@dovid כתב בעזרה בקשר לתוסף Cleaner And Helper:
@מעמד כתב בעזרה בקשר לתוסף Cleaner And Helper:
האם ניתן להוסיף לתוסף הזה גם את הידברות ?
בהקשר לפרסומות שלפני הסרטוניםתוכל לתת דף עם וידאו כזה לדוגמה?
@dovid כתב בעזרה בקשר לתוסף Cleaner And Helper:
@מעמד כתב בעזרה בקשר לתוסף Cleaner And Helper:
האם ניתן להוסיף לתוסף הזה גם את הידברות ?
בהקשר לפרסומות שלפני הסרטוניםתוכל לתת דף עם וידאו כזה לדוגמה?
האם ניתן להוסיף לתוסף הזה גם את הידברות ?
בהקשר לפרסומות שלפני הסרטונים
@dovid כתב בעזרה בקשר לתוסף Cleaner And Helper:
@מעמד נסה לעדכן שוב כעת.
א. לא עודכן
ב. עשיתי הסרה והוספה לכרום אבל הוא לא נותן להתקין כעת

@לי-ראש כתב בסייר הקבצים בווינדוס 10 - כרטיסיות:
שלו'.
מישהו יודע על אפשרות להפעיל כרטיסייות בסייר הקבצים של ווינדוס 10?
תודה.
תבדוק את זה
https://tchumim.com/post/32820
@WWW כתב בעזרה בקשר לתוסף Cleaner And Helper:
@מעמד כתב בעזרה בקשר לתוסף Cleaner And Helper:
לא
התוסף עודכן?
מה הגירסה שמופיעה לך בלחיצה על פרטים?
הגירסה כעת 1.3.1
טוב, עדכון לא עזר
@dovid כתב בעזרה בקשר לתוסף Cleaner And Helper:
בד"כ מתעדכן לבד,
אבל אפשר לבדוק ידנית פה:
הגדרות > תוספים > עדכון.
זה לא מודיע על הצלחה/כישלון כמדומני אבל זה מעדכן.
אין לי פה עדכון

@dovid כתב בעזרה בקשר לתוסף Cleaner And Helper:
הוא התכוון לכתוב את שם המשתמש עם שטרודל, מה שגרום להתראה למשתמש שהוא הזוכר בפוסט פלוני.
@WWW שאל אם התוסף מעודכן, ועל זה שאלתי איך מעדכנים.
ולא על איך מזכירים ניק - שעל זה כתבתי שהזכרתי פוסט שבו הגבת על הנושא
@WWW כתב בעזרה בקשר לתוסף Cleaner And Helper:
@מעמד מעניין, אצלי זה תקין.
התוסף אצלך מעודכן?
אדב, לא הזכרת את @dovid (המפתח של התוסף).
איך מעדכנים ?
לא הזכרתי אותו, אבל ציטטתי פוסט שהוא הגיב בו
תגובה: תוסף Cleaner And Helper
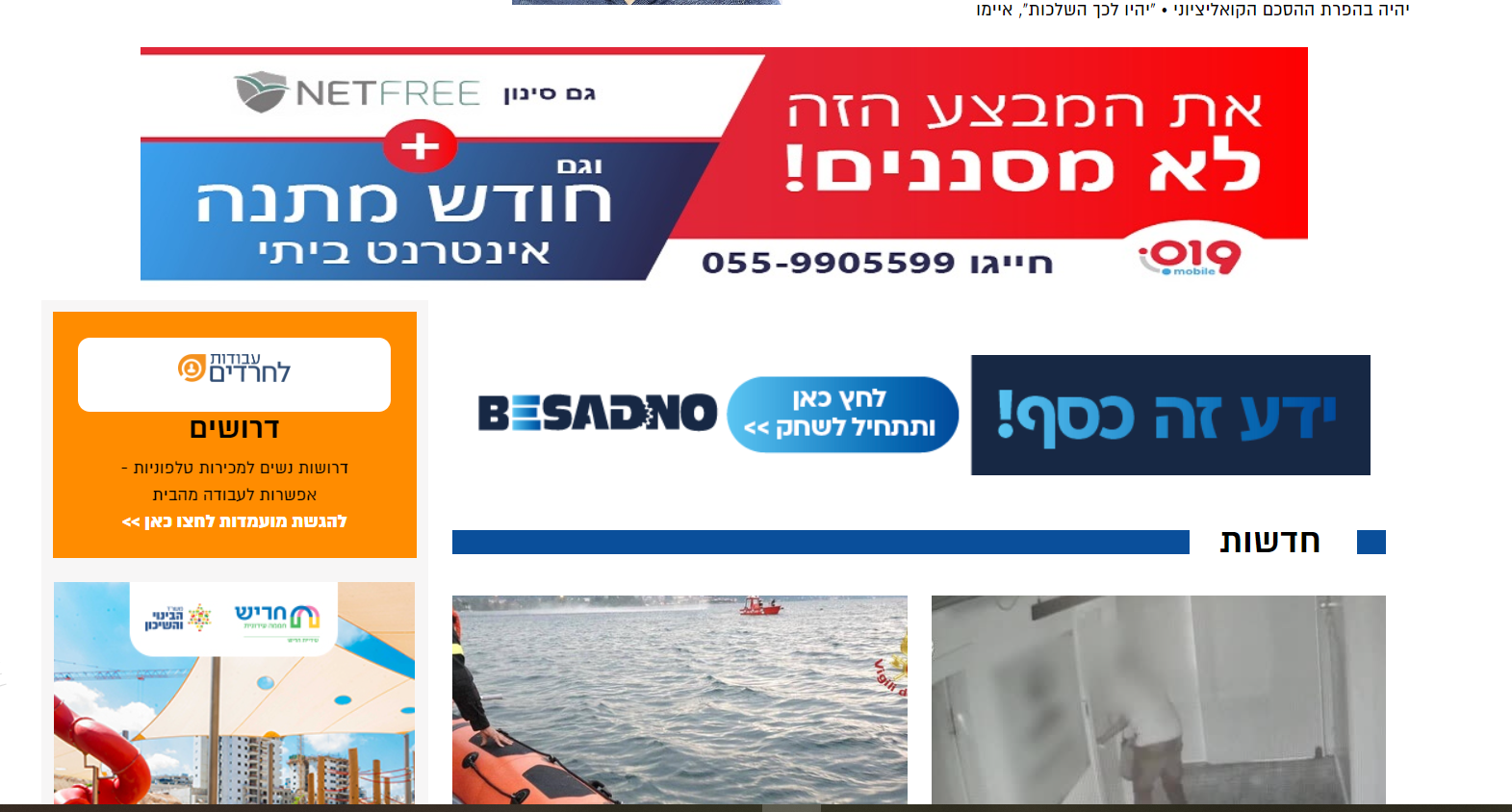
בקשר לתוסף הנ"ל
בימים האחרונים התוסף לא חוסם את כל הפרסומות בJDN
מצורף תמונה
אשמח לעזרה

