייצא שאילתה - זה ייצא עם העיר בעצמה ולא הid שלה,
או שתוכל לעשות שאילתה חדשה - בא נאמר שלשדה הנ"ל קוראים "עיר", תוסיף שדה בשם "שם_עיר" ושמה יהי מוכנס הערך מחרוזת של העיר. "בני ברק". - ואם זה משנה מאוד תוכל להכניס שאילתה רק את המחרוזת עיר בשם "עיר", ולא להוסיף בכלל את הid של העיר. -
עזרה בc# | גרשיים בטקסט@נ-נח
אי לא מכיר את C#
אבל זה לא כך?"\"" -
JS - אימות מספר חשבון ישראלי@clickone אמר בJS - אימות מספר חשבון ישראלי:
עריכה: כעת אני רואה שזה המסמך שהבאת. והוא המעודכן לפי ידיעתי
יש קוד כזה בvba שכתוב לפי המסמך הנ"ל והוא ממש לא תקין,
יש כאלו שלא עברו שם(ובדקתי אז לפי המסמך הנ"ל - שבאמת לא היו אמורים לעבוד - כלומר: לא הייתה בעיה בקוד), למרות שהם עברו באתרים,
אין לי כרגע(זה היה בפרוג והוא עכשיו לא פעיל - יש תקלה כלשהי) אבל, אבדוק את זה בהמשך. -
עזרה באקסס - הודעת שגיאה קופצת@איש-פלוני
כתבת קוד?
א"כ כדאי שתעלה אותו? -
עזרה באקסס - מיון טופס לפי תיבה משולבת@אוריי אמר בעזרה באקסס - מיון טופס לפי תיבה משולבת:
זה טעות בקוד שהוא העתיק מכאן
@avi-rz אמר בעזרה באקסס - מיון טופס לפי תיבה משולבת:אם זה היה העתקה זה היה עובד. יש גרש אחרי השווה.
נ.ב. הפוסט הקודם השארתי בלי לרענן את הדף - כך שלא ראיתי שהגיבו עליו כבר.
-
עזרה באקסס - מיון טופס לפי תיבה משולבת@איש-פלוני
שים לב אחרי השווה להוסיף את התו " ' "
עריכה: הסבר: בגלל שזה מחרוזת ולא מספר אז צריך לתחום אותו ב גרש (') משתי הצדדים או ב שווה (")
