בסייעתא דשמיא צורפו הערב למאגר שאלות לפי החומר למבחני דרשו דף היומי בהלכה שיתקיימו מחר משני כותבים.
בהצלחה לנבחנים.
https://drive.google.com/drive/folders/1A1OkAR62yy752Uz--jDWAi_5i0imrc1l?usp=sharing
הפצת אנקי
-
תוכנת אנקי לזכרון הלימוד -
CSS לטולטיפ כדי שתמיד יתמרכז מעל טקסט משתנה@גמליאל זה של כל הטבלה:
<div class="col col-12 col-md-7 col-lg-8"> <table class="container decks-container"> <tbody><tr class="top-level-drag-row ui-droppable"><td colspan="6"> </td></tr><tr class="deck-row row align-items-center deck current ui-draggable ui-draggable-handle ui-droppable" id="1646908246769" href="#" onclick="return pycmd("open:1646908246769")" oncontextmenu="return pycmd("opts:1646908246769")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246769")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246769')">1 חפיסות על השס</a></td><td class="col col-0 "><span class="count new-count"> 1 <span class="tooltiptext tooltiptexttop tooltipcountnew">חדשים<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count learn-count"> 1 <span class="tooltiptext tooltiptexttop tooltipcount">בלימוד</span></span></td> <td class="col col-0 "><span class="count review-count"> 19 <span class="tooltiptext tooltiptexttop tooltipcount ">חזרות</span></span></td> <td class="col col-0 "><span class="count total-count">(71) 20 <span class="tooltiptext tooltiptexttop tooltipsumtoday">סה"כ חזרות להיום<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count tommorow-count"> 9 <span class="tooltiptext tooltiptexttop tooltipcount">מתוזמן למחר</span></span></td> <td class="col col-0 "><span class="count totaldeck-count"> 963 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246778" href="#" onclick="return pycmd("open:1646908246778")" oncontextmenu="return pycmd("opts:1646908246778")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246778")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246778')">2 מפרשים</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 24 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246807" href="#" onclick="return pycmd("open:1646908246807")" oncontextmenu="return pycmd("opts:1646908246807")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246807")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246807')">3 הלכה</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 76 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246722" href="#" onclick="return pycmd("open:1646908246722")" oncontextmenu="return pycmd("opts:1646908246722")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><a class="collapseable" href="#" onclick="event.stopPropagation(); return pycmd("collapse:1646908246722")">+</a><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246722')">חפיסות על השס</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 537 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646908246966" href="#" onclick="return pycmd("open:1646908246966")" oncontextmenu="return pycmd("opts:1646908246966")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><span class="collapseable"> </span><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646908246966')">כתובות</a></td><td class="col col-0 "><span class="count new-count"> 6 <span class="tooltiptext tooltiptexttop tooltipcountnew">חדשים<br>(בסוגריים: מעבר למכסה היומית)</span></span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count totaldeck-count"> 7 <span class="tooltiptext tooltiptexttop tooltipsumall">סה"כ <br> כרטיסים בחפיסה</span></span></td></tr><tr class="deck-row row align-items-center deck ui-draggable ui-draggable-handle ui-droppable" id="1646938112071" href="#" onclick="return pycmd("open:1646938112071")" oncontextmenu="return pycmd("opts:1646938112071")"><td class="col col-1" style="padding-right:15px;"> <img src="/_addons/butify/user_files/assets/deck_icons/default.png" onerror="this.src='/_addons/butify/user_files/assets/deck_icons/default.png'" alt="" class="circle"></td> <td class="col col-7 decktd "><span class="collapseable"> </span><a class="align-middle deck padding " href="#" onclick="return pycmd('open:1646938112071')">ניסוי</a></td><td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> <td class="col col-0 "><span class="count zero-count"> </span></td> </tr></tbody></table> </div> -
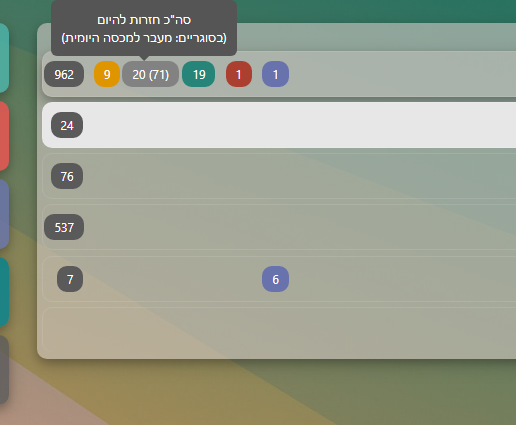
CSS לטולטיפ כדי שתמיד יתמרכז מעל טקסט משתנהבמסך הראשי של תוכנת אנקי ישנן מספר סטטיסטיקות המופיעות במספרים.
אני מעוניין למקם טולטיפ הסבר מעל כל מספר כדי שיסביר מה המספר מייצג. דא עקא שהמספר יכול להשתנות מספרה אחת לכמה ספרות ואז המיקום של הטולטיפ עצמו ושל אלה שלידו משתבש.
לצורך פתרון הבעיה אני זקוק להגדרת CSS שתמרכז את הטולטיפ באופן יחסי מעל מרכז התוכן.
תודה מראש.


