הצגת חיווי למשתמש בעת טעינת הדף
-
אני רוצה להציג למשתמש הנפשה (או אנימציה בעברית מדוברת :x) בזמן שהוא מחכה ליצירת הקבלה, וכן בזמן שהוא מחכה לקבלת תשובה בבקשת AJAX (אם כי שם זה מאד מהיר וזה כלל לא מורגש).
אז קודם כל מצאתי אתר מאד נחמד שיש בו הרבה הנפשות הכתובות רק בעזרת CSS3 ויש שם דברים מדהימים!!
עיינו כאן: (לבעלי נטפרי - שלחתי בקשה לפתיחה..)
הבעיה שלי בעיקר היא איך להציג זאת בעת ההמתנה לטעינת הקבלה.
כיון שיש לי כפתור של "צור קבלה" שהוא בעצם קישור לפעולת שרת שמחזירה לו ישירות קובץ ולא HTML. כך שמצד אחד אני לא צריך להשתמש בAJAX, ונראה לי שגם א"א להשתמש בAJAX כיון שבמקום לקבל קובץ אני יקבל את זרם הבתים של הקובץ בתוך הדיב.. (כמו שקרה לי בהתחלה..)
ניסיתי לרשום אותו לאירוע הקליק של הכפתור, ושבלחיצה יציג את הדיב עם האנימציה - אולם זה לא עובד לי.. (נראה לי כיון שמיד הוא מרפרש את הדף).
לכן ניסיתי לעבוד הפוך, לכתוב קוד שבעת טעינת הדף הוא יציג את האנימציה הזאת, ושהיא תיעלם כשהדף יגמור להטען - אבל גם זה לא עבד.
הנה הקוד://קוד שמציג אנימציה בעת טעינת הדף: $(window).load(function () { $('#loading-image').show(); //קוד שמציג בעת לחיצה על הקישור: $("a[data-create-reciept]").on("click", function (e) { $('#loading-image').show(); }); //קוד שמציג אנימציה בעת בקשת AJAX jQuery.ajaxSetup({ beforeSend: function () { $('#loading-image').show(); }, complete: function () { $('#loading-image').hide(); }, success: function () { } }); });אשמח לעזרה תודה!
פורסם במקור בפורום CODE613 ב17/03/2016 17:44 (+02:00)
-
אם הבעיה היא ההמתנה לפעולות שמתבצעות בצד השרת עד שהקובץ מוכן אז אפשר לבקש ב AJAX את הכנת הקובץ ושהקובץ ייוצר על השרת באיזושהי תיקיה וה AJAX יחזיר URL להורדת הקובץ ואז לבצע הורדה של הקובץ דרך ה JS שזה לוקח שניה ואז אפשר לבצע אנימציה על ה AJAX
אם הבעיה היא זמן ההורדה של הקובץ אני לא מכיר פתרון לזה
הורדת קובץ ב JS:
http://jqueryfiledownload.apphb.comעריכה:
כעת אני רואה שלספריה הזו יש אפשרות לטפל בבעיה ללא הסיבוב של בקשת URL וכו' - בדיוק הפתרון בשבילךפורסם במקור בפורום CODE613 ב17/03/2016 19:39 (+02:00)
-
כאן הוא מסביר איך זה עובד וזה פשוט רעיון גאוני!!
הוא שותל IFrame נסתר בדף, ודרכו הוא שולח את הבקשה לשרת לקבל את הקובץ, השרת מחזיר את תשובה + עוגיה שבתוכה כתוב אם זה הצליח או נכשל. כך שאם זה מצליח אז הקובץ יורד בצורה שכל קובץ רגיל יורד, כיון שהדפדפן מתייחס לiframe כחלון נוסף, ואז הוא מחסל את הiframe והכל בסדר. אם לא - אז הוא מציג הודעת שגיאה, במקום שהדפדפן יזרוק אותך לדף אחר (הוא זורק.. אבל את הiframe כך שהמשתמש לא רואה זאת..).
