@א-ב-ו-ב בעניין המערכת הטלפונית זכיתי להיות על תקן של עוזר. אם כי אינני מנהל בפועל של הענין.
הפצת אנקי
-
מערכת טלפונית על בסיס תוכנת אנקי -
מערכת טלפונית על בסיס תוכנת אנקי@צבי-ש כוונתי שאי אפשר לתת רמת קושי מראש לנושא מסוים או למערכת באופן כללי כמו בתוכנה אלא הכל מוגדר לפי ברירת מחדל.
-
pyqt5 -שילוב Qcombobox בתפריט Qmenuאני מנסה ליצור תפריט משולב - אפשרויות רגילות ולצידן QFontCombobox. לצורך כך פעלתי לפי זה
יש לי שתי בעיות עם התוצאה:
א. התפריט Qmenu לא נסגר אוטומטית לאחר בחירת גופן.
ב. לא הצלחתי למצוא דרך לקשר את בחירת הגופן לפונקציה אחרת (בדוגמא להלן זה print פשוט).from PyQt5.QtCore import QObject from PyQt5.QtGui import QIcon, QFont, QCursor from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QFontComboBox, QWidgetAction, QMenu, QPushButton class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("Pyside2 FontCombo Box") self.setGeometry(300,200,300,250) self.setFontBox() self.setIcon() self.show() def setIcon(self): appIcon = QIcon("icon.png") self.setWindowIcon(appIcon) def setFontBox(self): self.font_button = QPushButton(self) self.font_button.setFixedWidth(300) self.font_button.clicked.connect(lambda: self.setFontmenu()) vbox = QVBoxLayout() vbox.addWidget(self.font_button) self.setLayout(vbox) def setFontmenu(self): font_menu = QMenu() font_submenu = QFontComboBox() font_submenu.setCurrentFont(QFont("Arial")) objectTest = QObject() widget = QWidgetAction(objectTest) widget.setDefaultWidget(font_submenu) font_menu.addAction(widget) font_menu.exec_(QCursor.pos()) menu = font_menu menu.addSeparator() font_submenu.showPopup() font_submenu.setFocus() font_submenu.currentFontChanged.connect(self._changed) def _changed(self): font = self.currentFont().family() print(font) return myapp = QApplication(sys.argv) window = Window() myapp.exec_() sys.exit() -
מערכת טלפונית על בסיס תוכנת אנקי@Y-Excel-Access למעט התזמון שלעת עתה הוא "קשיח" השאר כבר בוצע..
המערכת בנויה על ימות המשיח.
נראה שזה בכיוון.. -
מערכת טלפונית על בסיס תוכנת אנקיבסייעתא דשמיא.
עלה הרעיון להקים מערכת שתאפשר שימוש בעיקרון הלימוד של תוכנת אנקי דרך הטלפון.
הבסיס כבר קיים. אולם לעת עתה בהרצה ועדיין לא ברור האם בסופו של דבר יצא לאור מכמה סיבות.
לעת עתה נשמח לשמוע את דעת הציבור:
א. האם לדעתך תהיה לך תועלת ממערכת כזאת?
ב. אילו דברים חשוב לך שיהיו במערכת?
בברכת התורה. -
שינוי גודל כתב שמסומן ע"י העכבר JSלא הצלחתי.
אני מעלה לכאן את התוסף המלא שמוסיף תפריט הגדלת טקסט לעורך הכרטיסים של אנקי

לעת עתה, כל שבעת האפשרויות שבתפריט גודל כתב שולחות קריאה לפונקציית JS כפי שאסביר תכף.
נכון לעכשיו הצלחתי להגדיל ולהקטין את הכתב באמצעות הפונקציהsetFormat("fontSize", "7");שהיא פונקציה תוצרת אנקי שבעצם שולחת קריאה ל
'document.execCommandעם הפרמטרים ששולחים לה. לא ברור לי למה למפתח התוכנה לא היה טוב להשתמש בפונקציה המקורית.
הבעיה בשיטה הזאת היא שיש מגבלה של גודל טקסט בין 1 ל7 ולא יותר. כמו כן הארגומנט fontName שאמור לשנות את הפונט לא עושה את עבודתו משום מה (בכרום נורמלי זה כן עבד)
מצורף גם קובץ הJS שמכיל את הפונקציה המובנית הנ"ל. (הוצא באמצעות כלי הפיתוח של אנקי- מקבילים לכלי פיתוח בדפדפן כרום.)