@OdedDvir כתב ברובה רטוב מיימי - האם יכול להתקשות ולהראות טוב ?:
ב. זה לא יהיה חזק כמו עיסה.
כלומר שאחרי שטיפה זה ירד ?
שמתי באיזה חור רובה ברצפה ואולי שמתי קצת יותר מים מהכמות הנדרשת ואז זה נהיה מיימי קצת ולא ממש עיסה
האם כשזה יתייבש זה יהיה כמו קשיח ויפה כמו רובה עיסתי ?
זה יתייבש בכלל או שישי יותר מים וזה לא יתייבש ?
תודה רבה על המענה
אם אני עושה 'העברה' במייל של מייל מסוים- זה נשלח גם לעוד מיילים שרשומים בגוף המייל ?
למשל יש שרשור הודעות בין שני אנשים, ואני עושה 'העבר' ורושם כתובת ב-אל: מישהו אחר (שלא רשום בגוף המייל, אלא הוא אדם שלישי)
זה מועבר גם לנשוא ההתכתבות ? (כלומר השני, לא השלישי)
השתנה לפורם העיצוב ?
משהו חדש?
אפשר גם לעשות ציטוט בצ'אט ע"י התוסף הזה
https://chrome.google.com/webstore/detail/google-chat-thread-links/aogkhbmeeckelbhfemleoajbglamokbc
@dovid כתב בפרסומות וסרטונים בכל רגע:
@Shloimy עודכן.
איפה עודכן ? באתר התוספים ?
כלומר כעת מה עושים ? מסירים ומתקינים מחדש ?
@אורח-פורח כתב בלהשמיש מחדש שפכטל אמריקאי:
@מעמד מניסיון רב שנים, אפשר לפעמים לעשות שיחזור לחומר אבל הוא מלא גושים ולא עושה עבודה יפה לכן אני על אף שאני משתמש בו הרבה אני קונה כמה שאני צריך כל פעם ,ולא קונה כמות גדולה שיכסה כמה לקוחות , בהתחלה עשיתי כך אבל הפסקתי בגלל שזה מתייבש, אני כל פעם שמתייבש שקצת קשה לעבוד איתו לפח וחסל לא שווה להתעסק איתו.
אולי זה בגלל שבין כה וכה הלקוח משלם אולי.
אני לא עושה תיקונים לאחרים, רק לעצמי. וקניתי את הכמות הכי מינימלית שיש בטמבור כדי שזה יהיה לי לטווח ארוך
אני לא ממש צריך להרבה פעמים רק מידי פעם לסתימת חורים, וקניתי את זה כי אני לא ממש יודע את הכמויות וההכנה של שפכטל יבש לא מוכן, ולכן העדפתי את זה
אז מה אפשר לעשות כשאני צריך מידי פעם אבל זה מתייבש ?
יש דרך להשאיר אותו רטוב לטווח ארוך ?
@קינג-קומפיוטר כתב בלהשמיש מחדש שפכטל אמריקאי:
@מעמד אם הוא התקשה לחתיכה אחת אין מה לעשות,
אם זה קצת רך תנסה להוסיף מים ולנסות לערבב ולראות אם יש תגובה
ואם אני אפורר אותו, יהיה אפשרות להוסיף מים ולרכך ?