@אף-אחד-3 אשמח אם תוכל ליצור עימי קשר באישי בהקדם,
תודה
אביי
-
כמה משלמים על עבודת תכנות כזאת -
BLOB IMG -
BLOB IMG@שרה-רחל זה נורא פשוט, וכתבתם שזה מגיע מinput file אז הנה דוגמה שכתב GPT
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>המרת תמונה ל-Base64</title> </head> <body> <h1>המרת תמונה ל-Base64</h1> <input type="file" id="imageInput" accept="image/*"> <br><br> <textarea id="base64Output" rows="10" cols="50" placeholder="כאן יופיע קוד Base64"></textarea> <script> document.getElementById('imageInput').addEventListener('change', function(event) { const file = event.target.files[0]; if (file) { const reader = new FileReader(); reader.onload = function() { const base64String = reader.result.split(',')[1]; document.getElementById('base64Output').textContent = base64String; document.getElementById('base64Output').textContent = reader.result; }; reader.readAsDataURL(file); } }); </script> </body> </html>שימו לב לכפילות
document.getElementById('base64Output').textContent = base64String; document.getElementById('base64Output').textContent = reader.result;פשוט הGPT החליט שלא צריך את הכותרת
data:image/png;base64, ואני חושב שבמקרה הזה כן צריך -
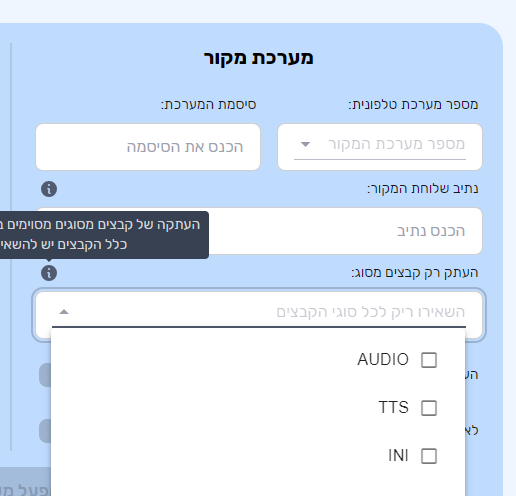
BLOB IMGקובץ XSL FO שהוא עם תגיות דומה לHTML
יותר נכון לומר: בתבנית XML
אני חושב שצריך לטעון את זה באמצעות fo:external-graphic, וכblob זה אומר לטעון את התמונה כbase64.
<fo:table-cell> <fo:block> <fo:external-graphic src="url('data:image/jpeg;base64,/9j/6zLrSlCpAAADLhanVtYgAAAB5q3+FHf8fXrS49qMfhQAn40oo/DpSqDnoc0Af/2Q==')"></fo:external-graphic> </fo:block> </fo:table-cell>https://stackoverflow.com/questions/26155275/how-to-load-image-by-xsl-fo
-
הרצת פוקציה בקבלת מייל חדש@מעמד-מוצלח בגוגל סקריפט אין טריגר להפעלה בעת קבלת מייל חדש,
השיטות המומלצות הם כדלהלן:
א. להגדיר מסנן במייל שכל ההודעות החדשות הרלוונטיות יסומנו בתווית מסוימת, ולהגדיר בסקריפט, שיבדוק אם יש הודעות בתווית הזו, ובסיום הטיפול יסיר את התווית מההודעה (או ליתר דיוק מהשרשור, התוויות בג'ימייל מוצמדות לשרשורי שיחות ולא להודעות עצמם),ב. האפשרות השניה לאחזר מהדואר הנכנס או מכל הדואר באמצעות פונקציית החיפוש, את ההודעות החדשות מ5 הדקות האחרונות, ולהפעיל את הסקריפט באמצעות טריגר מבוסס זמן כל 5 דקות,
אני אוהב יותר את השיטה הראשונה, כי היא מבטיחה טיפול בהודעה גם במקרים של כשל, אבל השיטה השניה נראית לי אלגנטית ונקיה יותר
כאן תוכל לקרוא עוד על הטריגרים
https://developers.google.com/apps-script/guides/triggers/installable?hl=heוכאן יש דוגמה לאחזור הודעות מתווית ספציפית בשם "MyLabel"
https://developers.google.com/apps-script/reference/gmail/gmail-label?hl=he#getthreads -
קומבוקס בvue@yossiz אתה צודק, לא מצאתי את זה במה שהשתמשתי, ומשום מה התעקשתי לחפש סלקט עם טקסט חופשי, ורק כשהתייאשתי והחלטתי לכתוב את הפוסט קראתי לזה קומבוקס כפי השם שאני מכיר את זה מפקדי דוט נט.