אם זה משנה למשהו- תצוגת הweb של התוכנה מבוססת על chrome 77.
מבחינת ידע בJS- הפונקציה שעליה עבדתי נמצאת בקובץ remove_linebreaks שנמצא בתיקיית התוספים של אנקי. משורה 128 עד שורה 148.
ניתן להגיע לתיקיית התוספים באמצעות הנתיב הבא:C:\Users\%USERNAME%\AppData\Roaming\Anki2\addons21\הקריאה לפונקציה נמצאת בשורה 159.
שאר הקובץ כתוב בפייתון.
תוסף הגדלת גופן.exe
ספריית JS של עורך אנקי.js
אני מצרף גם את מה שכבר הספקתי לחלץ מהספריה
של אנקי הנ"ל להבנת הענין// מחזיר שדה נוכחי function Un(){return document.activeElement instanceof ri?document.activeElement:null} var ri=class extends HTMLDivElement{constructor(){super();this.attachShadow({mode:"open"}),this.className="field",document.documentElement.classList.contains("night-mode")&&this.classList.add("night-mode"); //שינוי ועריכת כתב function ua(r,t,o=!1){document.execCommand('fontSize',false,'3'),o||(fo(Un(),"key"),$r(new Event(r)))} //////////////////////?????????? function fo(r,t){ac(),lr(`${t}:${r.ord}:${$s()}:${r.fieldHTML}`)} function ac(){Ts&&(clearTimeout(Ts),Ts=null)} Ts=setTimeout(()=>fo(r,"key"),600) function lr(r,t){window.bridgeCommand(r,t)}ניתן להוריד את אנקי וכלי הפיתוח מהנושא הזה.
תודה רבה! -
שינוי גודל כתב שמסומן ע"י העכבר JSמצאתי את זה:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <span style="color:red; font-size: 28pt;">asdfsadfsad<br>fsadfsdaf</span> <button id="go_span">go_span</button> <script> $(document).on('click', '#go_span', function(e) { var sel, range; var fontSize =16; if (window.getSelection) { range = window.getSelection().getRangeAt(0); var content = range.extractContents(); var span = document.createElement('SPAN'); span.setAttribute("style", " font-size: " + fontSize + "pt !important;"); span.appendChild(content); var htmlContent = span.innerHTML; htmlContent = htmlContent.replace(/<\/?span[^>]*>/g, ""); htmlContent = htmlContent.replace(/font-size:[^;]+/g, ''); htmlContent = htmlContent.replace(/<font/g, "<span").replace(/<\/font>/g, "</span>"); if (span.innerHTML.toString() == "") htmlContent = htmlContent + " "; var cursorPosition = htmlContent.length; span.innerHTML = htmlContent; span.setAttribute("style", " font-size: " + fontSize + "pt !important;"); range.insertNode(span); sel = window.getSelection(); range = sel.getRangeAt(0); range.collapse(true); var lastChildElement = span.childNodes.length - 1; if (cursorPosition == 1) { range.setStart(span.childNodes[0], 1); } else { range.setEndAfter(span); } sel.removeAllRanges(); sel.addRange(range); } }); </script>איך אני מפעיל את הפונקציה באמצעות קריאה מהקונסול?
-
שינוי גודל כתב שמסומן ע"י העכבר JS@גמליאל תודה.
אשמח לקוד מלא אם אפשר מכיון שהידע שלי בJS הוא נמוך עד אפסי...
תודה מראש!
כרגע הפונקציה המלאה היא:<script> function remove_breaks(val) { var sel = window.getSelection(); var stl = sel.anchorNode.parentElement.getAttribute('style'); console.log(stl); var r = sel.getRangeAt(0); var content = r.extractContents(); var temp_rb_tag = document.createElement("span"); temp_rb_tag.appendChild(content); temp_rb_tag.innerText = '<span style="' + stl + 'font-size: ' + val + 'pt;">' + temp_rb_tag.innerText + '</span>'; document.execCommand('insertHTML', false, temp_rb_tag.innerText); saveField('key'); } </script> -
שינוי גודל כתב שמסומן ע"י העכבר JSאני מעוניין לשנות גודל של טקסט נבחר באמצעות פונקציית JS.