מצורף הCSS הנוכחי. ההגדרה "left: ??%;" קובעת כרגע את המיקום.
/* Tooltip text */ .count .tooltiptext { visibility: hidden; background-color: #555; color: #fff; text-align: center; padding: 10px ; border-radius: 6px; /* Fade in tooltip */ opacity: 0; transition: opacity 0.3s; } .count .tooltipcount { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: 10%; } .count .tooltipcountnew { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumtoday { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -120%; } .count .tooltipsumall { /* Position the tooltip text */ position: absolute; z-index: 1; bottom: 150%; left: -50%; } /* Tooltip arrow */ .count .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #555 transparent transparent transparent; } /* Show the tooltip text when you mouse over the tooltip container */ .count:hover .tooltiptext { visibility: visible; opacity: 1; }תודה מראש.
-
תוכנת אנקי לזכרון הלימוד@הפצת-אנקי הקובץ של התוסף להמרת XML עודכן כעת מכיון שבקודם היה באג בשמירת הברירת מחדל.
-
תוכנת אנקי לזכרון הלימודהודעה משמחת:
ניתן להירשם לקבלת שו"ת מידי יום ביומו בנושאים שונים כדלהלן:
על דף היומי:
הרב מאיר אריה שפירא- meir1shapira1@gmail.com
משנ"ב לפי סדר דף היומי בהלכה:
הרב שלום פולק- a3364861@gmail.comשימו לב! השאלות נשלחות בפורמט XML. ניתן לייבא את השאלות הנ"ל לתוכנה בקלות ובנוחות על ידי התקנת
התוסף המצורף וייבוא הקבצים באמצעות האפשרות "המרת שו"ת בקובץ XML לאנקי" שבתפריט "קובץ".
להורדת התוסף:
המרת XML לאנקי.exe -
תוכנת אנקי לזכרון הלימודבשורה טובה!
בסייעתא דשמיא ניתן להירשם לקבלת שאלות (מדי יום או שבוע- יוחלט המשך) על סדר המשנ"ב דף היומי בהלכה במייל
3422973anki@gmail.com (להתעלם מההודעה החוזרת).
(השאלות נכתבות ע"י הרב שלום פולק ועוברות המרה לאנקי) -
(js) RTL לסקריפט plotly@צדיק-תמים יש חדש?
-
לכידת אלמנט חמקמק@צדיק-תמים https://trungk18.com/experience/freeze-screen-debugger-chrome/
"Solution 1. Run the setTimeout to trigger debugger
Run the following javascript setTimeout(function(){ debugger }, 5000) in the console. This will break into the debugger in 5 seconds.
Show your element (by hovering on the UI or whatever you need to do0) and wait until Chrome breaks into the Debugger after 5 seconds.
Go to the Elements tab in inspector
Find your element and have fun modifying the CSS" -
תוכנת אנקי לזכרון הלימוד@י-פל עדיף שפעם אחת יבקשו לפתוח והוא ישאר ככה לתמיד מאשר לסבך כל אחד. בד"כ הם עונים מהר.
-
תוכנת אנקי לזכרון הלימודהוספתי כעת את הקובץ השלישי שצורף למייל ומשום מה נשמט:
הודעות ועצות חשובות הנוגעות גם לעדכון ניתן לקרוא כאן -
(js) RTL לסקריפט plotly@צדיק-תמים זה המלא:
"C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21\butify\user_files\assets\css\overview.css" -
(js) RTL לסקריפט plotly@צדיק-תמים לא, צריך להפעיל את התוכנה מחדש.
-
(js) RTL לסקריפט plotly@צדיק-תמים הצלחתי להוסיף את הCSS. זה נמצא בקובץ:
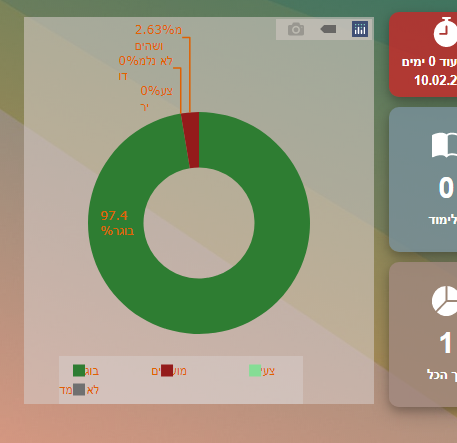
"butify\user_files\assets\css\overview.css"אבל זה רק מחק את הפינה עם הסמלים ולא סידר את המיקום והזליגה של הכתב.
-
(js) RTL לסקריפט plotly@צדיק-תמים בקונסול זה מה שיצא:

כלומר זה העלים את הפינה אבל לא נפתרו הזליגת טקסט והמיקום.
אגב, אם תוכל, אשמח להוסיף לזה גם border-radius: 10px; כמו בשאר האלמנטים בעמוד. -
(js) RTL לסקריפט plotly@צדיק-תמים נכון. זה אחרי התיקון שלך שעוד לא הצלחתי לשלב. אצלי זה נראה כך:

-
תוכנת אנקי לזכרון הלימוד@פלורידה לכאורה כדי שידעו שהיא קיימת.
-
(js) RTL לסקריפט plotly@צדיק-תמים כנראה שזה קשור לעובדה שהטקסט בעברית. כשהחלפתי אותו לאנגלית הוא הסתדר ואם כן הפיתרון שלך יעזור. עוד לא מצאתי איך להוסיף את הCSS הזה מקווה שאסתדר.
-
(js) RTL לסקריפט plotly@צדיק-תמים אמר ב(js) RTL לסקריפט plotly:
plotly-plot .plotly div { direction: ltr }
יש בעיה אחת, שבתוכנה הטקסט "זולג" לשורה הבאה. מה שלא קורה בכרום גם אני פותח את אותו html (המנוע של התוכנה מבוסס כמדומני על כרומיום)