בינתיים השתמשתי עם vuetify למרות שהוא משתמש בערכת העיצוב של מטריאל ואני משתמש ב daisyui שמבוסס על tailwind, השילוב לא יצא כזה גרוע

-
קומבוקס בvueכיצד ניתן לעשות תיבת קלט של טקסט חופשי או בחירה מרשימה משולבים יחדיו?
אני רוצה לתת למשתמש להקליד מספר טלפון או לבחור מספר קיים מהרשימה.
-
לימודי נהיגה@אי-עוד-מלבדו אולי תנסה להגיש ערעור?
-
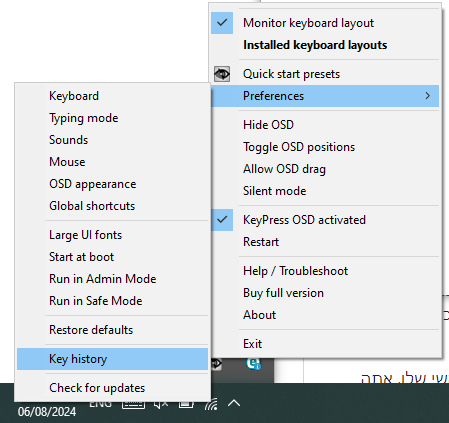
מי מיירט ctrl+o?@yossiz לאחר הפעלה מחדש או בSafe Mode זה כן עובד?
יש את הכלי הזה שמציג על המסך את המקשים שעליהם לחצת,
https://github.com/marius-sucan/KeyPress-OSD?tab=readme-ov-fileלאחר ההפעלה, אפשר לגשת להיסטוריה, שמכילה (לא תמיד) גם את שם החלון/התהליך שקלט את ההקשות,

תוכל לנסות גם עם "מקליט שלבים" (לא יודע איך זה צריך להיות באנגלית) שמובנה בווינדוס.
-
בירור | בדיקה האם קוד מסויים עובד ברקע@ששא תוכל לבדוק האם קובץ מסויים קיים במערכת, וכל פעם בתחילת פעולת הקוד, תיצור אותו, ובסיום תמחק אותו...
-
props או קריאה לפונקציה בקומפננטת האב בvue@yossiz כתב בprops או קריאה לפונקציה בקומפננטת האב בvue:
שבתוך ActionsButtonPeople תעשה emit
וכיצד עושים את זה? לא הצלחתי להבין..
ניסיתי לבקש מGPT הסבר, והוא לא ממש סיפק את זה...
הוא הביא את זה לקומפננטת הילד (clb זה שם הפונקציה שתופעל באבא)
<template> <div> <button @click="emitAction('Edit')">Edit</button> <button @click="emitAction('Delete')">Delete</button> </div> </template> <script> export default { props: { params: Object }, methods: { emitAction(action) { // מפעילים את הפונקציה מהקומפוננטה האב this.params.context.componentParent.clb(action, this.params.data); } } }; </script> <style scoped> button { margin-right: 5px; } </style>לא הבנתי האם componentParent זה משהו שצריך להשתנות לפי שם הקומפננטה האבא, וכן כיצד מתבצעת האזנה
-
props או קריאה לפונקציה בקומפננטת האב בvueאני משתמש בag-grid בvue, ואני מעוניין להוסיף עמודה של כפתורי פעולות,
הדרך שמופיעה בתיעוד שלהם היא ע"י קריא לקומפוננטה של כפתורים ככה:
הגדרת העמודה בקומפננטה הראשית,
{ headerName: "פעולות", field: "actions", cellRenderer: 'ActionsButtonPeople', sortable: false, width: 330 }כמובן לאחר ייבוא של הקומפוננטה, והגדרה שלה תחת components.
