קוד שמונע מטופס לשלוח ערך של שדה מסויים
תכנות
10
פוסטים
2
כותבים
232
צפיות
1
עוקבים
-
יש לי טופס של https://editor.datatables.net.
אני משתמש בקוד דלהלן כדי לשנות דינמית את האופציות בINPUT-SELECT.
הבעיה, שאחרי שהקוד הזה רץ אז הטופס לא שולח לשרת ערך מהשדה הזה.
היכן הבעיה?selectoptions = allOptions.filter(allOption => allOption.jobsid === id_gob) var $el = $("#DTE_Field_job_sub_id"); $el.empty(); // remove old options $.each(selectoptions, function(key,value) { $el.append($("<option></option>") .attr("value", value.value).text(value.label)); //console.log(value) }); -
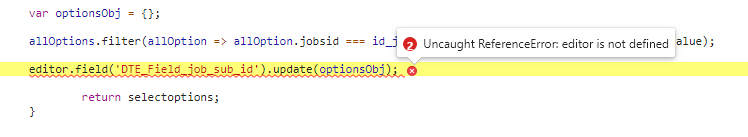
כנראה הוא מאזין לאירועי בחירה של הoption שהוא יצר, לא לאלה שאתה יוצר לבד.
אתה צריך להשתמש עם הAPI שלהם בשביל לעדכן את הערכים,
אולי משהו כזה:var optionsObj = {}; allOptions.filter(allOption => allOption.jobsid === d_gob).forEach(x => optionsObj[x.label] = x.value); editor.field('name_of_field').update(optionsObj); -
var customForm = ` <div id="customForm"> <fieldset class="name"> <legend>פרטים</legend> <editor-field name="job_id"></editor-field> <editor-field name="job_sub_id"></editor-field> </fieldset> </div>` function change_options_to_sub_jobs(id_job) { var allOptions = get_sub_jobs(); selectoptions = allOptions.filter(allOption => allOption.jobsid === id_job) //console.log(selectoptions) var $el = $("#DTE_Field_job_sub_id"); $el.empty(); // remove old options $.each(selectoptions, function (key, value) { $el.append($("<option></option>") .attr("value", value.value).text(value.label)); //console.log(value) }); /* var optionsObj = {}; allOptions.filter(allOption => allOption.jobsid === id_job).forEach(x => optionsObj[x.label] = x.value); editor.field('DTE_Field_job_sub_id').update(optionsObj); */ return selectoptions; } $(document).ready(async function () { function insertselects(data) { selectsinclient = data } await f().then(insertselects); var editor; // use a global for the submit and return data rendering in the examples editor = new $.fn.dataTable.Editor({ ajax: 'https://www.XXXXX.org/data-editor.php', table: '#table_id', idSrc: 'id', template: customForm, fields: [ { label: 'תחום:', name: 'job_id', type: 'select',//לעריכה options: get_jobs() }, { label: 'תת-תחום:', name: 'job_sub_id', type: 'select',//לעריכה options: get_sub_jobs() } ] }); editor.on('open', function () { var table = $('#table_id').DataTable(); var allData = table.rows().data(); if (table.cell('.selected', 0).index() !== undefined) { var idx = table.cell('.selected', 0).index(); var data = table.row(idx.row).data(); all_jobs = selectsinclient['jobs']; DTE_Field_job_id.value = all_jobs.find(job => job.name === data.job_id)['id']; all_subjobs = selectsinclient['subJobs']; DTE_Field_job_sub_id.value = all_subjobs.find(subjob => subjob.name === data.job_sub_id)['id']; } $("#DTE_Field_job_id").change(function () { change_options_to_sub_jobs(DTE_Field_job_id.value) }); }); $('#table_id').DataTable({ scrollY: 400, dom: 'Bfrtip', select: true, buttons: [ { extend: 'create', editor: editor }, { extend: 'edit', editor: editor }, { extend: 'remove', editor: editor } ], order: [[0, 'DESC']], qpageLength: 300, data: data, ajax: { url: 'https://www.XXXXX.org/jobs.php', dataSrc: '' }, columns: [ { data: 'job_id' }, { data: 'job_sub_id' }, ] } ); }); -
function change_options_to_sub_jobs(id_job, editor) { var allOptions = get_sub_jobs(); var optionsObj = {}; allOptions.filter(allOption => allOption.jobsid === id_job).forEach(x => optionsObj[x.label] = x.value); return optionsObj; }ובקוד הקורא שמכיר את הeditor לבצע את השינוי:
$("#DTE_Field_job_id").change(function () { var options = change_options_to_sub_jobs(DTE_Field_job_id.value); editor.field('job_sub_id').update(options); }); -
function change_options_to_sub_jobs(id_job, editor) { var allOptions = get_sub_jobs(); var optionsObj = {}; allOptions.filter(allOption => allOption.jobsid === id_job).forEach(x => optionsObj[x.label] = x.value); return optionsObj; }ובקוד הקורא שמכיר את הeditor לבצע את השינוי:
$("#DTE_Field_job_id").change(function () { var options = change_options_to_sub_jobs(DTE_Field_job_id.value); editor.field('job_sub_id').update(options); }); -
לא בדיוק. ז"א הבנתי שהוא לא הכיר את הeditor, לא הבנתי למה (כי חשבתי שבJS הכל 'נמצא על השולחן' יחד).