יש לי אירוע לחיצה על אלמנט שמפעיל לולאה ומייצר אלמנטים חדשים על טופס פופאפ
שמתי לב שבמקרה ואני מספיק שני קליקים לפני שהפופאפ עולה - האלמנטים כפולים, איך מבטלים אפשרות של יותר מפעם אחת....
ש.ב.ח.
-
click רק פעם אחת -
אשמח לעזרתכם - jqueryהסתדרתי...
מוקש חיכה לי בפינה אחרת
$('#amount').bind('change keyup',function(){ $('#status-msg-amount').fadeOut(); });הסקריפט היה אמור להעיף את האזהרה האדומה במקרה והמשתמש התחיל להזין בשדה בטופס.
אז שיניתי אותו...$('#amount').bind('change keyup',function(){ if($(this).is('.alert-danger')){ $('#status-msg-amount').fadeOut(); } }); -
אשמח לעזרתכם - jqueryמה גורם לאלמנט
status-msg-amountלהתגלות ולהתכסות מיד?$('#amount').bind('keyup', function(){ if($('input[name=category]:checked', '#add_row').data('periodicity')=='fixed'){ $('#status-msg-amount').removeClass('alert-danger').addClass('alert-light').text('הכנסה זו בחישוב שנתי ' +numberWithCommas(parseInt($(this).val())*12) + ' ש"ח'); if(!$('#status-msg-amount').is(":visible")){ $('#status-msg-amount').fadeIn(300); } } }); -
אירוע על class@גמליאל
לא כל כך הבנתי מה התשובות הארוכות כאן, בגדול זה עבד לי.var a = document.getElementsByClassName('className'); for (let i = 0; i<a.length; i++){ a[i].addEventListener('click',function(e){ alert(e.target.textContent); }); }לעומת האורך... בJquery זה כך:
$('.className').click(function(e){ alert($(this).text()); }) -
מה הדרך הנכונה לעדכן אלמנטים אחרי Ajax@zvizvi אמר במה הדרך הנכונה לעדכן אלמנטים אחרי Ajax:
אני אישית נוהג תמיד לעדכן את הנתונים ע"י קריאה נוספת לשרת. מרגיש לי יותר אמין.
לא יקרה כלום אם תאמין קצת בעצמך...

-
מה הדרך הנכונה לעדכן אלמנטים אחרי Ajax@יוסף-בן-שמעון אמר במה הדרך הנכונה לעדכן אלמנטים אחרי Ajax:
בקשר לקלות של הקוד, תכף יגיע @dovid וימליץ לך לעבור לאנגולר, אז אני מגלה דעתי שאני מסכים איתו...
גם אני... אבל עוד מעט (אני חייב לסיים איזה שני פרוייקטים, אחר כך אשב ללמוד דבר חדש)
-
מה לא טוב כאן (jquery ב wordpress)@יוסף-בן-שמעון
תקשיב הבעיה היא בהתנגשות של Jquery עם וורדפרס...לעת עתה ביטלתי את ה קוד הבא בfunctions.php
wp_enqueue_script( 'jquery-js', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', array(), '4.3.1', true);ואני משתמש עם הJquery של וורדפרס (הבעיה שצריך במקום דולר לכתוב Jquery, אז פתרתי את זה כך:
var j = jQuery;ואז אני כותב j במקום $
-
מה לא טוב כאן (jquery ב wordpress)@יוסף-בן-שמעון
ניסיתי, זה לא העניין... אותה בעיה. -
מה לא טוב כאן (jquery ב wordpress)@יוסף-בן-שמעון
איפה אתה מתכוון? -
מה לא טוב כאן (jquery ב wordpress)@chagold
העניין הוא כשאני כותב את הפונקציה על העמוד עצמו זה עובד.<!-- <script> jQuery(document).ready(function($) { $("#close").click(function() { $("#tofes").fadeOut(); }); }); </script> --> -
מה לא טוב כאן (jquery ב wordpress) -
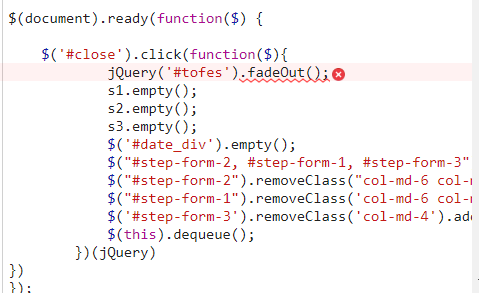
מה לא טוב כאן (jquery ב wordpress)jqurey בוורדפרס, מה לא טוב כאן?