import ActionsButtonPeople from "@/components/ActionsButtonPeople.vue";הקומפננטה ActionsButtonPeople עצמה,
<template> <div> <button class="btn btn-sm btn-info mx-1" @click="blockDevice">חסימת מכשיר</button> <button class="btn btn-sm btn-accent mx-1" @click="openDevice">פתיחת מכשיר</button> </div> </template> <script> export default { methods: { }, }; </script> <style scoped> </style>וזה אכן מציג את הכפתורים, כמו שצריך (כמעט, יש איזה באג בסטייל, אבל זה לא חשוב כרגע),
אבל אני רוצה שהפונקציות openDevice וblockDevice שנקראות בלחיצה יהיו הפונקציות שבקומפוננטת האב, איך שהצלחתי להבין זה אמור להיות עם העברת props אבל לא הצלחתי לממש את זה, ואשמח לעזרה.
-
תרגום תוכנות@YEHCOH-0 מה ש@dovid מתכוון, זה שאין הגדרה או הוקוס פוקוס גלובאלי, זה דבר שבגדול משתנה בין כל תוכנה, לפי המסגרת שבה היא פותחה, והקונפיגרציות של המפתח..
-
מקלדת לניקוד האם זה נצרך?@dovid היא מנקדת עם תוכנה שהופכת את שורת המספרים לסימני הניקוד
אני לא יודע אם זה מה שמובנה במקלדת העברית הסטנדרטית עם CAPS LOCK, (שאגב אצלי משום מה זה לא עובד..) או תוכנה חיצונית, (האמת שהוא אמר שזה תוכנה שכשהיא מופעלת מקשי המספרים הופכים לסימני הניקוד, אבל ייתכן שכוונתו היתה לקאפס לוק)
-
מקלדת לניקוד האם זה נצרך?@521 שאלתי חבר שאשתו מגיהה ומנקדת, ותשובתו היתה בזה"ל "עכשיו היא קונה"
(לעניין החשיבות, אז הוא זרק גם מחיר, 100 ש"ח, בלי למצמץ, ומדובר באברך שממצמץ בד"כ כשמדובר בהוצאה כספית)
-
זיהוי שרשור בג'ימייל@מנצפכ להוסיף בדיקה של התווים @ ו: ושיהיה דווקא בסדר שמופיע...
-
רג'קס להסרת גרשיים מטקסט מלבד ר"תאני רוצה להסיר גרשיים (") מטקסט מסויים, אבל רק כשהגרשיים בודדות או נמצאות בתחילת או בסוף מילה, אבל גרשיים של ר"ת, באמצע מילה, אני רוצה להשאיר
ניסיתי,
const text = '"חבר" חב"ר "שלום"'; const removeGershiimAll = text.replace(/"|>|</g, ''); const removeGershiim = text.replace(/\b"|"|\b/g, '');כמובן שהראשון מסיר את הכל, אבל הבעיה שגם השני..
אני בעצם רוצה שהתוצאה של removeGershiim תהיה
חבר חב"ר שלום -
תוכנת זהוי מספרי פלאפון למחשב -
הצגת מספר חלונות גם שהמחשב נעול@pcinfogmach זה בGPO, גם ב10/11. אולי אפשר בעוד ישר ברג'יסטרי, לא יודע.
-
הצגת מספר חלונות גם שהמחשב נעול@zvinissim כהמשך לדברי @pcinfogmach יש אפשרות להגדיר בgpedit שבמקום שולחן העבודה יעלה תוכנה אחרת, השתמשת בזה בעבר להעלות תוכנה שדרכה ניתן לפתוח כמה תוכנות שמוגדרות מראש, וככה זה יהיה חסום.
(אפשר גם להוסיף כפתור שמפעיל את שולחן העבודה לאחר הזנת סיסמה כלשהי..)
