יצירת דוקומנטציה לIDE
-
יש לי כזו מחלקה:
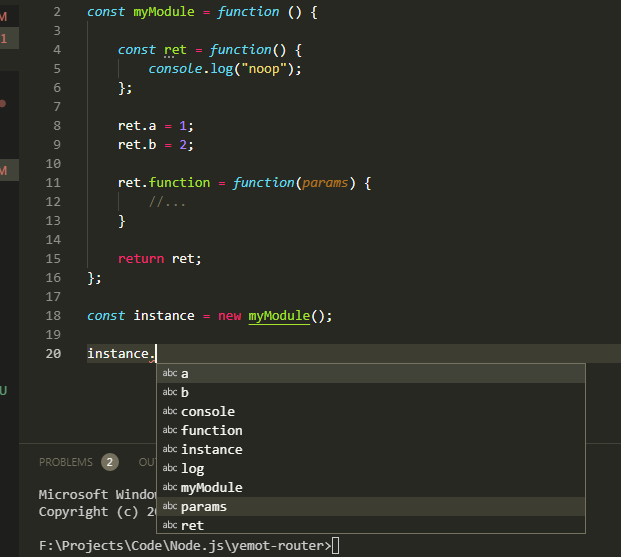
const myModule = function () { const ret = function() { console.log("noop"); }; ret.a = 1; ret.b = 2; ret.function = function(params) { //... } return ret; }; const instance = new myModule();הסיבה שזה כך, כי האינטרפייס חייב להיות פונקציה שמתאתחלת מפונקציה אחרת...
מסובך.
אם מעניין מישהו, שיסתכל באשכול המקביל, על ניסיונותיי הנואשים לרשת את אקספרס ראוטר.עכשיו הIDE לא מכיר אף אחת מהפונקציות במחלקה!...

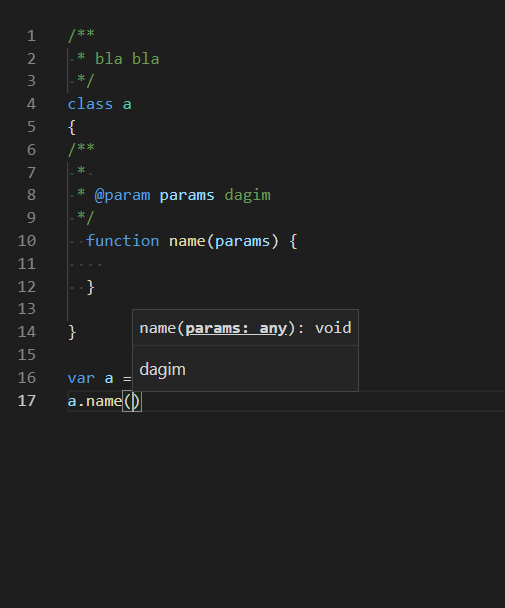
איך כותבים לו את הדוקומנטציה של המחלקה הזו, בTS, או ב JSDoc?
-
לא הבנתי, דוקומנטציה אתה מתכוון הסבר על כל חבר במחלקה? זה באמת עושים במגוון דרכים אבל ראיתי שניסית אחת מהם. תעשה למשל כמו שמתואר פה: https://jsdoc.app/about-getting-started.html.
או שהתכוונת השלמה אוטומטית של החברים במחלקה? כי זה נראה בתמונה שהוא משלים לך יופי. -
הסבר שהIDE יבין מה אמור להיות, ויעשה השלמה אוטומטית.
כרגע מה שהוא עושה, זה להביא ברשימה את כל המילים בעמוד...
כוללparamsשזה הפרמטר של הפונקציה שם, ובכלל לא קשור.ברעיון, בפונקציה בנאית אמורים להצמיד את המאפיינים ל
this, ולא למשהו אחר.
לכן הIDE לא מבין מה המאפיינים כאן.@dovid אמר ביצירת דוקומנטציה לIDE:
תעשה למשל כמו שמתואר פה: https://jsdoc.app/about-getting-started.html.
את זה כבר חפרתי.
VSCode לא מבין הרבה מהם...
ליתר דיוק: את כל מה שהיה יכול לעזור לי
אולי מישהו יודע איך עושם את קובץ
index.d.ts?
אולי זה הפיתרון, אבל אין לי מושג בTS. -
הוא מבין את JSDoc, אבל לא את כל התגיות.
נסה את זו לדוגמא: https://jsdoc.app/tags-memberof.htmlלמעשה, רק מעט תגיות נתמכות
-