$(document).ready(function($) { $('#close').click(function($){ $('#tofes').fadeOut(); s1.empty(); s2.empty(); s3.empty(); $('#date_div').empty(); $("#step-form-2, #step-form-1, #step-form-3").delay(200).queue(function(){ $("#step-form-2").removeClass("col-md-6 col-md-4").addClass("d-none"); $("#step-form-1").removeClass('col-md-6 col-md-4').addClass('col-md-12'); $('#step-form-3').removeClass('col-md-4').addClass('d-none'); $(this).dequeue(); }) }) });זו התוצאה:

-
מה הדרך הנכונה לעדכן אלמנטים אחרי Ajax@ש-ב-ח אמר במה הדרך הנכונה לעדכן אלמנטים אחרי Ajax:
(האם הזמן שהloader יתגלגל על המסך מיותר ולעדכן ידני או שבכל זאת הוא שווה בשביל המיני' עבודה)
-
מה הדרך הנכונה לעדכן אלמנטים אחרי Ajaxשלום וברכה
בעליית העמוד אני קורא Ajax שמחזיר אובייקט מ- json ומעדכן נתונים על המסך ע"ס האובייקט.
המשתמש לאחר שעלה העמוד שולח טופס בajax לאחר ההצלחה אמורים להתעדכן האלמנטים הנ"ל על המסך (מספרים חישובים) וכמו כן צריך עדכון לאובייקט הנ"ל.
האם הדרך היא לעדכן כל אובייקט בנפרד וכמו כן האובייקט JS או לשלוח שוב Ajax ובעצם לרענן את הסקריפט הראשון שוב?
(האם הזמן שהloader יתגלגל על המסך מיותר ולעדכן ידני או שבכל זאת הוא שווה בשביל המיני' עבודה)אשמח לתגובתכם המחכימה.
-
ajax בוורדפרסתודה על הרצון לעזור, (זה ברצינות - בלי טיפת ציניות)
בכ"מ הסתדרתי.וורדפרס לא נותן לשלוח לקבצים שבתקיות שלו בקשות ajax אלא עם כן הם נרשמו באופן תקין.
והurl של השליחה צריך להיות mt-site/wp-admin/admin-ajax
איך רושמים?
כותבים פונקציה, בא נקרא לה myajax, ואז מקשרים את הפונקיה לhook (במקרה, זה וו קצת מעניין, הוא דינמי למה שתכתוב)
כךadd action('wp_ajax_my_$name_action', 'myajax');בעצם הוו הוא wp_ajax_ מה שאחריו זה השם של פעולה והא נתון להחלטה השרירותית שלך.
הערך השני הוא שם הפונקציה אותה כתבנו.
בפונקציה נכתוב כל מה שהיינו כותבים בקובץ אחר שמיועד לקבל ajax.באובייקטajax נוסיף את שם ה wp_ajax שרשמנו בוו
action: 'name_action'אם זה מעניין מאוד, ארחיב אליו ממה שלמדתי בשיטוט לא קצר ברשת.
הדבר היחיד שלעת עתה תקוע לי, שאני לא יכול לייבא קובץ מחלקה לתוך הפונקציה
ברגע שאני מנסה את זה, הajax מחזיר קוד 500 (במקרה ואני שם את כל הקלאס בתוך הפונקציה הכל תקין), כרגע אני באמצע לבדוק את זה... -
ajax בוורדפרסשלום וברכה
בניתי דף בוורדפרס שמחזיר אובייקט json
עכשיו אני מעוניין לעשות אליו קריאת ajax
אלא שוורדפרס לא נותנת לעשות זאת בקלות...
ראיתי כל מיני הסברים אך עדיין אני לא תופס את הכיוון בו אני אמור לבצע את זה.
אשמח אם מישהו יתן לי כמה דקות להסבר...כמו כן אני מעוניין לבצע שיחות ajax ע"מ לעדכן נתונים של שדות ACF, מי יודע?
-
למה זה לא מצליח - JS@dovid
אני שומע...
ננסה להכניס לתוכנית הלימודים העצמאים....בכל מקרה כרגע השתמשתי כך, זה בסדר?
function toListRegisterd(e){ var selected = $(this.childNodes[1]).data('index'); alert(selected); } -
למה זה לא מצליח - JS@dovid אמר בלמה זה לא מצליח - JS:
טיפ נוסף: תעבור לangularjs.
לאט... כדי לעבור צריך קודם להכיר את הדירה הראשונה...
לפי מה שהבנתי אנגולר היא לא קלה אז למה לקפוץ ישר למים העמוקים? -
למה זה לא מצליח - JS@dovid
זיהיתי את הבעיה.
האלמנט המועבר הוא העוטף ולא הinput עצמו...
תודה רבה
כבר אנסה לפתור...