וכיון שהכל נעשה מאחורי הקלעים - אז גם אפשר להציג חיווי למשתמש בזמן הטעינה, כיון שהדפדפן לא מרפרש את הדף שלנו - אלא את הIFrame הנסתר.פורסם במקור בפורום CODE613 ב17/03/2016 20:41 (+02:00)
-
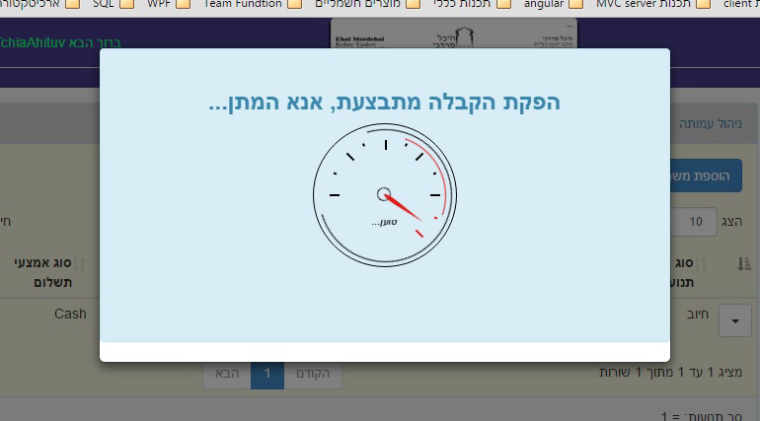
הנה התוצאה:

וזה קוד הHTML (מבוסס על שימוש ב Bootstrap ) של המודל אותו יש להוסיף בדף (רצוי למטה

<div class="modal fade in" id="preparing-file-modal" role="dialog" > <div class="modal-dialog modal-lg"> <div class="modal-content" > <div class="modal-body alert alert-info text-center"> <h3><b>הפקת הקבלה מתבצעת, אנא המתן...</b></h3> <div style="width:300px;height:200px"> <div id="cssload-wrapper"> <div class="cssload-loader"> <div class="cssload-line"></div> <div class="cssload-line"></div> <div class="cssload-line"></div> <div class="cssload-line"></div> <div class="cssload-line"></div> <div class="cssload-line"></div> <div class="cssload-subline"></div> <div class="cssload-subline"></div> <div class="cssload-subline"></div> <div class="cssload-subline"></div> <div class="cssload-subline"></div> <div class="cssload-loader-circle-1"><div class="cssload-loader-circle-2"></div></div> <div class="cssload-needle"></div> <div class="cssload-loading">טוען...</div> </div> </div> </div> </div> </div> </div> </div> <div class="modal fade in" id="error-modal" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content" > <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">שגיאה!!</h4> </div> <div class="modal-body"> <div class="alert"> <div class="alert-danger text-center"> <h4><b>ישנה תקלה ביצירת הקבלה, אנא נסה שנית. </b></h4> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-warning" data-dismiss="modal">אישור</button> </div> </div> </div> </div>קוד הJS שמופעל בלחיצה על הכפתור של יצירת הקבלה (לא הובא בHTML..):
$("a[data-create-reciept]").on("click", function (e) { $('#preparing-file-modal').modal('show'); $.fileDownload($(this).attr('href'), { successCallback: function (url) { $('#preparing-file-modal').modal('hide'); }, failCallback: function (responseHtml, url) { $('#preparing-file-modal').modal('hide'); $('#error-modal').modal('show'); } }); return false; });וכמובן צריך להוסיף את הגדרות הCSS שיוצרות לנו את מד המהירות הנחמד, שהם לקוחות מהאתר הזה:
ומפאת האריכות שלהם - אני לא מצרף אותם, אלא אפשר לקחת אותם מהקישור הנ"ל.. (ניסיתי לצרף כקובץ נפרד, אבל מה לעשות שהפורום לא מרשה להעלות קבצי CSS ).
אם זה יעזור למישהו - והיה זה שכרי...פורסם במקור בפורום CODE613 ב18/03/2016 00:02 (+02:00)