כרגע "שתילה" של תגית בתחילת וסוף הטקסט באמצעות הפונקציה הזו:<script> function remove_breaks(styles) { var sel = window.getSelection(); var r = sel.getRangeAt(0); var content = r.cloneContents(); var temp_rb_tag = document.createElement("span"); temp_rb_tag.appendChild(content); temp_rb_tag.innerText = '<span style="font-size: 26pt;">' + styles + temp_rb_tag.innerText + '</span>'; document.execCommand('insertHTML', false, temp_rb_tag.innerText); saveField('key'); } </script>גורמת לכך שכל שאר מאפייני הטקסט כגון צבע, רקע וכדו' נעלמים.
לכן השגתי את מאפייני הכתב באמצעות הקוד:var b = window.getSelection().anchorNode.parentElement.getAttribute('style');ושתלתי אותו בנוסף. הבעיה היא:
א. כרגע אם אין מאפיין לטקסט, הפונקציה לא פועלת.
ב. כרגע הפקודה השניה רק מגלה את עיצוב הטקסט אבל לא תוויות או מאפיינים אחרים. במידה והטקסט מסומן למשל ב <b> הפונקציה לא עובדת.
צריך שכל מאפיין של הטקסט יזוהה. ובנוסף, ליצור תנאי שאם אין מאפיינים לטקסט הקוד יעבוד גם כן כרגיל.
באופן כללי יש לי תחושה שמן הסתם יש פקודה פשוטה יותר לביצוע של הפעולה. אשמח לעזרה. -
חישוב של דף היומי לפי תאריך@Aharon-0 באיזה ערך?
-
חישוב של דף היומי לפי תאריך@צדיק-תמים עובד מצוין. תודה.
-
חישוב של דף היומי לפי תאריךאני זקוק לשיטה קצרה וקלה או ספריה שתחשב את הדף היומי לפי תאריך ב:
פייתון.
ואנדרואיד.
תודה מראש לכל העוזרים היקרים! -
תוכנת אנקי לזכרון הלימודבסייעתא דשמיא ולאחר השקעה גדולה, הוצאנו הערב גירסת ניסיון לעדכון הבא הטומן בחובו שיפורים רבים לתועלת הלומדים שליט"א.
פרטים נוספים ראה כאן.
גירסא מושלמת תעלה אי"ה גם לכאן לכתשצא.
יישר כח לחברי הפורום דפה על העזרה המרובה בנושאים שונים ובפרט ל @צדיק-תמים שהקדיש מזמנו וסייע רבות. ועל כך תבורכו!
(הערה:אינני קשור לניהול או תיחזוק הפורום הנ"ל בשום צורה.)

-
דרוש מחשב 32 ביט@קינג-קומפיוטר אתה צודק בעיקרון אבל המחשב שלי חלש מידי. (N5000).
-
דרוש מחשב 32 ביטאשמח אם מי שיש לו מחשב מסוג 32 ביט יבדוק את קובץ ההתקנה שלהלן:
a.exe
הקובץ לא מתקין דבר אלא רק מקפיץ הודעות שונות במהלך תהליך ה"התקנה" כביכול.
אני זקוק לצילומי מסך של הודעות אלה.
תודה מראש. -
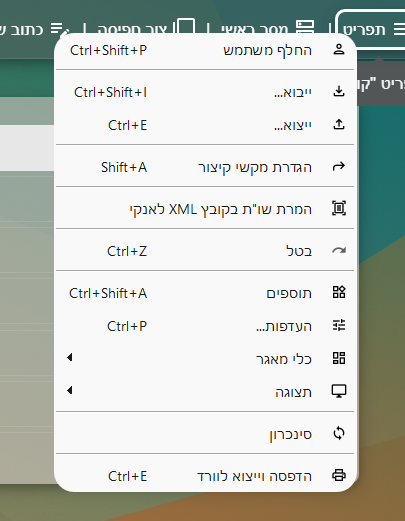
css של תפריטי windows 11אשמח אם יש למישהו הגדרות מדויקות. כרגע הגעתי לזה:

לשם השוואה:

-
smoove.io, כל יום ספאם אחר -
smoove.io, כל יום ספאם אחר@A0533057932 שים לב שאם יש איסור לתבוע בבית משפט על כך יתכן וגם אסור לאיים בזה.
-
עזרה בתוסף לanki@פלורידה יש אפשרות ליצור תוכנה שתעבור על כל העמודים שתזין לתוכה ותעשה את הכל אוטומטית.
אם תתן כללים ברורים לסדר של שאלה וכן רשימת דפים להכנסה יהיה קל לבצע זאת (כמובן בתנאי שאין ע"ז בעיה של זכויות יוצרים).
